
Excel(VBA)で神経衰弱ゲームを作ろう!
こんにちは「つけらっとゲームス」プログラム担当のとちです。
以前公開した記事なんですけど…これ(↓)
公開から長い間ずーっと読んでいただいておりましてビュー回数だけは多いんですよ、やはりUnityだと敷居が高いんでしょうか、身近で馴染みのあるExcel(VBA)の方が読みやすいんでしょうか…なので、
もう少し見た目の良いゲームを作ってみました。
こちらもかなり読んでいただけておりまして、やっぱり「ゲーム作ってみたい」という方が多いのでしょう。
真面目にしっかり勉強しても、自分で1からゲームを作るのは大変です。
そんなときは、とりあえず真似をしてみるのが一番。
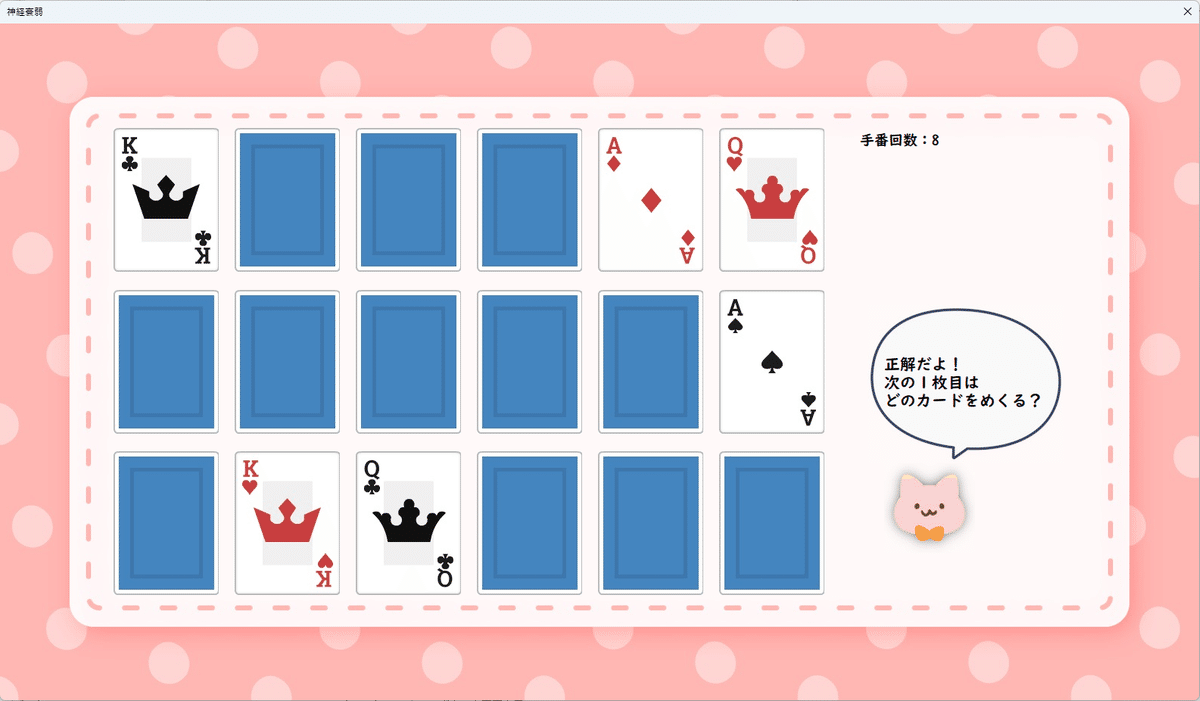
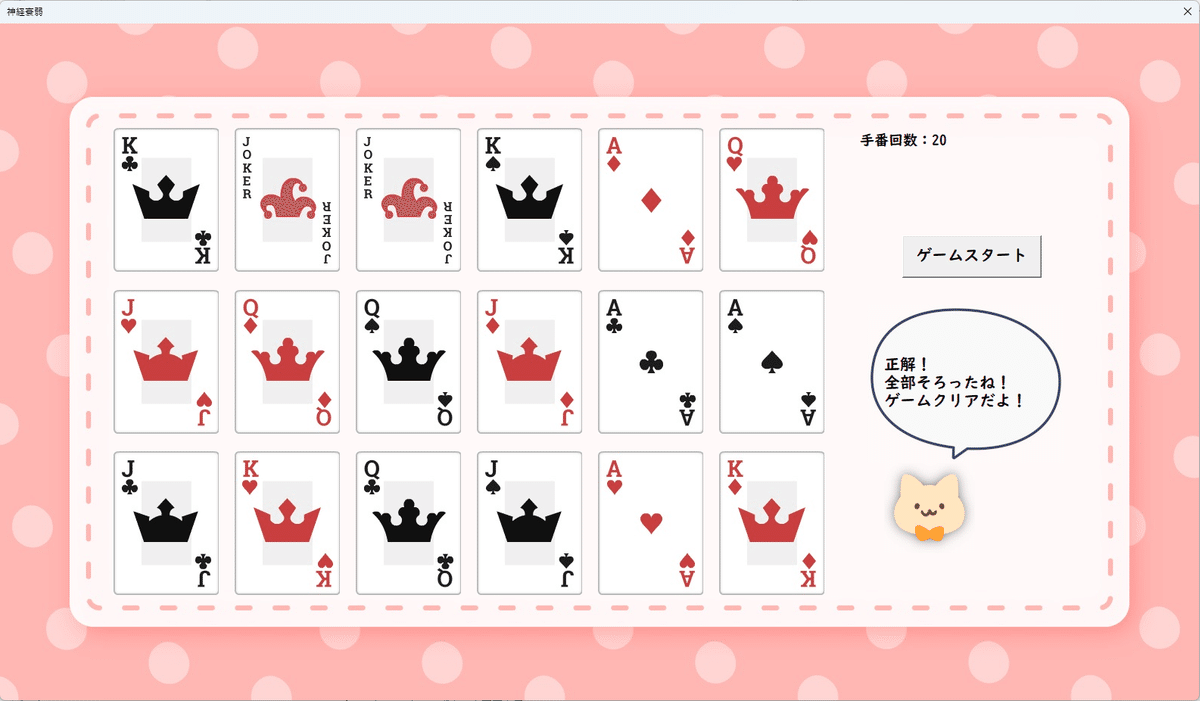
というわけで、今回の記事は「ゲームを作ってみたいけど、どうしたら作れるの?」にお答えする記事のひとつ。ちなみにこんなゲームを作ります。
神経衰弱です。



