
読んでいる本をNotionを使って管理する
やっと、Notionでの本管理のこと書きます。書けます。泣。。
仕事が忙し過ぎます。。。
自分は、読んだ本の内容をすぐ忘れてしまうタイプなので、
せっかく読んだ本を気になった言葉とか残せたらと思い、
そう言えば、Notionがあるじゃないかと言うことで、
Notionで管理することにしてみました。
さて、ページのトップです。

内容が何も見えないですね。
無駄なモノは開いておかないタイプです。
「Reading now」が”本棚”で、「Impressed me」が”心に刺さった言葉集”です。
登録用のボタンもそれぞれあります。
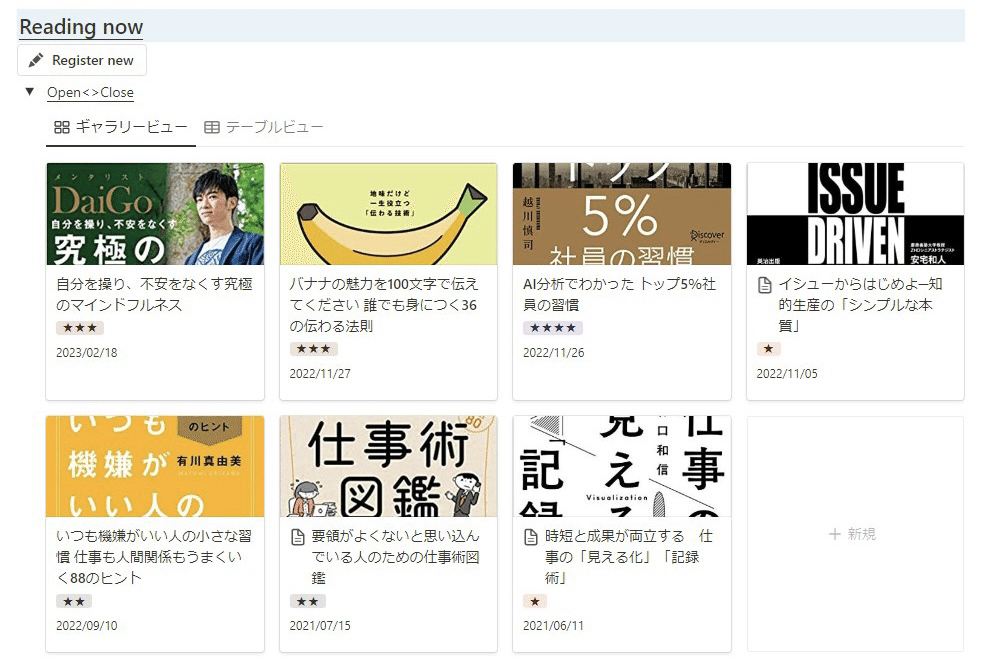
まず、本棚の「Reading now」から。
「Open<>Close」のトグルをクリックして開きます。

今、Daigoさんの本を読んでます。
ってそこじゃなくて、とりあえず、データベースを作りました。
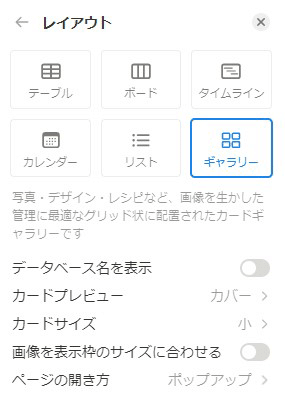
データベースはギャラリービューで詳細な設定がこんな感じです。

