
UI Crunch リブランディングの裏側 ー VI構想から決定までのプロセス ー
こんにちは! UI Crunch VIチーム、DeNAの成塚です。
UI Crunchはリブランディングを行い、2020年11月26日にリニューアルしたロゴとランディングページを公開しました。
リブランディングの経緯や新コンセプトについては前回の記事の「魂を引き継ぐ。リブランディングのコンセプト作り」から見ることができます。
無事にロゴやランディングページを公開することができて一安心ですが、VI(ビジュアルアイデンティティ)が決まるまではとても長い期間がかかりました。
この記事ではUI CrunchをリブランディングするにあたってのVI設計の過程やロゴやLPの制作プロセスの一部始終をご紹介します。
ロゴの提案資料の一部やガイドライン資料なども記事中に盛り込んでいますので是非、最後まで読んで頂けると嬉しいです!
👇🎫 UI Crunch チケットの申し込みはこちら
1. ロゴのビフォーアフター
ロゴのビフォーアフターはこちらです。

リブランディングをする前のロゴはサンセリフ体をウェイトを変えて2段で組まれておりシンプルで洗練された印象です。
イベントロゴでここまでシンプルなロゴも珍しいとは思いますが、この様なデザインにすることで二つの利点があると考えます。
1. イベント( UI Crunch ) を主張しすぎない。あくまでも主役は登壇者と参加者。UI Crunchはそれを繋げる"コミュニティ"という役割であることを表現している。
2. 「UI」という文字をいじり過ぎずに視認性を高めることで、"UIデザイン"を代表するイベントである事を示している。
リブランディングをするにあたって、上記二つの元のロゴの良さを継承しつつ、新しく決めたコンセプトのアイデンティティを取り入れてデザインすることを心がけました。
2. デザインコンセプトの決定
UI Crunchの新しいコンセプトは、前の記事の「UI Crunchがリブランディングして帰ってきます!」でも書いた通り下記に決まりました。

このコンセプトには、UI Crunchを通して夢や目標を持つきっかけを持ってもらいたいという想いが込められています。
上記のイベントコンセプトをロゴで表現するために、コンセプトをフェーズごとに分け三つに分解しました。
1. 登壇者の想いや考えに共感し心打たれる。
2. そのエネルギーを活かし、周囲の心を響かせ業界を盛り上げる。
3. デザイナーとしての目標を見つけ、前進してもらう。
そして、この三つに分解したコンセプトの中で最も重要なのが1番目の「登壇者の想いや考えに共感し心打たれる」という部分です。
登壇者の想いが参加者に伝わり、その想いがUI Crunchというコミュニティを通じて伝播していく様子を表現するために、「共鳴」というキーワードをデザインコンセプトとしました。

