
噂のノーコードツール「Editor X」を使ってみた
「Editor X」は今流行りのノーコードツールの一つです。
詳しい説明は省きますが、結論から言うと個人的にSTUDIOよりも使いやすいかも!と感じたので、基本的なところをサラリとまとめてみました。
自己紹介
<この記事を書いている人のスペック>
・デザイナー
・普段はFigmaを使用
・ノーコードツールはほぼ未経験(Wix含む)
・STUDIO脱落組
脱落したとはいえ、STUDIOにも好きなところはあります。
例えば、
・TypeSquare(モリサワ)のフォントを無料で使える!
・無料でも目立つような広告は出ない!
などなど。
でも、
・要素の自由配置ができない(はがいい!)
・エディタでは収まっているのにプレビューすると崩れている(私が悪いのかも)
といった理由で、STUDIOと深い友情を築くことができませんでした。
そこで出会ったのが『Editor X』。
・要素を自由に配置できる!
・フォントのアップロードができる!
・フォントのmax関数/min関数が使える!
など、始めて触ったときは「そこ!!!!!それ!!!!!!」と感動しました。
ちょっと触ってみた
①準備
まずは、公式サイトから会員登録を行います。
メール、Googleアカウント、Facebookアカウントのいずれかで登録可能です。
次に、マイサイトから「新しいサイトを制作」を選択。

