
【開発者が押さえておくべきデザインの基礎】part3:有名サイトで使われているのはこのCSSフレームワーク!
みなさんこんにちは、@ultaroです!
前回(part2)の記事は読んでいただけたでしょうか?
今回の記事では、CSSフレームワークにフォーカスを当てていきます!
人気のCSSフレームワークにはTailwind CSSや Bootstrapがあります。これらのCSSフレームワークは実は有名な企業や団体のサイトでもよく使われているんですよ!実例をいくつか紹介します。
Tailwindが使われているサイト:
Bootstrapが使われているサイト:
どれも洗練された美しいデザインですよね?CSSフレームワークを使えば、このようなWebサイトを作ることができます。
では、それぞれどのようなCSSフレームワークなのか見ていきましょう!
人気のあるCSSフレームワーク
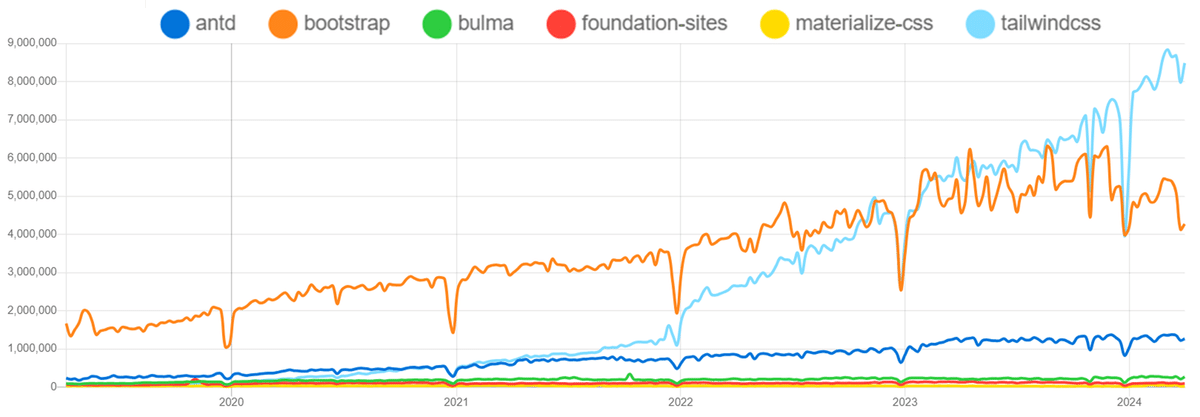
CSSフレームワークには様々な種類が存在します。npmパッケージダウンロード数の推移を確認できる「npm trends」というサイトで調べてみましょう。
npm trendsによると、人気のあるCSSフレームワークは、「Tailwind CSS」と「Bootstrap」の二つのようです。この二つは「マテリアルデザイン」と「フラットデザイン」を実現できるフレームワークです。

特徴
<Tailwind CSS>
近年、人気が急上昇中のCSSフレームワークで、2023年ごろからnpmのダウンロード数ではそれまで首位だったBootstrapを抜きました。
Tailwind CSSは「ユーティリティファースト」というコンセプトを掲げており、スタイルを設定するためのユーティリティクラスを多数提供しています。これにより柔軟なデザインを実現することができます。
<Bootstrap>
登場時期が2011年と古く、現在最も普及しているライブラリです。
Bootstrapは「コンポーネントベース」です。ナビゲーションバー、モーダル、ボタンなどコンポーネントごとに予めスタイルが適用されています。最低限コンポーネントを指定すると見栄えの良いデフォルトのスタイルになるためお手軽に使えます。
カスタマイズ性
<Tailwind CSS>
用意されているユーティリティクラスを用いて、高度なカスタマイズが可能です。CodePenを使ってボタンのサンプルを作成しました。「Run Pen」を押すと、サンプルを見ることができます。
以下はサンプルのボタンのソースコードです。
<button class="bg-blue-500 hover:bg-red-700 text-white font-bold py-2 px-4 rounded-full">
Custom Button
</button>この例では、以下のユーティリティクラスを使用しています。
bg-blue-500: 背景色を青色に設定
hover:bg-red-700: ホバー時の背景色を濃い赤色に設定
text-white: 文字色を白色に設定
font-bold: 文字を太字に設定
py-2: 上下のパディングを設定
px-4: 左右のパディングを設定
rounded-full: ボタンの丸みを最大に設定
このように複数のユーティリティクラスの組み合わせでスタイルを定義できます。これによりボタンホバー時の色を変えたり、背景色の色味を500や700など細かく設定でき、そこがカスタマイズ性が高いといわれるところです。
このようにカスタマイズ性が高いと、自由にデザインを実現することができますが、その反面、システム全体のデザインの統一感を保つことが難しくなります。
開発チームでルールを共有し、全体で統一感が出るように、注意する必要があります。
<Bootstrap>
Bootstrapはフレームワークに定義されたCSSクラスを用いてデザインします。カスタマイズをする場合は自分でCSSを書く必要があり、Tailwind CSSほどカスタマイズ性が高いとは言えません。
CodePenを使って、定義済みのCSSクラスを使ったボタンを作成しました。「Run Pen」を押すと、ボタンを見ることができます。
以下は上記サンプルのソースコードです。
<button class="btn btn-primary py-2 px-4">
Custom Button
