
感性工学を取り入れた製品デザインの演習って?@芝浦工大
私たちは、統計学で使われる「多変量解析」という分析手法を使った印象調査のサービス開発し、主に企業のデザイン開発部門の上流工程で使ってもらっています。これを、芝浦工業大学 デザイン工学部 デザイン工学科の授業のなかでおこなわれる「エモーショナル演習」でも使ってもらっています。(2012年からスタートし、年に4回程度おこなわれている)
この演習では、グループごとにテーマを決めて各自デザイン提案をします。
調査票を作成して結果を解析できる『Trending.net』を使用し、印象調査の結果から考察をおこなって、デザインに活かすテクニックを学んでいきます。
どのような演習をするのでしょうか?
実際に学生の演習の内容を紹介します。最初は「イヤホン」をテーマに演習をおこなった例です。
【演習1】テーマに沿った調査票をつくり、回答してもらう
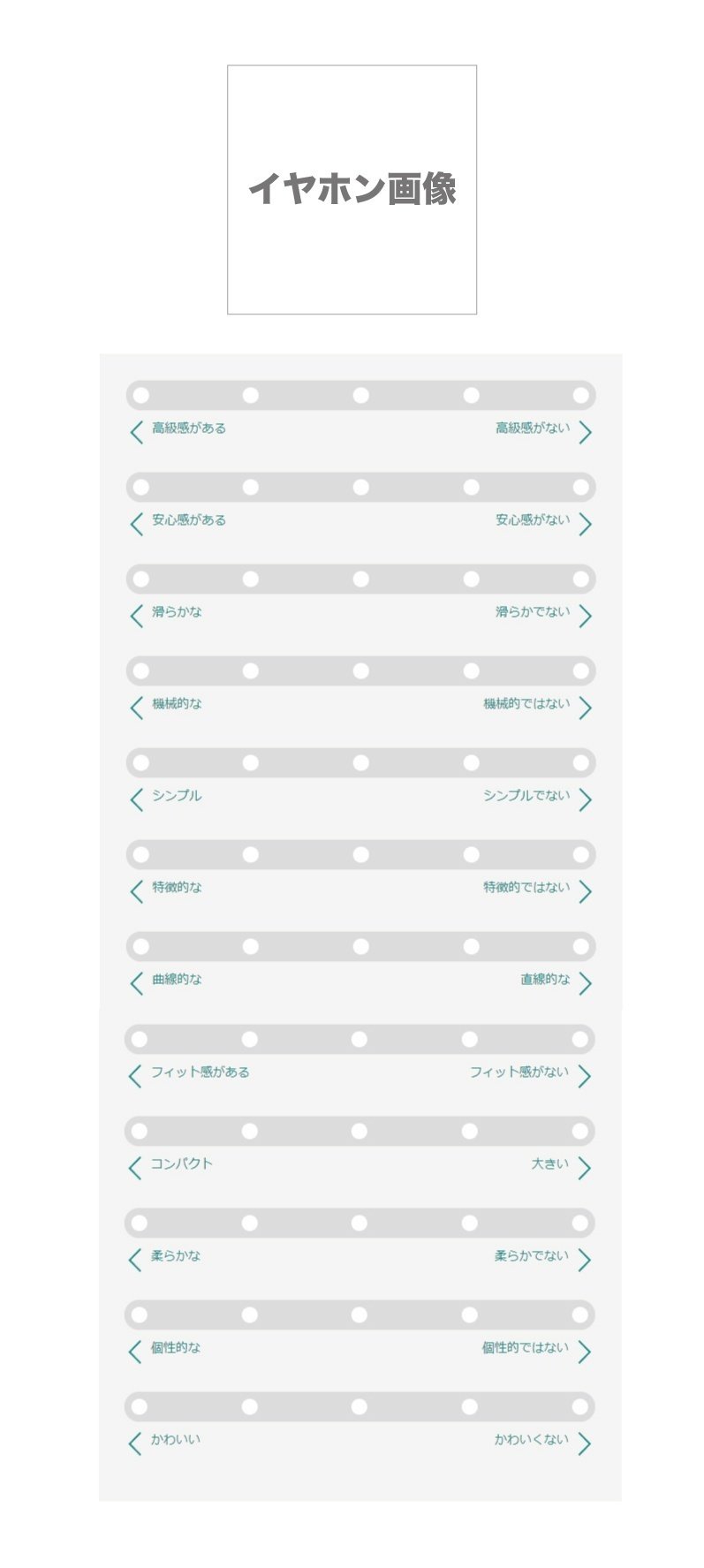
「イヤホンのデザインの印象」について30名程度に答えてもらうための調査票を作成していきます。
テーマに沿った写真を集める
「イヤホン」の写真をできる限り多く集めます。似たようなものを削っていき、最終的に20種類程度残るようにします。
感性ワードをピックアップする
集めた画像を比較し、グループ内で「なぜこちらのほうが好きなのか」「なぜこちらのほうが嫌いなのか」を聞き合います。その際に出てきた形容詞(=感性ワード)をピックアップし、10ワード程度に絞ります。
今回の場合は、以下のようなワードがピックアップされました。
高級感がある⇔高級感がない
安心感がある⇔安心感がない
滑らかな⇔滑らかでない
機械的な⇔機械的ではない
シンプル⇔シンプルでない
特徴的な⇔特徴的ではない
曲線的な⇔直線的な
フィット感がある⇔フィット感がない
コンパクト⇔大きい
柔らかな⇔柔らかでない
個性的な⇔個性的ではない
かわいい⇔かわいくない
調査票を作成する
抽出した感性ワードを使ってアンケートを作成します。選んだ20種類の写真ひとつずつに対し、感性ワードを5段階評価で質問します。

