
人には木しか見えない
pdfで全文公開されているのを見つけたのでクリストファー・アレグザンダーの「都市はツリーではない」をたぶん学生の時以来に読み直しました。 後に「パタン・ランゲージ」を書いて本業の建築界だけでなく、期せずしてコンピュータプログラムの設計方法に多大なインパクトを与えてしまう著者が1965年に書いた論文です。
ツリーとセミラティス
The tree of my title is not a green tree with leaves. It is the name of an abstract structure. I shall contrast it with another, more complex abstract structure called a semilattice.
ツリーと言っても緑の葉のついた自然の中の木の話ではなく抽象的な構造の話です。日本語だと「ツリー」とカタカナで書いている時点でツリー構造の話だと察しがつきますね。Treeのような本当に普通の単語がカタカタの専門用語になってしまうのが日本語、外来語システムの面白いところです。
アレクザンダーは都市はツリーではない、もっと複雑なセミラティスだ、と主張します。
ここではツリーとは重なりを持たない階層構造のことだと思っておきましょう。組織図とか家系図とか、根から始まって枝分かれして、根からそれぞれの点に達する道は必ず1つしかない。それがツリーです。厳密な話をするとルートがあることはツリーの条件には含まれていないのですが、興味があればグラフ理論とか読みましょう(wikipedia)。
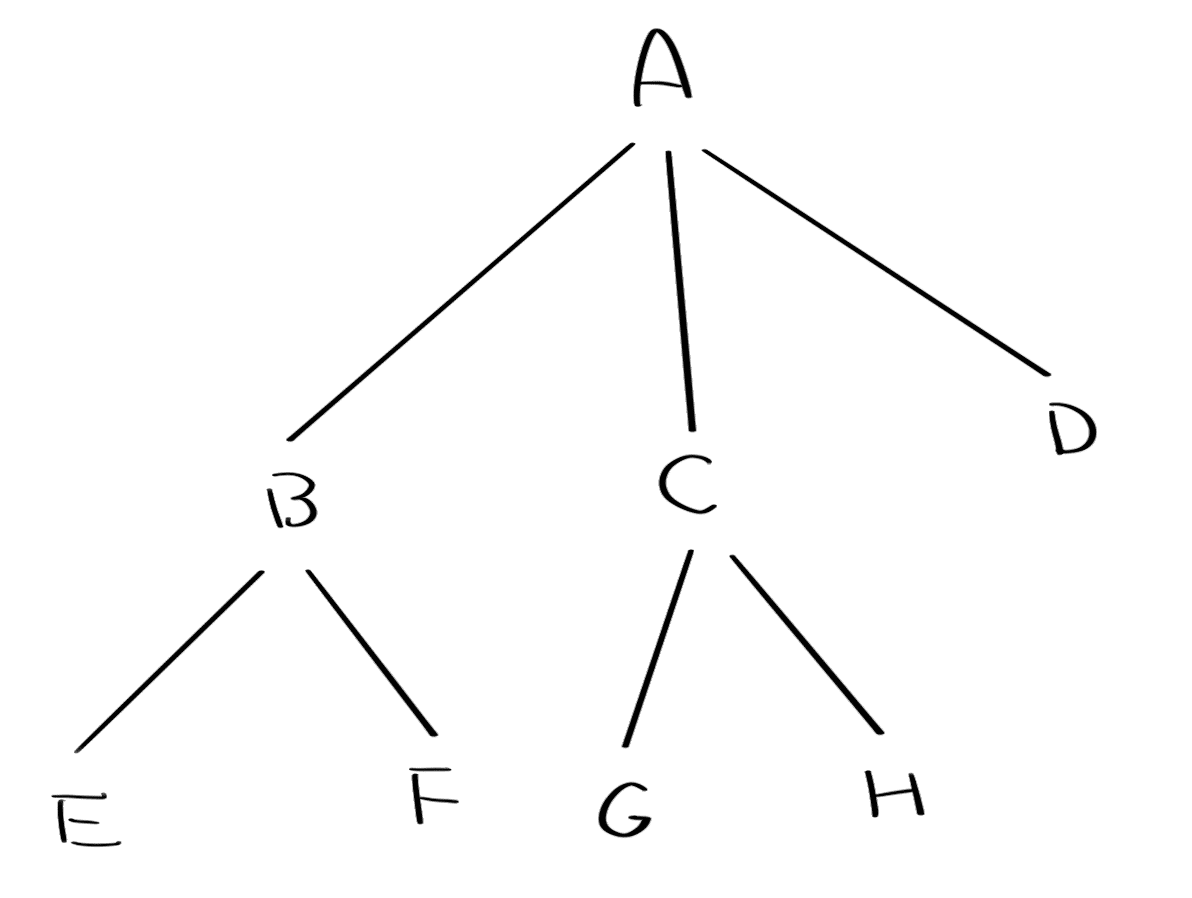
ツリーの例


一方でセミラティスとは重なりのある構造です。例えば行政的な地区の区分、市区町村などは重なりのないツリーですが、そこに住む人間の活動、例えば同じ職場で務める人の住む場所やあるお店が影響をもつ範囲などを考えていくと、街には複雑に重なるレイヤーがいくつもあることに気がつきます。
「都市はツリーではない」は近代の都市計画が軒並みツリー構造として都市を定義することに対する批判です。
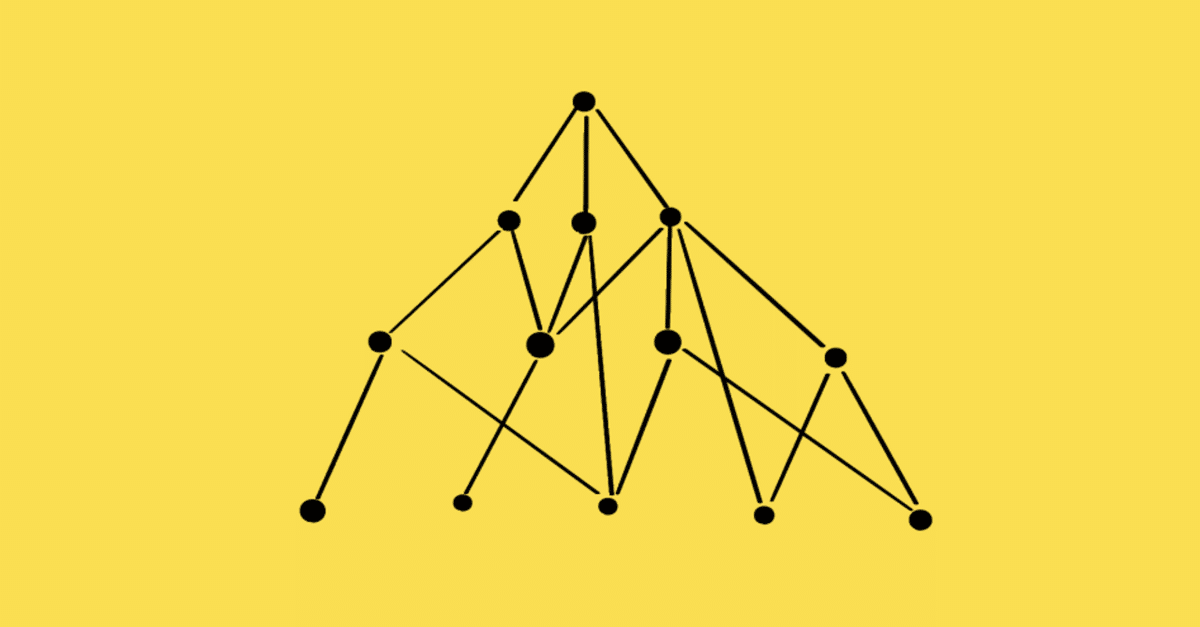
セミラティスの例


でも人には木しか見えない
この主張自体はよく知られていて、あちこちで引用されていると思うのですが、今回読み直して面白いと思ったのは、人間はどうしても物事をツリーとして把握してしまうという事実を説明している部分です。
Let me begin with an example. Suppose I ask you to remember the following four objects: an orange, a watermelon, a football and a tennis ball. How will you keep them in your mind, in your mind's eye?
オレンジ、メロン、サッカーボール、テニスボール、この四つを覚えてみてください。四つくらいなら構造化しなくても覚えられてしまいますが、無意識に
[果物: [オレンジ, メロン] , ボール[サッカーボール, テニスボール]]または
