
Live2DモデルをARで写してみた!
はじめに
壁尻をいつでも見たいと思ったことないですか?
ないですよね。僕もないです。
とりあえず見てくださいこのツイートを
https://twitter.com/getter_3/status/1060785608396693504
ウサミン・フラスタ 謎の技術 pic.twitter.com/ob1x1bTUTm
— ゆうおおファンション (@getter_3) November 9, 2018
すごない?すごい!すごいよなぁ!すごいって言えっ!オラっ!
これどうやっているんだ??
フラスタのイラストを撮影すると動くってことかー??
2021年12月末
その謎を解明すべく、
我々はアマゾンの奥地へと向かった…
そしてインターネットで答えを見つけたのですぐ帰ってきた。
https://twitter.com/live2dcs/status/1207245274617270272?s=20&t=FgCNUqxcrW0zNjbBg1spaw
Cubism SDKのサンプルとしてリリースされた「Cubism WebAR Sample」を使って、早速遊んでみました!
— Live2D Creative Studio (@live2dcs) December 18, 2019
スタジオで解説記事を書いてみたので、是非ご覧下さい💡https://t.co/i1wh8A4SZX#Live2D pic.twitter.com/NMnqNuarVm
女の子がうごいているうううわぁああああああああああああああああああああああん!!!
あぁああああ…ああ…あっあっー!あぁああああああ!!!(持病)
どうやらLive2D公式からリリースされている「Cubism WebAR Sample」を使うことで現実世界に女の子を召喚できるらしい。ほーん。
AR使って女の子を現実世界に召喚させたい。
謎技術を実装して自慢したい。
Twitterに上げて自己顕示欲を満たしたい。
ついでにこれで一儲けしたい。
邪な気持ちの方が頑張れるから。信じて。
ということで、今回はLive2Dで作ったモデルをwebARで表示させてみたいと思います。
▶AR?
3DSで遊んだことありません?じゃあポケモンGOは?
そうですそうです。カメラの画面のなかでキャラクターを重ねたりできるやつですよ。
▶Live2D?
なんか、Vtuber?の…モデリングに使えるんですけど!
本当なんですけど!
モーションまで作れるんですけど!
▶壁尻?
知らなくていい。
ARで何をしようか。
とりあえず何がしたいか考えようじゃないですか。あんなこといいな。できたらいいな。
何ができるかより何がしたいかで語れよ
・名刺にマーカーをつけて自作モデルを見せびらかす
・推しにAR付きフラスタ送りつけたい
・おでかけアクリルAR版
・短い時間のMV的なものをARに乗せたら面白そう
・キャラをタッチしたら動いてくれる
・VtuberグッズにARつけて販売して金儲け
等々
あんな夢こんな夢いっぱいあるけど
オシリフリフリ YO!YO!YO!
で、実際どこまで簡単にできるんだってばよ。
▶フラスタ?
推しのライブに送るお花のやつ
ポニョ、ライブ前にフラスタのメッセージ読むの、好き!
▶あんな夢こんな夢?
ねぇよんなもん
▶オシリフリフリ?
こんなオラも生まれて何十年にもなっちまったよ
▶YO!YO!YO! ?
HipHopとラップって何が違うん?
▶だってばよ?
アクアジェットで 吹っ飛ばしてけ
cubism web AR Sampleを見てみよう
上記で紹介したCubism WebAR Sampleを見てみよう
簡単にまとめるとやることは4つらしい
①Live2Dでモデルを用意する
②AR用マーカーを用意する
③サーバーにCubism Web Samplesをぶち込む
④自作モデルに差し替えて、設定する
とりあえずサンプルってみるか
表示できた!
タップするとモーションも再生してくれます。
ARやってたらなんかつくってもらいました
クイックスタートガイドのリンク
大体クイックスタートガイド通りに進めるだけでwebでLive2DのARが表示できたで
簡単にまとめると
①gitからプロジェクトをとってくる
②インストールbatファイル(必要なものを色々ダウンロードしてくれるやつ)を実行※ちょい長い
③サーバーを立ち上がリーヨ!(ファイルをクリックするだけ)
④ブラウザがマーカーを表示する
⑤モデルが表示される
PCブラウザで表示した画像
簡単!大体クリックしてるだけで準備してくれる!やったね
しかもすぐスマホでつながリーヨ!見れるよ!同じwifiに接続してね!

