
UnityNaninovelのタイトル画面UIをカスタマイズする手順
Unity NaninovelではUIを簡単にカスタムすることができる。
今回はノベルゲームのタイトルUIを編集。
環境 Win10 + Unity 2019.4.22f1 (64-bit) +Naninovel v1.15
前提
NaninovelでUIをカスタムしたい場合、アセットメニューのテンプレートから新しいプレハブを作成するか、変更したいプレハブを手動で複製して(Ctrl/Cmd+D)から編集する。Naninovel組み込みのプレハブは直接編集しない。※NaninovelのUpdate時に問題を発生させないため
今回例に出すボタンはアセットストアよりFrostUIのRegularButton。※詳細リンクはページ下部に記載
手順
1,TitleUIテンプレートの作成
Assets->Create->Naninovel ->Default UI->Title UI
でNewTitleUI.prefabを作成(名前は任意)

2,NewTitleUIプレハブの編集
今回はAssets/Frost UI/Prefabs/Buttons/RegularButton.prefabを使用したいので、NewTitleUI.prefabのButtonsPanelの子オブジェクトに配置する。

ButtonsPanelのDefaultのレイアウトはVertical Layout Groupで縦並びに整列するように制御されている。幅や隙間を調整するには各パラメータを弄る。横並びにしたい場合はHorizontal Layout Groupのコンポーネントに変更する。
※そのほかレイアウトをお好みで編集する。UIレイアウトは直感的になんとなく弄れるがUnityのuGUIの知識を多少知っておくと捗る。詳しくはページ下部のリンクより
3,各ボタンにシーン遷移のスクリプトを割り当てる
Assets/Naninovel/Runtime/UI/Title以下にTitleUI各ボタンのスクリプトがあるのでそれぞれのボタンに適切なスクリプトをアタッチする。
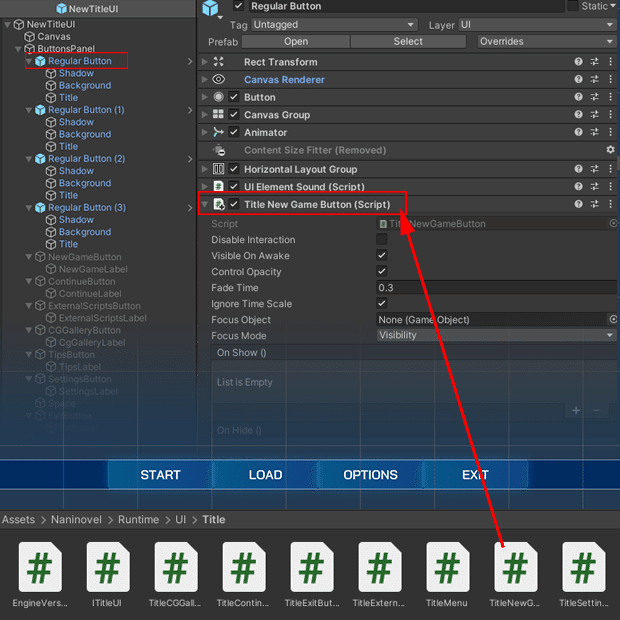
例えばNewGameのボタンの役割を与えるには、TitleNewGameButtons.csをRegularButtonのコンポーネントに追加する。

4,レイアウト上でコンフリクトするコンポーネントを削除する
今回のFrost UIアセットの場合、Regular ButtonのルートにあるContents size filterのコンポーネントを削除する。

※親であるButtonsPanelもlayout groupのコンポーネントを持っているため警告される。他にもWarningが出て、悪影響のある箇所があれば削除する。使用するボタンアセットにより内容は異なる。
5,完成したNewTitleUI.prefabを登録
Naninovel->Configulation->UI
からTitleUIの箇所に登録

これでゲーム開始時のタイトルがカスタムしたUIに置き換わる。
カスタムしてある例として筆者がNaninovelで制作したノベルゲームから確認可能。遊んでみてね。
Naninovelとは?
NaninovelはUnityゲームエンジン上で動くアセット
ビジュアルノベルゲーム開発を簡単に実現可能
FrostUIとは?
デフォルトのUnityコンポーネントで作成されたゲームUIパッケージアセット
参考
Naninovelマニュアル(カスタムUI)
https://naninovel.com/ja/guide/user-interface.html
uGUIの解説については
http://tsubakit1.hateblo.jp/entry/2017/06/15/020309
https://note.com/fuqunaga/n/ndef5b45863d4
がとても参考になった
