
ハッカソンにおけるデザイナーの立ち回り|Qiita Hackathon 2024 (予選突破の巻)
2024年9月、デザイナーとして人生初のハッカソンに参加しました!
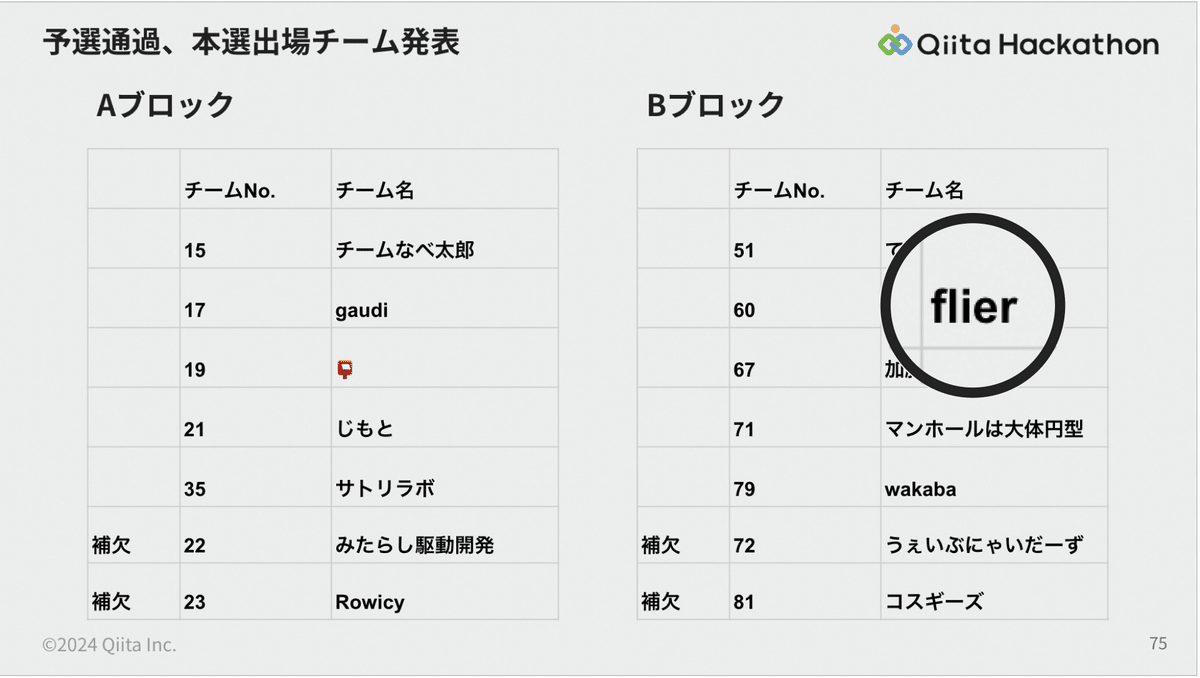
弊チームは結果的に参加80組の中から10組に選ばれ、見事予選を通過することができたのですが、
本記事では、エンジニアリング領域でほぼ役に立てないデザイナーが、実際のハッカソン現場でどのように立ち回ったかをお伝えします。
エンジニア視点での記事はリーダーがQiitaに書いているので、ぜひこちらをご覧ください↓↓↓

ハッカソン概要

スケジュール
予選 2024年9月21日(土) - 22日(日)
本選 2024年10月19日(土) - 20日(日)
テーマ
Qiitaハッカソンは予選・本選でテーマが異なるとのこと。
予選のテーマは1日目に発表されました。

当日の朝10:20頃発表されたテーマ。
抽象度の高さにメンバー一同ビックリし、「オープン…?」ってたくさん言いました。
審査基準
ハッカソン参加者は、貴重な土日を丸2日間使って一生懸命開発します。
審査員の皆さんはその努力に報いようと、きっと厳正に審査してくださるはず…
そのため、事前に明示されていた審査基準をしっかりと満たせるようなアウトプットにしようとハッカソンの神に誓いました🙏🙏🙏
① 課題設定:テーマに沿った課題を設定している作品であるか
② 課題解決:課題解決や価値提供をしている作品であるか
③ 技術力:高度な技術が使われ、優れたUXを提供している作品であるか
④ プレゼンテーション:説得力のある内容を時間内に伝えられているか
チームの体制
今回は、同僚である株式会社フライヤーの開発チームの有志メンバーから誘っていただき参加しました。ハッカソンは全員初挑戦!
- エンジニア 3名
- デザイナー 1名(Me)
前日まで
メンバーとのチームビルディング
基本的な事前準備は、DiscordグループをつくったりGitHubのリポジトリを共有したりと、エンジニアのリーダーが丁寧に段取りしてくれました(大感謝)
自分としても何かできないかという気持ちで、
数週間前からメンバーとランチに行ったりオフィスの席まで声かけをしに行きました。
その甲斐あって、初日序盤のブレストで議論を収束させるハードルを下げられたような気がします。
Qiitaや他のハッカソンでの傾向研究
過去のQiitaハッカソンで予選突破したチームのQiita記事やSpeakerdeckのスライドを見て、求められる成果の構造を把握しておきました。
そこで、課題とキーアイデアのキャッチーさやシステム構成図が重要であることなどを学習し、チームメンバーとも共有しました。
前回Qiitaハッカソンの予選通過プロダクト「ツナカン」。
とても面白かったのでチームでシェアし、共通言語となりました。
ツナカンさん、ありがとうございました🐟
1日目(テーマ発表後)
2日間あるとはいえ、
2日目はAMでプレゼンのブラッシュアップ、PMは発表会という感じなので、実質1日しかありません。
とにかく時間がない中で、何をして何をしなかったのかをメインでお伝えします。
テーマブレスト(KJ法)
テーマ発表の後、リーダーが用意してくれていた模造紙に付箋を貼っていくような形でブレストしました。
KJ法でグルーピングし、浮上したキーワードに対してアイデアを足していくようなイメージです。
厳密なKJ法は、グルーピングしてラベルをつけたあと「グループ同士の関係性を図解する」や「図解化した関係の言語化」というプロセスが重要なのですが、
そこは口頭での議論とホワイトボードでのメモで保管するような形で進めました。