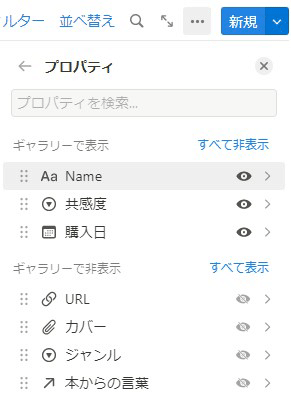
表示項目については、こんな感じです。

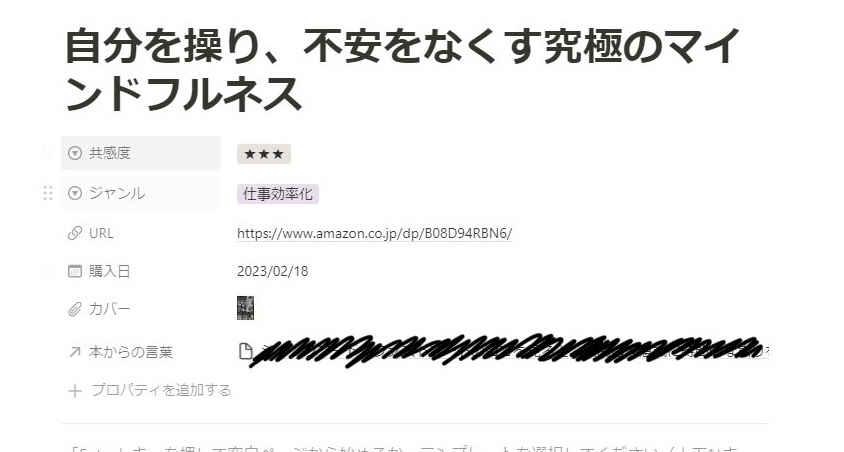
次が実際の登録ページです。

項目は、共感度、ジャンル、AmazonのURL、購入日、
カバー画像、「Impressed me」へのバックリンクです。
カバー画像はAmazonのものを直リンクしてます。
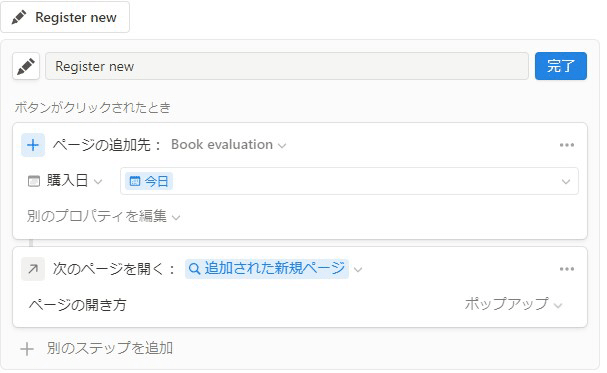
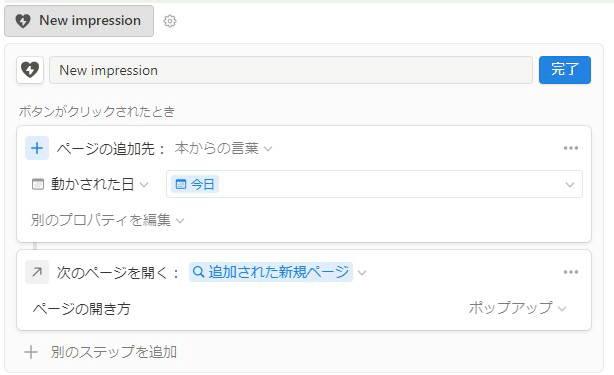
データベースへの登録自体は、最近機能公開されたボタン機能を使って登録してます。
ボタンの設定で追加された新規ページを開くのがポイントですね。
すぐに登録できます。ボタン機能はオススメです。

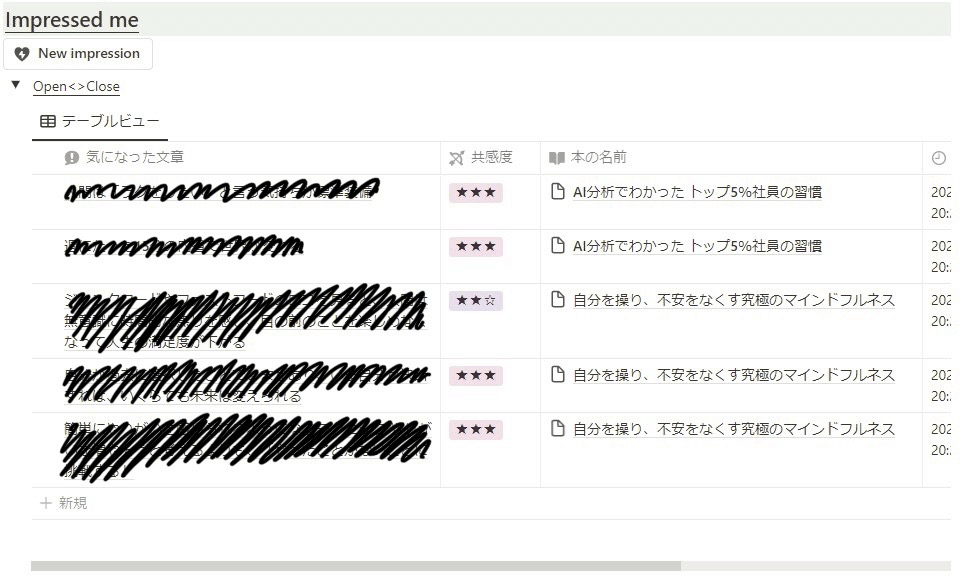
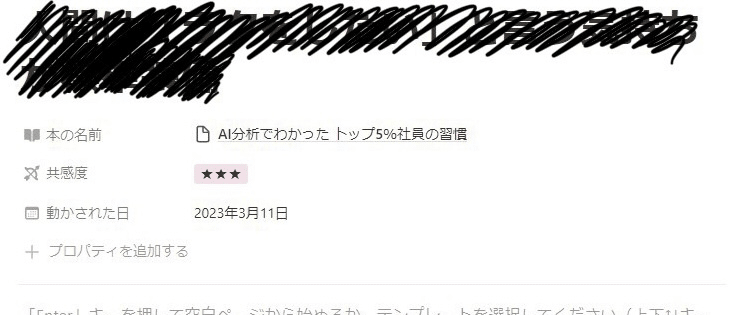
次は「Impressed me」の心に刺さった言葉です。

プロパティはこんな感じです。

こちらも同じく、ボタンで登録します。

とりあえず、以上です。
もうすごく簡単に、なかなか思い通りのモノができた感じがしてます。
Notion最高!!!
みなさんのNotionの活用に少しでもお役に立てればと思い、公開しました。
新しい情報は全くなくてすみませんって感じですが。。
次回はNotion使ったTodo管理ですかね。。が、がんばります。。