ARで表示できた!できた!マジで感謝!
▶git?
gitかgithubの表記で迷った。知ってる人はgit呼びで伝わると思った。」などと意味不明な供述をしており、容疑を否認しています。
▶batファイル?
読み方は「バッチファイル」が一般的。拡張子(.bat)
スクリプトって言うと伝わりますか?
▶立ち上がリーヨ! ?
ファイア、ブリザード世代
▶つながリーヨ! ?
絶対、絶対、絶対に~ ピース!
▶マジで感謝! ?
強くなれたぜ!一人じゃ出来なかった!!!
勝って泣こうぜッ!
さてモデルを表示できたけど
まあ本番はここからなんすよね
Twitterに上げて自己顕示欲を満たしたい。
ついでにこれで一儲けしたい。
まだ願いは叶ってねぇよなぁ!!
自分で作ったモデルをARで表示しよう!
▶今 何時?
そうね~だいたいね~~
▶今 何時?
ちょっと待ってて~~
▶今 何時?
ま~だ早いぃ~
次回
僕たちはまだあの尻の名前を知らない
実際にやってみよう
ここからはLive2DのオリジナルモデルとLive2Dを持っている前提で話をすすめるよ!
Live2Dに慣れてるひとは、
モデルに当たり判定をつけて、
Idelモーションとタップ用モーションを作ってViewerで書き出しするだけです。
(わかる人は適宜飛ばしてね)

鳥栖リッカさん (@highballsake)https://twitter.com/highballsake
イラスト くろねこちゃん (@v_black_cat)https://twitter.com/v_black_cat
モデリング つかさ (@tsukasa569999)https://twitter.com/tsukasa569999
【Step.1】Idelモーションをつける
Live2D Cubism Editorへ
①モデルの組み込み用ファイル書き出し
すでにしている場合なら飛ばして問題なし
オリジナルモデルのデータ(.com3)を開きます。
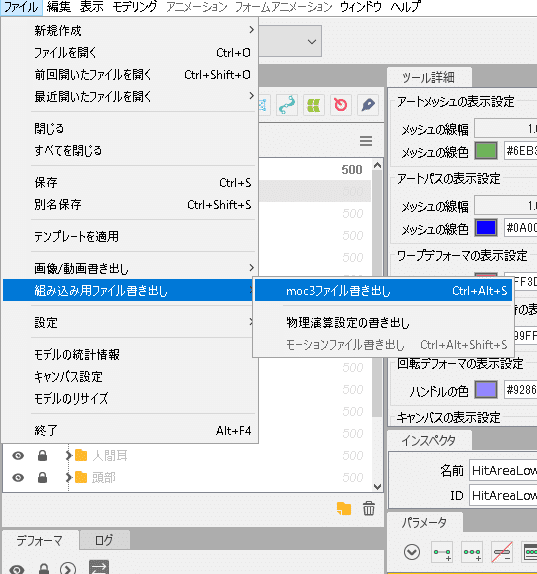
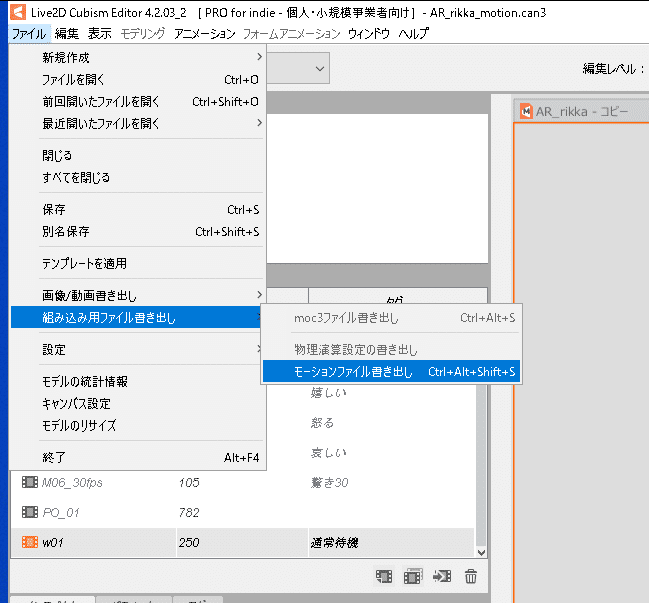
ファイルメニュー>組み込み用ファイル書き出し>moc3ファイル書き出し
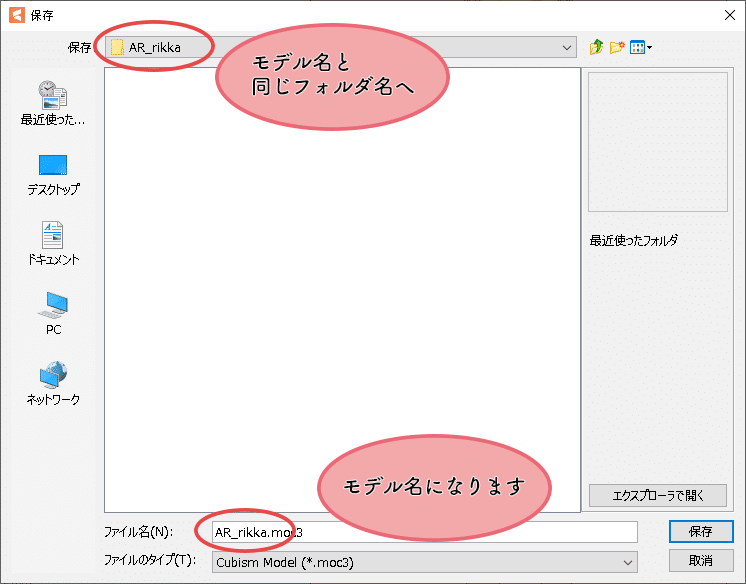
モデルを書き出します。