課題設定&キーアイデア選定
KJ法でまとめた情報をもとに、課題とソリューションをセットで発散&議論していきました。
ここで気をつけていたのは、小さな懸念点でブレーキがかからないよう、各メンバーのリアクションを見ながら違和感を丁寧に解消することで議論を前進させること。
また、審査基準を忘れないようにちょこちょこ共有し、
課題なきソリューションとならないように注意しながら案出しを行いました。
要件定義
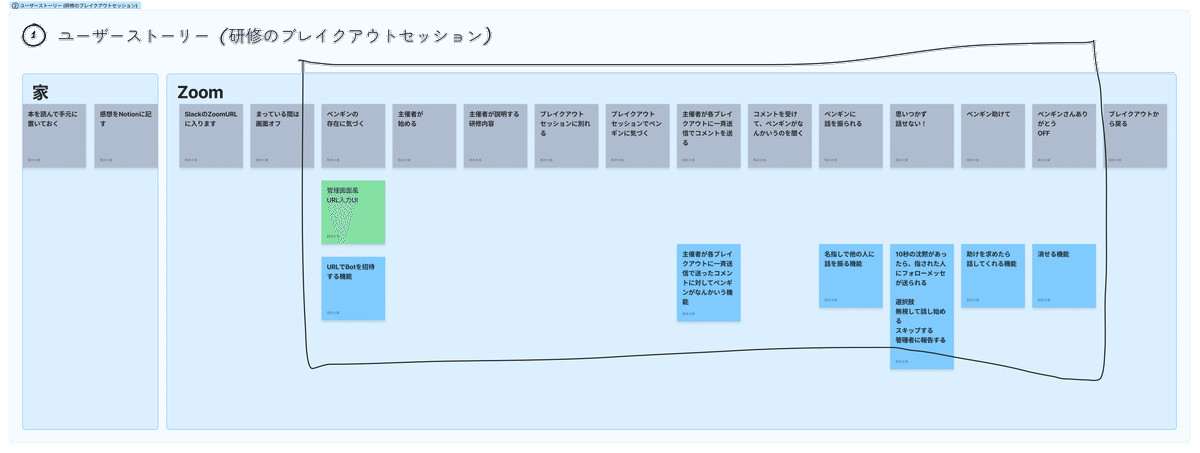
5W1Hでターゲットとメインコンセプトを明確化し、簡易的なユーザーストーリーマッピングで必要な機能要件を洗い出しました。

ユーザーに提供すべきプロダクトの価値や開発の優先順位を整理するために使われる開発向けフレームワークですが、
ハッカソンにおいても短い時間で何をつくるべきかを整理するのにとても有用でした。

プレゼン資料たたき作成
当日発表するスライドイメージを早めに用意することで、
プレゼンに必要な機能開発要件をよりソリッドに研ぎ澄ませることができます。

拡大して見ないで…!!🐧
ここでユーザーストーリーマッピングで導いた機能要件を元に技術調査を進めていたエンジニアと合流して相談し、
現実的に実装可能な開発要件を再定義しました。
ここでの議論での役割も、プレゼンにおける課題のリアリティとソリューションの正当性がセットであるかの確認に徹しています。
食料調達
限られた時間内でのエンジニア開発リソースはプライスレスなので、1刻も無駄にしないよう、自分が買い出しに行きました。
チーズ嫌いなリーダーにチーズ月見バーガーを買ってきてガッカリさせてしまいました。皆さんは気をつけてください😭🍔💔
2日目(14時の発表会まで)
プレゼン資料、提出資料作り込み
デザイナーとしてはこだわりたくなるイラストの作り込みなどは泣く泣く諦め、
PREP法でのわかりやすいシンプルな構成と、1スライド1メッセージのブラッシュアップを行いました。
また、1日あけてプレゼンスライドを見返すと、初日には気づかなかった粗が見えてくるので、追加で修正。
※ハッカソン後のアクセシビリティを高めるためにSpeakerdeckへアップ⤴️
そして、13:30までに審査員向け資料を提出する必要があったので、
プレゼンスライドはそこそこに、審査員向けのコンセプトシートのテキストをブラッシュアップしました。

プレゼンレビュー
今回はリーダーが自らプレゼン担当になってくれたので祈るのみだったのですが、直前の鼓舞やトーンアップへの声かけを絶やさないようにしました 📣
後日
エンジニアチームの挑戦文化や雰囲気の良さを、社内でのコミュニケーションや今後の採用活動に繋げられたらという想いから、
ハッカソン中に撮影した動画を編集しました

おわりに
技術力がなく役に立てるか不安だった自分でも、
デザイナーならではの整理力とビジュアライゼーションでちょっちゅは役に立てたはず🥊
この記事を読んでいただくことで、
ハッカソンに参加するか迷っていたり、イベント直前で緊張しているデザイナーさんが、
安心して当日を楽しむためのお守りとなれば幸いです。
もしご質問や不明点などあれば、
ぜひ遠慮なくXアカウントまでご連絡くださいませ 📩
フォローもウェルカムです🙌
▼dysonのXアカウント
この記事が気に入ったらサポートをしてみませんか?
