
2024 UDay Seoul: Industry | 向上したWeb体験の始まり:Unity 6と共に!
🍿 本記事は、2024年10月2日にソウルで開催された「U/Day Seoul: Industry」に参加し、講演内容をレビューしたものです。個人的な意見も含まれていますので、ご注意ください。
U/Day Seoul: Industryでは、デジタルツインを活用した革新的な事例や技術が紹介され、自動車、製造、建設などの業界でUnityを使用した経験が共有されました。
📂 10:40 - 11:20 | 向上したWeb体験の始まり:Unity 6と共に!(OFFLINE)
Unity 6が提供する新しいWeb機能と、それによって向上したユーザー体験について解説します。Unity 6は、より速く安定したWebランタイムを提供し、Webアプリケーション開発者に最適な環境を提供します。特に、産業用アプリケーションの高いパフォーマンスと安定性の要求を満たす技術的進歩を紹介します。簡単なデモを通じて、Unity 6がWeb環境でどのように向上したパフォーマンスを実現するかを確認しましょう。
📚 Webアプリケーション開発
📖 Webが強力な理由

📄 途切れのない簡単なアクセス
ユーザーはスマートフォンでQRコードをスキャンしたり、リンクをクリックするだけで、即座に体験に参加できます。
複雑なインストールプロセスなしに、すぐにアクセスできるため、参加が容易です。
📄 中間段階を省略した簡単な接続
Webアプリを通じて、クリエイターとユーザーは中間段階なしで直接接続できます。
マーケットプレイスや仲介業者を介さず、クリエイターとユーザーが直接コミュニケーションを取ることが可能です。
このプロセスで中間流通による手数料の負担を軽減できます。
📖 Unityが解決しようとしている問題

📄 クリエイターがユーザーにデスクトップやモバイルデバイスにアプリのインストールを求めると、参加率が急激に低下します。
インストールの煩わしさ
ユーザーが新しいアプリをインストールするにはいくつかのステップを踏む必要があり、インストール中に複雑さや時間がかかると、ユーザーが諦める可能性があります。ストレージの問題
デバイスの空き容量が不足している場合、ユーザーはアプリのインストールを躊躇する可能性があります。セキュリティへの懸念
一部のユーザーは、新しいアプリをインストールする際にセキュリティへの懸念を持ち、特に個人情報の提供が求められる場合、さらに抵抗を感じることがあります。即時の使用性の欠如
ユーザーは即座にコンテンツにアクセスしたいと考えますが、アプリのインストールはその即時的な満足を妨げる要因となります。デバイスの互換性の問題
特定のオペレーティングシステムやバージョンでのみインストール可能な場合、参加を妨げる可能性があります。
📄 モバイルマーケットプレイスはクリエイターにとって大きな負担です。
高い手数料
多くのモバイルマーケットプレイスは、クリエイターが収益を得るために一定の割合の手数料を課します。これは特に小規模なクリエイターにとって大きな負担となることがあります。政策の制約
各マーケットプレイスには独自のポリシーや規則があり、クリエイターが望む方法でコンテンツやサービスを提供することに制限が生じる場合があります。競争の激化
多数のアプリやサービスがマーケットプレイスに登録されているため、クリエイターが目立つことが難しく、追加のマーケティングコストが発生する可能性があります。
📖 Webに最適なアプリとは? - 成功事例

📄 マーケティング/セールス - NASAのアルテミスミッション追跡ツール
複雑な技術製品やプロセスを高度なシミュレーションでユーザーに提供し、製品理解を助けることができます。
例として、NASAのアルテミスミッション追跡ツールのような高度な機能を備えたWebアプリケーションがあります。
アルテミスのリアルタイム軌道追跡サイトは、昨年11月に打ち上げられたアルテミスIミッションのリアルタイムインタラクティブ追跡ツールです。このウェブサイトを通じて、世界中のユーザーはブラウザを介してアルテミスIのミッションをリアルタイムで観察し、軌道や着水点を追跡できました。この技術により、世界中の宇宙ファンが手軽に宇宙探査に参加することが可能になりました。
📄 オンボーディング/デモ - アプリダウンロードを促すオンボーディングおよびデモ
サンプルやチュートリアルを提供し、ユーザーがコンテンツに没入すると、アプリのダウンロードに繋げる方法です。
ユーザー体験を事前に提供することで、アプリインストールへの抵抗感を減らします。
📄 位置情報ベースのリアルタイム3Dコンテンツ - サッカー試合のリアルタイム3D体験
QRコードをスキャンしたり、イベント、リテール、スポーツ試合などの位置情報ベースのリアルタイム3Dコンテンツに接続できます。
リアルタイムでコンテンツにアクセスでき、ユーザーの参加率を向上させます。
📚 WebGL → Unity Web
WebGLからUnity Webに名称が変更され、Webランタイムへの大規模な投資が行われました。
パフォーマンス、最適化、プラットフォームサポートの面で大きな進展がありました。
📖 なぜ名称を変更するのか?