対戦相手がいても面白いのですが今回は1人用です。
各絵札、エース、ジョーカー(×2)で合計18枚を用いた神経衰弱なので手軽に遊べます。
なお、この記事のスクショ等について、わたしのPCに入っているMicrosoft office Home and Business 2016でスクショを撮りました。
ですので微妙に表示が異なる可能性がありますが、開発に使用するVBA(Microsoft Visual Basic for Applications)は同じで作業内容も変わりません。Microsoft365のExcelでも動作します。
それと開発前に、環境を整える必要があります。
前々回記事「Excel(VBA)で簡単なゲームを作る」の「Excelの準備」を参照してVBAを使えるようにしておきましょう。
必要な素材を準備する
まずは必要な素材を準備しましょう。今回の神経衰弱ゲームはコチラのサイトからお借りしております。もちろん絵を描ける方は自分で書いたモノを使って構いません。
やわらかく、かわいらしい素材がたくさん、すごくありがたいです!
DLしたものを羅列するとこんな感じ。
「ゲーム背景」「案内役の猫」「ふきだし」です。自分の好みにあわせて別のモノをDLしてもいいですよ。
トランプのカードの画像データはKenneyさんからお借りしました。
オランダのゲーム開発会社さんが無料で素材を公開しています。
(画像だけではなくUIやサウンドなど、たくさんの素材があります)
トランプ画像は「いらすとや」さんにもあります。無料ではあるのですが有料になる場合もあるので規約は確認しましょう。というか規約はどこのサイトでも確認する癖をつけると良いですよ。
ゲーム中に使用する素材のサイズは以下のとおりです。
「ゲーム背景」 1600 x 900 ピクセル
「案内役の猫」 120 x 120 ピクセル
「ふきだし」 260 x 210 ピクセル
「トランプカード」 140 x 190 ピクセル(各カード)
「トランプ裏面」 140 x 190 ピクセル(1種類)
使用できる画像形式について
Excel(VBA)はpng形式を使えません。jpeg形式に変換する必要があります。Photoshop、Gimpあたりの画像編集ソフトを使用できる方はそちらで編集していただいて構いません。
Windows付属のペイントでも十分可能ですが、やったこと無い方や、自信が無い方は前回記事の「必要な素材を準備する」をご覧くださいね。
ユーザーフォームを作る
素材が揃ったらExcel側の作業をしましょう。
最初にやるべきことは「挿入」>「ユーザーフォーム」でまっさらなユーザーフォームを準備することです。

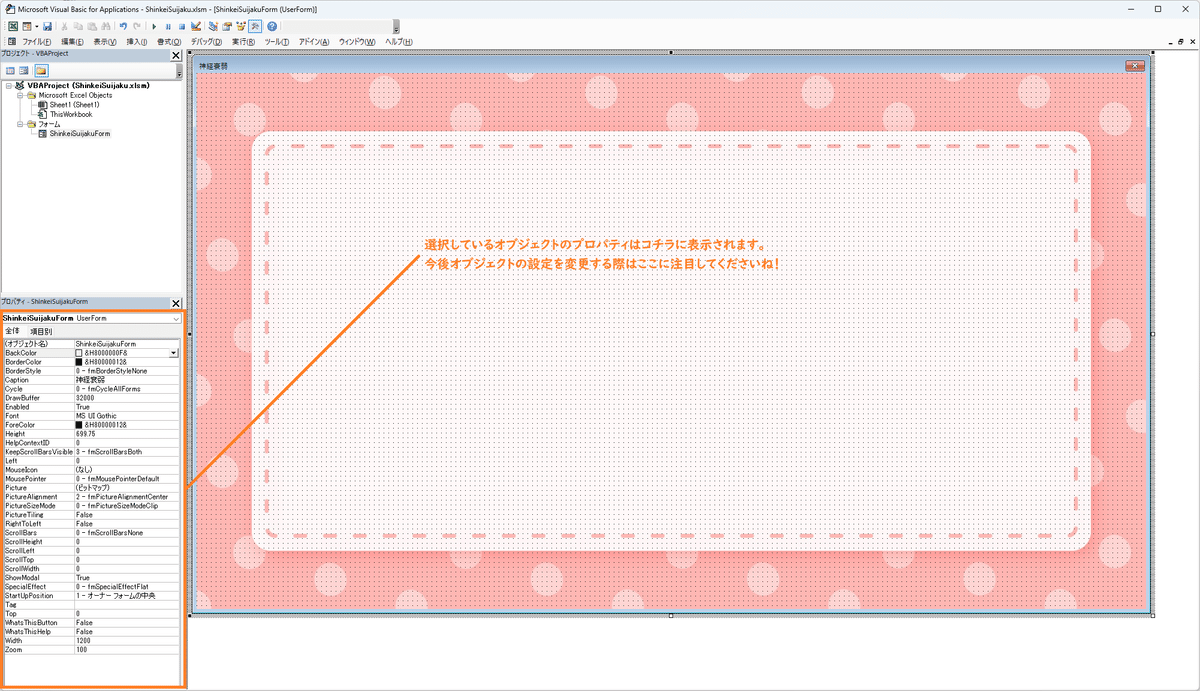
次にユーザーフォームのプロパティを変更していきます。

(オブジェクト名):ShinkeiSuijakuForm
Caption:神経衰弱
Height:700
Picture:ゲーム背景の素材を選びます
Width:1200
これ以外のプロパティについては特に触らなくても大丈夫だと思いますが色々触ってみてください。自分なりに変更してみると仕組みが解ってくるので勉強になりますよ!
次に、ShinkeiSuijakuFormをクリックしてツールボックスを表示します。
もし表示されなかった場合は下のスクリーンショットをご覧ください。
「表示」>「ツールボックス」を選ぶと表示されます。

