Visual Studioを使いやすくする
C# で本格的にObject-Oriented Programming (OOP) の学習中。Visual Studioになれてきたので逆に使いにくいところが分かってきた。VS CodeともPyCharmとも違うぞ?どういうことだ?🤔今日は3時間かけてVisual Studioを使いやすくカスタムした。
そのあとでOOPの学習の続き。OOPはまだ頭が混乱する😭
(約 2,400文字の記事です。)
フォントJetBrains Monoを入れる

Pythonといえばお馴染みPyCharmの会社が無料公開しているフォント。凄く読みやすい。というかPython学習ではPyCharmで始めたので見慣れているのも嬉しい。インストール方法はGoogle検索ですぐに出てくる。
フォントのインストールはRegular, Itaricの2種類だけインストールすればいいらしい。全部は不要だとか。
ただし注意点としてはVisual StudioではリガチャのON/OFF指定ができない。なのでリガチャが不要な人はJetBrainsMonoNLのほうをインストールしよう。ま、念のため普通版も入れておきつつ、追加でNL版(no-ligatures)を入れて、Visual Studioのフォント指定でNLを選んでVisual Studio再起動すればそれでいいのだが。
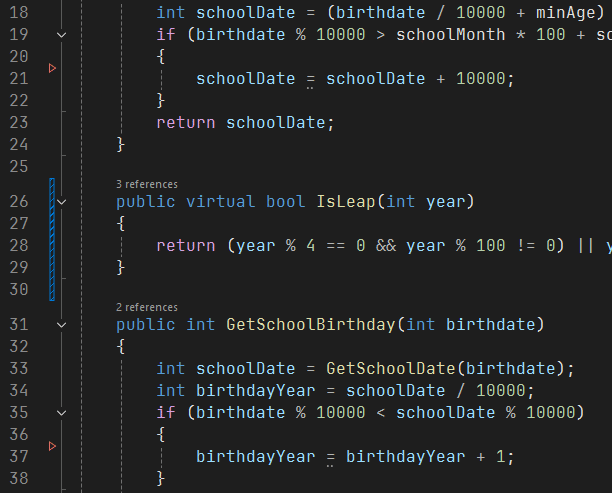
リガチャとは?
リガチャOFFだとIFの条件指定で「異なる」の意味で「 != 」がそのまんまの見た目だが、リガチャがONならば「≠」みたいな手描きみたいな自然表記になる。メリットは自然な見た目、デメリットは「打ち込んだ覚えのない記号が表示されていることの違和感」。私はこんがらがるのでOFFでいいや。
よく使うホットキーの確認
まず自動整形機能のホットキーはどこ?ということで調べてみたら、何種類かあった。面白いと思ったのはVisual StudioではCtrl + K、このCtrlを押したままKの次に続けてEを押すと「コードのクリーンアップ」となる。普通は修飾キー+アルファベットキーで発動するのだが、アルファベットを二重に組み合わせるとは!その発想はなかった。
確かにそうすればかなりの数のホットキーを提供できる。26×26=676通りの組み合わせができる。ホットキー不足にはならないだろう。
斜め上の発想だね!こういう発想は好き!(実装するのは大変そう)
ただし2回押すのは、まぁだるいw
最初はCtrl + Kで何も起こらず「???」ってなった。そのまま続けてEかDかFなどで、最後のキーに応じた機能が発動する。
これでムダに整形のためのスペースキーを打たなくてもまとめて一気に整形できる。こまけぇこたぁいいんだよ、フォーマッタに任せる。
あとは1行削除ホットキーだとか、マルチキャレット選択だとか。
マルチキャレット選択