📄 混乱の軽減
WebGL技術とUnityプラットフォーム間の混乱を減らすために名称を変更しました。
技術的にはWebGLはレンダリング技術ですが、Unityプラットフォームはより包括的な開発プラットフォームであるため、この二つの概念の混同を防ぎます。
📄 未来への準備
様々なレンダリング標準が共存する未来を見据え、名称をより包括的に変更しました。
WebGLだけでなく、次世代のレンダリング技術であるWebGPUもサポートし、多様な技術を用いたビルドが可能になります。
この名称変更は単なる技術的な進歩に留まらず、Unityプラットフォームの役割や機能をより明確に伝えるための戦略的な変更でもあります。
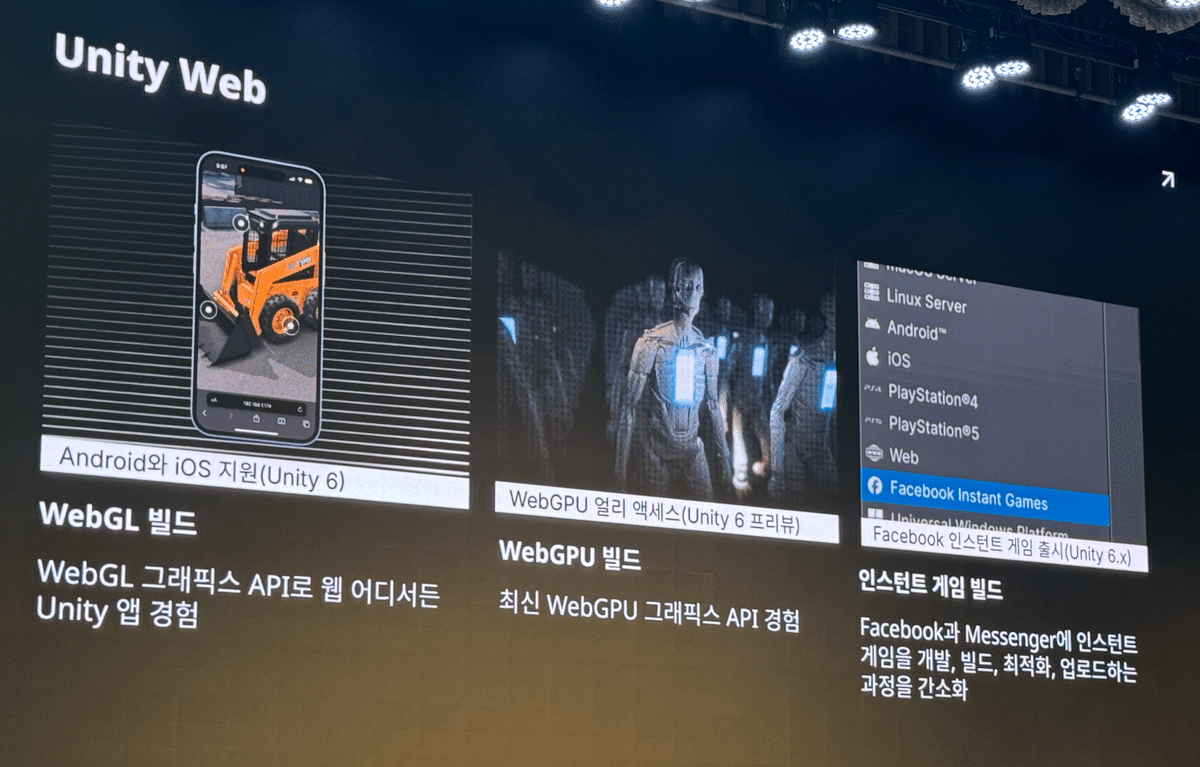
📖 Unity Web: 主要なビルドオプション

Unity Webは、Web上でUnityアプリケーションを実行するための様々なビルドオプションを提供しており、WebGLやWebGPUは次世代Webアプリケーションの性能を大幅に向上させる技術的飛躍を意味します。Facebook Instant Gamesなどのプラットフォームとの連携により、より迅速かつ簡単なデプロイメント経路が提供され、ゲーム開発者に多くの利点をもたらします。
📄 WebGLビルド
WebGLは、Webブラウザ上でUnityアプリケーションをどこでも実行できる機能を提供します。WebGLはWebベースのグラフィックスを処理する標準技術であり、UnityアプリをインストールすることなくWebブラウザで直接実行できます。
WebGLの大きな利点は、ハードウェアに依存せずにブラウザ上でゲームやアプリケーションを実行できることです。パフォーマンスはネイティブアプリケーションほど高くはないかもしれませんが、Web上でのアクセス性においては非常に効果的です。
📄 WebGPUビルド
Unity 6では、WebGPUの早期アクセスを提供しており、最新のWebGPUグラフィックスAPIを使用して高性能なグラフィックス体験をWebでも提供できます。WebGPUは、既存のWebGLよりも高いパフォーマンスを提供し、次世代のWebグラフィックス標準として注目されています。
WebGPUはWebGLの後継技術であり、グラフィックや計算パフォーマンスが大幅に向上します。複雑なグラフィックスレンダリングやデータ処理を必要とするアプリケーションにおいて、Webでの性能限界を克服できる技術です。特にゲーム、AR/VR、シミュレーションなどの高スペックアプリケーションに大きな進化をもたらします。
📄 インスタントゲームビルド (Facebook Instant Games)
Unity 6.xからFacebook Instant Gamesビルドをサポートしています。FacebookおよびMessengerプラットフォーム上でのインスタントゲームの開発、最適化、アップロードプロセスを簡素化し、迅速なゲームのデプロイメントを可能にします。
Facebook Instant Gamesは、迅速なゲームデプロイメントとアクセス性を提供するプラットフォームであり、特にカジュアルゲーム開発者に適しています。Unityがこのサポートを提供することで、複雑なプロセスを経ずに迅速にゲームを市場に投入できるため、モバイルゲーム開発およびデプロイメントに非常に有利な環境を提供します。
📖 Unity 6の新しいUnity Web機能