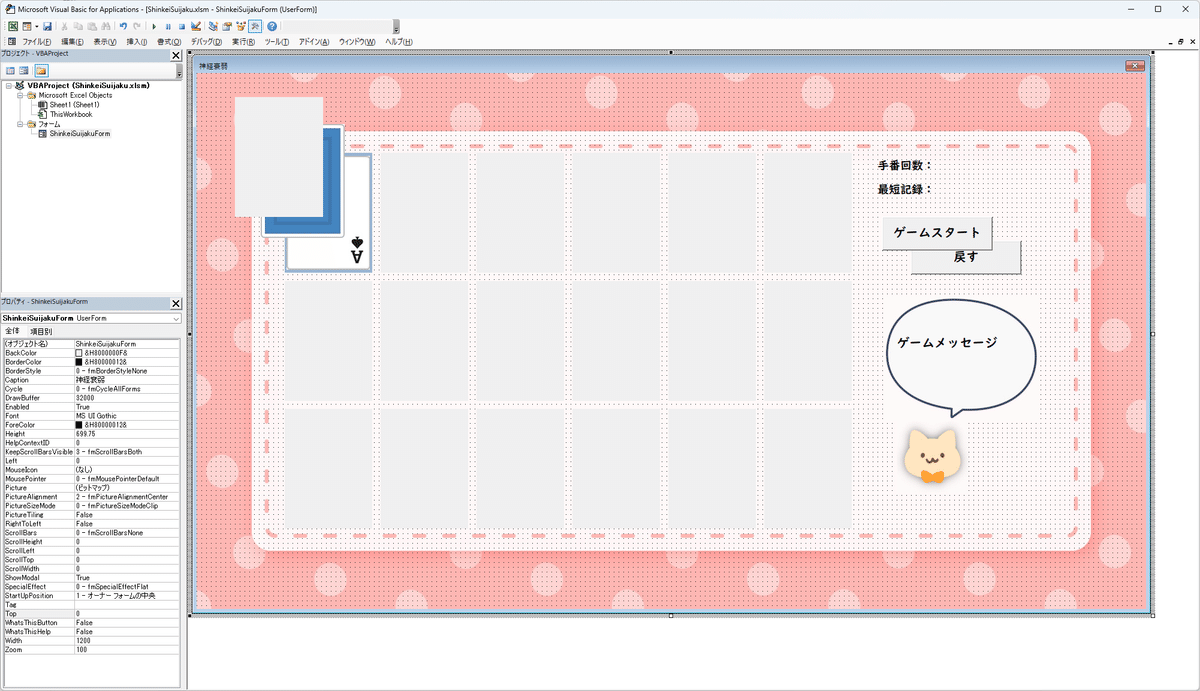
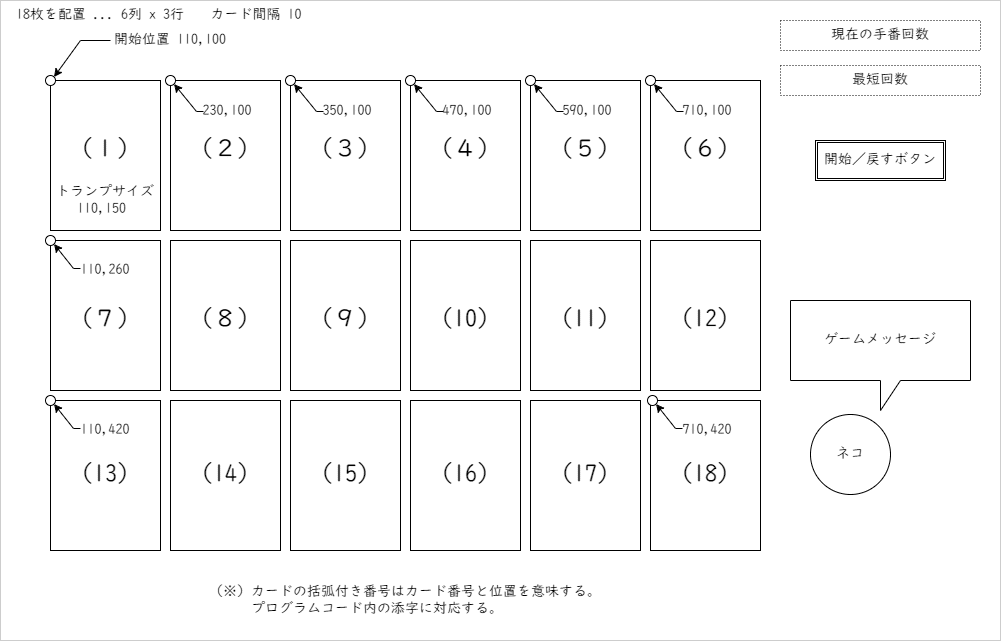
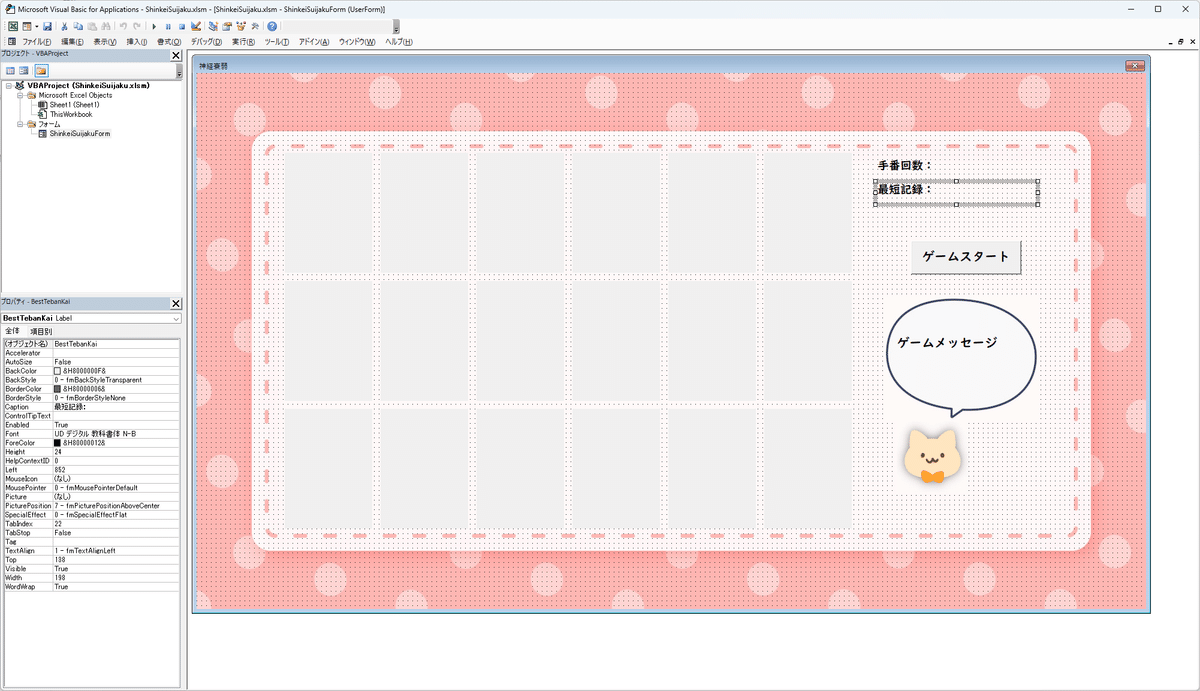
最終的なオブジェクト配置例
次の作業はゲームに使用する各種オブジェクトの配置です。
結構な量がありますので、ひとまず最終的にどうなるかをお見せしますね。

配置したオブジェクトを羅列すると、
・トランプカード(表) × 18
・トランプカード(裏) × 18
・クリック判定用ラベル × 18
・コマンドボタン × 18(ゲームスタート/戻す)
・ゲームメッセージ用のラベル
・イメージオブジェクト × 2 (案内役のネコ/ふきだし)
トランプカードを綺麗に並べているように見えますが、プログラムコードで再整列するので座標はある程度バラバラで大丈夫です。
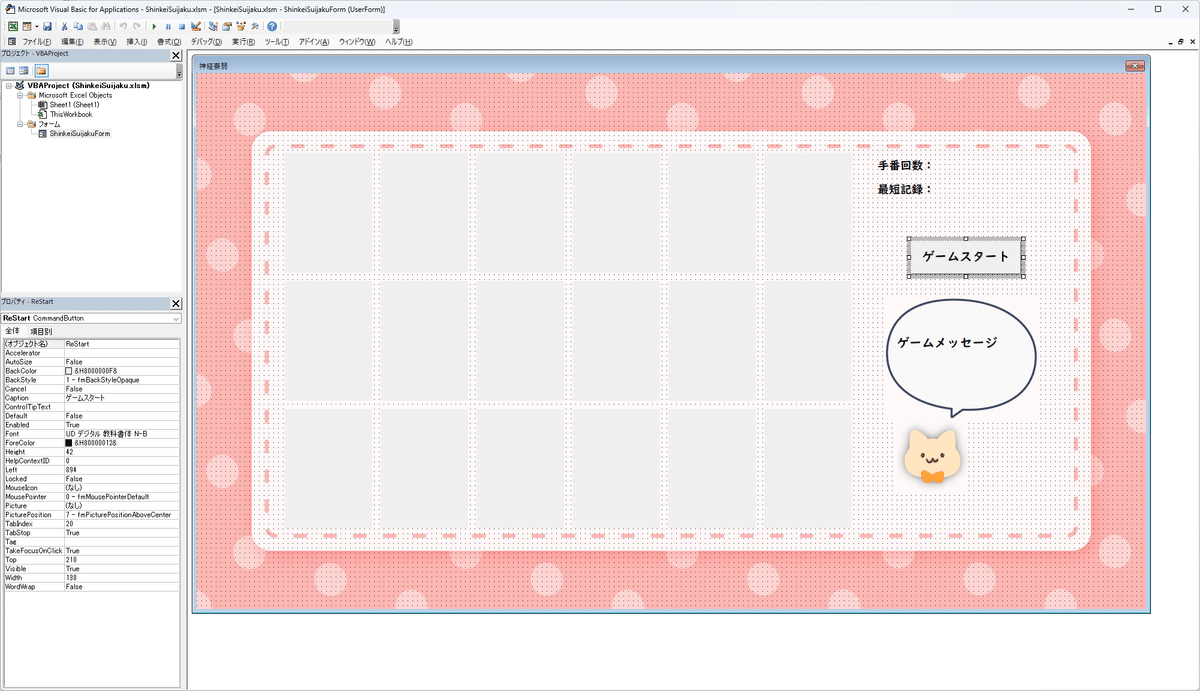
また、トランプカードの表/裏/クリック判定用ラベルは以下のスクショのように重なり合っています。
同様にコマンドボタン(ゲームスタート/戻す)も重なり合っています。

