JavaScriptを用いたコード進行の生成と動画の作成
こんにちは。
先日投稿したこの動画をどのようにして作ったかについて書いていきます。
はじめに
はじめに、これはコードの構成音のうち一つが半音で上下するコード進行で作った曲です。
ややこしいですね。
1. コード構成音
コード構成音はその名の通り、コード(和音)を構成する音のことです。
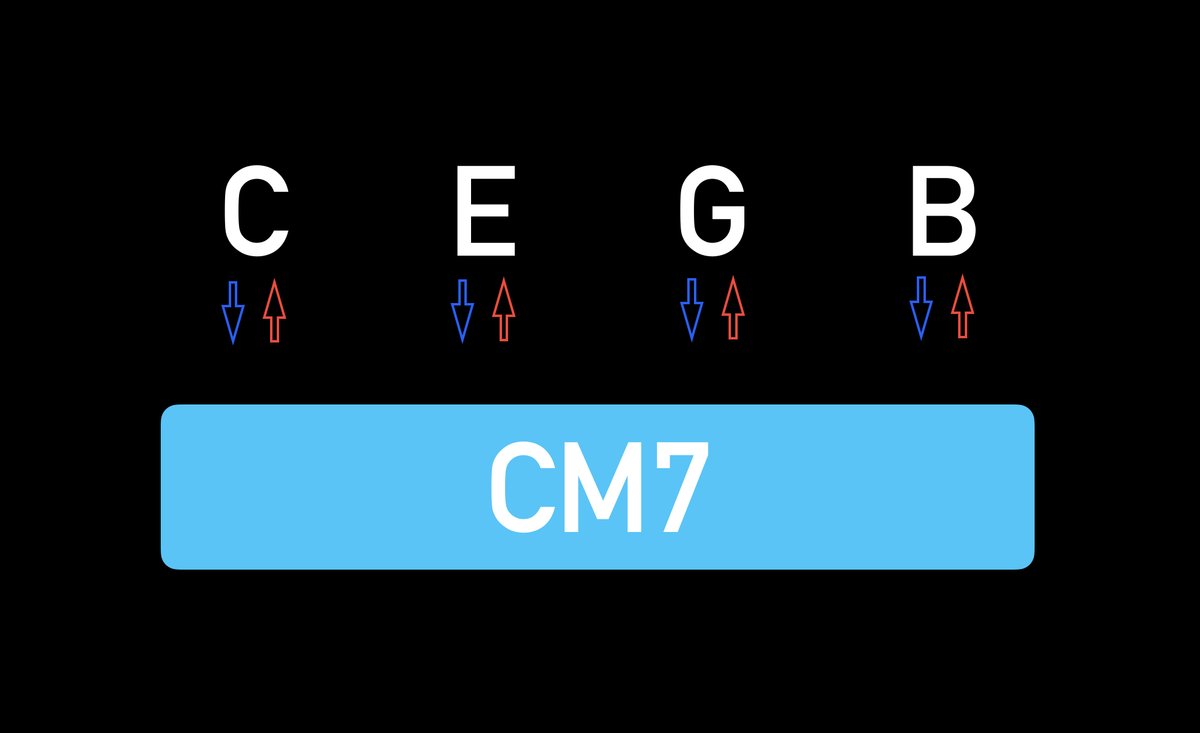
たとえばCメジャーコードだと、C、E、Gがこれに当たります。
2. のうち一つ
これは先の例だとC、E、Gのどれか一つという意味です。
3. が半音で上下する
これはつまり、例えば、CがC#(と異名同音の音)かB(と異名同音の音)になるということです。
4. コード進行
このステップを連鎖で行うことでコード進行を作れます。
例えば、
C (C, E, G) → Cm (C, Eb, G) → Ab (Ab, C, Eb)
のような連鎖が可能です。
実際には、四和音(4つの音で構成されたコード)で行っています。
5. で作った曲
このようなコード進行にメロディーをつけて曲にしました。
JavaScriptを用いたコード進行の生成
さて、このようにコード進行を作っていくわけですが、一つ一つ考えていくのは骨が折れます。
