
「アイコン」で伝えられる情報の限界に挑め
🧑💼「お気に入りのアイコンを作ってください!」
私「まかせな!」

🧑💼「ランキングのアイコンを作ってください!」
私「まかせな!」

🧑💼「人間プレイヤー3人 VS コンピュータープレイヤー1人のアイコンを作ってください!」
私「(え?)ま…まかせな!!」

🧑💼「『AボタンとBボタンを交互に連打』のアイコンを作ってください!」
🧑💼「『全プレイヤーのアイテムをシャッフルして再分配』のアイコンを作ってください!」
🧑💼「『オンラインモードで待機しているユーザーがいます』のアイコンを作ってください!」
私「
■ 人類、「アイコン」に期待しすぎ問題
いきなり主語が大きいですが、これに悩まされたデザイナーは多いのではないでしょうか。
アプリやWebのデザインの仕事を始めてからは大体お決まりのアイコンを使うのでそんなに苦しく感じたことはないのですが、ゲームを作っていた時はなかなか深刻でした。
冒頭の例は別に、発注者がワガママだとか無理解だとか、そういう話ではないんです。
作品独自の仕様や概念がある
しかし、説明できるスペースはめちゃくちゃ少ない
…といった事態はゲームを作ってるとしょっちゅう起きるのです。
(ゲーム以外でも、独自の仕様多めのプロダクトだとたまにある)
こうなるたびに人類は、「このスペースにいい感じのアイコンを置くことでいい感じに伝わらないだろうか?」という夢を見てしまうのです。
これはUIデザイナーである私自身も例外ではなく、作画を担当してくれるメンバーに「128*128pxでなんとか表現できませんか!?」と何度泣きついたことかわかりません。
しかし、その夢は往々にして打ち砕かれることとなります。
優秀なUIメンバーたちは鬼の無茶振りに応え、いつも素晴らしいアイコンを作画してくれました。それでも、アイコンだけでは伝わらないのです。
「意味がわかっていれば理解できるが、初見で意味を読み取ることはできない」…の壁を越えられない。そして、結局は全体レイアウトを整理してスペースを作り、アイコンにテキストを添える…という形に落ち着きます。
当時、私は悩みました。これは私の作画力が低いからわかりにくいのだろうか?と。
ですが、今ならわかることもあります。アイコンは必ずしも初回説明のためのものではない!!むしろ、説明の手段としてはミスマッチなこともある!!
︙
そこで今回この記事では、仕様説明のために生み出され儚く散っていったアイコンたちの無念を鎮めるため、
「アイコンだけで、どの程度の情報を伝えることができるのか」
について検証してみました。
■ アイコンってそもそも何だっけ
本題に入る前に、前提知識を揃えましょう。
最近の私は、視伝研の次回テーマ「アイコンについての研究」についてメンバーたちと対話していました。すると、「アイコンってそもそも何だっけ」という問いに意外と答えられないことに気がつきました。
そこで、まずインプットをしよう!ということで、こちらの本を購入しました。
アイコンの定義や歴史について詳しく書いてあり、かつ現代の使われ方の文脈に沿った情報が書かれていて、大変わかりやすかったです。
今回の検証にとって特に重要と感じた内容を引用します。
「記号論」という学問の中では、記号を、それによって示される対象との関係によって「アイコン」「シンボル」「インデックス」の3つに分類しています。この中でアイコンは「類似記号」と説明されています。つまり示す対象と形そのものが似ている記号のことになります。
例えば、ここでリンゴに見える絵記号が、リンゴを指し示しているのであればアイコンです。
実際にはアイコン/シンボル/インデックスの性質が複数共存している絵記号が多いと同書にて補足されていましたが、記号論的には「示す対象と形そのものが似ている記号」をアイコンと呼ぶのだそうです。
確かに、自分の経験則においても、タスクやモチーフがそのまま描かれているアイコンほどわかりやすいように思います。
逆に、捻ったメタファーを使っているアイコン、物理的に静止画化できない概念のアイコンなどは直感的になりにくいですね。
ポケモンで言うと「ほのおタイプ」のアイコンはわかりやすいけど「ノーマルタイプ」や「あくタイプ」のアイコンはデザイナー泣かせ、って感じでしょうか。
ということで、今回の検証で作るアイコンには
「状況をなるべくそのまま描く」
という方針を設けることにします。
■ 検証開始!
まずはお題を考えます。
河原での殴り合いを経てすっかり仲良くなったChat GPTさんに考えてもらうことにしましょう。