これらはプログラムコードで表示/非表示、最前面/最背面を切り替えていますので重なり合っていても大丈夫だったりします!
画面設計
ゲームを作る人ではあるんですが、システム系学科のある専門学校で非常勤講師としてシステム設計を教えている立場上、なんかシステム設計っぽいことをしているところをお見せした方がいいですよね。
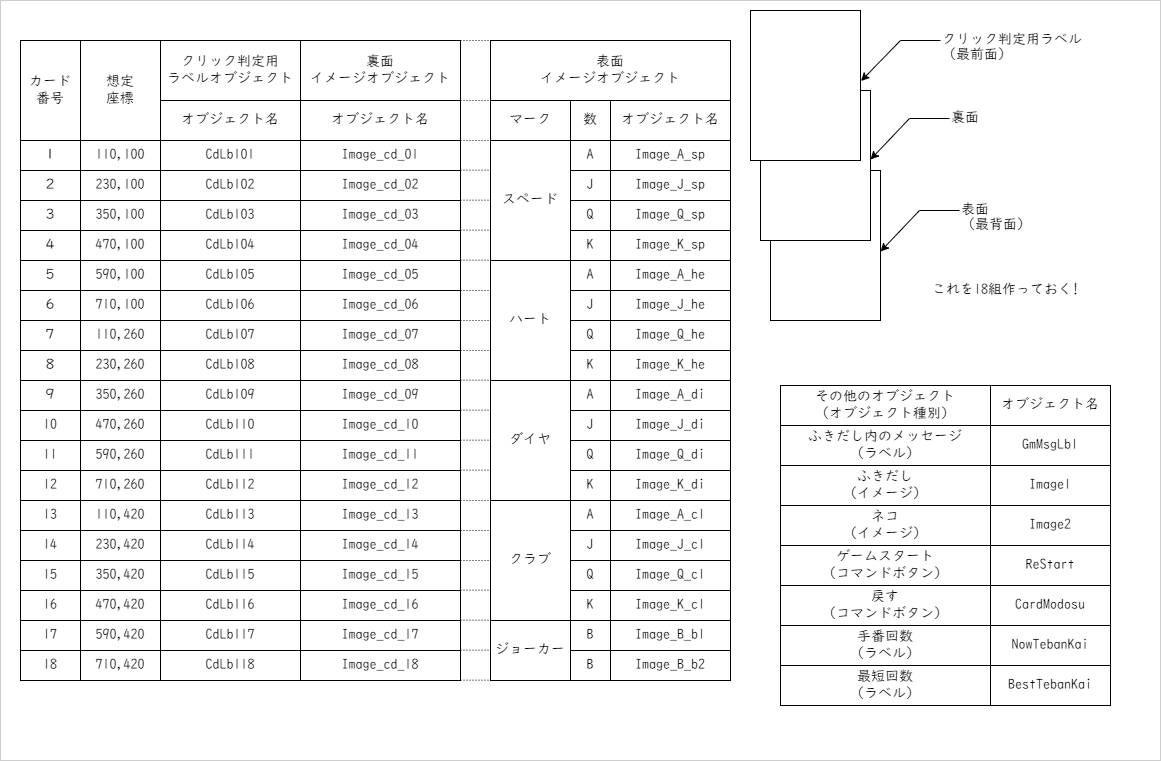
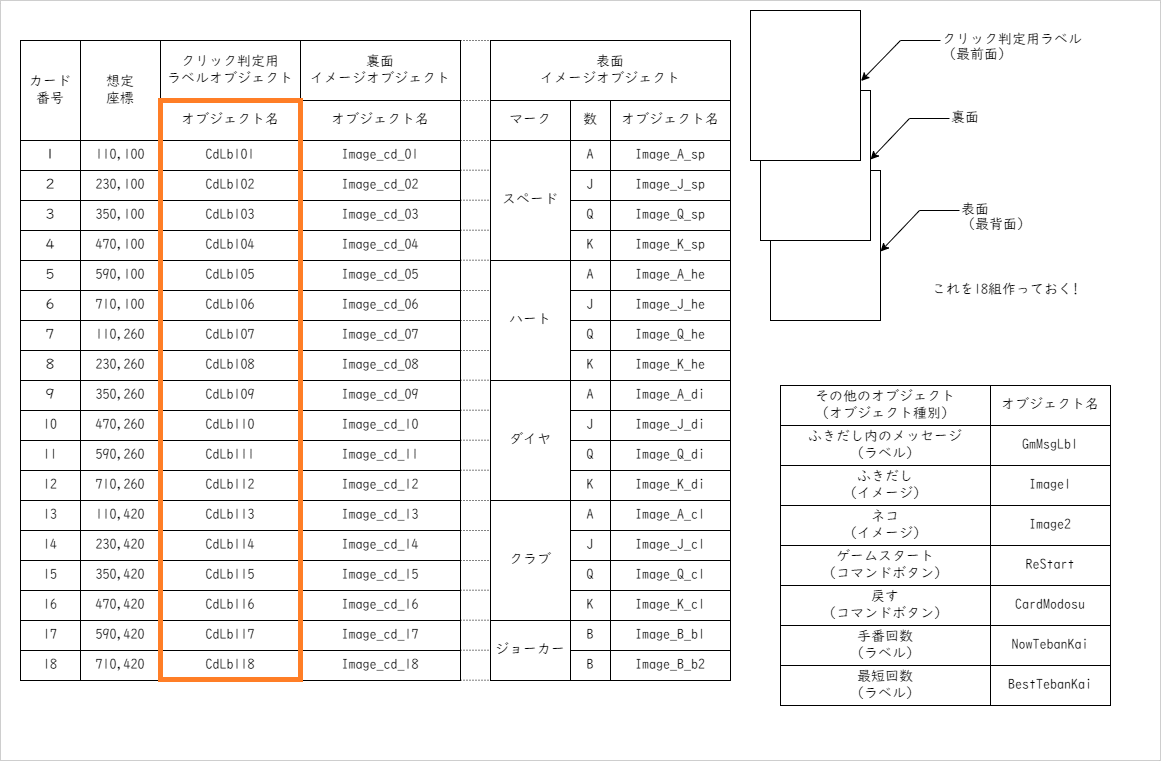
では、画面設計書をご覧ください…と言いたいところですが、実はメモ書きくらいしかありません。でも結構ちゃんと設計しているんですよ。
そのメモをご覧ください。


