
Unityで「しちならべ」を作る(2)
こんにちは「つけらっとゲームス」プログラム担当のとちです。
情報系専門学校で外部講師として「七並べ」のシステム設計を授業で扱ったこともあり解答例として設計書を作りながら、Unityで「しちならべ」を作ったお話です(前回分はコチラ ↓ )
「ゲームを作ってみよう!」と考えている方、「ゲーム作りってどんな感じ?」と興味がある方向けの記事にしたいと思っています。
ちなみに専門学校の外部講師としての記事はこんなのがあります。ご興味がございましたら以下もご覧くださいね。
Unityプロジェクトフォルダの構造
さて、前回の時点でメインとなるプレイ画面のオブジェクト配置と、そのオブジェクトに貼り付ける画像やゲーム中に再生するBGMを準備をしました。
ゲームを作るには色々な素材(画像やBGMなど)が必要となります。
その素材を綺麗に整理しておかないとプロジェクトが大きくなるほど大変になります。
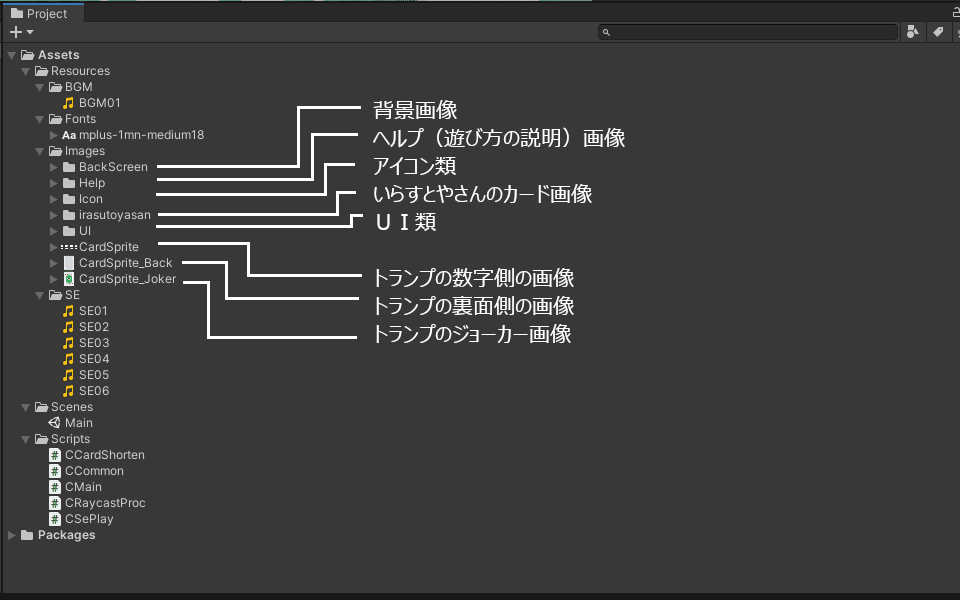
「しちならべ」のプロジェクトフォルダの中身をお見せするとこんな感じとなっています。

大きく分けて3つ!