これらの新機能により、Unity Webはより複雑で高性能なWebアプリケーションの開発を可能にし、特に産業用シミュレーション、ゲーム、AIベースのアプリケーションに非常に有用です。
📄 C/C++ マルチスレッド対応
Unity 6では、C/C++コードでマルチスレッドを有効化することができ、Web環境における並列処理性能を最大限に高めることが可能です。これは、Unityエンジンで使用されるプラグインコードなどにも適用されます。ただし、C#ではWebAssemblyのガベージコレクションの制約により、まだマルチスレッド対応はしていませんが、Unityは将来のロードマップでこの課題に取り組んでいくと発表しました。
マルチスレッドは、高性能なWebアプリケーション開発において非常に重要です。特に物理演算やAI演算など計算集約型のタスクでは、マルチスレッドによってボトルネックを減らし、性能を大幅に向上させることができます。将来的にC#でもこの機能がサポートされれば、Unity Webアプリケーションの利用可能性がさらに広がるでしょう。
📄 SIMD (Single Instruction Multiple Data)
SIMDは、CPUで同じ命令を複数のデータに同時に適用する機能で、SSEやNeonといった技術を活用してCPUの性能を大幅に向上させます。
SIMDは、複雑な数学的演算やグラフィック処理、物理計算において非常に重要な役割を果たします。これにより、並列処理がより効率的に行われ、WebベースのUnityアプリケーションでも複雑な計算をより速く処理できます。特にゲームやシミュレーションアプリケーションにおいて、CPU性能の最適化に大きく貢献します。
📄 4GBメモリ制限
Unity 6からは、以前のWebAssemblyでの2GBのメモリ制限が4GBに増加し、より複雑なアプリケーションを処理できるようになりました。ただし、ハードウェアが64ビットである必要があり、デスクトップでは大きな問題にはなりませんが、多くのAndroidやiOSデバイスは32ビットであるため、この制限は依然として潜在的な問題となる可能性があります。
📖 Unity Web: WebAssembly 2023

Unity 6のWebAssembly 2023機能は、Webブラウザで実行可能な高性能なUnityアプリケーションを作成するための重要なツールです。IL2CPPとEmscriptenの組み合わせにより、性能が最適化されたコードが生成され、圧縮とAddressablesの資産管理によって最適なユーザー体験を提供します。これにより、Web上で複雑なUnityアプリケーションの実行がさらに現実的なものとなっています。
📄 WebAssembly 2023の構造
C#からC++への変換
C#コードはIL2CPPを通じてC++コードに変換されます。このプロセスで、IL2CPPはC#コードを中間的なメタデータに変換し、その後C++コードに変換します。
IL2CPPは、Unityで性能を最大化するための重要な技術であり、C#コードをネイティブコードに変換することで性能を大幅に向上させます。特にWeb環境では、最適化されたネイティブコードを実行することでブラウザ内で高いパフォーマンスを維持できます。Emscriptenを使用したWebAssemblyへの変換
変換されたC++コードはEmscriptenコンパイラを使用してWebAssembly(.wasm)バイナリフォーマットにコンパイルされます。このWebAssemblyファイルはWebブラウザで実行可能なフォーマットです。
WebAssemblyは、Web上でネイティブに近い性能を提供できる重要な技術です。UnityがEmscriptenを使用してWebAssemblyに変換することで、性能を損なうことなく複雑なUnityアプリケーションをブラウザ上で実行できます。ビルド結果物
最終的にWebAssemblyファイルと必要なリソース(.data)、実行ロジック(loader.js)、フレームワークコードが生成されます。これらはGzipやBrotliといった圧縮技術で最適化され、Webでの読み込みを高速化します。
GzipやBrotliで圧縮することでデータ転送量が最小化され、特に大容量の資産を含むUnityアプリケーションでは、転送速度の向上と読み込み時間の短縮に大きく貢献します。Addressablesによる資産管理
AddressablesはUnityの資産管理システムであり、必要に応じて資産を読み込んだり管理したりする機能を提供します。これはWebAssembly環境でも活用できます。
Addressablesは資産を効率的に管理し、必要な時にのみ読み込むことでメモリ使用量を削減できます。これにより、Webアプリケーションでも大規模な資産を効率的に管理でき、大規模ゲームや複雑なシミュレーションアプリケーションに適しています。
📖 Unity Web: モバイルブラウザサポート