これを実際に作っていきます。
オブジェクトを作ったらメモ書きにあるようにオブジェクト名、座標、サイズ等を入力していきます。次はこの手順を説明しますね…
トランプを配置する
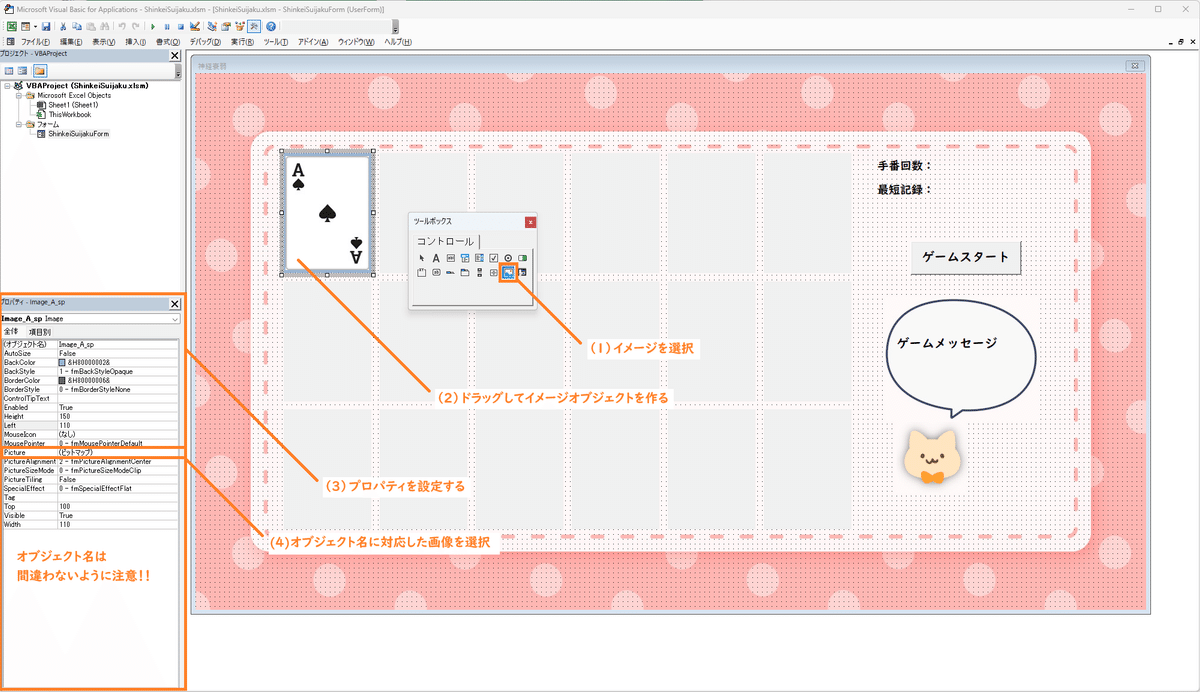
まずはトランプ(表)画像を配置していきます。
スクリーンショットのとおり、ツールボックスからイメージを選びます。
ユーザーフォーム上でドラッグしておおまかな大きさになったらドラッグをやめます。イメージオブジェクトが作成されるのでスクショを参考にプロパティ欄を設定します。これを18個つくります。

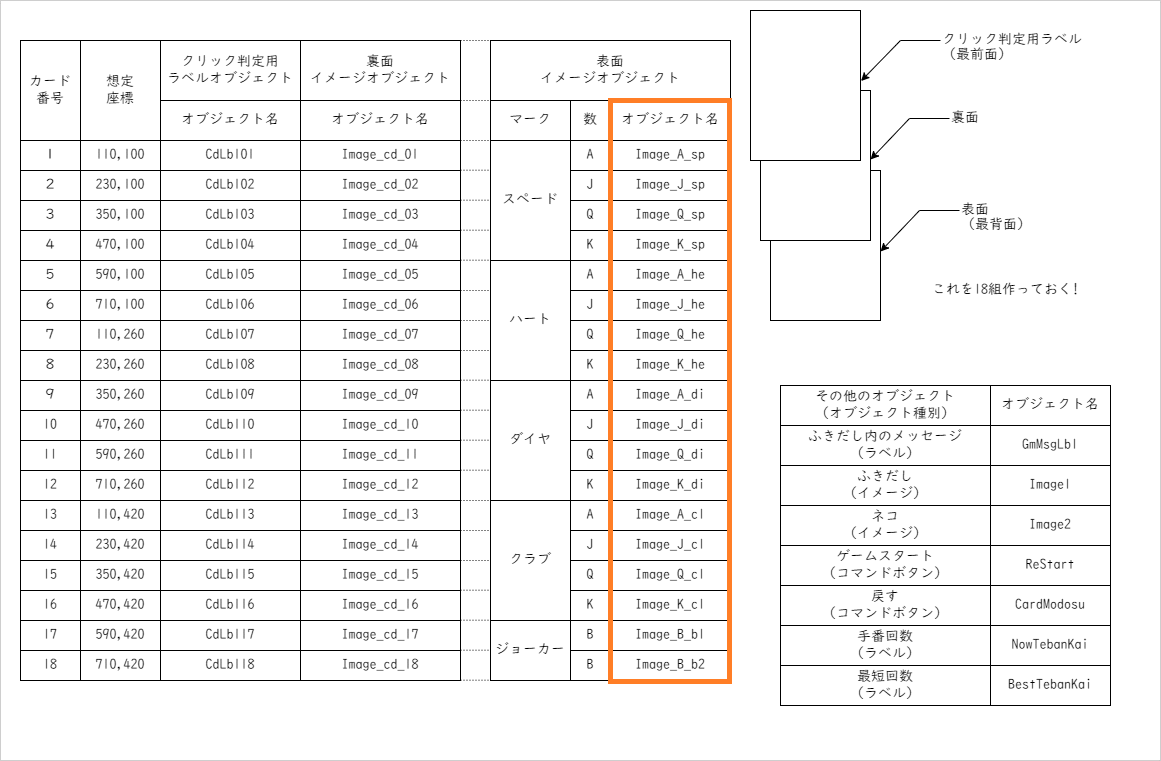
オブジェクト名は設計メモの以下の部分になります。

想定座標の値はx座標をプロパティ欄のLeftに、y座標をプロパティ欄のTopに入れると綺麗に並びますが、前述通りプログラムコードの中で綺麗に整列させているので、おおまかな位置に配置されていれば大丈夫です。
次に裏面(18個)を配置していきます。
操作方法は表面を作った時と同じです。


裏面を作ったら、次はクリック判定用にラベルを18個つくります。
大量に作るのはこれが最後なので、もう少し頑張ってください!
これまでとほぼ同じですが、ツールボックスでラベルを選んでください。


その他のオブジェクトも配置する
他のオブジェクトも配置していきましょう。
これから作るオブジェクトはメモ書きでは以下の部分となります。

これらについてはプログラムコードで場所(座標)整理していません。
ユーザーフォームで好みの位置に設定してあげましょう。
イメージオブジェクトで「ふきだし」と案内役の「ネコ」を作ります。
スクリーンショットを貼りますね!