候補のうち、一般的なアイコンに描いてあるものがわかりやすく、かつタスクの拡張性がありそうなものを選ぶことにします。
◎ Level 1
今回は「削除」にしてみましょう。ゴミ箱アイコンですね。

この時点で「削除する→ゴミとして捨てる」というメタファーが使われているので純粋な意味でのアイコンではない気もしますが、デジタルプロダクトのアイコンって大体そんな感じなのでそこはひとまず気にしないことにします。
次のレベルのお題に進みましょう。
◎ Level 2

まだ二問目ですが、既にちょっと嫌ですね。
「完全に削除」を選びます。
「状況をなるべくそのまま描く」という縛りプレイを意識して描いてみましょう。

だいぶ苦しいですね。普通の削除アイコンと並べればギリ伝わるか…?
︙
ちなみに、Material Symbols & Iconsの「Delete Forever」はこれです。

「アイコン=そのまま描く」の法則で言えばこれはアイコンとは呼べないんじゃないのぉ〜?(´◔‿ゝ◔`)と煽りたいところでしたが、きっちり「Symbols & Icons」と名付けているところにぐぬぬとなりました。
次のお題に進みます。
◎ Level 3

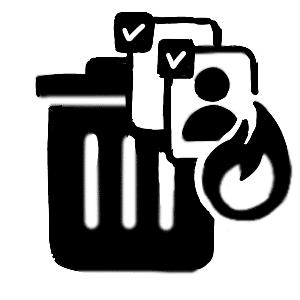
「アカウントを完全に削除」
にしましょう。

こちらはさっき作ったものの派生でいけました。
同じ1要素増えるのでも、モチーフが明確な目的語が増えるのは比較的簡単かもしれません。「完全に」などの副詞は図解化しにくいですね。「状況をなるべくそのまま描く」という方針があるからなお難しいですが、そうでなくても表現しにくいです。
ちなみに、参考までにAIさんの意見を聞いてみたところ、「お前を完全に削除」のようなアイコンが出来上がってしまいました。怖い

次行きましょう。
◎ Level 4

鬼??
目的語ならOKの法則を信じれば、
「複数アカウントを完全に削除」が一番マシでしょうか…。

かなりキッツいですが、これも普通の「削除」と並べればなんとか…なんとか…?
それにしても一体どれだけ削除に特化したサービスなんでしょうか。
ひとまずクリアということにして次に進みましょう。
◎ Level 5

まだマシそうなものということで
「一括選択された複数アカウントを完全に削除」
を選びます。名詞を修飾される分にはまだいけるはず…!

無理でした。
未来の人間にこのアイコンを見られたらそういう古代文字だと思われそうです。
ちなみに、「未使用の複数アカウントを完全に削除」にも挑戦したのですが、これはもっと無理でした。「未使用のアカウント」と「普通のアカウント」の違いを図解するのがキツすぎる。
一方、「一括選択する」というタスクは絵的にイメージしやすいぶん、描きやすさで言うとまだマシです。
しかしデジタルプロダクトのアイコンは大体16px〜32px、大きくても40pxくらいで作りますが、256pxくらいの大きさはないと何が描いてあるのか意味不明であろう図柄になっています。
アイコンとしての価値はだいぶ消滅しているような気もしつつ、一応、もう1段階くらいやってみましょうか。
◎ Level 6

タスクが2つになっとる!!!😭
ここまできたらもはやアイコンがどうとかいう問題ではない気がしますが、最後のお題は
「削除確認後に一括選択された複数アカウントを完全に削除」
にしておきましょう…。