回答してもらう
グループごとに調査ができあがったので、クラス内で回答し合います。
「好き/嫌い」を問う調査の場合、人によって回答にブレが出がちですが、今回のような「印象」を問う場合はブレがそんなに出るものではありません。回答データが30件程度集まれば、傾向がわかると言われているため、今回も30名に回答してもらっています。
【演習2】解析結果をもとに、デザインの方向性を決める
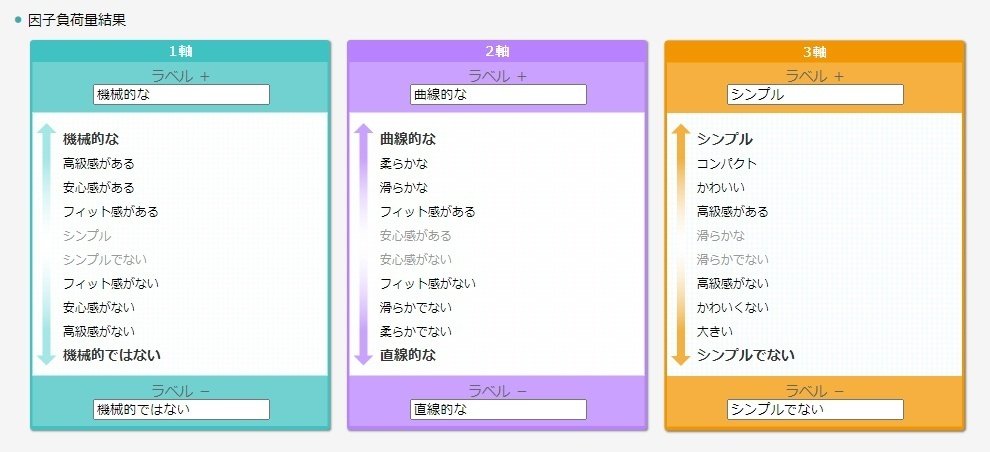
集計した調査結果を『Trending.net』の因子分析の機能を使って解析すると、イヤホンの印象要素が抽出されました。これは回答者が強い反応を示した言葉です。

つぎに、これらの言葉を軸としたポジショニングマップが生成されます。イヤホンのサンプルひとつひとつの印象がどのようなものなのか分かりやすくなりました。
ここからは実際に学生が提出したレポートに沿って話を進めます。
『Trending.net』で生成されたポジショニングマップを見つつ、自分のデザインしたい方向性を決めていきました。

