
文化祭等の来場者登録システム
フォームとGASとAppSheetを駆使して作った🤣笑
趣味の範囲で。
【フォーム】
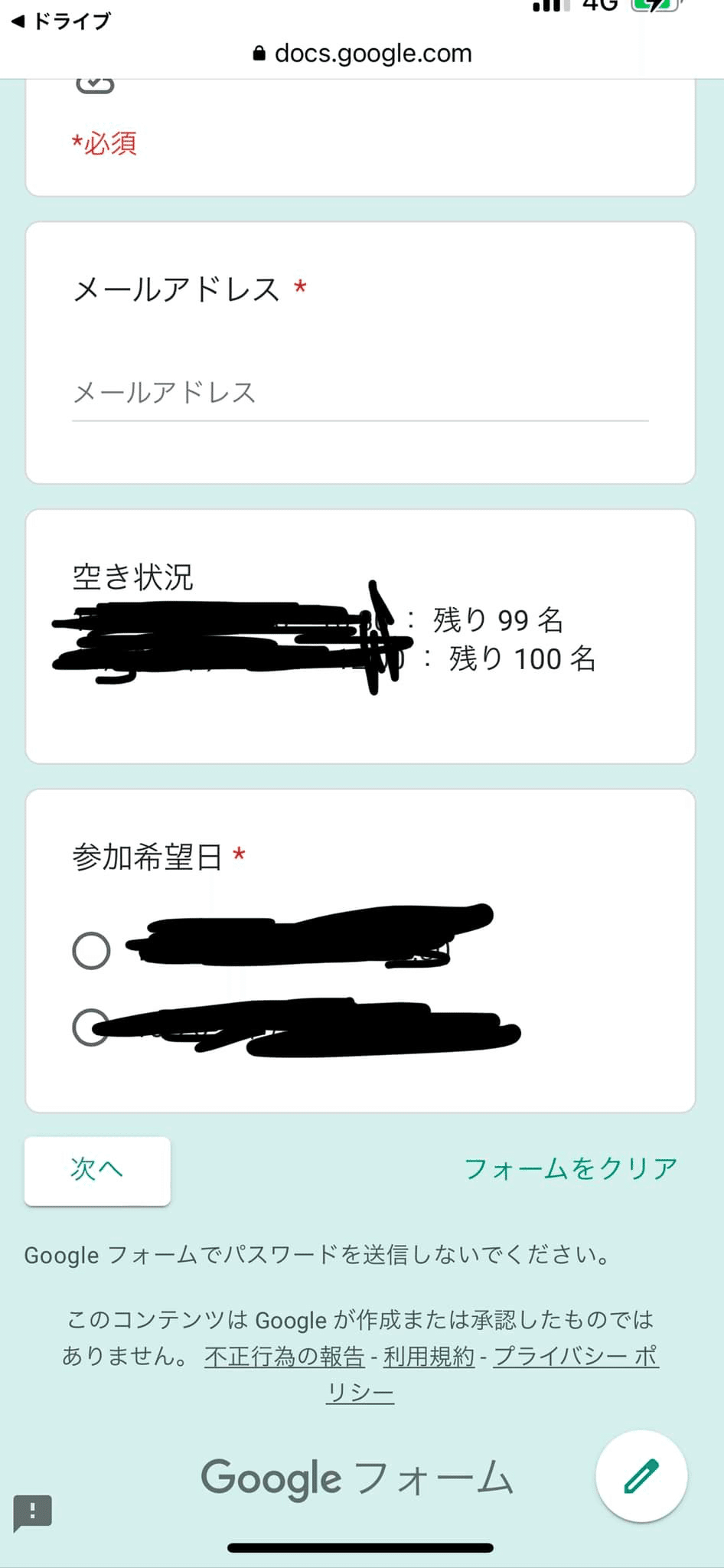
①事前フォームで来場希望日時を入力
↓
【GAS】
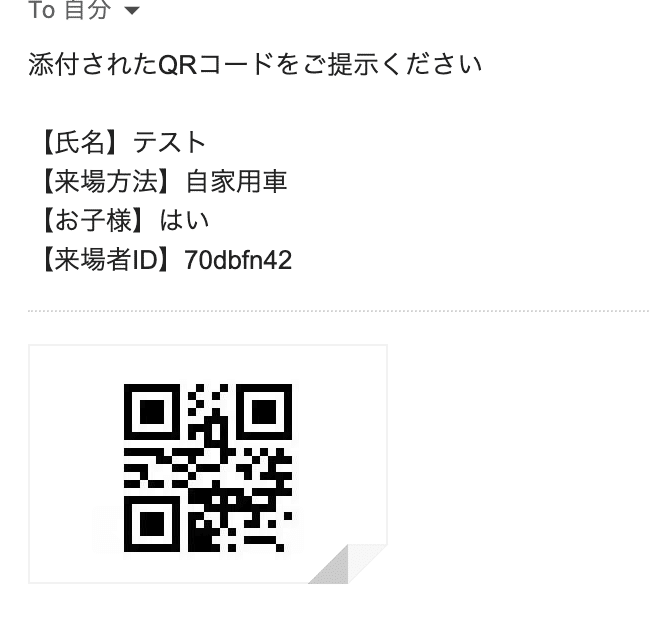
②QRコード発行、入力者にメール
↓
【GAS】
③事前フォームは残り何名の表示を更新
↓
【GAS】
④0名の時点でフォーム登録不可
↓
⑤来場時にQRコード提示
↓
【AppSheet】
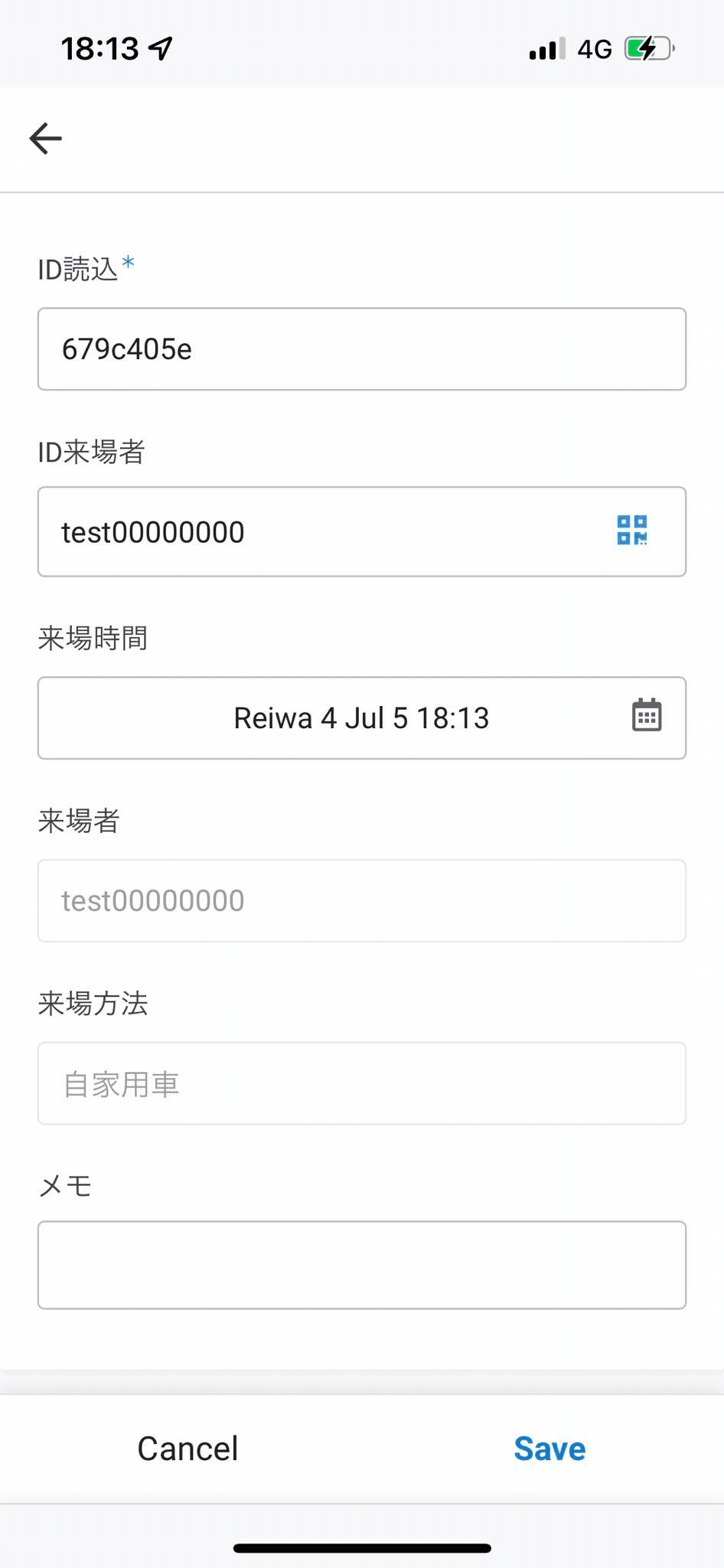
