
デザインシステムのコンポーネントの用途ドキュメントを書きました
株式会社HRBrainでプロダクトデザイナーをやっている打田です。
弊社では社内向けデザインシステムをFigma、実装ともに開発・利用しているのですが、今回そのデザインシステムを改めてドキュメント化した記録を残そうと思います。
⛰️背景
元々は新しいメンバーがジョインして、新たにデザインシステムの使い方の明文化が必要になったからです。
弊社ではチーム全体で利用するデザインシステムが存在するのですが、これまでは各デザイナーで「まぁこのコンポーネントはこう使うでしょ」という暗黙の了解で利用されていました。
しかし、プロダクトやメンバーが増加するにつれて利用ルールが揺れてきたため、このタイミングで改めてルールのドキュメントを書くことになりました。
👥メンバーに説明&すり合わせ
「やるぞ❗️💪」と息巻いたものの、1人でやるには現実的な量ではなかったので複数人分担でやろうということになりました。
一緒にやってくれそうなメンバーに声をかけて、やりたいことの説明とやり方のすり合わせを行いました。
日々のプロダクト作成を行なっている中行うサブワークということも前提に、一回やってみようという感じでゆるくスタートしています。
スコープを決めるためチームでワークショップ
全てのコンポーネントに手をつけようとするといつまで経っても終わらないし、そもそもコンポーネント毎に利用頻度に違いがあるため、利用頻度の低いコンポーネントは削ぎ落とそうということになりました。

ということで、まず手をつけるべきコンポーネントの炙り出しのために、デザインチームみんなでワークショップを行いました。
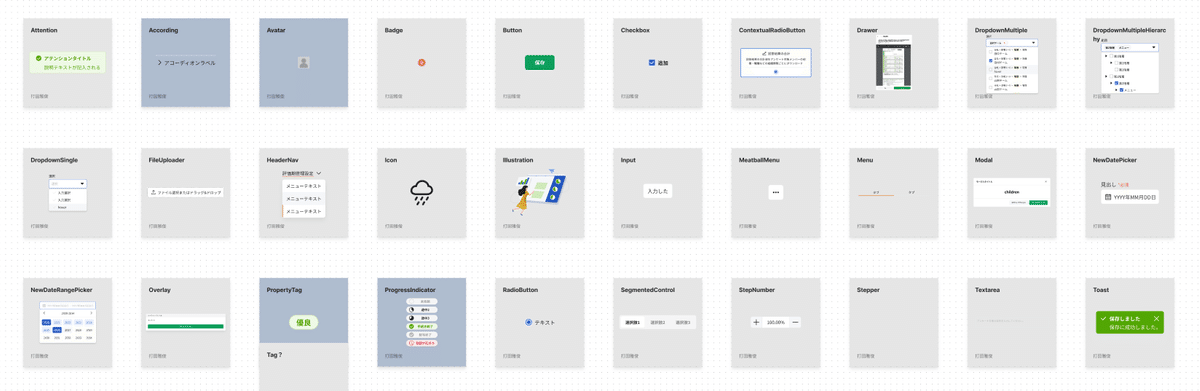
コンポーネントのカードを作って、これらをよく使うかそうじゃないかの分類を行います。

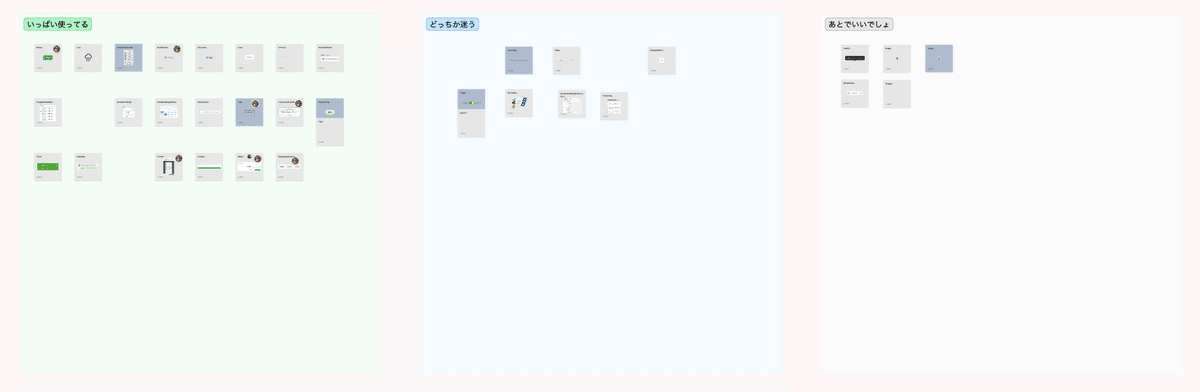
どのコンポーネントをよく使うか、今すぐドキュメントが必要ではないものはどれかを明らかにしました。