📄 モバイルブラウザサポート
Unity 6からは、iOSおよびAndroidデバイスでもWebビルドをサポートし、iOSのSafari 15以上およびAndroidのChrome 58以上でUnity Webアプリケーションを実行できるようになりました。
モバイルブラウザでUnityアプリケーションを直接実行できるようになったことは、モバイルユーザー体験において大きな進歩を意味します。これにより、アプリのインストールを必要とせず、モバイル環境でも高性能なアプリケーションを直接実行できるため、ユーザーのアクセス性が大幅に向上します。
📄 モバイルブラウザでの直接実行
モバイルブラウザでUnityアプリケーションを直接実行でき、アプリのインストールや別途のダウンロードプロセスなしで即時に利用可能です。
この機能は、アプリインストールの障壁を下げ、即時性を重視するユーザーのニーズに応えます。特にプロトタイプ、ゲーム、シミュレーションなど、迅速なテストや体験が必要なコンテンツに非常に有用です。
📄 WebViewを通じたネイティブアプリ統合
WebViewを使用すると、Unity Webアプリケーションをネイティブアプリに直接組み込むことができ、Webベースの機能をネイティブアプリ内でそのまま活用できます。
WebViewを使用すると、既に構築されたWebアプリケーションをネイティブアプリに統合できるため、開発コストを削減し、複数のプラットフォームで一貫した体験を提供できます。
📄 PWA(Progressive Web Apps)サポート
Unity Webアプリケーションは、PWAテンプレートを使用してネイティブアプリのように動作することができます。PWAはブラウザを通じてアクセスできますが、ネイティブアプリのようにインストールされ、オフラインで動作するなどの特徴を持ちます。
PWAは、Webアプリケーションがモバイル環境でネイティブアプリの機能を提供できるようにします。これは、特に異なるプラットフォームで一貫したユーザー体験を提供でき、メンテナンスが容易で、Web開発者に大きなメリットをもたらします。
📖 Unity Web: WebGPUサポート

WebGPUサポートに関する内容です。WebGPUは、次世代のWebグラフィックス性能を大幅に向上させる重要な技術です。
📄 WebGPU: Webベースのグラフィックス性能の未来
WebGPUは、Webで高性能なグラフィックスを処理できる次世代の標準です。WebGLに比べてより優れたパフォーマンスと効率性を提供し、GPUの性能を最大限に活用して、より複雑なグラフィックス処理をWebでも実現します。
WebGPUは、グラフィックス演算におけるCPUとGPUの相互作用を最適化し、ブラウザ内でネイティブレベルのグラフィックス性能を実現することを目指しています。これにより、より複雑で洗練された3Dグラフィックス、AR/VR、シミュレーションアプリケーションがWeb環境でもスムーズに実行されるようになります。
📄 ローレベルAPIインターフェイスの提供
WebGPUは、ローレベルインターフェースを提供し、開発者がCPUとGPUの性能を最大限に引き出す機会を提供します。これにより、様々なGPU最適化が可能になります。
ローレベルインターフェースは、熟練した開発者がより細かくグラフィックスハードウェアを制御できるようにし、複雑な演算をより効率的に処理できるようにします。これはゲーム開発だけでなく、データ可視化やシミュレーションなど、GPU性能が重要な分野でも大きな助けとなります。
📄 Webでもコンピュートシェーダーが使用可能
WebGPUを使用することで、Web環境でもコンピュートシェーダー(Compute Shader)を使用できるようになります。これにより、VFXグラフやGPUスキニングなどの高性能なグラフィックス機能をWeb上でも活用できるようになります。
コンピュートシェーダーは、大規模な並列処理に非常に役立ち、複雑なビジュアルエフェクトや3Dモデルのスキニングを迅速かつ効率的に処理できるようにします。VFXグラフなどのグラフィックスツールとの統合により、より洗練されたグラフィックス効果を実現し、それをWeb上でも使用できるという点は非常に革新的です。
📚 モバイルブラウザサポートのための最適化ヒント
Unity 6からは、AndroidやiOSブラウザを含むWeb上でUnityアプリが実行できるようになりました。
高性能なUnityアプリケーションがモバイルブラウザでもインストールなしで実行可能になりました。