これを元にサンプル同士の共通点を探しつつグループ分けをし、以下のような分類になったようです。

【演習3】ターゲットを決めてデザイン提案
ここまでで「どんなポジションのイヤホンをデザインしたいか」を決めたので、「どんな人に向けてデザインするか」を決めるために独自に想定した人物をターゲットに設定していきます。
具体的に「都会で電車通勤しており、趣味ではランニングなどをしている男性会社員」ということにしました。
つぎに考えるのは使用するシーン。
仕事時使う場合は、スーツ姿に似合うシャープなデザイン。スポーツ中に使う場合は、身軽ながら外れることなく音楽を聴くことができるデザインにし、どの使用時にもかっこよさを持たせられるようにします。
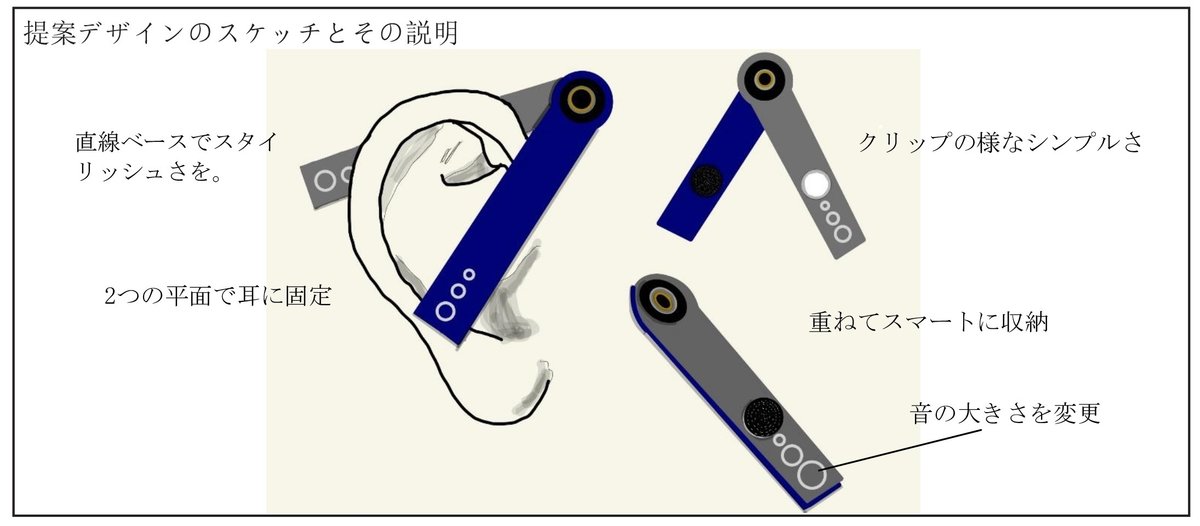
シャープさを出すために直線でキレのある見た目に、身軽さを出すために平面構造にして薄くて軽い印象を持たせます。
結果、このような提案デザインができあがりました!

他グループの提案も見てみよう
「イヤホン」以外にはどんなテーマで、どんなデザイン提案がされたのでしょうか。
写真集め、ポジショニングマップの観察の方法は「イヤホン」のときと同じなので省略し、解析結果からどんな特徴のアイテムを提案したのかを紹介します。
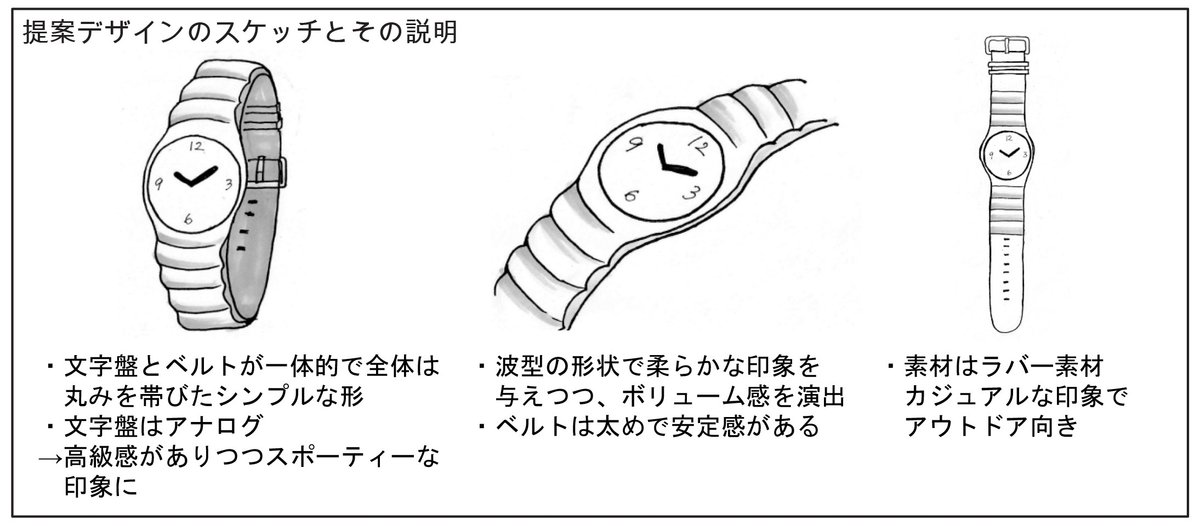
■ テーマ「腕時計」
「腕時計」のデザイン提案の場合もまた、解析結果のポジショニングマップを見つつ、「こんな腕時計はあまりない」というところを狙ってデザインしています。
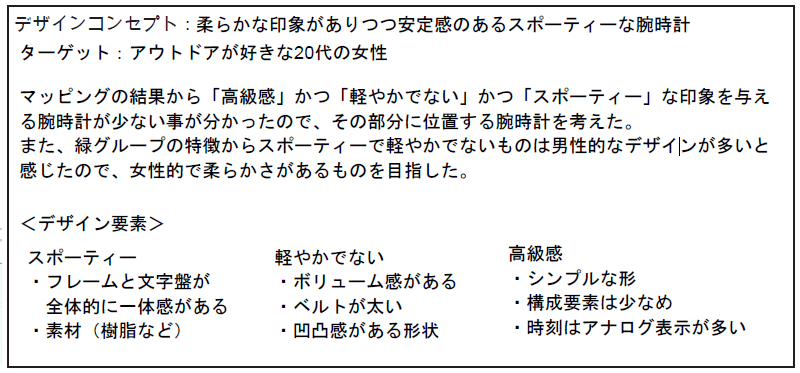
デザインしたい「腕時計」の要素にはどんな特徴があるのかを定義し、デザインコンセプトとターゲットを決めます。