書き出し先ははモデルにつけたい名前のフォルダを好きな場所に作りましょう。
ファイル名は上で作ったフォルダと同じ名前にしてきましょう。
後でモデル名として使用するので覚えておきましょう。

フォルダを格納します。先ほどの書き出しに使ったフォルダをそのまま
以下のmodelsの中にフォルダに入れます。
live2d_ar_project-main
└─ assets
└─ models #←これのなか②モデルの待機モーションを作成
Editorのファイルメニュー>新規作成>アニメーション
ターゲット設定 SDKを選択画像
オリジナルモデルのデータ(.com3)をタイムラインにドラック&ドロップします。シーンパレット>新規シーンの作成から新しいシーンを追加します。
ここまできたらお好きな待機モーションをぽちぽち打って作ってくださしあ

③モーションを書き出す
①で書き出したファイルと同じ階層にフォルダ「motions」(※自身が分かれば何でもいいです。)を作成し、モーションを書き出します。
ファイルメニュー>組み込み用ファイル書き出し>モーションファイル書き出し
Live2D Cubism Viewerへ
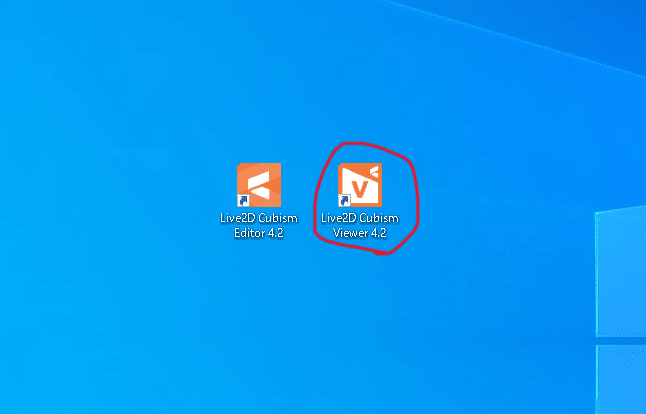
④あんまり使わないけどEditorと一緒にインストールされた「V」マークのほう