緑ゾーンのコンポーネントが利用率が高く、今後も都度使い方が揺れる機会が多いだろうということで、これらを一覧化してスプリントを回していく方針が決まりました。
スプリント開始
今回のステータス
■メンバー
自分ともう1人の計2人
■スプリントのタイムボックスサイズ
2週間1サイクル
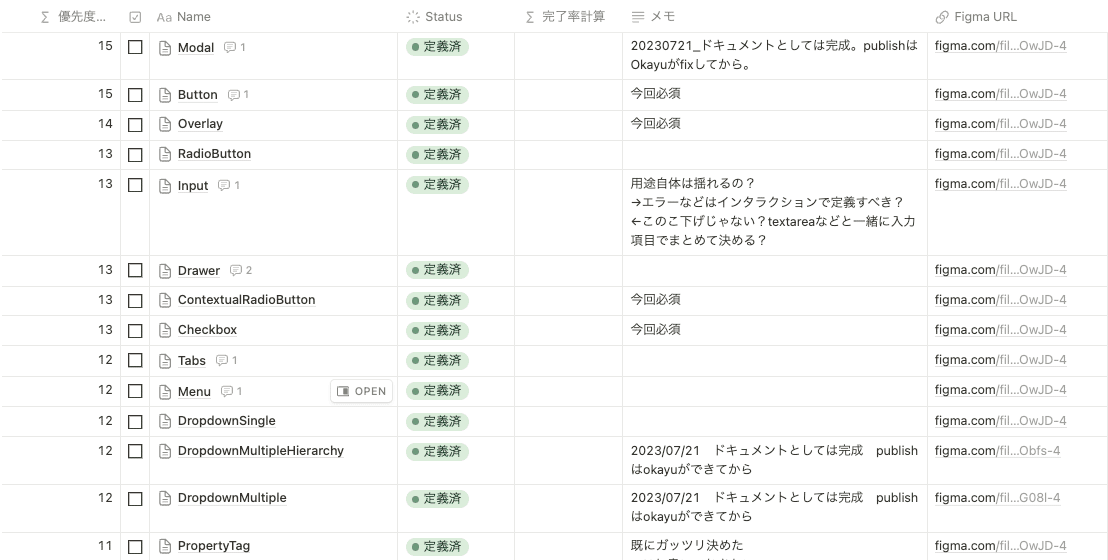
■ドキュメントを書くコンポーネント数
20
■想定する作業量
1スプリントで1人あたり1コンポーネント
↓
■必要期間
10スプリント=5ヶ月
ということでざっくり見積もって5ヶ月でプロジェクト完了の計算でした。
よーしやるぞい💪🔥
スプリントの計画→レビュー/軌道修正→振り返りと回していきました。ちなみに実際のリズムとしては
1週目の1日目
計画という名の今週ドキュメントを書くコンポーネントの選択1週目の2~3日目
草案を書いて2人で相互レビュー1週目の4~5日目
相互レビューで出た改善点を直した状態でチームメンバーにレビュー依頼2週目の1日目
大体このくらいでチームメンバーのレビューが返ってくる
&軌道修正を行う2週目の2~3日目
レビューがついた部分からどんどん改善2週間の4~5日目
最終レビュー2週間の5日目
振り返り
と言うような感じでした。
成果