プラットフォームは「Editor X」を選択。

テンプレから「白紙テンプレート」を選択。

以上で準備完了!
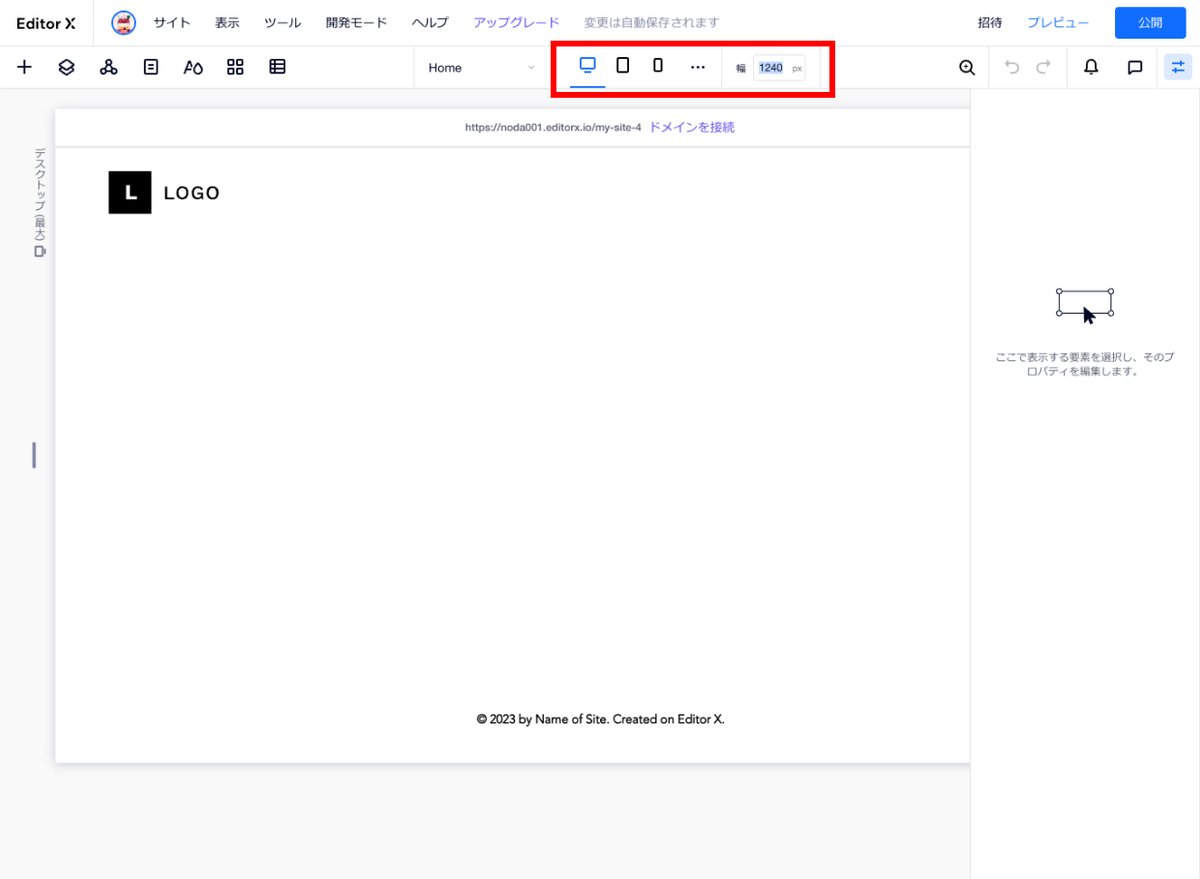
最初に表示されるエディタのUIはこんな感じです。

ちなみに、STUDIOと同様にEditor Xにも素敵なテンプレートが数多く登録されています。
見ているだけでもワクワクしますね!