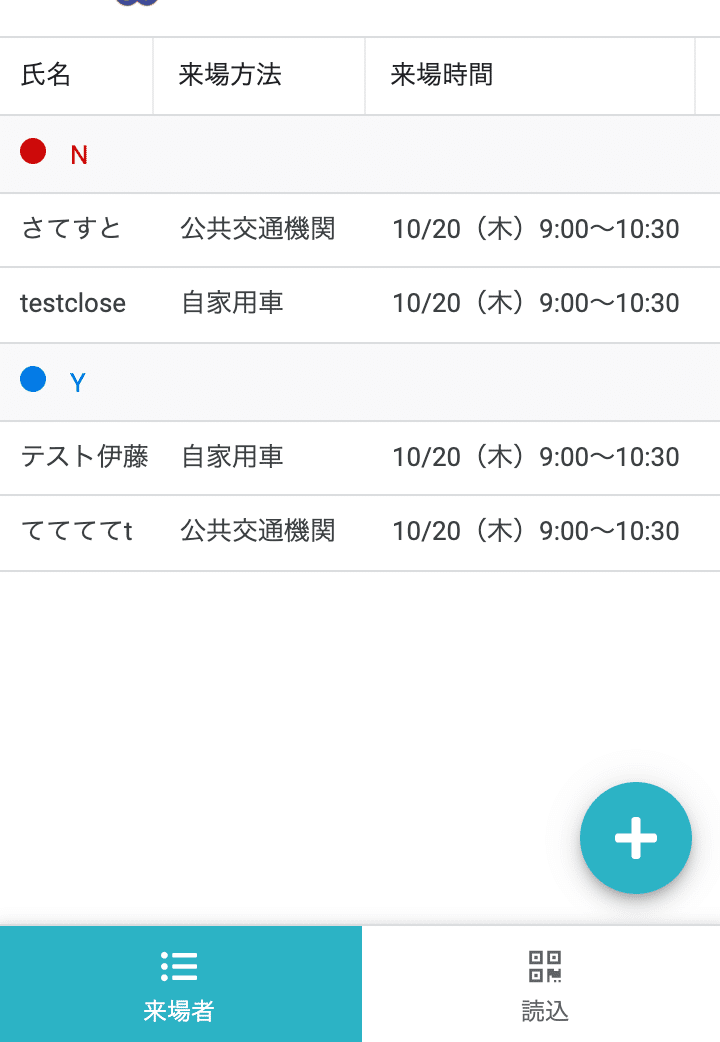
⑥受付が AppSheet でQRコード読み取り
↓
【AppSheet】
⑦事前登録情報を確認
↓
【AppSheet】
⑧来場時間が登録される
↓
【AppSheet・GAS】
⑨まだ来てない人、来た人は一覧でグルーピングして表示
(ここは、AppSheetだけでもできるが、来場者テーブルを生かしたいため、GASで制御することにした)




難点は、各学校ごとにちゃんといじれる人がいないと、カスタマイズできない!笑
だから、使いたい方には、簡単なGASとAppSheetのレクチャーが必要かな。
参考にさせていただいたサイト
ただ、この2つを見ただけでは、どうやればいいのかわからないと思います!😆
①事前フォームで来場希望日時を入力
これは、こちらのサイトから作れると思います
②QRコード発行、入力者にメール
発行については、こちらからいけますね。
さて、発行したQRコードをどうやったらメールで送れるのか?🤔
ここが悩みどころであり、このシステムのコアになります!
AppSheetを扱う上では、どうしても8桁の英数字を使わないといけないのですが、(この辺りで????の方は、ぜひご連絡ください笑)
そのランダムに発行した8桁の英数字と Google Chart API というものを使って、独自のQRコードを作ります!