更に「ふきだし」の中に透明なラベルを配置しておきます。
ここにはゲーム中のメッセージを表示する予定です。

何回の操作でゲームクリアできたかを表示するためのラベルも配置します。


ゲーム中にトランプの表裏を元に「戻す」ボタンと、ゲームを再スタートする為の「ゲームスタート」ボタンはコマンドボタンで作ります。


これでゲーム中に使うオブジェクトは揃っているハズです。
あとはプログラムコードがあれば動きます!
プログラムコードをコピペしよう!
結構な量のオブジェクトを作ったので疲れましたよねぇ、とはいえ、ここまで作った以上は動かしたい。よしっ、動かしましょう!
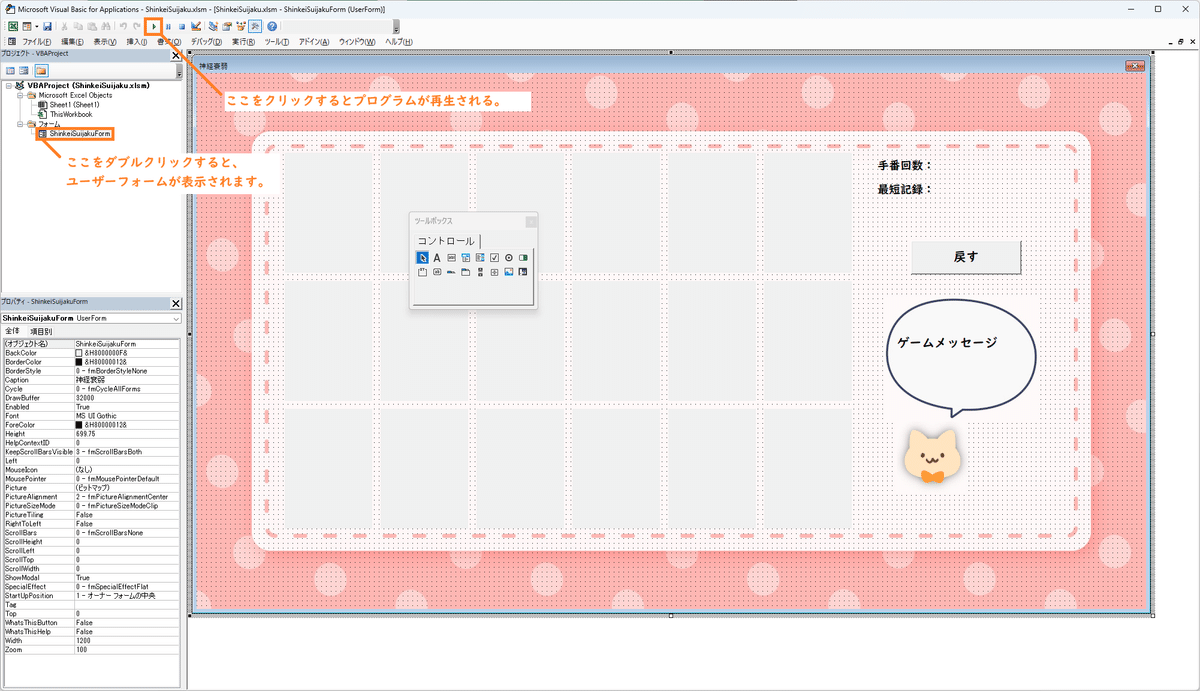
では「ユーザーフォーム」か「スタートボタン」をダブルクリックしましょう! すると、こんな感じの画面が表示されるので2行ほど書かれているコードを消しちゃいましょう。