下の画像の様にマインドマップを書きながら、UI Crunchのイメージや特徴を整理しつつデザインコンセプトのアイディアをまとめていきました。

3. ロゴのラフ案作成
「共鳴」をデザインコンセプトにしてロゴのラフ案を3案作成しました。
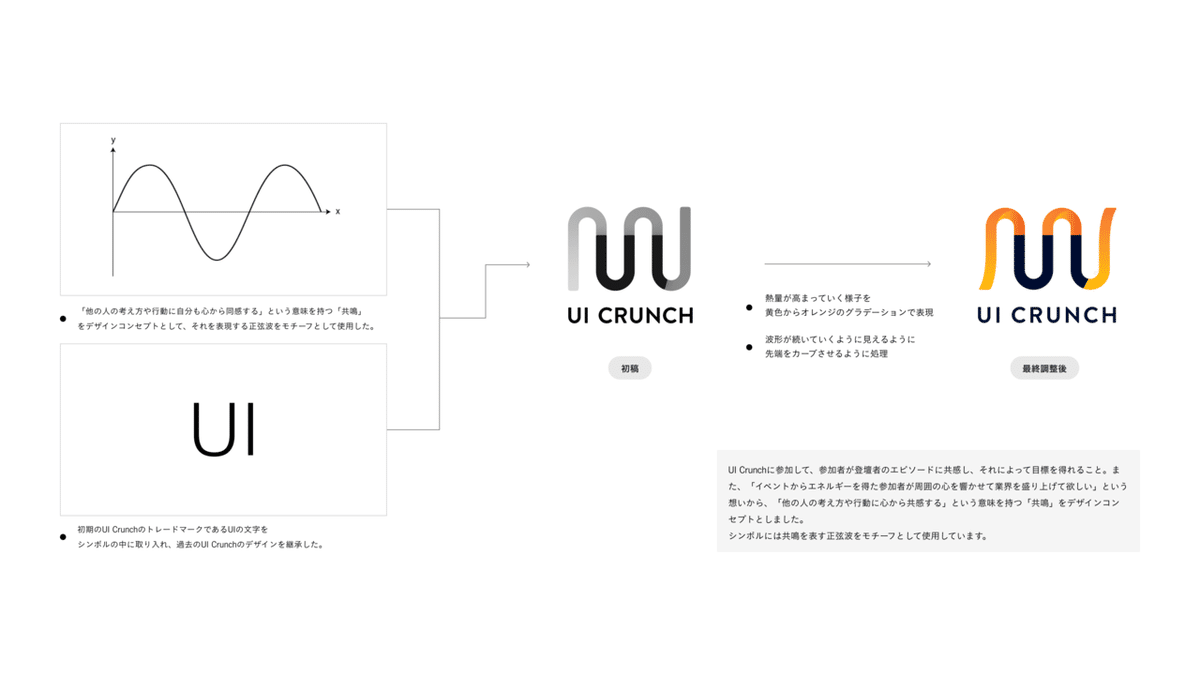
それぞれ「共鳴」というキーワードを元に波紋、音の反射、正弦波と表現方法を変えて作成しました。
A案 :「共鳴」を波紋で表現


B案 :「共鳴」を音が反射する軌道で表現


C案 :「共鳴」を正弦波で表現


上記の三案を提案して、最も「共鳴」というコンセプトとUI Crunchらしさに合致していたためC案が採用されました。
▼ロゴラフ案の提案資料はこちらで見ることができます。
4. ロゴのブラッシュアップ
ここからC案を原案として更にブラッシュアップを続けていきました。ここからが期間的にも長く、たくさんの検証を行っていくことになります。
先ほどの原案からフィックスさせるまでのブラッシュアップのポイントは二つです。
一つはロゴのカラー、二つ目は入りと抜きの先端の処理です。
カラーの検証は単純に様々なカラーバリエーションを作成し、「UI Crunchのコンセプトの雰囲気と合っているか」、「UIの文字が視認しやすいか」で検証していきました。
この検証をして、波形のグラフィックは暖色(黄色からオレンジ)のグラデーションを用いて、UIの文字は視認性を上げるために黒色を用いることにしました。

そして、カラーの検証を終えると続いて先端の処理の検証をしていきます。
ここで載せているのは最後の方で絞り込んでいったほんの一部ですが、折り紙の様に追ったり、リボンの様にしてみたり、グラデーションで透明度を変えたりと色々な表現を試して発散させていきました。

ここで、先端の処理を決めるうえで意識したポイントは三つです。
1. 蛇や排水管の様な別のモチーフに見えてしまわないか
2. 流れる様な動きを表現できているか
3. ロゴとしての強度・耐久性は高いか
この三つを意識してブラッシュアップをしつつ収束させていきます。
そしてメンバー内で意見を出し合ったり、投票を行って三つに絞りこんでいきました。

「先端がぶつ切りに見えない」、「カーブの角度が一番気持ちがいい」という二つの理由で最終的に02の処理に決定しました。
ここまでのロゴのプロセス(デザインコンセプト → ロゴのラフ案 → ブラッシュアップをしてフィックス)を簡単にまとめたものが下記の画像になります。

5. ロゴのガイドラインの作成
ロゴデザインがフィックスした後は、ロゴを使用する際のルールや禁止事項をまとめたガイドラインを作成します。
メインビジュアルやLPなど他のクリエイティブにロゴのトーンを維持したまま展開できる様にカラーコードやフォント、ロゴの組み方のルールを細かく決めていきます。
▼2020年12月4日の現時点のロゴのガイドラインはこちらで見ることができます。
6. メインビジュアルの作成
メインビジュアルはランディングページのファーストビューやサムネイル画像などで使用することを想定して作成しました。
「エネルギーを伝播し参加者をエンパワーメントする」を表現するためにエネルギーを感じさせるオレンジ色を波形の様にロゴ周辺に配置してエネルギーが伝播して広がっていく様子を表現しました。
また、左下と右上に余白を用いることで、左下から右斜め上への流れを作り、バランスがとれて整っているロゴに対して動きを持たせる効果を狙っています。