ついに2コマ漫画になりました。
アイコンは通常、正方形で作りますが、2段階のタスクを表現するレベルになってしまうともう収まらないですね。もはやアイコンというより暗号を使った怪文書です。脱出ゲームとかで出てきそう。
さすがに潮時でしょうか。
■ 検証結果から考える「アイコンの正しい使い方」
一応、Level 5まではなんとか正方形に収まる形で図解できましたが…
ぱっと見で意味がまともに通じるか?という観点では、正直Level 2の時点でとっくに終了していたと思います。
とはいえ、Level 2〜3あたりの需要は確実に存在します。
例えば、プリンターのUIなら「印刷する」の派生操作がかなりあるでしょうし、お絵描きツールなら「描く」の種類がいくつもあります。
これらをすべてアイコン化しなくてはいけないUIデザイナーは今日も血涙を流しながら仕事をしているはずです。
では、今回の検証結果を信じるならば、彼らの血涙は無駄になってしまうのか?きっとそんなことはないはずです。
ここで再び、最初の参考文献を見てみましょう。
実際、多くのアイコンの中で、何の前知識もなく、初めて見ても「わかる」というアイコンは、あまり多くはありません。
しかし、多くのアイコンは、一度理解すれば、次回からは、言葉より直感的に素早く、指し示す意味や機能にアクセスすることができます。
アイコンには、わかりやすい、伝わりやすいというだけでなく、覚えやすいという特徴があります。人の脳は目で見たものを、言葉や意味で覚える機能(言語情報)と、見たイメージで覚える機能(非言語情報)が異なるプロセスだという理論があります。
見ただけで意味を伝えきることができるアイコンは実は少ない。
今回の検証でいえば、1語のみで伝わる物事であれば初見での伝達が可能と考えていいかもしれません。2語以上になったとたん、初見殺しと化してしまうでしょう。
しかし、たとえ初見で伝わらなくとも、アイコンの真価は「覚えやすい」「思い出しやすい」というところで発揮されます。
例えば、先ほど作った「アカウントを完全に削除」のアイコン。

改めて見るとだいぶアレな絵ですが、 実際にこのアイコンが実装されたサービスを使うところを想像してみます。
言葉で説明したところで、ツール用語がスムーズに頭に入るユーザーだけではありません。
例えばデジタル言葉のリテラシーがあまり高くないユーザーにとっては、「アカウントを完全に削除」と単に言葉で伝えられるのに加えて「人の情報が燃えて無くなる」図があることで、どういうことが行われるのかがインプットしやすくなるでしょう。
そして、一度学習したユーザーは「火のやつで完全削除できたはず」「火のやつがこのへんの位置にあった気がする」というフワッとしたイメージを記憶してくれるでしょう。そうすれば、長い文章がズラリと並んだツールバーよりは幾分か操作がスムーズになるはずです。
説明されれば伝わるアイコンさえ作れていれば、アイコンの図柄が記憶のきっかけをもたらし、複雑な操作を楽にしてくれるのです。
そういやまだ私がFigmaに慣れておらず、「絶対位置」という言葉すら覚えられていなかった頃。
「Auto Layoutの中でも位置が揺るがないやつ(?)が確かライフルの照準みたいなアイコンから設定できた気がする!!!!!!!」と必死にアイコンの記憶に縋りついていたのを思い出しました。

アイコンに文字を添えて使うことに謎の敗北感を感じていた過去の私に伝えたいのは、それでいいんだよ!ということです。
まず言語情報で意味を伝え、非言語情報(アイコン)で記憶を作り、学習したユーザーが次からスムーズに使うことができる。これが正解のUXであったというケースは実は今までたくさんあったのだということに気がつきました。
こういう迷いを断ち切るためにも、「アイコンで何ができるのか」「アイコンで何がしたいのか」をしっかり整理して作るのが大切ですね。
■ まとめ
一目見ただけで意味がわかるアイコンは「1語のみで伝わる物事」だけだった
それ以上の情報量を含むアイコンは一目見ただけでは意味は伝わらないが、言葉とセットで学習し、記憶のトリガーにすることはできる
5語以上の情報量を含ませると古代文字や暗号文と化す
無茶苦茶な情報量のアイコンを今日も作っているUIデザイナーへ。
「アイコン見てもわかんねーよ」と言われてしまう日もあるかもしれませんが、あなたの仕事にはきっと意味があります。
でも、
無理なものは無理だからきちんと文字に頼ろう!!!!!!!
おわり
この記事は視覚伝達情報設計研究室(通称:視伝研)の研究発表テーマ「アイコンについての研究」の発表の1つです。
その他の発表はこちらから!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