※①で書き出したファイルをダブルクリックでも立ち上がります。
オレンジ色のアイコン(.moc3を開く)

③で作成した「motions」フォルダごとドラッグ&ドロップします。
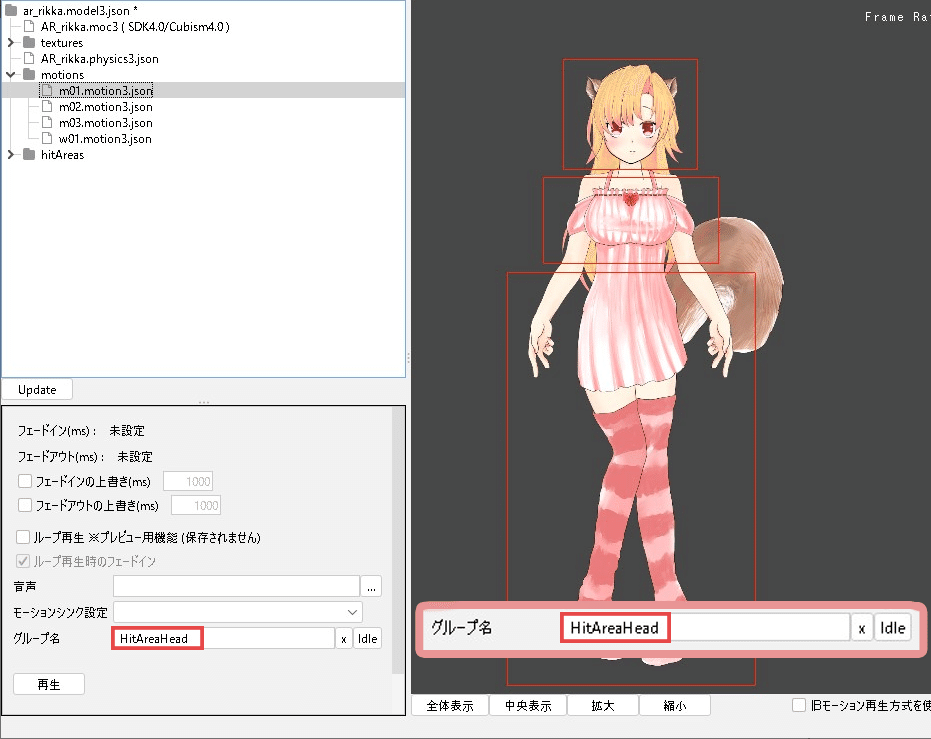
追加されたファルダ下のモーションファイルをクリックします。
設定項目の グループ名の一番右にある「Idle」をクリックし、グループ名に「Idle」が入力されたことを確認してください。

⑤Viewerの設定を保存
ファイルメニュー>書き出し>モデル設定(model3.json)から上書き保存します。
これでIdleモーションが反応するようになりました。
ARで待機モーション
— つかさ🐙 (@tsukasa569999) September 9, 2023
#Live2D #Live2DWIP pic.twitter.com/MZa743lODg
【Step.2】タップモーションをつける
Live2D Cubism Editorへ
①モデリング画面にて当たり判定を作成します。
モデリング>アートメッシュ>当たり判定用アートメッシュを生成
今回は3つの当たり判定用アートメッシュを生成し、
IDを「HitAreaHead」「HitAreaBust」「HitAreaLower」とします。