②エディタでデザインしていく
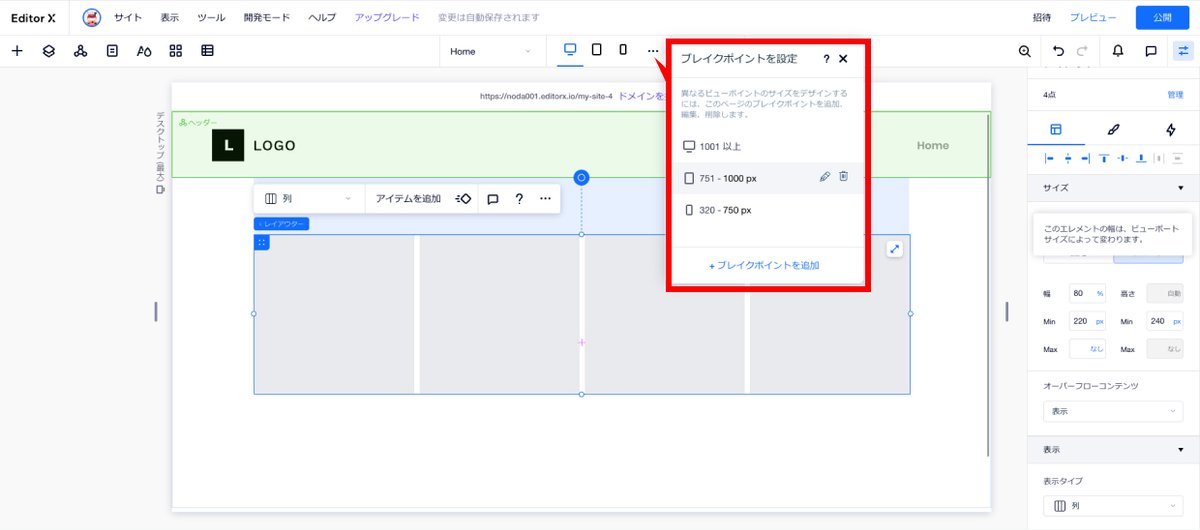
始めにウィンドウ幅とブレイクポイントを決めます。

STUDIOと同じくブレイクポイントは任意で追加できます。

次に、+ボタンから要素を追加していきます。
「クイック追加」から必要なコンテンツをクリックまたはドラッグ&ドロップで追加できます。

↓

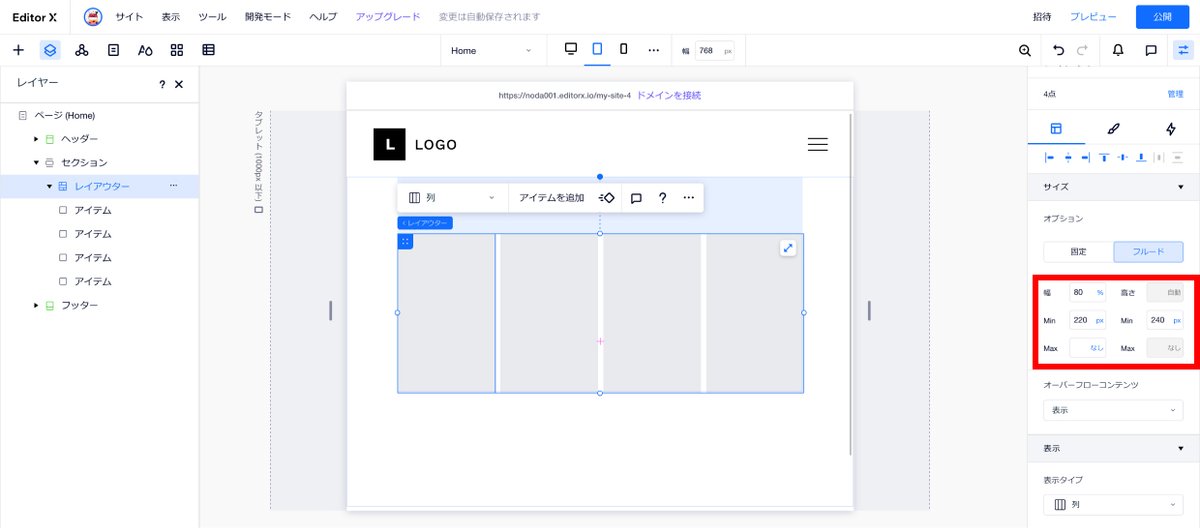
幅を相対値(%)にしておけば自動でリサイズされます。
大きさの最小値・最大値も決めることができます。


