
Javascriptでブロック崩しを作ってみた
ブロック崩し完成しました
今週の月曜日から急な思い付きで始めたブロック崩し作成
ついに完成しました!わーい!

振り返り
大きな流れとしては以下の手順で作成しました。
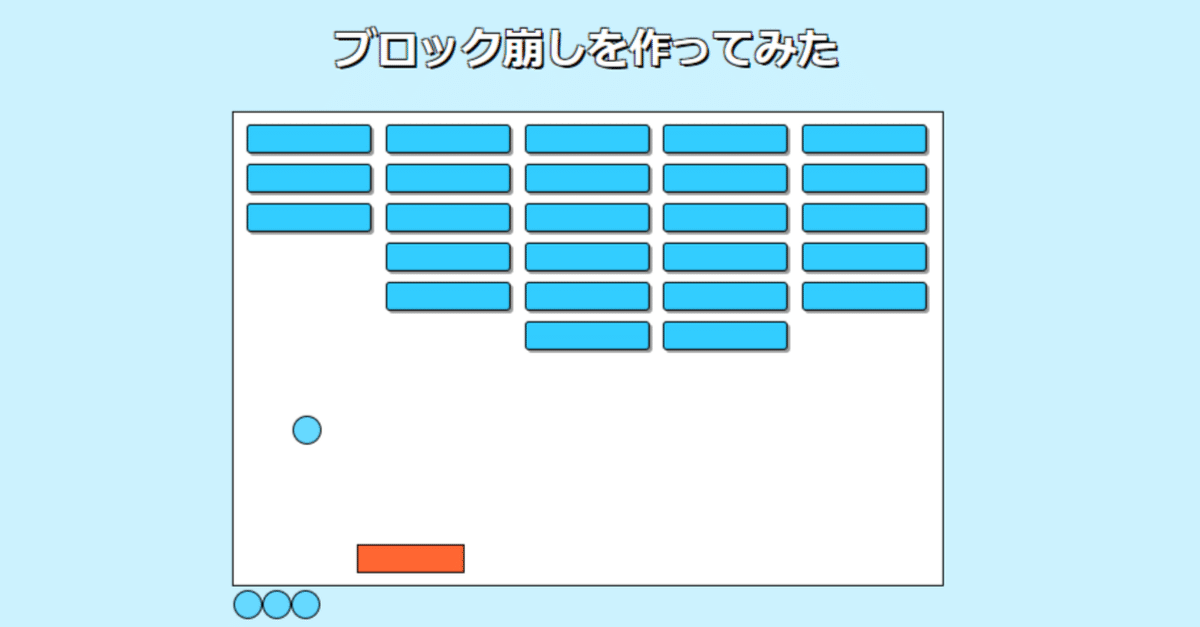
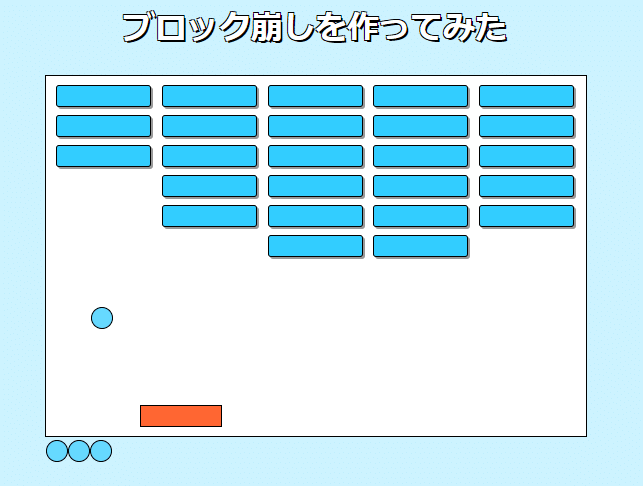
枠の設置
ブロックの設置
ボールの動きの実装
当たり判定の実装
プレイヤー操作バーの実装
ゲームとしての流れの実装
案外毎日コツコツと続けることができました。
noteという場で発表することで誰かの視線を感じることで完成に持ってこれたと思います。
一人でやっていたら、途中で放棄していたかもしれません。
一番苦労したのは当たり判定の部分です。
実はブロックの斜めした方向からぶつかると貫通してブロックを破壊できるという謎なバグがあったりますが、これも一種のテクニック(仕様)として受け入れていこうと思います。
感想
ゲームの核となる部分の実装(ボールが動いたり、ブロックを破壊したりなど)は楽しかったのですが、
ゲームとして成立するためのロジック(ゲームスタート、ゲームオーバー画面、残機のシステムなど)を実装するのはあんまり楽しくなくて、モチベーション的な意味で苦労しました。
これは実際にやってみたからこそわかることですね。
また、自分の手で0から実装することの大変さ、フレームワークやライブラリの偉大さを実感しました。
今後も何かを作っていきたいです。
そしてその過程や結果をnoteに上げますので、やいのやいの言っていただければ幸いです。
リクエスト、改善点ありましたらコメントください!
とても喜びます!!仲良くしてください!!!