</button>classの指定がシンプルですよね!このようにシンプルな定義済クラスを指定するだけで、簡単にスタイルの整ったボタンが実現できます。
しかし、Tailwind CSSにあったようなボタンのホバー時に色を変えるクラスなどは用意されていないため、デフォルトではbtn-primaryのホバー時の色は少し濃い青から変えることはできません。
※Bootstrapは以下のように独自CSSを作成すれば、Tailwind CSSと同じようなデザインのボタンを再現することは可能です。しかし、CSSの知識が必要で労力もかかるため、細かなカスタマイズがしたい場合はBootstrapは不向きでしょう。
<button class="btn custom-btn">
Custom Button
</button>.custom-btn {
background-color: #3b82f6;
color: #ffffff;
font-weight: bold;
padding-top: 0.5rem;
padding-bottom: 0.5rem;
padding-left: 1rem;
padding-right: 1rem;
border-radius: 9999px;
transition: background-color 0s ease-in-out;
}
.custom-btn:hover {
background-color: #1e40af;
color: #ffffff;
}実装の手軽さ
<Tailwind CSS>
Tailwind CSSでは、デザインする際に多数のクラスを指定する必要がある場合があります。そのため、シンプルな実装を実現しづらいです。
例えば、以下は一般的なカードのサンプルです。
カードの中にあるボタンのソースコードを見ると、ボタン一つを実装する場合でもいくつものクラスを設定していることがわかるでしょう。
<a href="#" class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded transition duration-300 ease-in-out">Go somewhere</a><Bootstrap>
一方でBootstrapはどうでしょうか?Bootstrapはコンポーネントベースのデザインを採用しているため、シンプルです。
Tailwind CSSで作成したカードのサンプルをBootstrapで再現すると以下のようになります。
同様にカードの中のボタンのソースコードを見ると、簡潔です。シンプルな実装ができると言えます。
<a href="#" class="btn btn-primary">Go somewhere</a>ユースケース
<Tailwind CSS>
✅独自のデザインが求められるプロジェクト
ユーティリティクラスの組み合わせにより、独自のデザインの作成、微調整が行えるのでデザインにこだわりたいプロジェクトに向いています。
✅デザインのプロトタイピング/インタラクティブなデザインの調整
ユーティリティクラスを組み合わせて細かいデザインの調整が可能なため、ユーザに確認しながら、スタイルを細かく調整したり、クラスを追加したりすることで、即座にデザインの変化を確認することができます。
<Bootstrap>
✅時間と予算に厳しい制約があるプロジェクト
あらかじめスタイルが設定されたコンポーネントが多数用意されており、使い方もシンプルなため迅速かつ生産性高くデザインを揃えることができます。
✅統一感のあるデザインが必要な大規模プロジェクト
統一感のあるデフォルトのスタイルが適用されるため、一貫したデザインで多数の画面を作成するプロジェクトに最適です。複数の開発者が関わったとしてもデザインの一貫性を保つことができます。
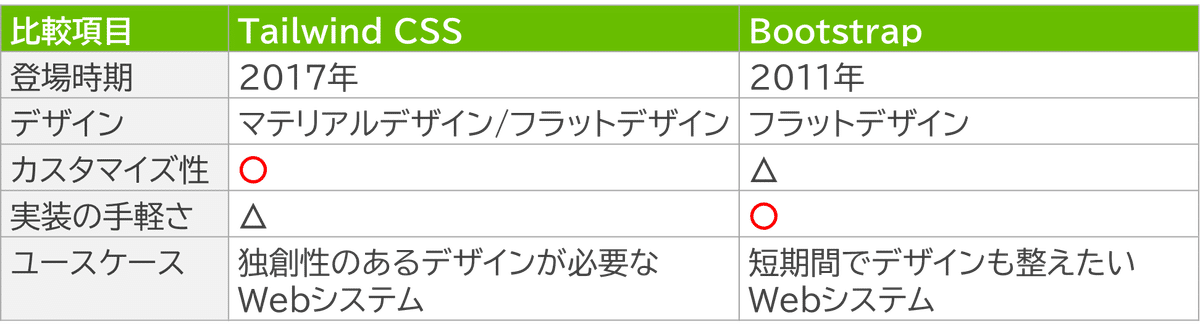
まとめ
Tailwind CSSはユーティリティクラスを使った、柔軟なデザインが可能です。独創的なWebデザインが必要な場合に効果を発揮するでしょう。
Bootstrapは事前定義したCSSクラスを用いてデザインし、迅速にWebシステムをデザインすることができます。そのため、短期間でデザインを整えたい場合に向いています。

Tailwind CSSとBootstrapはどちらも効率よくデザインするために有効なツールです。プロジェクト要件等を加味して適切なCSSフレームワークを選択しましょう!