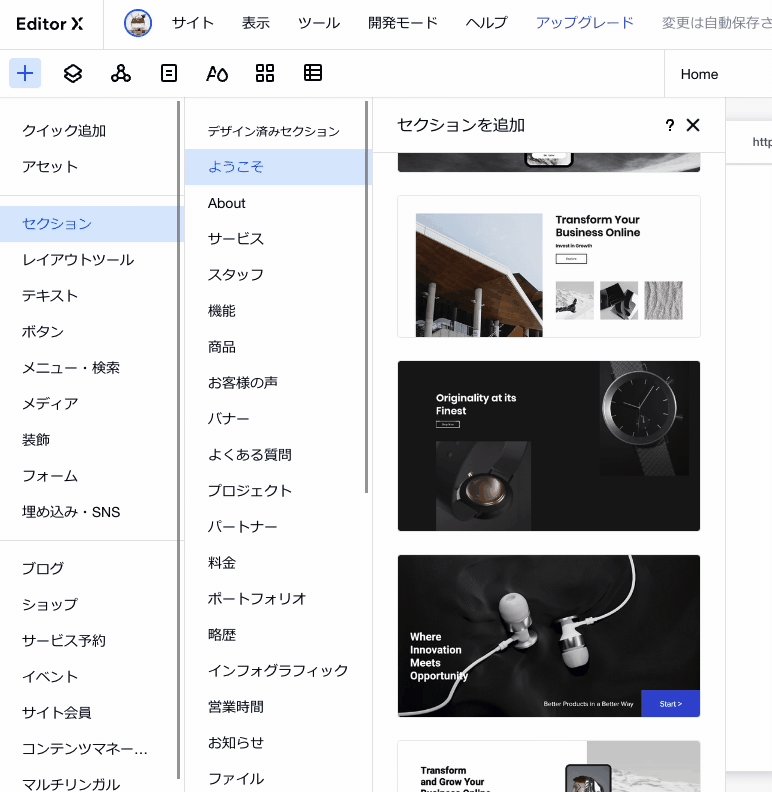
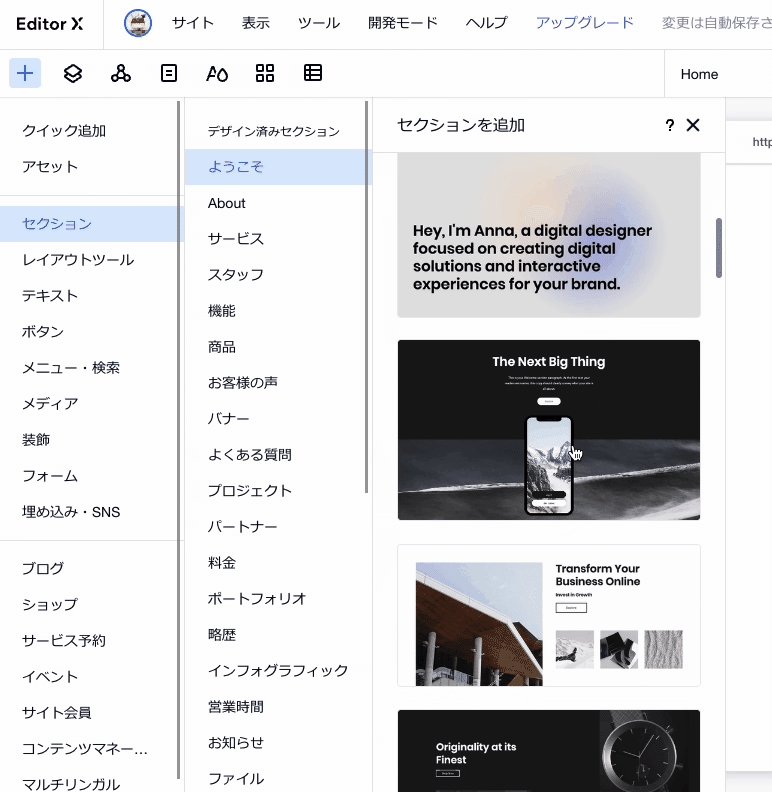
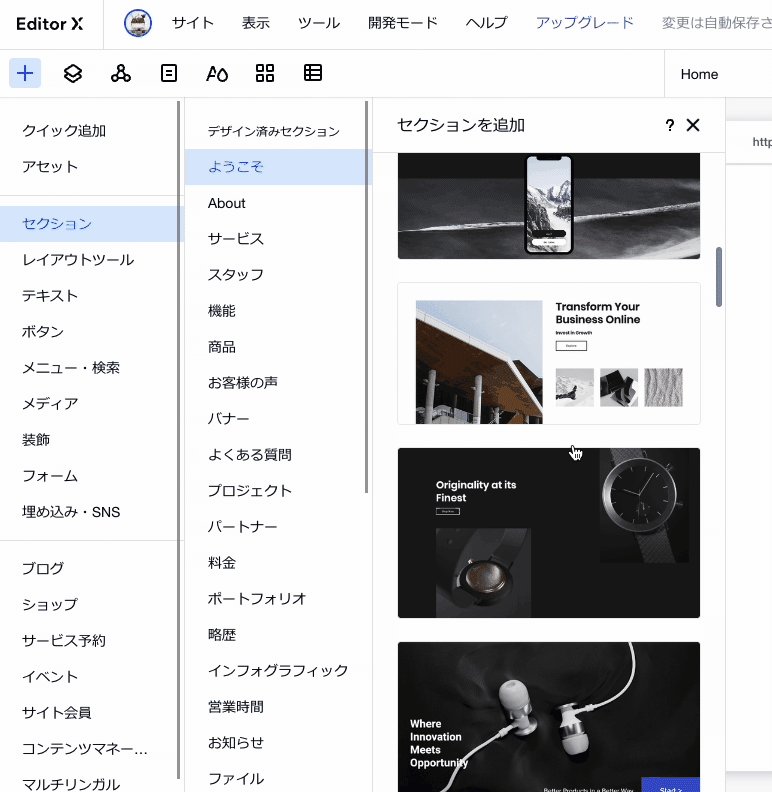
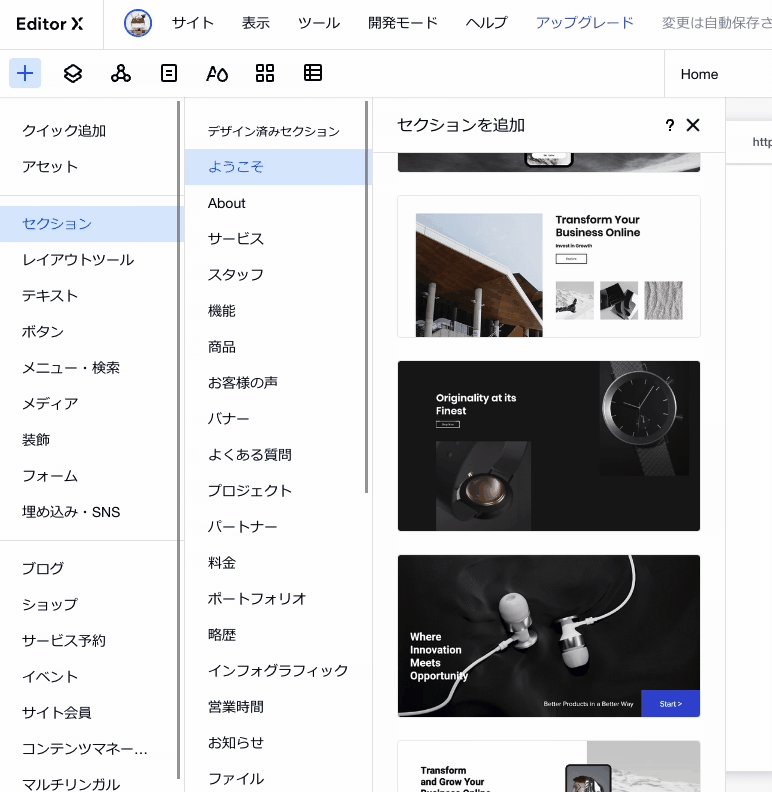
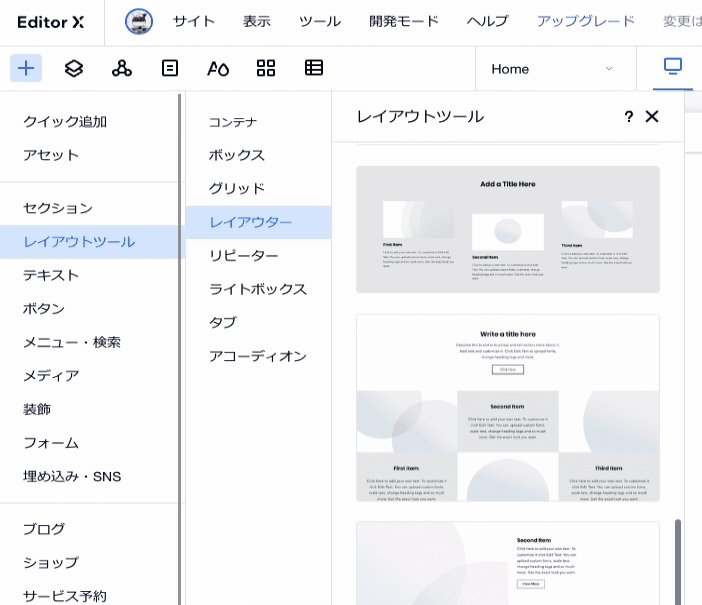
デザイン済みのセクションやレイアウト、ボタンなどもたくさん用意されています。
ちょっときれいなワイヤーフレームを作りたい・とにかく急いでいるなどや、デザインの幅を広げたいときの勉強用に活用したいなと思いました。