📄 最大の課題:初期読み込み時間
Webアプリケーションの即時参加を可能にするためには、読み込み時間を最小化することが非常に重要です。ユーザーは長い読み込み時間に耐えられず、離脱する可能性が高いため、初期読み込み時間の最適化が必要不可欠です。
特にモバイル環境では、デスクトップよりもネットワーク速度が遅いことが多く、初期読み込み時間の重要性はさらに高くなります。ユーザーが初めてWebアプリケーションを実行する際、素早い読み込みを提供することで離脱率を減らし、ユーザー体験を最大化できます。
📄 主な解決策:.wasmファイルと.dataファイルのサイズ削減
Unity Webビルドでは、2つの重要なファイルである.wasmファイルと.dataファイルのサイズを削減することが、初期読み込み時間を短縮するための最も効果的な方法です。これらのファイルには、アプリケーションの実行に必要なコードやデータが含まれており、サイズが大きければ大きいほど、読み込み時間が長くなります。
これらのファイルのサイズを削減する方法としては、コードの最適化、リソースの圧縮、不要なデータの削除などがあります。また、必要なリソースだけを先に読み込み、残りは非同期で読み込む方法も効果的です。これにより、ユーザーは素早くアプリケーションにアクセスできるようになります。
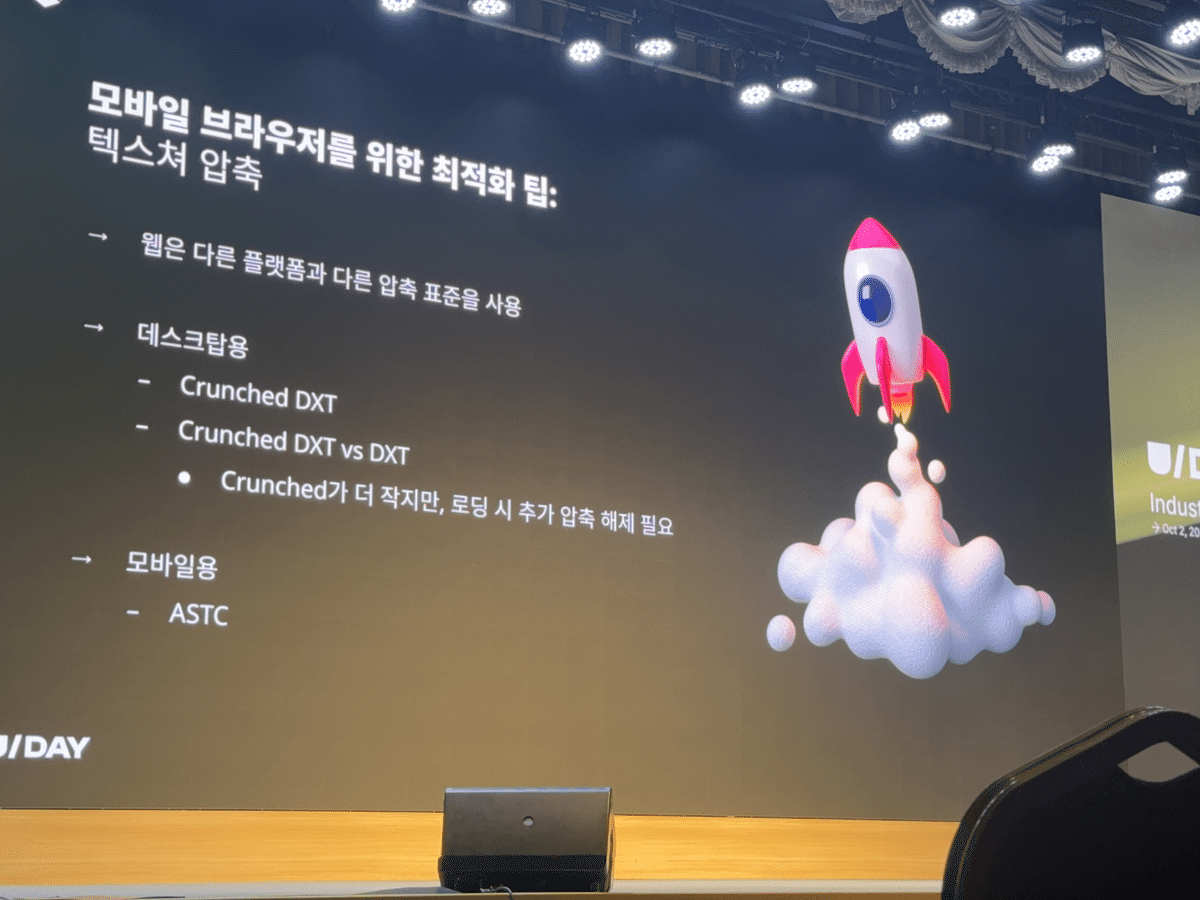
📖 テクスチャ圧縮