そして、このような提案が導かれました。

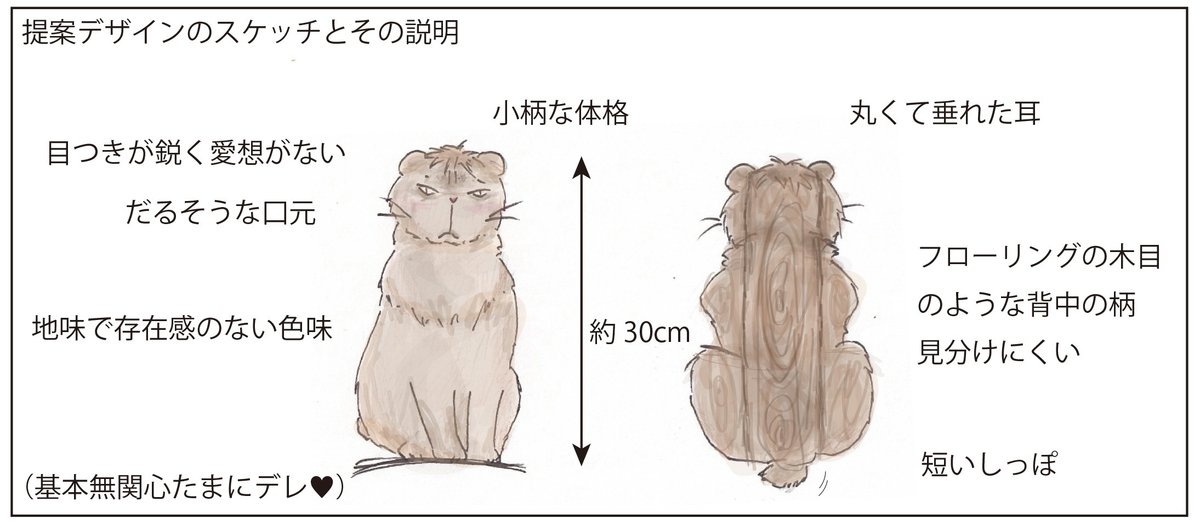
■ テーマ「ネコ科動物」
こんな変わり種のテーマもありました。なんと動物そのものをデザイン提案しようという演習です。
家で飼われるような猫、野性味溢れるネコ科の動物など20種類の写真を集めて調査・解析し、どの「ネコ科動物」がどんな印象かのポジショニングマップを作りました。
「ネコ科動物」は、身体に対して頭が大きくリラックスした様子だと、愛嬌がありかわいらしい印象に。目つきが鋭く細身だと凛々しく警戒心が強そうな印象になることが多いようです。
なので、逆に愛嬌がなく凛々しくもなく、猫らしくもないネコ科動物は少なく、需要があるのでは? と考えました。この結果を踏まえつつ、各形態要素を細かく分解してみます。

これらを盛り込み、このような提案が生まれました。

まとめ
このような流れでテーマの印象構造を明らかにし、「どういった印象がデザイン、形態、スタイリングに影響してるか」を分かりやすくすることで、説得力のある理由付けをしつつデザイン・企画をする体験ができました。
この演習は学生たちに「印象調査からこういうことができるんだ!」と新鮮な印象を与えているようです。
これは3年生が履修する授業なので、次の年の卒業研究にも活かされています。
ちなみにこの講義は、デザイン専攻の生徒のほかに建築などの技術系の生徒も対象で、マーケティングをする上でVBAを使った因子分析や主成分分析の経験がある人もいれば、まったく触れたことがない人も受けています。