上記はVisual Studio公式サイトからの引用。マルチキャレット選択はプログラミング用のエディタではほぼ実装されている。なのでVisual Studioに限らずほぼどんなエディタにも実装されている。
Visual Studioの場合はCtrl + Alt+ キーを押しながらクリックだった。終了は各社共通でESCキー。VS CodeもPyCharmもAlt + クリックだったので「Visual Studioにはないのか?まさかね」と。Ctrlが必要だったようだ。
スペルチェッカー、デフォルトでOFFだった
なんかおかしいなと思ったらスペルチェッカーはデフォルトでOFFだった。いや、普通はONでしょ?コンパイルが通って動けばプログラムとしては問題ないが、だがしかし!スペルミスは動作に支障がなくても恥ずかしいので正しい英単語にしておきたい。こういう部分の支援はどんどんAIに任せていい。
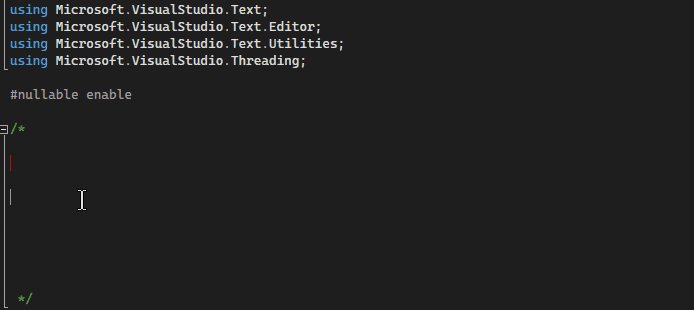
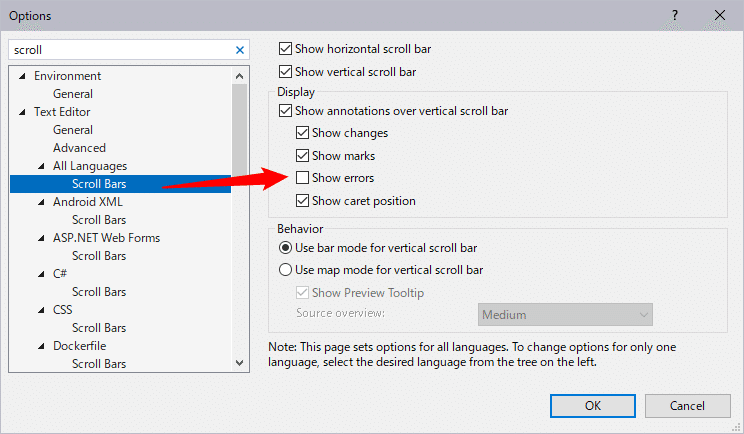
画面右の縦のスクロールバーの表示
デフォルトでは提案レベルの箇所も灰色表示で、鬱陶しい😅なので色々試した結果、エラー表示をOFFにした。そうすれば提案の灰色表示も消える。エラーについてはエラー専用ウィンドウからダブルクリックで該当箇所にジャンプできるからいいや。

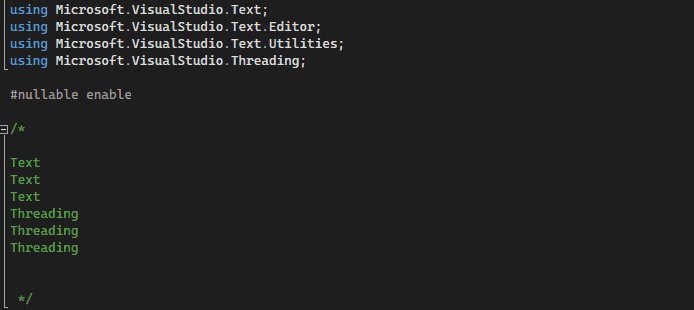
Visual Studioではマウスカーソルを置いただけでは全部の変数の出現箇所をハイライトしてくれない。VS CodeやPyCharmではそれが普通だったので???となった。Visual Studioの場合は単語ダブルクリックで同じ動作になることが分かった。
そのときに提案レベルの箇所も同じ色で表示されるのでぐちゃぐちゃ😭認識できない。だがこの設定にすればちゃんと識別できるようになる。
ここについては時間が取られた。拡張機能を入れて何とかなるのか?色を変えられるのか?などなど調べたが結局有力候補が出てこなかった。なので純正機能で対処することに。
あとは名前の変更あれこれ
変数を変更するのにもう置換は使わない。Visual Studioは右クリックからいい感じで自動的にスペルミス単語を変更しながらのリファクタリングができる。
そんな感じでほぼVS CodeやPyCharmと同じ具合にVisual Studioでも使えるようになった。気が付けばエディタ3つも触っているのかぁ。
ここまでくれば「勘」で操作してもGitをVisual Studioから使えたw
プログラミングが楽しくなってきた。早く自分の武器としてOOPを自由に使いこなしたい。とにかく、モジュラープログラミング=プロシージャルプログラミングから脱出したい。
今回の創作活動は約45分(累積 約3,895時間)
(1,139回目のnote更新)
いいなと思ったら応援しよう!