テキストの追加も+ボタンから。
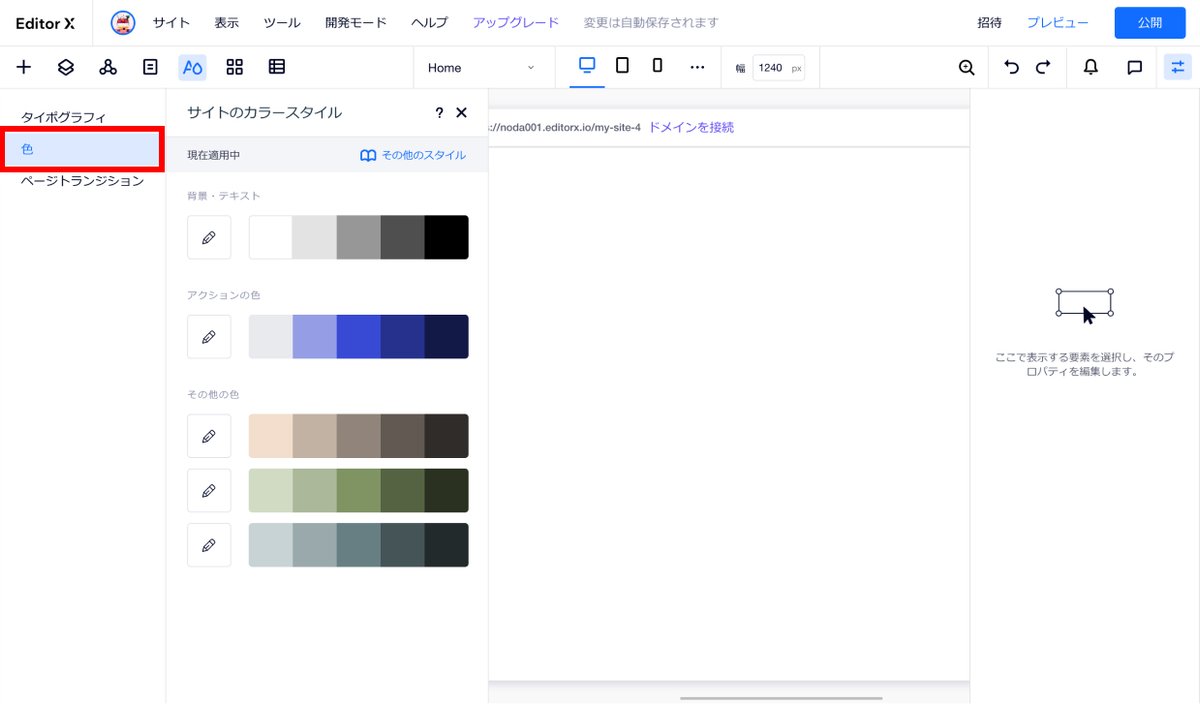
フォントの変更や追加アップロードはスタイルのタイポグラフィ、またはテキストパネルからできます。