そこで、JavaScriptにこの作業をやってもらいます。
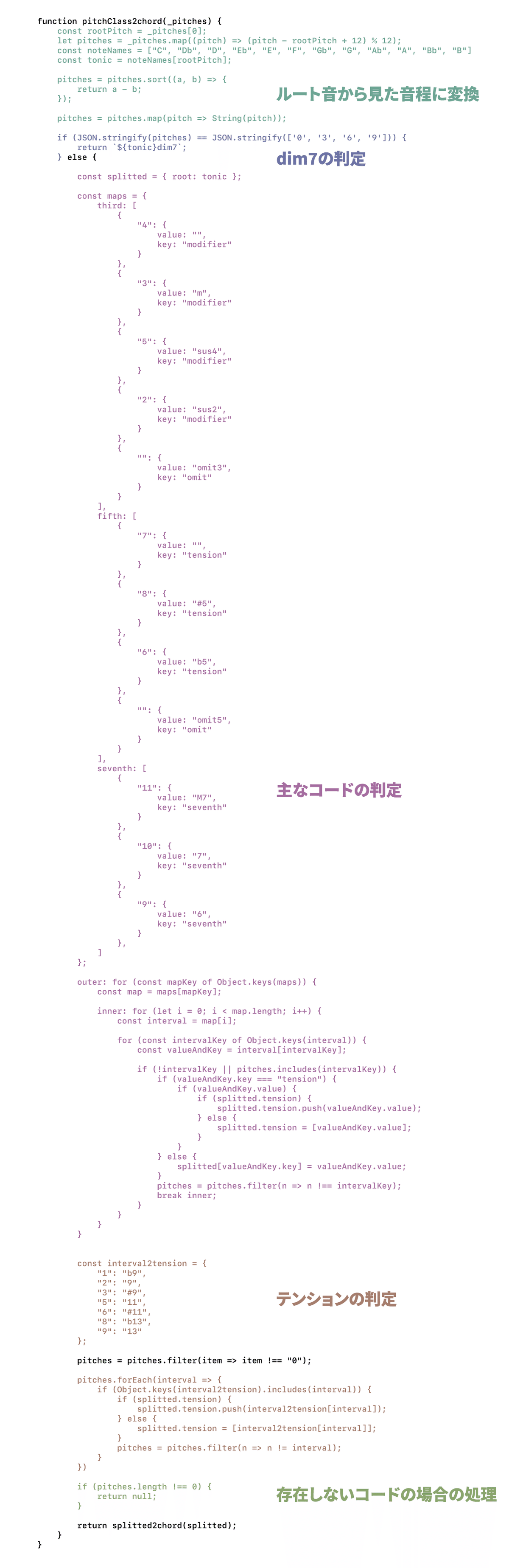
1. ピッチクラスからコードに変換する関数
ピッチクラスとはCからBまでの音を異名同音を無視して0から11までナンバリングしたものです。
これにより異名同音の読み替えが容易になります。
さて、実際にピッチクラスを和音にするにはTonal.jsの力を借りて、

このようなコードを書きました。
詳細は省きますが、結果としては[0, 4, 7]を入力すると"C"を返答する関数が完成しました。
2. ピッチクラスをずらす関数
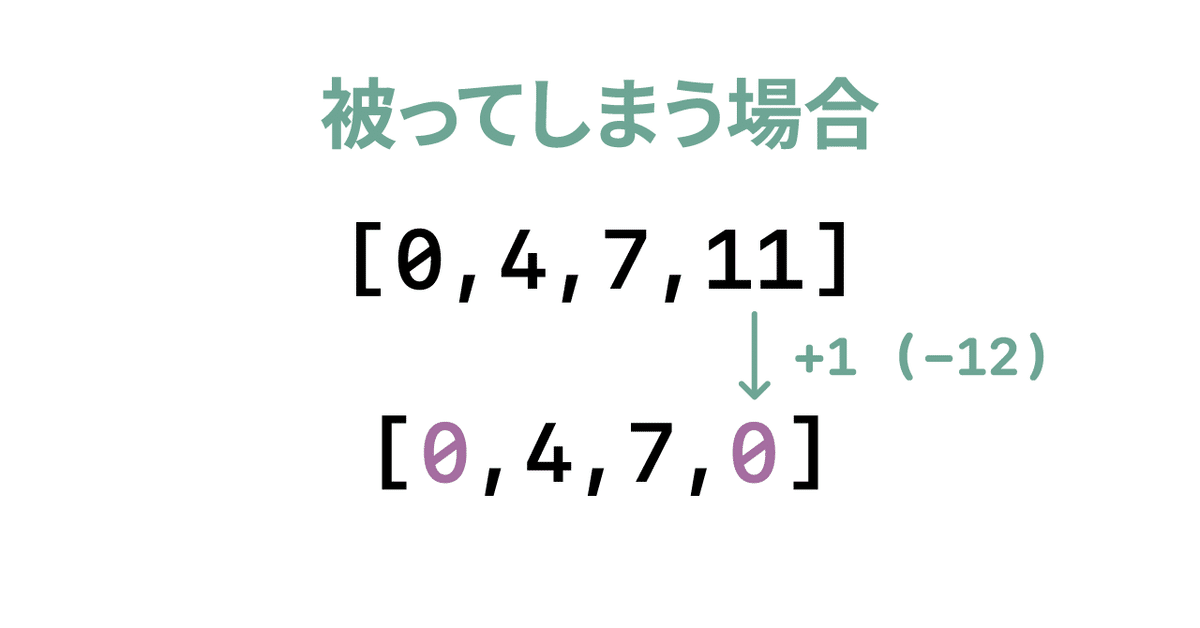
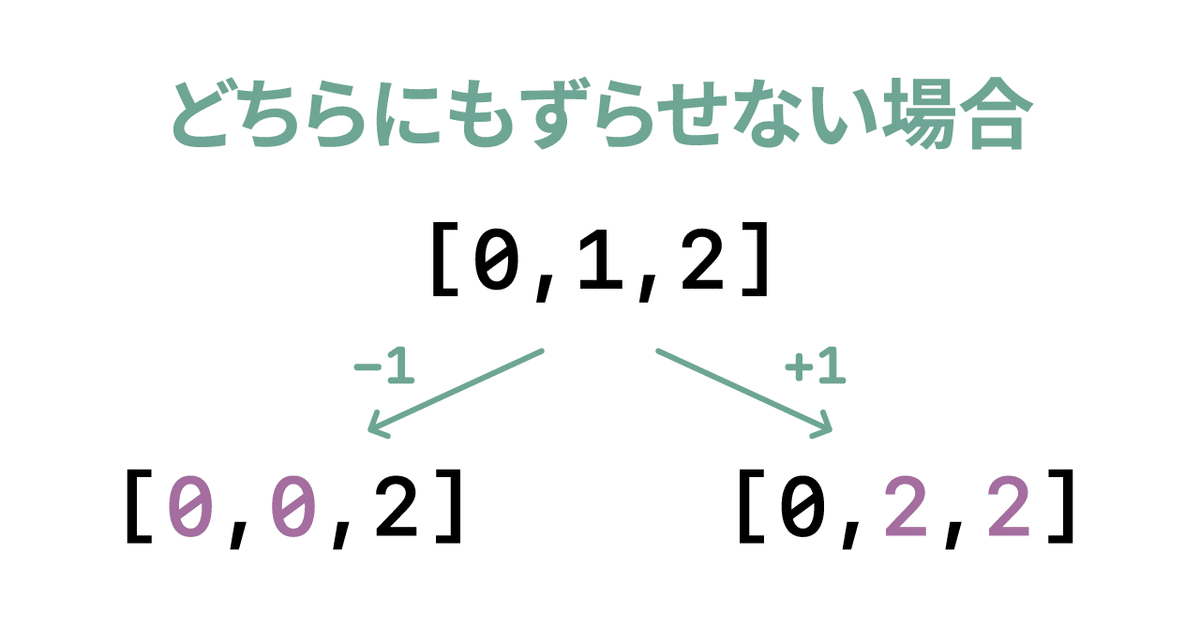
和音の構成音を半音ずらせば良いのでピッチクラスのうちどれかを±1する関数を考えます。
一見簡単そうですが、被ってしまう場合やどちらにもずらせない場合を考える必要があるので意外と難しいです。


紆余曲折あって完成したコードはこちらです。
function shiftOnePitchClass(pitchClasses) {
const newPcs = [...pitchClasses];