📄 Webでは異なる圧縮標準を使用
Web環境で使用するテクスチャ圧縮方式は、デスクトップやモバイルと異なり、それぞれのプラットフォームに合わせた最適化が必要です。
Web環境は、様々なブラウザやハードウェアで動作するため、それぞれのプラットフォームに適したテクスチャ圧縮を適用することが重要です。これにより、様々なデバイスで最適な性能を提供できます。
📄 デスクトップ向けCrunched DXT
Crunched DXTは、DXT形式で圧縮するよりも小さいファイルサイズを提供しますが、読み込み中に追加の圧縮解除が必要です。
Crunched DXTは容量を削減し、転送速度を向上させますが、読み込み時に圧縮を解除する時間が追加で必要です。これは、容量の最適化と読み込み速度のバランスを考慮する必要があり、高解像度グラフィックスが多いアプリケーションでは、この方法を使用して大きな性能向上が期待できます。
📄 モバイル向けASTC
モバイル環境では、ASTC(Adaptive Scalable Texture Compression)を使用してテクスチャ圧縮を最適化できます。ASTCは様々な圧縮比を提供し、性能と画質のバランスを調整できます。
ASTCはモバイルデバイスに非常に効率的な圧縮方式で、様々な解像度と品質設定に柔軟に対応できます。特に高性能ゲームやグラフィックスが重要なアプリケーションでは、より少ないリソースで高品質のテクスチャを提供でき、モバイルWebでの性能向上に重要な役割を果たします。Web環境でもこの圧縮方式が推奨されています。
📖 オーディオ圧縮

📄 Compressed In Memory
オーディオは必要になるまで圧縮状態のまま保持され、最初にリクエストされた時に解凍されて再生されます。このプロセスでは若干の遅延が発生することがありますが、メモリ節約が必要な場合に適しています。
メモリ使用が制限されたモバイル環境では、Compressed In Memory方式を使用してメモリを節約できます。しかし、最初にオーディオをリクエストする際に若干の再生遅延が発生する可能性があるため、即時の反応が必要ないバックグラウンドミュージックなどの場合に適しています。メモリ節約と遅延のバランスを考慮することが重要です。
📄 Decompress On Load
アプリ起動時にオーディオ圧縮をメモリで解凍し、即座に再生できるようにします。この方式は効果音や重要なサウンドに適していますが、メモリ使用量が増加する可能性があります。
この方式は即時のオーディオ再生が必要な場合に非常に適しています。特にゲームの効果音や通知音のように再生タイミングが重要な場合、Decompress On Load方式を使用して遅延なくオーディオを再生できます。ただし、メモリ使用量が増加する可能性があるため、オーディオファイルのサイズを最適化し、不要な場合はメモリから解放する管理が必要です。
オーディオ圧縮の最適化は、メモリ使用量とオーディオ再生タイミングのバランスを取る上で重要な役割を果たします。Compressed In Memory方式はメモリ節約を優先しますが、再生に遅延が発生する可能性があり、Decompress On Load方式は遅延なく再生できますがメモリ使用量が増加します。それぞれの状況に応じて最適な方式を選択して使用することが重要です。
📖 ビルドとプレイヤー設定

📄 ビルド設定
Code Optimization: Disk Size with LTO
LTO(Link Time Optimization)は、コンパイルされたコードのサイズを削減しながら性能を最小限に抑える最適化技術です。LTOはコンパイル時にコードをさらに詳細に分析し、不要なコードを削除して最適化します。特にモバイル環境ではファイルサイズを削減するのに役立ちます。
📄 プレイヤー設定
Target WebAssembly 2023: 有効化
最新のWebAssembly 2023向け最適化を有効にし、モダンブラウザとプラットフォームで最大限の性能を発揮します。Enable Native C/C++ Multithreading: 有効化
ネイティブC/C++マルチスレッド機能を有効化して、複数のコアで並列処理を可能にし、計算集約型タスクでのパフォーマンスを向上させます。.NET API Compatibility: .NET Standard 2.1
API互換性を.NET Standard 2.1に設定して、クロスプラットフォームでの互換性を確保します。IL2CPP Code Generation: Faster Runtime
IL2CPPコードを高速に実行するように最適化し、実行時のパフォーマンスを向上させます。Managed Stripping Level: 高(または中)
未使用コードを削除するStrippingレベルを高(または中)に設定してビルドサイズを削減します。Optimized Mesh Data: 有効化
最適化されたメッシュデータを有効化して、3Dレンダリング性能を向上させます。Data Caching: 有効化
データキャッシュを有効にして、ネットワーク応答時間を短縮します。Debug Symbols: 無効化
デバッグシンボルを無効にしてビルドサイズを削減します。Enable Exceptions: None(またはExplicitly Thrown Exceptions Only)
例外処理を制限して、実行時のパフォーマンスを最適化します。
📖 パッケージ管理