「Resources」「Scenes」「Scripts」に分かれているのが見えますね。
今回のプロジェクトでは規模が小さいので「Scenes」に入っているシーンファイルの数は1つですし「Scripts」に入っているスクリプトファイルの数も5つしかありません。
「Resources」の中は更に細分化されています。
「BGM」にはゲーム中に再生される音楽ファイルが1つ、
「Fonts」には使用しているフォントファイルが1つ、
「SE」にはサウンドエフェクト用に音楽ファイルが6つ入っています。
「Images」は更に細分化されていますね、各フォルダについては画像を見ていただいた方が早いと思います。
このへんも「システム設計」としては重要な部分です。
フォルダ管理(フォルダの階層管理)やファイル名の管理も大事。ルール的に統一されているのが理想です。
画面遷移図
メインとなるプレイ画面の設計は前回で済ませていますが、1つの画面で完結することは(今の時代では)稀です。
どんな画面が必要なのかも考えてみましょう。
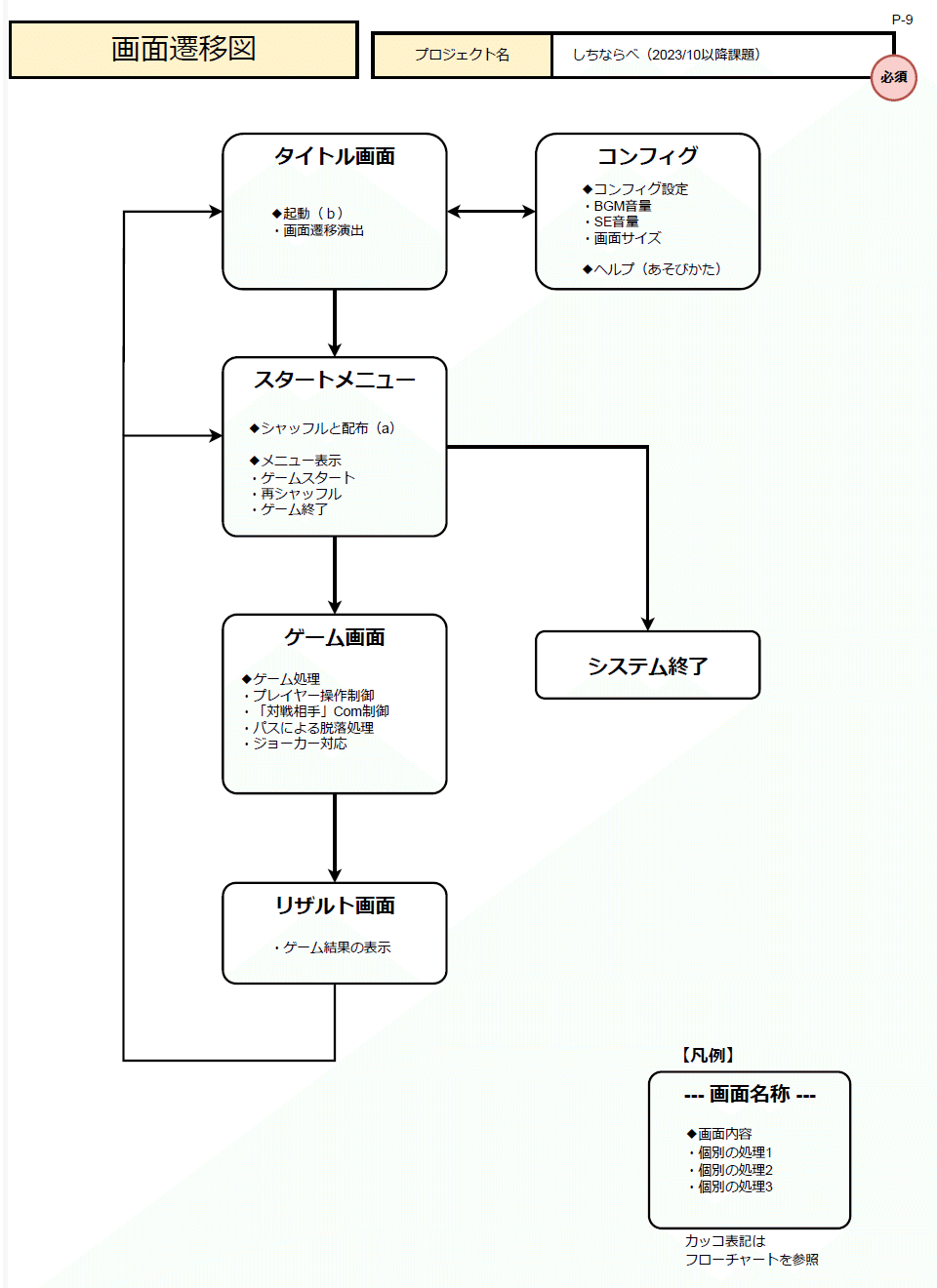
以下はシステム設計書の解答例から抜粋した「画面遷移図」です。

はじめてゲームを作るなら画面毎にシーンファイルを作った方がわかりやすいと思いますが、前項のプロジェクトフォルダの中身を見ていただくとシーンファイルは1つしかありません。
「しちならべ」では内部的に画面のコントロールフラグを使用してオブジェクトの表示/非表示によって別画面の様に表示しています。