そしたら、とりあえず現時点で中身の意味は気にしないで以下のコードを丸々コピペしましょう。
Option Explicit
Dim CdDat(1 To 18) As Object '【変数定義】カード表面 イメージオブジェクト(元データ)
Dim CdOMT(1 To 18) As Object '【 〃 】カード表面 イメージオブジェクト
Dim CdURA(1 To 18) As Object '【 〃 】ゲーム裏面 イメージオブジェクト
Dim CdLbl(1 To 18) As Object '【 〃 】押下判定用 ラベルオブジェクト
Dim GmMsg(1 To 10) As String '【 〃 】ゲーム中に表示するメッセージ
'
Dim CdName1 As String '【 〃 】1枚目のカード名
Dim CdName2 As String '【 〃 】2枚目のカード名
Dim CdSaveNo As Integer '【 〃 】1枚目のカード番号(保持)
'
Dim CdNokori As Integer '【 〃 】カード残り枚数
Dim Kaisu As Integer '【 〃 】手番回数
Dim BestKai As Integer '【 〃 】手番回数(最短記録)
'===========================================================
'
' ユーザーフォーム初期化時
'
' 引数 なし
'
' 戻値 なし
'
'===========================================================
Private Sub UserForm_Initialize() '
'
'----------------------------------------------- '
' ゲーム中に使用するメッセージの準備 '
'----------------------------------------------- '
GmMsg(1) = "1枚目は" + Chr(13) + "どのカードをめくる?"
GmMsg(2) = "2枚目は" + Chr(13) + "どのカードにする?"
GmMsg(3) = "正解だよ!" + Chr(13) + "次の1枚目は" + Chr(13) + "どのカードをめくる?"
GmMsg(4) = "正解!" + Chr(13) + "全部そろったね!" + Chr(13) + "ゲームクリアだよ!"
GmMsg(5) = "残念..." + Chr(13) + "カードを覚えたら" + Chr(13) + "「戻す」を押してね!"
'
NowTebanKai.Caption = "" ' 手番回数の画面表示を一旦消去
BestTebanKai.Caption = "" ' 最短回数の画面表示を一旦消去
'
'----------------------------------------------- '
' カード表面の元データを配列化 '
'----------------------------------------------- '
Set CdDat(1) = Image_A_sp '【OBJ設定】A-スペード
Set CdDat(2) = Image_J_sp '【 〃 】J- 〃
Set CdDat(3) = Image_Q_sp '【 〃 】Q- 〃
Set CdDat(4) = Image_K_sp '【 〃 】K- 〃
Set CdDat(5) = Image_A_he '【 〃 】A-ハート
Set CdDat(6) = Image_J_he '【 〃 】J- 〃
Set CdDat(7) = Image_Q_he '【 〃 】Q- 〃
Set CdDat(8) = Image_K_he '【 〃 】K- 〃
Set CdDat(9) = Image_A_di '【 〃 】A-ダイヤ
Set CdDat(10) = Image_J_di '【 〃 】J- 〃
Set CdDat(11) = Image_Q_di '【 〃 】Q- 〃
Set CdDat(12) = Image_K_di '【 〃 】K- 〃
Set CdDat(13) = Image_A_cl '【 〃 】A-クラブ
Set CdDat(14) = Image_J_cl '【 〃 】J- 〃
Set CdDat(15) = Image_Q_cl '【 〃 】Q- 〃
Set CdDat(16) = Image_K_cl '【 〃 】K- 〃
Set CdDat(17) = Image_B_b1 '【 〃 】ジョーカー1
Set CdDat(18) = Image_B_b2 '【 〃 】ジョーカー2
'----------------------------------------------- '
' カード裏面を配列化 '
'----------------------------------------------- '
Set CdURA(1) = Image_cd_01 '【OBJ設定】カード裏面
Set CdURA(2) = Image_cd_02 '【 〃 】 〃
Set CdURA(3) = Image_cd_03 '【 〃 】 〃
Set CdURA(4) = Image_cd_04 '【 〃 】 〃
Set CdURA(5) = Image_cd_05 '【 〃 】 〃
Set CdURA(6) = Image_cd_06 '【 〃 】 〃
Set CdURA(7) = Image_cd_07 '【 〃 】 〃
Set CdURA(8) = Image_cd_08 '【 〃 】 〃
Set CdURA(9) = Image_cd_09 '【 〃 】 〃
Set CdURA(10) = Image_cd_10 '【 〃 】 〃
Set CdURA(11) = Image_cd_11 '【 〃 】 〃
Set CdURA(12) = Image_cd_12 '【 〃 】 〃
Set CdURA(13) = Image_cd_13 '【 〃 】 〃
Set CdURA(14) = Image_cd_14 '【 〃 】 〃
Set CdURA(15) = Image_cd_15 '【 〃 】 〃
Set CdURA(16) = Image_cd_16 '【 〃 】 〃
Set CdURA(17) = Image_cd_17 '【 〃 】 〃
Set CdURA(18) = Image_cd_18 '【 〃 】 〃
'----------------------------------------------- '
' クリック判定用ラベルを配列化 '
'----------------------------------------------- '
Set CdLbl(1) = CdLbl01 '【OBJ設定】クリック判定用ラベル
Set CdLbl(2) = CdLbl02 '【 〃 】 〃
Set CdLbl(3) = CdLbl03 '【 〃 】 〃
Set CdLbl(4) = CdLbl04 '【 〃 】 〃
Set CdLbl(5) = CdLbl05 '【 〃 】 〃
Set CdLbl(6) = CdLbl06 '【 〃 】 〃
Set CdLbl(7) = CdLbl07 '【 〃 】 〃
Set CdLbl(8) = CdLbl08 '【 〃 】 〃
Set CdLbl(9) = CdLbl09 '【 〃 】 〃
Set CdLbl(10) = CdLbl10 '【 〃 】 〃
Set CdLbl(11) = CdLbl11 '【 〃 】 〃
Set CdLbl(12) = CdLbl12 '【 〃 】 〃
Set CdLbl(13) = CdLbl13 '【 〃 】 〃
Set CdLbl(14) = CdLbl14 '【 〃 】 〃
Set CdLbl(15) = CdLbl15 '【 〃 】 〃
Set CdLbl(16) = CdLbl16 '【 〃 】 〃
Set CdLbl(17) = CdLbl17 '【 〃 】 〃
Set CdLbl(18) = CdLbl18 '【 〃 】 〃
'
BestKai = 999 ' 最短回数をありえない数値をいれておく
GameStartProc ' ファンクション >> ゲームスタート処理
'
End Sub '
'===========================================================
'
' 戻すボタンをクリックした
'
' 引数 なし
'
' 戻値 なし
'
'===========================================================
Private Sub CardModosu_Click() '
'
Dim ix As Integer '【変数定義】配列の添字
CdName1 = "" ' 1枚目のカード名を空文字にする
CdName2 = "" ' 2枚目のカード名を空文字にする
'
For ix = 1 To 18 ' ■ カードの全枚数分だけループ
CdURA(ix).Visible = True ' ├ カードの裏面を表示
CdOMT(ix).BackStyle = 0 ' ├ カードの表面の背景を透明化
Next ' └ ループ終端
'
GmMsgLbl.Caption = GmMsg(1) ' 1枚目のカードをめくる指示を画面表示
CardModosu.Visible = False ' 戻すボタンを非表示化
'
End Sub '
'===========================================================
'
' リスタートボタンをクリックした
'
' 引数 なし
'
' 戻値 なし
'
'===========================================================
Private Sub ReStart_Click() '
GameStartProc ' ファンクション >> ゲームスタート処理
End Sub '
'===========================================================
'
' プレイヤーがカードを押下した時に動く
'
' 引数 wCDNo : 押下されたカード番号
'
' 戻値 なし
'
'===========================================================
Function Player_CardClick(wCDNo As Integer) '
'
Dim wChk1 As String '【変数定義】1枚目のカードの数値
Dim wChk2 As String '【 〃 】2枚目のカードの数値
'
'----------------------------------------------- '
' 操作ミスの場合は処理を抜ける '
'----------------------------------------------- '
If CdName2 <> "" Then ' ■ 2枚目のカード名を既に取得していた場合
Exit Function ' └ このファンクションを抜ける
End If '
'
If CdName1 = CdOMT(wCDNo).Name Then ' ■ 1枚目のカード名と押下されたカード名が同じ場合
Exit Function ' └ このファンクションを抜ける
End If '
'
'----------------------------------------------- '
' 1枚目のカードをめくる処理 '
'----------------------------------------------- '
If CdName1 = "" Then ' ■ 1枚目のカード名がまだ空文字だった場合
CdName1 = CdOMT(wCDNo).Name ' ├ 1枚目のカード名を取得
CdURA(wCDNo).Visible = False ' ├ 押下されたカードの裏面を非表示化
CdOMT(wCDNo).BackStyle = 1 ' ├ 押下されたカードの表面の背景色を表示
CdSaveNo = wCDNo ' ├ 1枚目のカード番号を保持しておく
GmMsgLbl.Caption = GmMsg(2) ' ├ ゲームメッセージ変更(2枚目を要求する台詞)
Exit Function ' └ このファンクションを抜ける
End If '
'
'----------------------------------------------- '
' 2枚目のカードをめくる処理 '
'----------------------------------------------- '
Kaisu = Kaisu + 1 ' 手番回数 +1