HitAreaHead=頭タップ
HitAreaBust=胸タップ
HitAreaLower=腰下タップ にします。

②タップモーションを作成
[Step.1]② にて作成したアニメーションファイルを開きます。
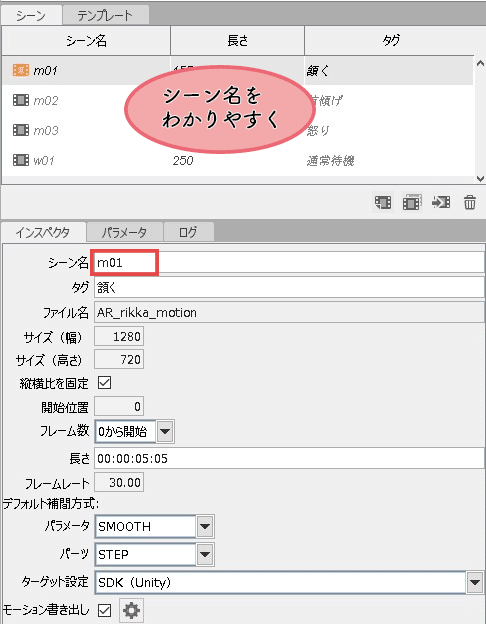
シーンパレット>新規シーンの作成から新しいシーンを追加し、
シーン名をわかりやすく「M01」「M02」「M03」とつけておきます。
(※わかるなら何でもいいです。)

ぽちぽちモーションを付けます。
「頷く」「首傾げ」「怒り」の3種類のモーションを作りました。

③アニメーションファイルを書き出し
[Step.1]③で作成した「motions」(※自身が分かれば何でもいいやつ)にモーションを書き出します。
ファイルメニュー>組み込み用ファイル書き出し>モーションファイル書き出し
から書き出します。

④モーショングループ名をつける
Live2D Cubism Viewerへ
moc3ファイルを開きます。
モーショングループ名は各種、別の名前を付けておきます。
三種類を「HitAreaHead」「HitAreaBust」「HitAreaLower」とつけておきます。

HitAreaHead=頭タップ
HitAreaBust=胸タップ
HitAreaLower=腰下タップ
になります。
⑤当たり判定とモーションを紐付ける
本プロジェクト/assets/models/models.tomlを開きます。
models.tomlがARで表示するための設定ファイルです。

[[models]]
# モデル名
name = "モデル名"
# ビルボーディング表示設定
billboarding = false
# AR 空間上のモデルの拡大率
scale = 1
# AR 空間上のモデルの表示位置
[models.position]
x = 0 # 左右位置
y = 0 # 上下位置
z = 0 # 前後位置
# AR 空間上のモデルの表示角度調整
[models.rotation]
x = 0 # X軸回転
y = 0 # Y軸回転
z = 0 # Z軸回転
# モデルの当たり判定とモーショングループの紐付け
[models.hitInfo]
# 当たり判定ID = "モーショングループ名"「Cubism WebAR Sample」よりテンプレートをお借りします。
https://note.com/live2dnote/n/n5d8e5c842070#f6g39
name = "モデル名"
モデルを書き出すときに決めた名前を入力してください。
# 当たり判定ID = "モーショングループ名"
を変更します。
[models.hitInfo]
HitAreaHead = "HitAreaHead"
HitAreaBust = "HitAreaBust"
HitAreaLower = "HitAreaLower"
今回はこのように設定しました。
[[models]]
name = "AR_rikka"
billboarding = true
scale = 1
[models.canvasOffset]
x = 0
[models.position]
y = 0
# [models.hitInfo]
# HitAreaHead = "HitAreaHead"
# HitAreaBust = "HitAreaBust"
# HitAreaLower = "HitAreaLower"ARでタップモーション(首傾げ)#Live2D #Live2DWIP pic.twitter.com/AtZp9Vm3Gg
— つかさ🐙 (@tsukasa569999) September 9, 2023
【Step.3】マーカーの作成
自作のマーカーを作成します。
サイズは500×500くらいで簡単なものをお勧めします。
下のサイトを使ってマーカーを作成します。
「DOWNLOAD MARKER」と「DOWNLOAD IMAGE」からパターンファイル(.pptt)と画像ファイルをダウンロードします。