[ 大きい: [メロン、サッカーボール], 小さい[オレンジ, テニスボール]]
のようなツリー型の分類をした人も多いのではないでしょうか。
どちらか片方のツリーの形であれば思い浮かべるのも記憶するのも簡単ですが、この二種類を重ね合わせたセミラティス構造を思い浮かべるのはちょっと苦労します。
The most startling proof that people tend to conceive even physical patterns as trees is found in some experiments of Sir Frederick Bartlett.
He showed people a pattern for about a quarter of a second and then asked them to draw what they had seen. Many people, unable to grasp the full complexity of the pattern they had seen, simplified the patterns by cutting out the overlap.
図形を1/4秒という短い時間だけ被験者に見せて手書きで再現してもらうテストでは多くの人が重なりのある部分を省いて構造を単純化したもの、つまりセミラティス的なものをツリー的なものに置き換えて描いたそうです。
これは情報デザインではよくみられる現象だと思います。複雑な関係性を持った情報、例えばwebサイトなどを思い浮かべた時に、実際にはウェブ、クモの巣状のものがツリーとして把握される。例えばAmazon.comの構造を思い出してみるとまずカテゴリーに分類されたツリーが思い浮かぶのではないでしょうか。そのツリーはもっと複雑な網目の一部でしかないし、多くのユーザがたどる動線とも異なるのですが、それが本質のような気がしてしまう。
アレクザンダーは都市がツリーとしてデザインされるのは、デザイナーがそれが正しいと信じてるからではなく、人間の頭がどうしてもそうしてしまう(because they cannot help it)からだと考えます。
複雑さをデザインする方法
だとすると複雑な構造を捉えるには何か助けとなるツールが必要です。
I must confess that I cannot yet show you plans or sketches. It is not enough merely to make a demonstration of overlap - the overlap must be the right overlap.
この時点ではアレクザンダーは解を持っていません。ただここでの主張は重要です。物事が重なりを持っているという事実を見せつけるだけではダメで、正しい(right)重なりをデザインしなくてはならない。
この正しい重なりを捉える方法が後のパターンランゲージにつながるのだと思います。都市や建物を重なり合うパターンの組み合わせとしてデザインする方法。個々に見れば把握しやすいパターンが少しずつずれて重なっていくような形で全体を構成していく。一度に全体を俯瞰するのではなく、焦点を移動させることで異なるパターンが見えてくる。改めてそんなイメージが思い浮かびます。