If Kaisu > 999 Then Kaisu = 999 ' 手番回数が999を超えた場合 >> 手番回数は999回とする
NowTebanKai.Caption = "手番回数:" & Kaisu ' 手番回数の画面表示
'
CdName2 = CdOMT(wCDNo).Name ' 2枚目のカード名を取得
CdURA(wCDNo).Visible = False ' 押下されたカードの裏面を非表示化
CdOMT(wCDNo).BackStyle = 1 ' 押下されたカードの表面の背景色を表示
'
'----------------------------------------------- '
' 1枚目と2枚目の数値が同値かチェック '
'----------------------------------------------- '
wChk1 = Mid(CdName1, 7, 1) ' 1枚目のカード名からカード値を取得(7文字目から1文字だけ取得)
wChk2 = Mid(CdName2, 7, 1) ' 2枚目のカード名からカード値を取得(7文字目から1文字だけ取得)
'
If wChk1 = wChk2 Then ' ■ 同値の場合
CdLbl(wCDNo).Left = -200 ' ├ 2枚目 画面外に移動 >> 押下判定用ラベル
CdURA(wCDNo).Left = -200 ' ├ 2枚目 画面外に移動 >> カード裏面オブジェクト
CdOMT(wCDNo).BackStyle = 0 ' ├ 2枚目 表面の背景色を透明に戻す
CdLbl(CdSaveNo).Left = -200 ' ├ 1枚目 画面外に移動 >> 押下判定用ラベル
CdURA(CdSaveNo).Left = -200 ' ├ 1枚目 画面外に移動 >> カード裏面オブジェクト
CdOMT(CdSaveNo).BackStyle = 0 ' ├ 1枚目 表面の背景色を透明に戻す
CdName1 = "" ' ├ 1枚目 カード名を空文字にする
CdName2 = "" ' ├ 2枚目 カード名を空文字にする
CdNokori = CdNokori - 2 ' ├ カード残り枚数 -2
' │
If CdNokori > 0 Then ' ├ ◆ カード残り枚数が0枚より大きい場合
GmMsgLbl.Caption = GmMsg(3) ' │ └ 正解メッセージ および 次のカードをめくる指示を画面表示
Else ' └ ◆ カード残り枚数が0枚以下の場合
GmMsgLbl.Caption = GmMsg(4) ' ├ クリアメッセージを画面表示
ReStart.Visible = True ' ├ リスタートボタンを画面表示
If BestKai > Kaisu Then ' └ ▼ 最短手番回数より手番回数が小さい場合
BestKai = Kaisu ' └ 現在の手番回数を最短手番回数に入れる(記録更新)
End If '
End If '
Else ' ■ 同値ではない場合
GmMsgLbl.Caption = GmMsg(5) ' ├ はずれメッセージを画面表示
CardModosu.Visible = True ' └ 戻すボタンを画面表示
End If '
'
End Function '
'===========================================================
'
' ゲーム開始時処理
' ・カードのランダム配置
' ・カードの座標整理
'
' 引数 なし
'
' 戻値 なし
'
'===========================================================
Function GameStartProc() '
'
Dim insSW(1 To 18) As Integer '【変数定義】ランダム配置確認配列
Dim insIx As Integer '【 〃 】ランダム配置用添字
Dim ix As Integer '【 〃 】各配列の添字
Dim xx As Integer '【 〃 】オブジェクトのx座標基準
Dim yy As Integer '【 〃 】オブジェクトのy座標基準
'
'----------------------------------------------- '
' カードのランダム配置 '
'----------------------------------------------- '
For ix = 1 To 18 ' ■ 全てのカードをランダム配置するまで大ループ
insIx = Int(18 * Rnd + 1) ' ├ 1~18の乱数取得
Do While True ' ├ ◆ 取得した乱数を基準にカード配置されるまで小ループ
If insSW(insIx) = 0 Then ' │ ├ ▼ 取得した乱数位置にカードが配置されていない場合
Set CdOMT(insIx) = CdDat(ix) ' │ │ ├ カードの元データをカード表面のオブジェクト配列に代入する
insSW(insIx) = 1 ' │ │ ├ ランダム配置確認配列に1を入れる(配置済みとする)
Exit Do ' │ │ └ 小ループを抜ける
Else ' │ ├ ▼ 取得した乱数位置にカードが配置されていた場合
insIx = insIx + 1 ' │ │ ├ 乱数 +1
If insIx > 18 Then ' │ │ └ ※ 乱数の値が18より大きい場合
insIx = 1 ' │ │ └ 乱数の値を 1に戻す
End If ' │ │
End If ' │ │
Loop ' │ └小ループ終端
Next ' └ 大ループ終端
'
'----------------------------------------------- '
' カードの座標整理 '
'----------------------------------------------- '
xx = 0 ' オブジェクトのx座標基準を初期化
yy = 0 ' オブジェクトのy座標基準を初期化
For ix = 1 To 18 ' ■ 全てのカード座標を整理するまでループ
' │
If xx >= 6 Then xx = 0 ' ├ x座標基準が6以上になった場合 >> x座標基準を0に戻す(横6枚)
yy = Int((ix - 1) / 6) ' ├ y座標基準を算出する(添字/6で何行目か判断できる)
' │
CdOMT(ix).Left = xx * 120 + 110 ' ├ カード表面 x座標を算出
CdOMT(ix).Top = yy * 160 + 100 ' ├ 〃 y座標を算出
CdOMT(ix).BackStyle = 0 ' ├ 〃 背景表示を透明化
CdOMT(ix).ZOrder msoSendToBack ' ├ 〃 最背面に移動させる
' │
CdURA(ix).Left = xx * 120 + 110 ' ├ カード裏面 x座標を算出
CdURA(ix).Top = yy * 160 + 100 ' ├ 〃 y座標を算出
CdURA(ix).Visible = True ' ├ 〃 表示可
' │
CdLbl(ix).Left = xx * 120 + 110 ' ├ 押下判定ラベル x座標を算出
CdLbl(ix).Top = yy * 160 + 100 ' ├ 〃 y座標を算出
CdLbl(ix).BackStyle = 0 ' ├ 〃 透明化
CdLbl(ix).ZOrder msoBringToFront ' ├ 〃 最前面に移動させる
' │
xx = xx + 1 ' ├ 横に1枚分ずれる(次のカードの処理をする)
Next ' └ループ終端
'
'----------------------------------------------- '
' その他の準備 '
'----------------------------------------------- '
CdName1 = "" ' 1枚目のカード名を空文字にする
CdName2 = "" ' 2枚目のカード名を空文字にする
CardModosu.Visible = False ' 非表示 >> 戻すボタン
ReStart.Visible = False ' 非表示 >> リスタートボタン
GmMsgLbl.Caption = GmMsg(1) ' カード1枚目をめくるように指示するゲームメッセージ表示
CdNokori = 18 ' 残りカード枚数を18枚に設定
Kaisu = 0 ' 手番回数を初期化
NowTebanKai.Caption = "手番回数:" & Kaisu ' 手番回数を画面表示
'
If BestKai < 999 Then ' ■ 最短記録が999回より小さい場合
BestTebanKai.Caption = "最短記録:" & BestKai ' └ 最短記録を画面表示
End If '
'
End Function '
'===========================================================
'
' これより下は押下判定ラベルをクリックした際の処理
' 全てファンクション Player_CardClick を行う
'
' 引数:押されたボタン番号を
'
'===========================================================
Private Sub CdLbl01_Click()
Player_CardClick (1)
End Sub
Private Sub CdLbl02_Click()
Player_CardClick (2)
End Sub
Private Sub CdLbl03_Click()
Player_CardClick (3)
End Sub
Private Sub CdLbl04_Click()
Player_CardClick (4)
End Sub
Private Sub CdLbl05_Click()
Player_CardClick (5)
End Sub
Private Sub CdLbl06_Click()
Player_CardClick (6)
End Sub
Private Sub CdLbl07_Click()
Player_CardClick (7)
End Sub
Private Sub CdLbl08_Click()
Player_CardClick (8)
End Sub
Private Sub CdLbl09_Click()
Player_CardClick (9)
End Sub
Private Sub CdLbl10_Click()
Player_CardClick (10)
End Sub
Private Sub CdLbl11_Click()
Player_CardClick (11)
End Sub
Private Sub CdLbl12_Click()
Player_CardClick (12)
End Sub
Private Sub CdLbl13_Click()
Player_CardClick (13)
End Sub
Private Sub CdLbl14_Click()
Player_CardClick (14)
End Sub
Private Sub CdLbl15_Click()
Player_CardClick (15)
End Sub
Private Sub CdLbl16_Click()
Player_CardClick (16)
End Sub
Private Sub CdLbl17_Click()
Player_CardClick (17)
End Sub
Private Sub CdLbl18_Click()
Player_CardClick (18)
End Sub
ゲームを動かしてみよう!
先程のプログラムコードをコピペし終わったら実際にゲームを動かしてみましょう。スクショの通りユーザーフォームの名前の部分をダブルクリックすると、ユーザーフォームが表示されます。

再生ボタンを押すとプログラムが動き始めます。
上手く動かない場合は、同テーマの前々回記事「Excel(VBA)で簡単なゲームを作る」の「動かないんだけど!?(怒)」を参考に原因を探ってみましょう。落ち着いて確認してみてください。
エラーの原因の9割はオブジェクト名が間違っているんじゃないかなぁ~
おわりに
これでゲームそのものは動いているハズです…
動き始めると新しいアイディアが生まれたりします。
例えば「時間制限をつけてゲーム性アップ!」とかね!
とはいえ今回の記事ではプログラムコードを単純にコピペしたので中身の意味が解っていないと改造は難しい。じゃぁ中身を理解しましょう。
次回はコードの中身を解説していきたいと思います。
次回の記事まで少々お時間をくださいね…
▼VBAじゃなくてUnityで作りたいんじゃ!という方はコチラ
▼学校で情報系の勉強をしている方にはコチラがオススメ
いいなと思ったら応援しよう!