メインビジュアルの最初の提案時には背景が黒色と白色の2パターンを用意しました。

二つの背景色には次の意図がありそれぞれ制作しました。
▼BG Dark
・ ロゴを際立たせ、ロゴの存在感を高めることができる
・ 夕方から夜にかけて行うデザインイベントのイメージとマッチする
▼BG Light
・ ベントのLPやメインビジュアルに黒色の背景を使用しているところが多いため、背景を白色にすることによって他イベントとの差別化を図ることができる。
上記の意図を説明した上で、他イベントとの差別化を図ることを優先し後者の白色が背景のデザインに決まりました。メインビジュアルはこの後、大きな修正点もなくフィックスしました。
7. LPの作成
ロゴとメインビジュアルが決まればいよいよランディングページの制作に入っていきます。
最初に構成を決めてワイヤーフレームを作ります。
ワイヤーフレームをつくる際はLPの目的を意識して作っていきます。
下記、2点の目的を意識してワイヤーフレームを作っていきました。
1. LPを見た人が申込ボタンを押して、connpassで参加申込をしてもらう。
2. TwitterやFacebookなどのUI CrunchのSNSに飛んでもらい、コミュニティに参加してもらう。

上記2点の目的を意識して、ボタンの位置やサイズに気をつけて導線を設計していきました。
構成やワイヤーフレームを引きつつ、運営チームとすり合わせながらテキスト内容も決めていきます。
スプレッドシートをチーム全体に共有し、仮のテキストからフィックスされたテキストに変更してもらう様にして、文言がフィックスしたのかどうかを一元管理できる様にしました。

ワイヤーフレームやコンテンツがフィックスしたタイミングでUIデザインの制作に入ります。
メインビジュアルのトーンやコンセプトのイメージから外れない様に装飾やレイアウトを作っていきます。

そしてUIデザインがある程度できてきたらSTUDIOで実装を始めます。
STUDIOとFigmaを行ったり来たりしながらセクションやパーツをSTUDIOで再現していきます。
一人のデザイナーがデザインと実装を行うことで修正の対応や細かい挙動の作りこみなど短い時間で作りきることができました。

そして、長い時間をかけて出来上がったLPがこちらです!
是非、リンクに飛んでページを見てみてください。

- Staff Credit -
Logo design : Minori Yokoyama, Masaki Narizuka, Yuki Kanatani, Eri Okubo
Main visual : Minori Yokoyama, Masaki Narizuka, Yuki Kanatani
LP wire frame : Eri Okubo
LP UI Design : Masaki Narizuka, Minori Yokoyama
Advisor : Kenichi Hasegawa
さいごに
UI Crunchのリブランディングの過程の一部始終をご紹介しましたがいかがでしたでしょうか?思っていた以上に試行錯誤をしてVIやロゴ、LPが作られていることがお分かり頂けたかと思います。
試行錯誤しつつ長い期間をかけて制作したので、この記事を読んでUI Crunchに興味を持った方は是非イベントに参加してみてください!
オンラインでの開催になりますのでどなたでもお気軽にご参加ください。
👇🎫 チケットの申し込みはこちら
▼イベント概要
開催日:12月17日(木)19:30-21:30
開催方法:YouTubeライブ
【Hello💌】デザインコミュニティUI Crunchは、リブランディングをして帰ってきました!コンセプトを改め、あなたを前進させる発見ができる場所を目指していきます🤝DeNAとGoodpatchの新卒デザイナーたちが新コンセプトに込めた想い、ぜひnoteでご覧ください。 #uicrunch https://t.co/tL2SVgnHZe
— UI Crunch (@ui_crunch) November 26, 2020
▼Facebook
それでは12月17日にみなさんにお会いできることを楽しみにしています🙋♀️🙋♂️
👇🎫 チケットの申し込みはこちら
