
「TOP」表記をやめる
日本語環境のUIでラベル表記等の一部文言に英語表記を混ぜる不思議な慣習があります。慣習が起こった経緯などは詳細に調査できていませんが、おそらくこれに深い意味はなく、「なんとなく皆がそうしてきたから」といった理由で行われている例がほとんどだろうと考えられます。
例えば次のようなラベルは日本語環境下でも英語表記化していることが多く(しかもなぜか大文字表記になることも多い)、デザイン上で意義がなければ、適切なローカライズを行うべきです。ちなみに英単語を大文字化すると、ネイティブ話者にとっては何か叫んでいるように感じられることもあるので、要注意です。
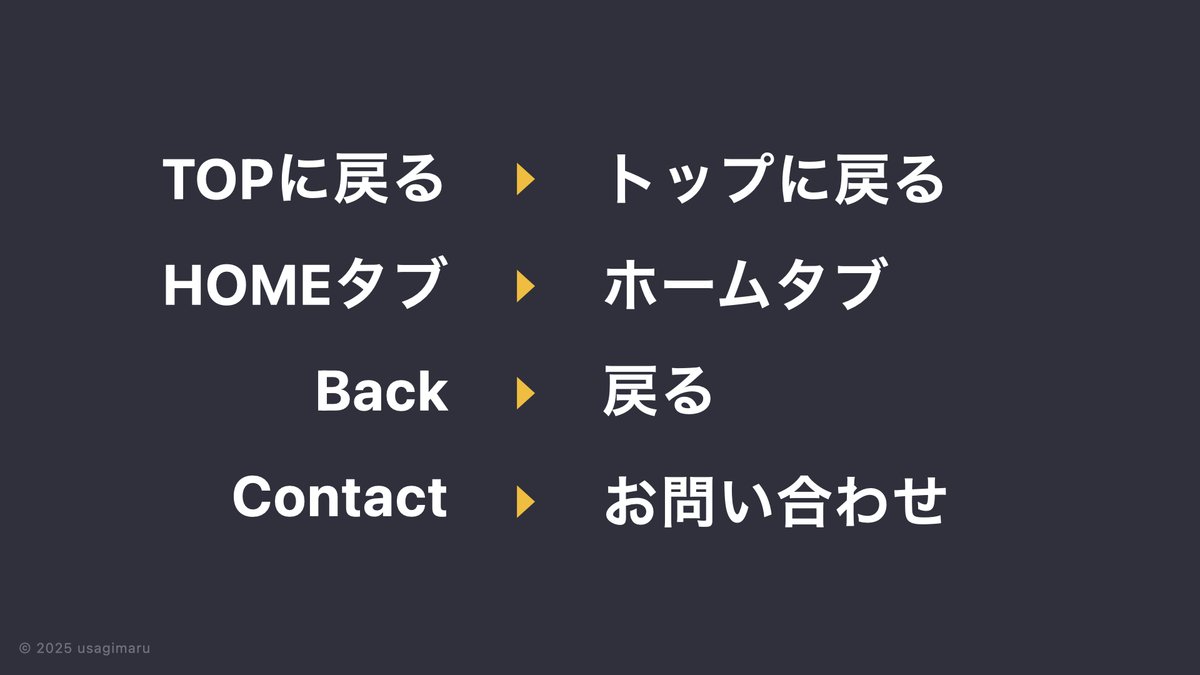
「トップ」 → TOP, Top
「ホーム」 → HOME, Home
そのほかにも、次のようなラベルも部分的に英語表記化することがあります。単にローカライズ漏れの場合もありますが、なんとなく英語表記の方がかっこいいといった見た目だけの理由で行われてしまうこともあるようです。
「戻る」 → Back
「キャンセル」 → Cancel
「お問い合わせ」「連絡先」 → Contact
この程度の英単語なら中学生でもほぼ問題なく読めてしまうため、多少英語表記が混じったとしてもそこに大きな支障は生じず、ユーザーも雰囲気でUIを使いこなせるでしょうから、ユーザビリティ上の懸念にはなりにくいのかもしれません。しかし、UIデザインの本質は、ユーザーとシステムの間で情報を滞りなくやり取りできるようにすることなので、ローカライズされていない表記の類は、情報のやり取りに支障をもたらす懸念事項として認識すべきでしょう。また、美的な整合性という観点においても、中途半端に言語表記が不揃いなことは単純に見栄えが悪いです。
もしも「TOPに戻る」のようなラベルを書きたくなったら、素直に日本語で「トップに戻る」と書き直してみましょう。一方、固有名詞やブランド名などは正しく表記した方が適切な場合が多いので、場面ごとに適切な表現を考えてみましょう。

ここから先は

UI設計ビジュアライズノート集
usagimaruのTwitter / Xで不定期に投稿してきたUI設計のビジュアライズノート(デザインパターン解説)を収録しています。新…
この記事が気に入ったらチップで応援してみませんか?