このセクションでは、Webへのアプリケーション転換時にパッケージの適合性を考慮し、不要なパッケージを削除したり、より軽量な代替パッケージを使用する方法を説明します。
Web環境では、不要な機能やリソースを最小限に抑えることが重要です。これは読み込み時間やパフォーマンスに直接影響し、ユーザーが迅速にアプリケーションにアクセスできるようにします。たとえば、Newtonsoftのような重いパッケージは多くの機能を提供しますが、全ての機能を使用しない場合、容量を占有するだけなので、より軽量な代替パッケージに切り替えるのが賢明です。
このように、アプリケーションの容量を減らし、性能を向上させるためにパッケージを慎重に選択することがモバイルWeb最適化の鍵となります。
📄 不要なパッケージの削除
Webおよびプロジェクトで使用していないパッケージは、性能最適化のために削除することが推奨されます。特にモバイル環境では、不要なパッケージを削除してビルドサイズを縮小することが重要です。
📄 代替可能なパッケージの使用
より軽量な代替パッケージを検討して、必要以上に重いパッケージを使用することを避けるべきです。たとえば、JSON処理にはNewtonsoftの代わりに、より軽量なUnity JsonUtilityを使用できます。
Newtonsoftは多くの機能を提供しますが、重量があるため、性能最適化が必要な状況では、簡素化されたJsonUtilityの方が適している場合があります。
📖 最初のシーン必須アセットの事前ロード

このセクションでは、Webアプリケーションにおける最初のシーンの読み込み時間を短縮するために、必須アセットやAddressablesを事前にロードする方法について説明しています。
事前ロード戦略は、Webパフォーマンスの最適化において非常に重要な役割を果たします。特にWebアプリケーションが初期読み込み時に大きなデータを扱う場合、HTTP preload タグを使用して最初のシーンに必要なリソースを事前に読み込むことで、ユーザー体験が大幅に向上します。読み込み時間が長くなると、ユーザーの離脱率が増加する可能性があるため、必須リソースを事前にロードしてこれらの問題を解決できます。
📄 最初のシーンに必要なアセットの事前ロード
最初の画面に必要なアセットやリソースを事前にロードして、読み込み時間を最適化できます。
📄 HTTP Preloadタグの使用
index.htmlファイル内でHTTP preloadタグを使用して、必要なファイルを事前にロードすることで、ユーザーが初めてWebアプリケーションにアクセスした際の読み込み時間を短縮します。この方法は主要なリソースファイルを事前に読み込む役割を果たします。ただし、あまりにも多くのリソースを事前ロードするとネットワーク帯域幅に影響が及ぶ可能性があるため、事前ロードを使用する場合と使用しない場合のプロファイリング結果を確認することが推奨されます。
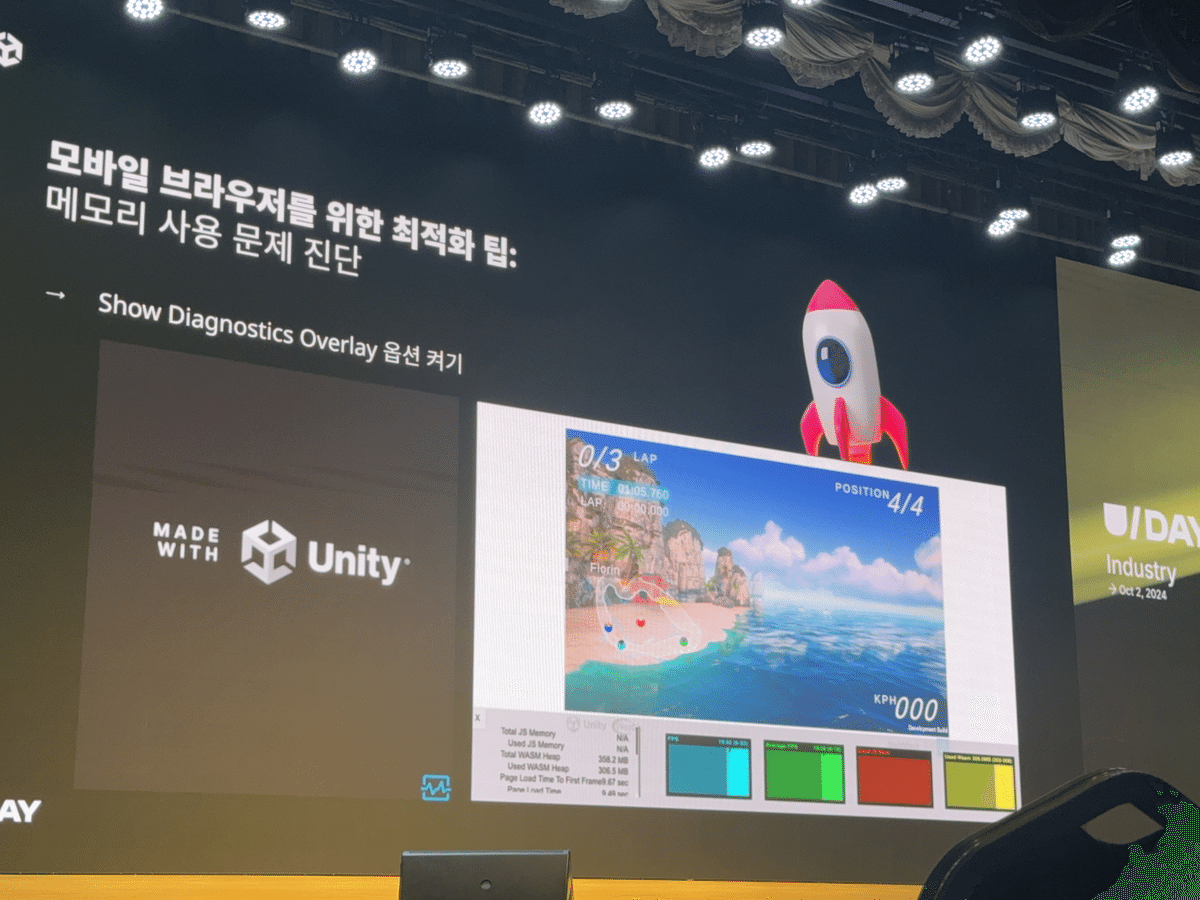
📖 メモリ使用問題の診断