const candidates = [];
for (let i = 0; i < newPcs.length; i++) {
candidates.push({ index: i, direction: 1 }); // +1
candidates.push({ index: i, direction: -1 }); // -1
}
function shuffle(array) {
for (let i = array.length - 1; i > 0; i--) {
const r = Math.floor(Math.random() * (i + 1));
[array[i], array[r]] = [array[r], array[i]];
}
return array;
}
shuffle(candidates);
for (const { index, direction } of candidates) {
const originalPitch = newPcs[index];
const temp = newPcs.filter((_, i) => i !== index);
const newPitch = (originalPitch + (direction === 1 ? 1 : 11)) % 12;
if (!temp.includes(newPitch)) {
newPcs[index] = newPitch;
return {
pitches: newPcs,
changedIndex: index,
direction: direction
};
}
}
}3. 出力する
最後に、できたコード進行の内容を書き出します。
映像にするにはp5.jsなどいろいろな方法がありますが、今回はAfter Effectsを使います。
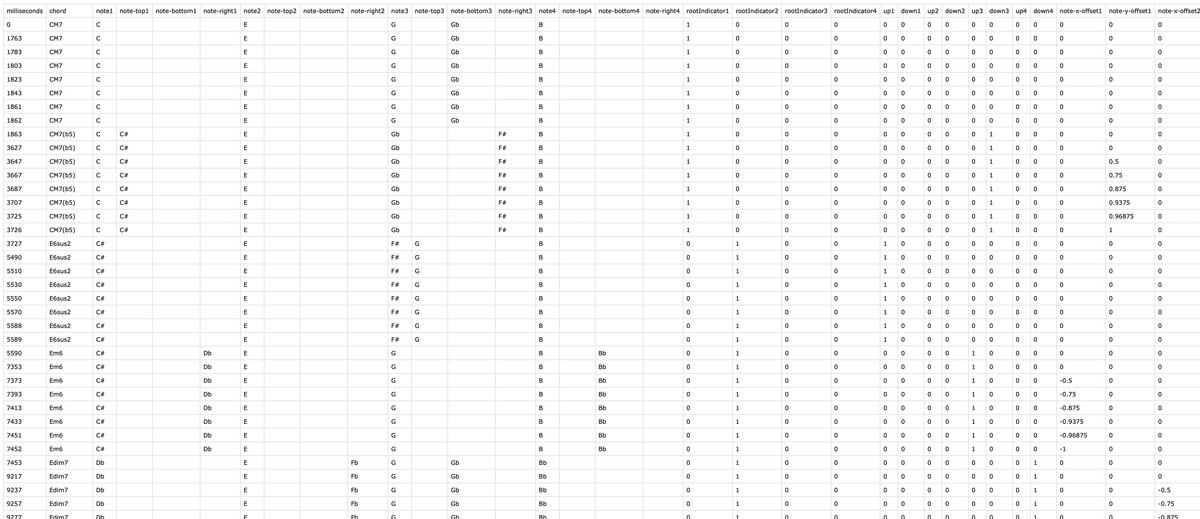
After Effectsに取り込むためのcsvファイルを作成します。
アニメーションにするので、時間(milliseconds列)とともにコードシンボル(chord列)や文字の位置のアニメーション(note-◯-offset◯列)を記録します。

コード進行を生成する過程でcsvファイルに新しい行をどんどん追加していきます。
After Effectsを用いた映像の作成
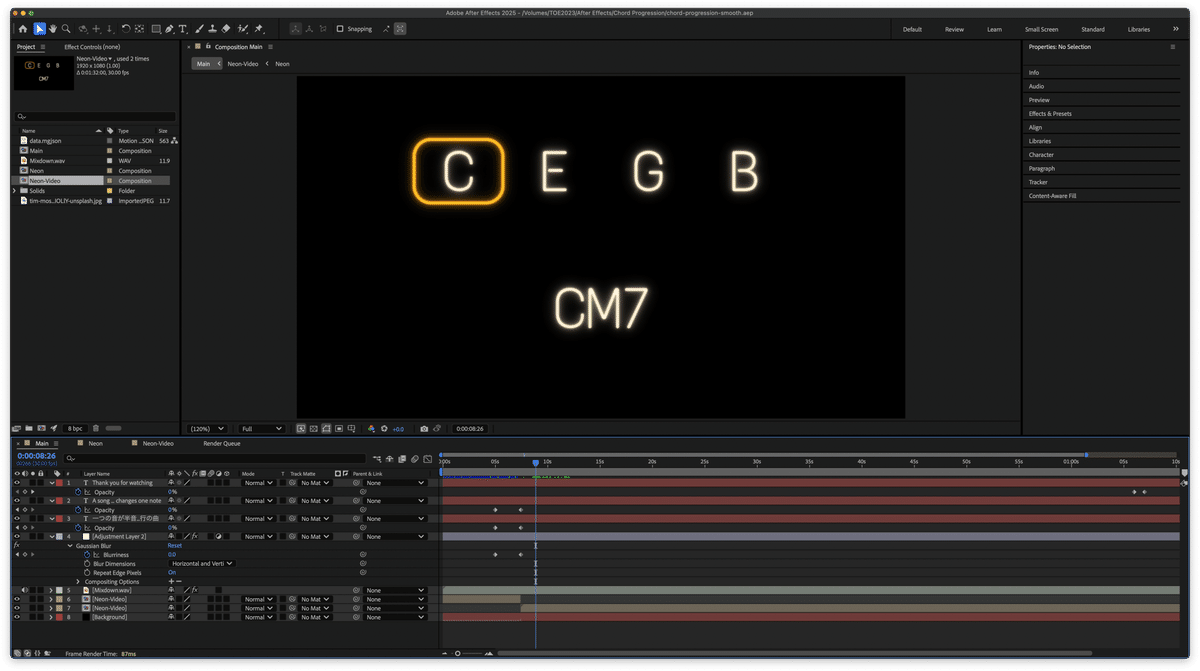
次に、After Effectsを使って映像にします。
先ほどcsvファイルを作成すると書きましたが、これをmgjsonファイルに変換します。