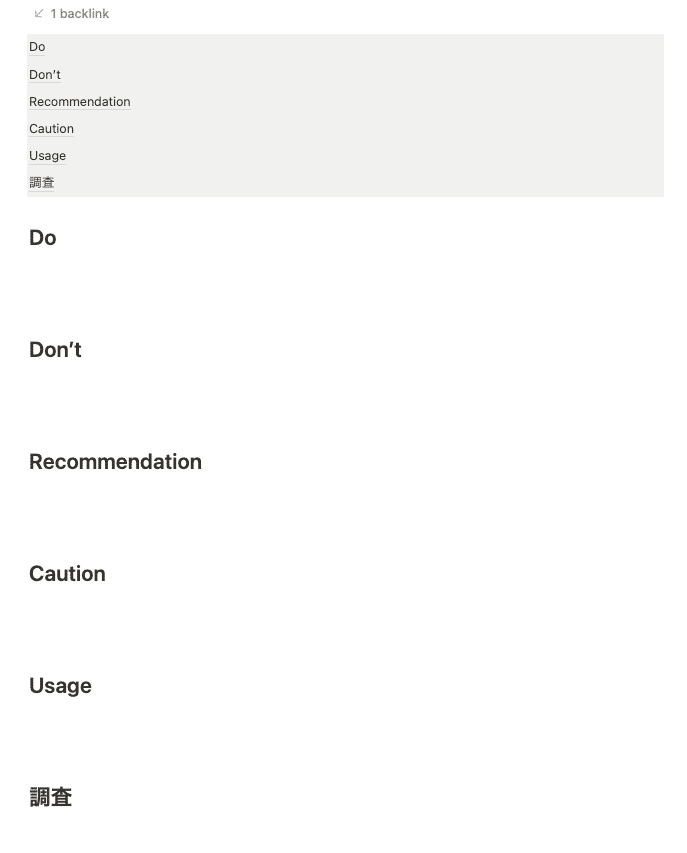
コンポーネントのドキュメントの雛形もこの活動の中で洗練されました。

また、振り返りでのKPTでかなりたくさんの運用ナレッジやプロセスの改善アイデアが出ました。
ついでに言うと、当初10スプリントでゆっくり行こうと言う計画も前倒せて、結果的に8スプリントで決着がつきました。
途中途中での反省と改善がゆっくりとチャージされた結果だと思っています。
👀振り返ってみる
今回はチーム横断になる大きめのプロジェクトを行いましたが、いちばん初めにタスクの要不要の枝払いを行えたことが結構良かったと思っています。
特にワークショップ形式にして、チームメンバー全員で合意をとりながらスコープを決められたため、メンバーから見ても無駄のないドキュメンテーション活動になったと思います。
今回はコンポーネントのドキュメンテーションと少し限定的なお話になりましたが、一般化して以下のような状況のプロジェクトなら、今回の「ワークショップによる重要度の合意&スコープ決定」はうまくいくんじゃないかなぁと思っています。
ワークショップによる重要度の合意&スコープ決定がハマりそうなケース
・課題の数が概ねわかっている
・課題の重要度が決まっていない
・1つ1つ片付ければ完了するが数が多い
どんな活動でもそうですが、抽象化して他の状況でも使えないかって考えるのは結構楽しいですよね。
皆さんもいい感じにアレンジ加えてみてください🖐️
最後に
今回はデザインシステムのドキュメントを書くために行ったことについて書いてみました。
このプロジェクトは自分から発信して他の人と協力してもらいながら行ったもので、誰かからやれと言われたものではありません。
弊社は今回の記事のように、デザイナーみんなでディスカッションしながら、仕組みの改善や改善プロジェクトのリーダーもドンドンできる環境ですので、ぜひカジュアル面談からでもお話しに来てください!🙌
↓ぜひこちらからご応募を!↓
HRBrainのプロダクトデザインチームは、今後の事業成長や組織拡大を見据えて、体制計画・入社後のオンボーディング体験・各自のキャリアプラン等を常にブラッシュアップしています。
リードプロダクトデザイナー
https://hrmos.co/pages/hrbrain/jobs/24030502
プロダクトデザイナー
https://hrmos.co/pages/hrbrain/jobs/2110300
