
フォントからハマる Adobe / Adobe Express(Beta)/ Adobe Firefly (Beta)
最近は、Adobe にハマっています!!!
先日もこちらの講座に参加してきました!
リアル開催:7月28(金)GEG新宿Shinjuku X AELコラボ企画:特集:伝える・伝わる「フォント」の使い方
伝える・伝わる「フォント」の使い方
Adobe Expressワークショップ
を受けて、フォントの印象が変わりました!!
もちろん、普段からフォントについては意識しています。
サムネとか、何かのフライヤーを作るときは、見た目や伝えたいことを意識して使います!
まずは、Adobe Fonts
無料で使えるフォントがたくさんあるのと、Adobe の有料契約をしていると、500を超える日本語フォントを含む、20,000以上の綺麗なフォントが使えます!
自分は、コンプリートプランに入っているのでもちろん使えます!
(もっと使わないと🤣笑)
講師は、Takashi Iwamoto 氏でした。
言葉の伝わり方を決めるフォント次第で、伝わり方が変わるよね。
というのは、わかっていたつもりでしたが。
色、大きさを変えて、奥行きを変える
という視点が新しかったです!!
奥行きをつける、確かに!!🦀
書体とフォントを使い分けていますか??
この書体とフォントの使い分けも、正直ここでちゃんと理解しました笑
形やデザインについて触れるときは、書体
パソコンやアプリケーションで扱うデータは、フォント
これからはちゃんと使い分けていきましょうね!!
他にも書体の種類としては、
明朝体
ゴシック体
まるゴシック(メッセージとかでよく使われる)
筆書体(最近すごい人気、バリエーションが多い)
デザイン書体
UD書体
ウェイトが複数あるフォントをファミリーという
ウェイトというのは、文字の太さのことです!
この辺りを使い分けていくことで、伝わり方がとても変わります!
そして日本は、動画に文字のテロップがあることが多いですよね。
確かに、言われてみると、日本ってテロップって必ずと言っていいほどついてるかも。
だからこそ、伝えたいことを考えて、フォントを選ぶというのは大事ですよね。
このフォントについてのお話の最後に、
自分の名前のフォントで、自分のイメージを表現しよう
というワークがありました。
確かに、フォントによって、自分のイメージ変わりますよね!!
Adobe を導入したときや、端末の"ことはじめ"なんかでも使えそうなワークですね!!
また、Adobe Blog で、このような基本を解説しています!
これだけで、立派な教材、教科書ですよね笑
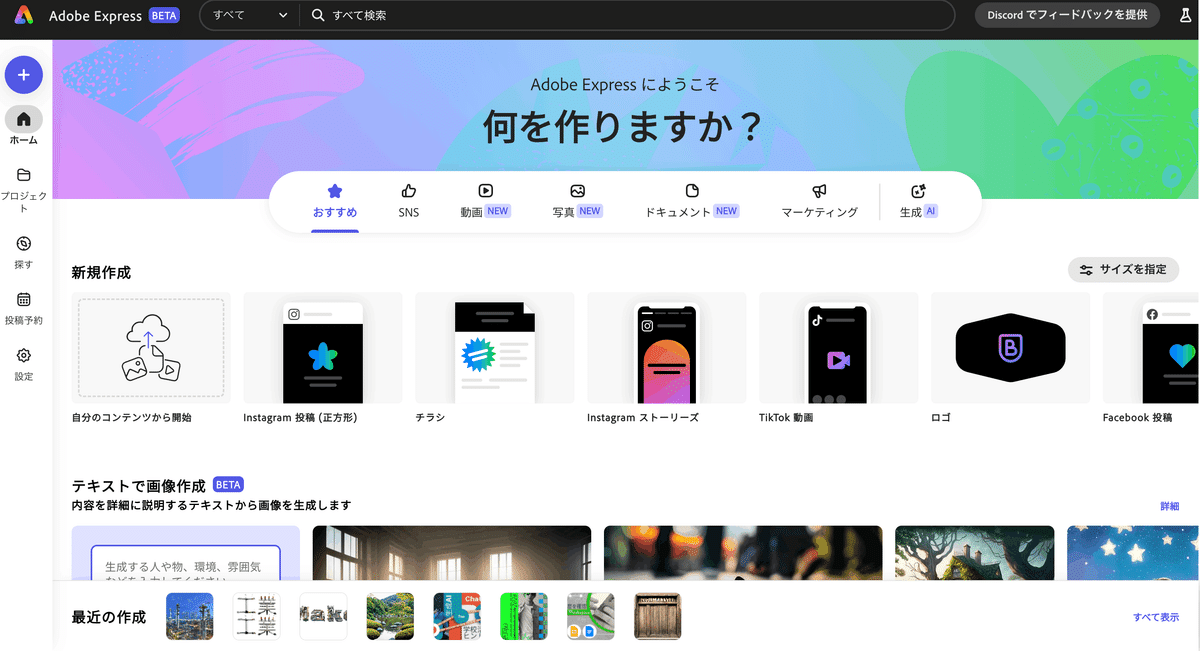
Adobe Express(β版)
アップデートされていて、さらに使いやすくなっています!
最近は、Cnava を使っている方がとても多いと思いますが。
この Adobe 製品はフォントへのこだわりや、生成AI の使い方のこだわりがすごい!!
今回はフォントに焦点を当てます!!
こんな風に、フォントを生成できるんです!!!

ホーム画面から、

テキスト効果に指示を入れて(まだ英語のみ。2023年8月2日現在)

生成してくれます!!

編集画面で、テキストを選択すると、左下にテキスト効果があるので、作品の指定した文字だけ、生成AIでフォントを自作することも可能です!!

これがめっちゃ作品の幅が広がっていいと思う!!😆
編集画面自体も、レイヤやテキストの編集がしやすくなったので、めちゃくちゃいいですね!!

Adobe Firefly (Beta)
こちらの紹介もありました!!
これもめっちゃいいですね。
こちらは日本語を使えます!
まだ、開発中のものも、随時ここに反映されるそうなので、常に新しい機能が使えます!!
真ん中の生成塗りつぶしを使ってみます!

サンプルで。

まずは、ブラシで塗ってあげる

青い鳥と入力して生成してみると…。

すごくないですか🦆笑

さらに、体全体を塗って、何も入力せずに、生成すると…。

見てください…。


服が変わる…。
やばくないですか…。
めっちゃ楽しい。
どんどん Adobe 製品を触っていきたいと思います!!!
この Adobe のブログにも載りました!笑
ポートフォリオ
YouTube チャンネル
いちばんやさしい Google Apps Script
何かと0から1を作るのは大変だと思います。学校はどこも似たような問題課題に対応していると思います。それなのに、先生って自分だけで頑張ろうとするんですよね。ボクの資料やnoteが1になって、学校ごとの現状に合わせてカスタムしていただければと思います‼️