メモリ使用に関する問題診断について説明しています。Diagnostics Overlayは、モバイルブラウザ環境での性能最適化に非常に有用なツールであり、メモリ使用量やパフォーマンスをリアルタイムで監視できます。これにより、初期読み込み時間の遅延、フレームレート(FPS)の低下、メモリ不足などの性能問題を迅速に診断できます。こうしたリアルタイム診断機能は、特にリソースが制限されたモバイル環境での最適化作業において非常に役立ちます。
📄 Diagnostics Overlayオプションの使用
Unityが提供する"Show Diagnostics Overlay"オプションを有効化すると、メモリ使用量やパフォーマンスに関連する問題をリアルタイムで視覚的に診断できます。これにより、開発者はアプリの性能を詳細に監視し、特にメモリ使用に関連する問題を確認できます。
📄 診断情報
表示される画面では、使用メモリ量、FPS(フレーム毎秒)、レンダリング性能など、様々なパフォーマンス指標を確認できます。これらの情報は、最適化プロセス中に性能のボトルネックを特定するのに役立ちます。
📚 WebGPUの紹介
Unity 6では、WebGPUの早期アクセスプレビューが提供されています。
最新のWebGPUグラフィックスAPIを活用し、Webでも高性能なグラフィックス体験を提供できます。

このセクションでは、WebGPU技術について説明しています。WebGPUは、Web環境でのグラフィックス処理性能を最大化できる技術で、コンピュータグラフィックスやゲーム開発において重要な役割を果たします。特に、既存のWebGLよりも高い性能と効率性を提供し、複雑な3Dグラフィックス、シミュレーション、リアルタイム効果をブラウザ上で実行できるようにします。これにより、今後のWebベースのゲームや視覚的体験が大幅に進化すると期待されています。
📄 WebGPUの定義
WebGPUは、最新のGPU性能を活用するために設計されたWebGLの後継技術であり、WebベースのGPU技術としてより高いグラフィックス処理性能を提供します。
📄 計算処理の加速
WebGPUは、コンピュートシェーダーを使用してGPU上で大規模な並列処理を行い、VFX(Visual Effects)や大規模な計算をより高速に処理します。
📄 高度なレンダリング
WebGPUは、Forward+レンダリングをサポートし、複雑な3Dシーンでのライティングやオブジェクト制約を解決し、より高いグラフィックス品質を提供します。例として、「URP 3D Sample」で見られる高品質なシーンの実現が可能です。
📄 将来を見据えた設計
WebGPUは現在の技術に基づいていますが、将来的に追加機能や性能向上を提供する可能性を秘めた技術です。

WebGPUのデモに関する内容です。これらのデモは、WebGPU技術が実際にどのように活用できるかを視覚的に示しており、グラフィックス処理が必要なプロジェクトでGPU性能を最大限に引き出す可能性を提示します。
📄 Unity Discussions
Unityフォーラムでは、WebGPUバックエンドに関する早期アクセス情報やディスカッションを提供しています。このコミュニティで、GPUベースの処理を必要とするプロジェクトにWebGPUを活用する方法についての洞察を得ることができます。特にキャラクタースキニングのような処理に役立ちます。
📄 Keijiroウェブサイト
UnityエヴァンジェリストのKeijiro氏は、自身のウェブサイトでWebGPUのデモを公開しており、GPUスキニングやVFXグラフィックスをどのようにWebGPUが処理するかを紹介しています。これらのデモは、WebGPUがリアルタイムでの高性能グラフィックス計算をどのように処理するかを示しています。

このスライドでは、各オペレーティングシステムやプラットフォームでWebGPUをサポートする主要なブラウザについての情報が提供されています。一部のブラウザやプラットフォームでは、実験的サポートまたは特定のフラグの設定が必要な場合があります。WebGPUは、最新のGPU性能を最大限に活用するために設計された技術であり、様々な環境でブラウザのGPU活用性を高める重要な役割を果たします。
📄 対応ブラウザ
Windows: Chrome, Microsoft Edge
Android 12+: Chrome
macOS: Chrome, Safari Technology Preview
iOS/iPadOS 18: Safari(フラグ設定が必要)
Linux: Chrome(フラグ設定による実験的サポート)
Firefox: 開発中のサポート