mgjson(Motion Graphics JSON)とは時間によって変化するデータを映像に組み込むのにぴったりなファイルです。
After Effectsに取り込んだら、映像と音楽が融合するように試行錯誤しながら映像を組み立てました。


アニメーションはほとんどプログラミングで完結しているので特に苦労はしませんでした。

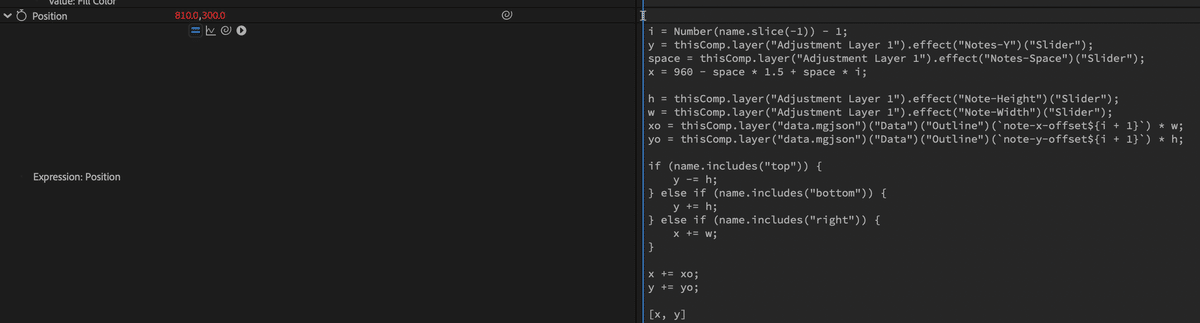
After Effectsの中でも少しプログラミングをしていて、文字の幅や高さを変数(のようなもの)で管理しました。

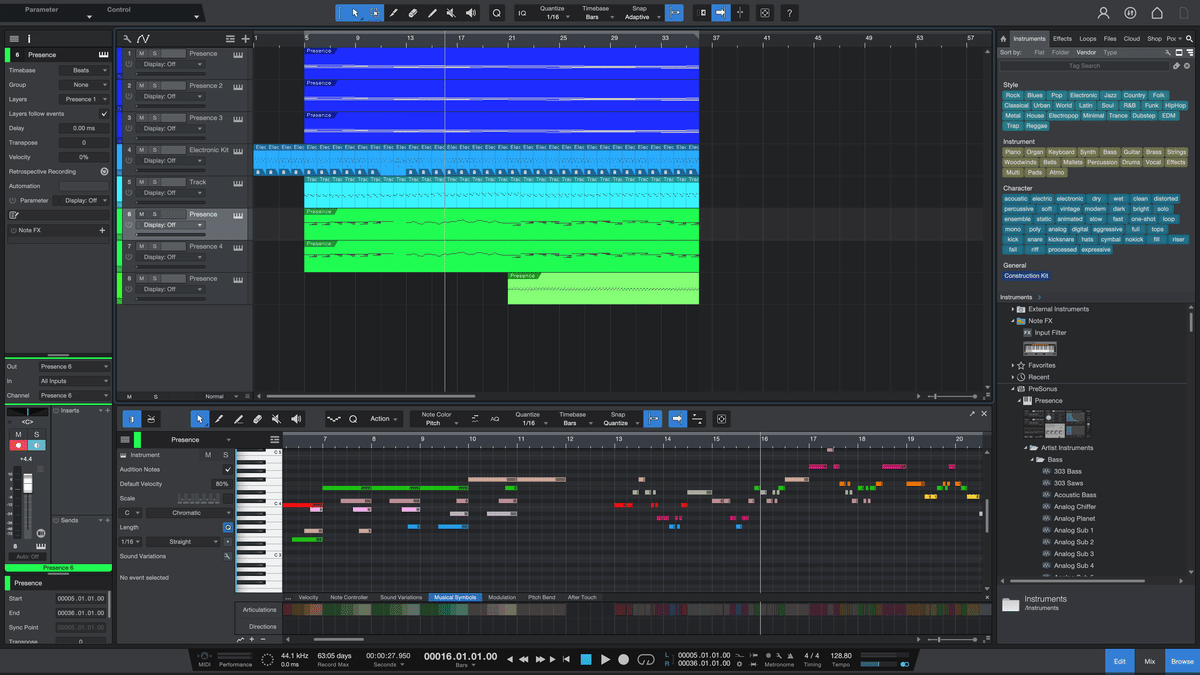
Studio One Primeを用いた作曲
映像が完成してから作曲をはじめました。
理由としては、完全にランダムにコード進行を決めているので、映像を修正するとコード進行も変わってしまい、曲を作り直す必要があったためです。
ドラムは基本的に四つ打ちで作りました。
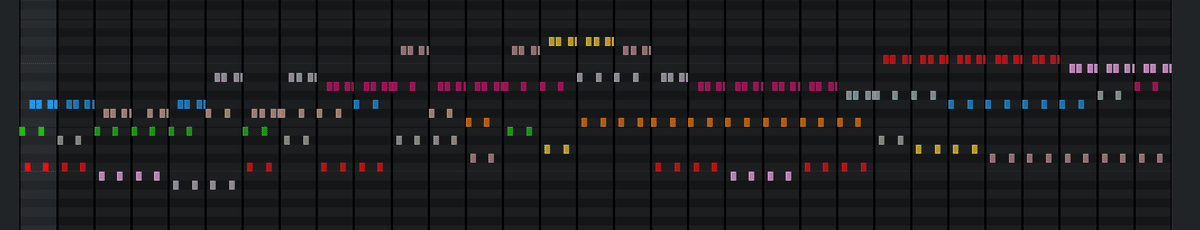
主旋律は最初と最後は分散和音で、真ん中はコード構成音が主のメロディーで作りました。