シーンファイルを分ける場合でも、コントロールフラグで画面制御をする場合でも、あらかじめ必要な画面を想定しておく方が作業効率も良くなると思います。これあたりもシステム設計の範疇ですね。
残りの画面レイアウトも設計する
画面遷移図で考えたとおり、どんな画面が必要かを決めました。
それではそれぞれの画面のレイアウトも設計しちゃいましょう。
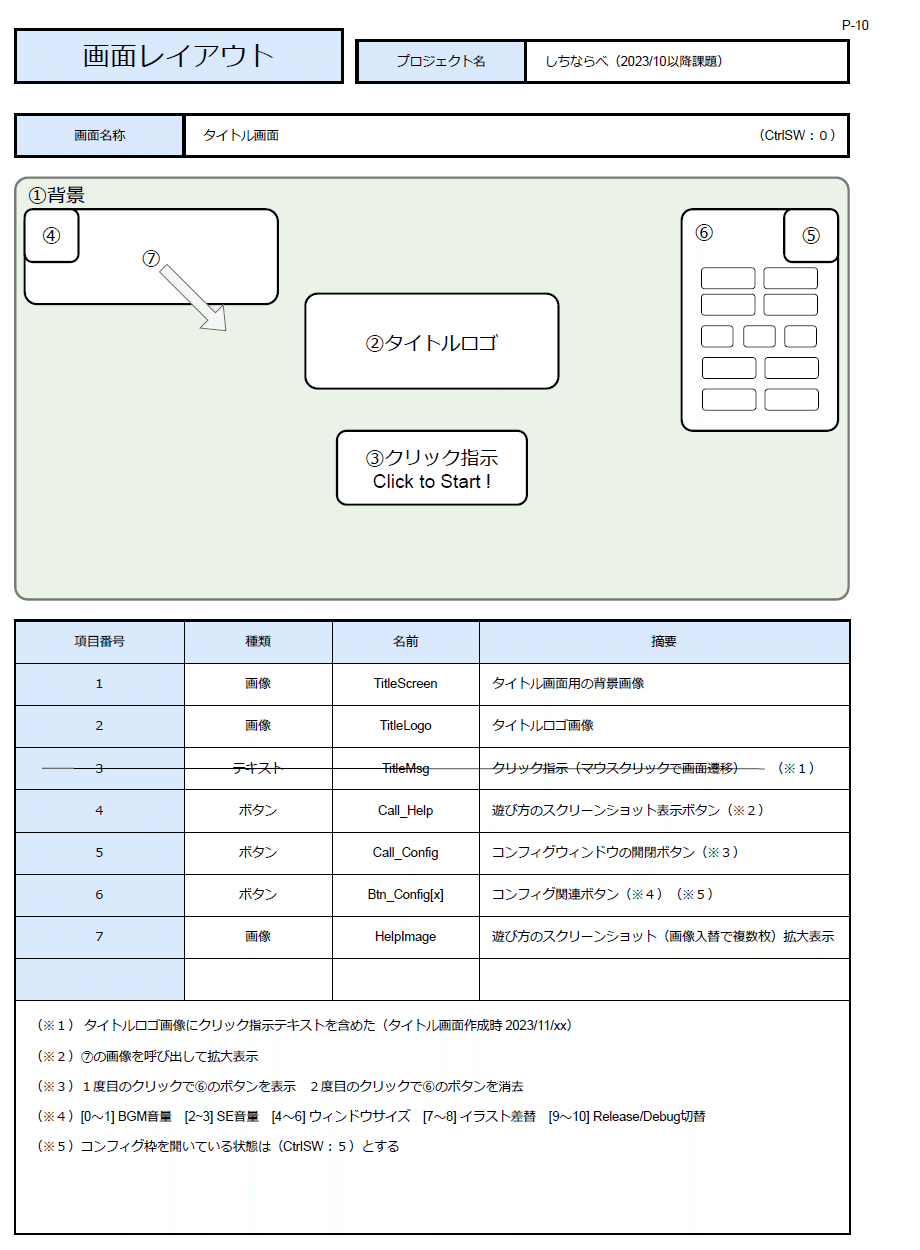
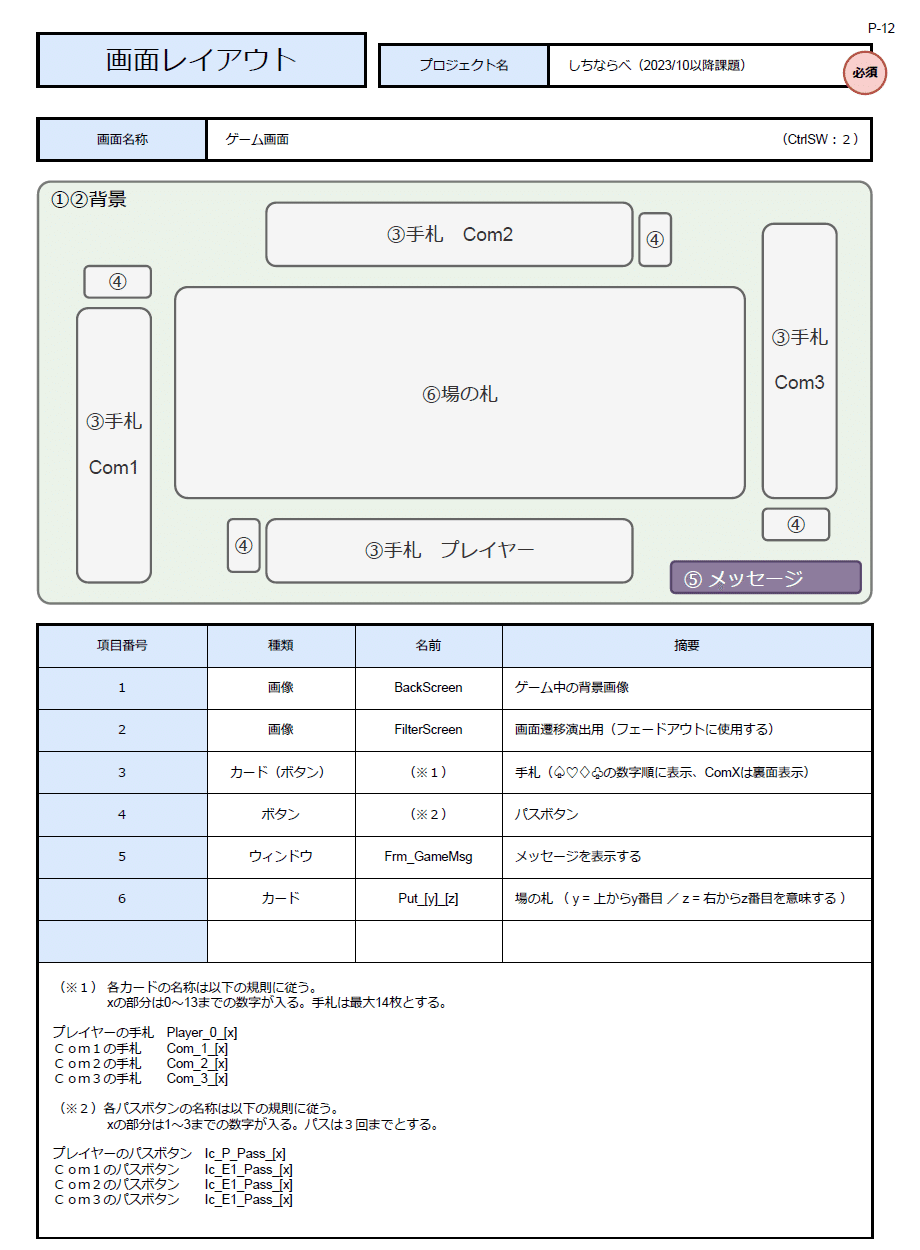
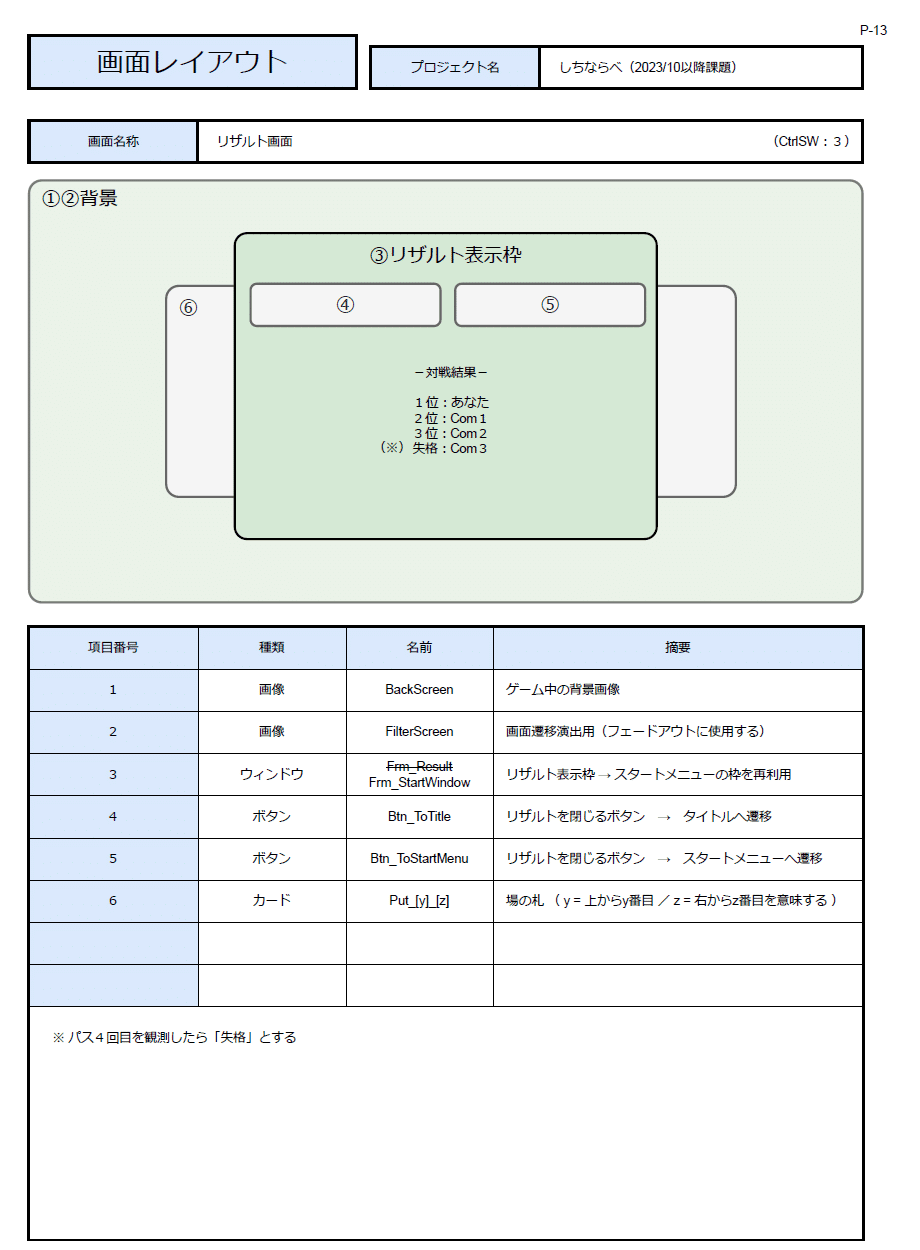
以下はシステム設計書の解答例の画面レイアウトです。



「コンフィグ画面」は「タイトル画面」のウィンドウ内で操作できるように考え直したのがわかりますね。同時にUnityでも必要なオブジェクトを順次置いていきましょう。
続きます!
各画面にて必要なオブジェクトを特に深く考えずにボンボンと置いていく作業まで終わりました。あくまで置いただけで機能は一切しません。
次回以降はトランプをクリックしたらどうなるのか?
パスのアイコンをクリックしたらどうなるのかを設定していかないといけませんね。
今回は長くなったのでここまでです。
ちなみに外部講師以外では、普段はこんなゲームをいじっている人です。
もしよかったら以下の記事もご覧くださいませ~。
次回【Unityで「しちならべ」を作る(3)】はコチラです(↓)
いいなと思ったら応援しよう!