それJPEGとしてメールに添付して送付するという感じです。
それをプログラムにするとこんな感じ。
//メールタイトル
let mailTitle = 'QRコード';
//QRコードの発行
var imageurl = 'https://chart.apis.google.com/chart?chs=250x250&cht=qr&chl='+id;
var option = {
method:"get"
}
var response = UrlFetchApp.fetch(imageurl,option);
//fetchのレスポンスをblobクラスとして取得
//要は、画像にして保存!的な笑
var blob = response.getBlob().getAs(MimeType.JPEG);
//画像を添付
var options = {
"attachments":blob,
};
//メール本文
let mailBody = '添付されたQRコードをご提示ください\n\n'
+'【氏名】'+ name+'\n'
+'【来場方法】'+way+'\n'
+'【お子様】'+child+'\n'
+'【来場者ID】'+id;
// 結果メール送信
GmailApp.sendEmail(mail, mailTitle, mailBody,options);このidの中に8桁の英数字を入れてあります。
学校名が直に入っているサンプルしかないので、公開は少々お待ちください!
公開してもAppSheetだけじゃないから、組み込んだり設定するのめんどいと思うけど笑
この辺りは上手に作れているとは言わないのかな。
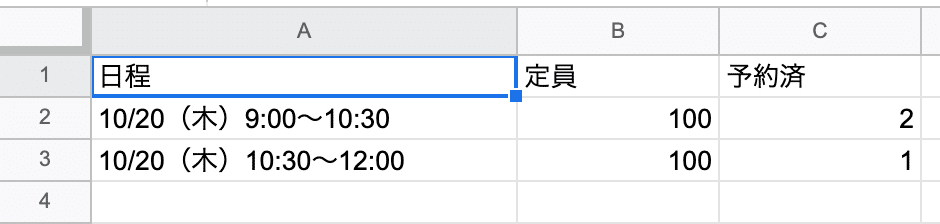
④0名の時点でフォーム登録不可
あと、フォーム全体の回答を締め切るプログラムはこんな感じにしました。

function closeFormAcceptance() {
var ss = SpreadsheetApp.getActiveSpreadsheet();//スプレッドシートを有効にする
var sht = ss.getSheetByName('日程');
var day1 = sht.getRange(2,2).getValue(); // 最終行を取得
var day2 = sht.getRange(3,2).getValue(); // 最終列を取得
var res1 = sht.getRange(2,3).getValue(); // 最終行を取得
var res2 = sht.getRange(3,3).getValue(); // 最終列を取得
var dev1 = day1 - res1;
var dev2 = day2 - res2;
if(dev1==0&&dev2==0){
var myForm = FormApp.openByUrl('');//''の中にフォームのURLを入れる
myForm.setAcceptingResponses(false);
}
}⑨まだ来てない人、来た人は一覧でグルーピングして表示
これは、別テーブルのフラグ(TRUE・FALSE)を制御して、来た人はTRUE,まだ来ていない人はFALSEになるようにしています。
記載するまでもない感じなんですけど。こんな感じ。
function myFunction() {
var ss = SpreadsheetApp.openById('1u2iCbtkC7NvYwCwLGuWKUawVgj1ACvCNhaAMYgxdlag');
var sht1 = ss.getSheetByName('来場者');
var sht2 = ss.getSheetByName('読込');
var lastrow1 = sht1.getLastRow(); // 最終行を取得
var lastrow2 = sht2.getLastRow(); // 最終行を取得
var idqr = sht2.getRange(lastrow2,2).getValue();
for(let row = 1; row <= lastrow1; row++) {
if(sht1.getRange(row,1).getValue() === idqr){
sht1.getRange(row, 6).setValue('TRUE') ;
sht2.getRange(lastrow2,5).setValue('FALSE');
}
}
}まぁ。この記事を見ただけでもできないだろうと思いますので、
使ってみたい!!という方がいれば、個別にFacebook経由でご連絡ください!
ただ、最低限の自己紹介はお願いします!
どこの誰かということ笑
最近、いろんなFacebookグループでも質問が飛び交っていますが、その後どうだったのか、アドバイスをもらって何ができたのか、簡単でもいいから近況報告をするのが礼儀だと思うんですよね。
また、この記事に挙げているような内容も、ちゃんと作るので、有料級のシステムになります。
もちろん、お金は取りませんが、個人の利益のため(金銭)に利用はされてほしくないと思っています。
学校や行事で困っているなどなどは、ぜひたくさん使ってほしいです。
また、単発で終わってしまうと、とてももったいないと思います。
カスタマイズや各学校さんで独自に使いこなしてもらえるようになると、子どもたちの学びの場も、より良くなると思っています。
だから、
もらって終わり!
ではなく、ちゃんと学んで、使えるようになりましょう!!
YouTube チャンネル
動画一覧
ポートフォリオ
AppSheet 関係のTweet
いいなと思ったら応援しよう!