コード進行が独特な分、調の概念がないため使える音が不明瞭なのと、昔からコード構成音のみのメロディーで作曲をしてきたのでこのようなメロディーとなりました。
作曲にはStudio One Primeを用いたのですが、無料版ということもあり外部音源の読み込みが制限されていたのが大変でした。

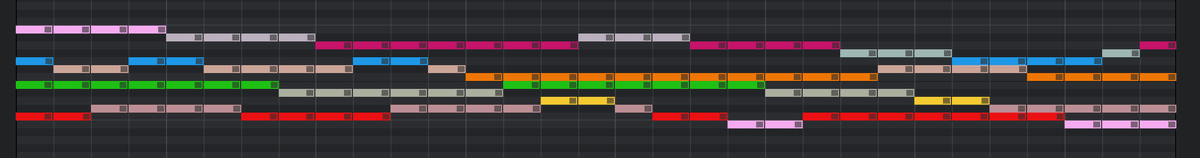
楽器は主に5種類で、残りは音を重ねているだけです。
上の青いものがストリングスです。

転回形を利用して滑らかな移動にしたなぶん、ルート音がわかりづらいです。

それを補うためにベースを工夫しました。
ルートと5度の音を中心に作りましたが、重要なのはコード構成音であってルートではないのでそこまではっきりとしたルールはありません。
Gbm6とEbm7(b5)のようにどちらの解釈もできるコードは文字数の少ない方を機械的に選びました。
なので、別の表記をすべきコードがあるかもしれません。
まとめ
Tonal.jsを使えば音楽とプログラミングを繋げられ、mgjsonを使えばプログラミングと映像を繋げられる。
動画も是非見てください!
【使用ソフト】
Cursor
Arc
Adobe After Effects
Studio One Prime
【ソースコード】
(おしまい)
いいなと思ったら応援しよう!