パターンファイル(.pptt)と画像ファイルを格納します。
【Step.1】①で書き出したファイルと同じ階層に格納します。
完成
とりあえずこれで自身のモデルをマーカーで表示できるようになりました。
scriptのstart.batを実行し、カメラでマーカーを映してみましょう!
ARでタップモーション(首傾げ)#Live2D #Live2DWIP pic.twitter.com/AtZp9Vm3Gg
— つかさ🐙 (@tsukasa569999) September 9, 2023
みんなの感想
■名前(TwitterID)
くろねこちゃん(@v_black_cat)
https://twitter.com/v_black_cat
■プロジェクト作成箇所
ブリッジ猫、プロジェクトリーダー
■感想
実は2021年12月からゆるく続けていた企画です。
趣味でLive2Dをやっていて、こういうことできるかも?というとこから始まった研究企画でした。
当初は2か月くらいでできるだろうと思っていたのですが、WEBのSDKをじっくり読み込んだり、環境(Docker)を設定したTypeScript見たり、思いのほか時間が経っていたんですね……。
実装部分で頑張ってくれた田中さんとわくさんには感謝です。
Live2Dのモデルデータ周りで色々教えてくれた皆さんにも感謝です。
つかささんはモデリングがんばれ。
■URL
【Site】https://kuroneko-studio.com/
こんなNote記事も書いています
「同じイラストを同じ時間でLive2Dモデリングしてみた」
https://note.com/v_black_cat/n/n40e0759680c0
■名前(TwitterID)
わっくん(@waku_25)
https://twitter.com/waku_25
■プロジェクト作成箇所
主に画面回りいじりました。 あとドカドカDockerで簡単に動かせるようにしたり…
■感想
SDK見ててマジか~ってなったりしましたが、とりあえず動くものができたのでよかったねの気持ちです。
今までLive2Dは見る専でなんもわからんでしたが、いろいろな人に教えてもらってできたので感謝っ…!圧倒的感謝っ…! つかささんはモデリング頑張ってください。もっとTwitter "𝕏"に進捗あげて。
■名前(TwitterID)
ダイナマイト田中(@TanakaDynamite)
https://twitter.com/TanakaDynamite
■プロジェクト作成箇所
Live2Dモデルを文字列化するなどの抜き取り対策しようとしましたが、なんの成果も挙げられませんでした。
ごめんなさい。どちらにしても付け焼き刃の対策だったので仕方ないところではあるのですが…
悔しいのでリベンジしようと思っています。
■感想
Unityでは作られたプロジェクトをWebGLに変換して表示することができまして、
それで実装すればAssetBundleの力とかをお借りして(比較的)セキュアにできるのではないかと思っています。
さらにUnityにはAR FoundationというARのプラグインがありまして、
どこかでWebGLに対応するんじゃないかと睨んでいまして、それがリリース次第、組み込んでみようかなと思っています。
ただ、そうでなくても組み込めそうな気がするのでじわじわと調査しながら試作を進めてみようと思います。
■名前(TwitterID)
つかさ(@tsukasa569999)
https://twitter.com/tsukasa569999
■プロジェクト作成箇所
Live2Dモデリング note執筆
■感想
くぅ~疲れましたw これにて完結です!
実は、2021年から話を持ちかけられたのが始まりでした
本当はもっと早くにあげるつもりだったのですが←
ご厚意を無駄にするわけには行かないので流行りのネタで挑んでみた所存ですw
上記、参加して頂いたみんなへのメッセジあざます
お疲れ様です。
noteの執筆を担当したつかさです。
長々の文章を最後まで読んでいただいてありがとうございます。
忘れないうちにハートマークをポチッとお願いします!
今回Cubism WebAR Sampleみてから次の夏コミ位を目標に…
と、あれやこれやとやってました。はじめたら実に1年9か月ほどかかってしましました。ナガククルシイタタカイダッタ
参加してくださった方のおかげで何とか完成までこぎつけました。ありがとうございました。また長い間、お疲れ様でした。
この記事をみて、ARをやってみた!Live2Dやってみた!等のご報告していただければ大変喜びます!
さて、今後もLive2Dに関することや、Vtuberのセットアップ等を中心にTwitterやnoteで発信していきますのでフォローをお願いします。
またLive2Dのご依頼もTwitterにて受け付けております。制作物はTwitterの固定に乗せております。DMにてお受けしておりますのでモデル発注の際には、お気軽にお問い合わせください。