なお、スタイルはタイポと色、アニメーションを登録できます。
引き継ぎやチームで作るときに安心ですね。

ちなみに、日本語フォントはロダンやマティス、筑紫A/B丸ゴシックなどのフォントワークス系が入っています。
代わりにNoto系や游ゴシック体/游明朝体などが入っていないので、個別でアップロードが必要になります。
(日本語フォントに弱い印象でした)
英語はGoogleフォント(の一部?)に加えてFutura、Helveticaなどもデフォルトで使えます。うれしい。
文字サイズは編集パネルの「サイズ」で固定値にするか相対値にするかを設定できます。
固定値指定による文字のぶら下がりを何よりも憎んでいるので、相対値指定は本当に嬉しい!

タグは右下から指定できます。
ポイントは、前述のスタイルで登録したタイポグラフィ ≠ タグであること!
コーディング的にはタグとスタイルを統一していたほうがありがたいですが、気楽に変えられるのはノーコードツールの強みですね。

そして、ここがEditor Xの一番好きなところなのですが、要素の配置がとにかく自由!
STUDIOだと「ちょっと左上に…」と思ってもドラッグ&ドロップでは動かせませんが、Editor Xは簡単に移動できます。
百聞は一見にしかず。

いろんな便利機能
ブログ
ネットショップ
オンライン予約受付
イベント参加フォームの作成
会員登録
などが使えるようです。
一部機能はビジネスプレミアムプランへのアップグレードが必要ですが、さっと作りたいときは検討してみても良いかもしれません。
ここはイマイチ…
画像は個別でアップロードが必要
例えば既存サイトのリニューアルをしているときに、画像やイラストをそのまま流用することもあるかと思います。
Editor XもSTUDIOと同様に直接コピペができないため、一度ダウンロードして別途アップロードする必要があります。
ベクターデータ(SVG)もAi等から直接コピペできませんでした。
Figmaに飼いならされているので、ここはちょっとだけ「ムム・・・」となってしまいました。
(セキュリティ的な事情ですかね?)
無料プランは最上部に「Editor Xで作成されました」のテキストが入る
STUDIOに比べると断然目立つので、ちょっと気になるかもしれません。
まだまだ触り始めたばかりで、具体的にできることなどはこれから勉強する必要がありますが、Editor Xのおかげで時代の波に乗れそうな気がします。
ChatGPTが行き交う世の中で、ますます「何で作るか」よりも「何を作るか」に重きが置かれるようになるだろうなと感じています。
スクラッチでつくる利便性や拡張性には今まで以上に付加価値を与えつつ、便利なツールはどんどん使っていきたいですね。
それではまた。
のだ
