
入力フォームUIのベストプラクティス(その1)
一見、入力フォームは過小評価されがちです。しかし、ビジネス系のウェブサイトやアプリでは、一番大切なコンポーネントの一つだと言って良いと思います。なぜなら、アカウントを作成してもらう時、ニュースレターを購読してもらう時、商品を購入してもらう時、問い合わせをする時など、あらゆる場面でユーザに入力フォームを情報を埋めてもらう必要があるからです。
この記事では、入力フォームのベストプラクティスについてお話したいと思います。
質問の数を適切にする
その入力フォームに本当に必要な情報だけ質問するようにしましょう。できるだけ短くします。任意(必須ではない)項目について質問する時は、任意の入力欄であることがはっきりとわかるようにしましょう。

また、必須項目欄に「アスタリスク(*)」を表示するのではなく、任意項目に「任意」と表示するのがおすすめです。ほとんどの項目が必須の場合、アスタリスクがノイズとなってしまうからです。
質問の順番を論理的にする
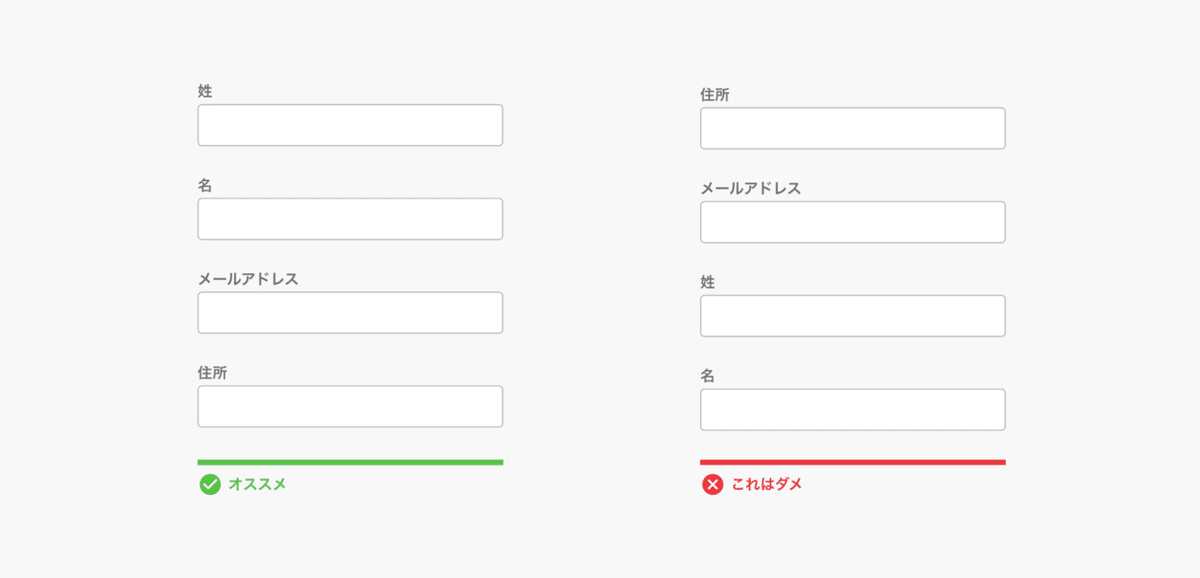
質問は論理的で、かつ会話になるような順番に並べましょう。例えば、まずはユーザの名前から聞き、その後に連絡先、最後に住所などの繊細な質問をします。現実世界で名前を聞く前に「住所を教えて」と聞かれるとどう思いますか?気持ちよくはないですよね。同じような感覚で、ユーザに失礼のない順番で質問をしていきましょう。

情報をグループ化する
情報をグループ化することで、何を聞かれているのかを明確化することができます。タイトルと線でラベル分けしたり、複数のページに分けましょう。

一列にする
ユーザが上から下に目線を下げられるよう、入力欄は一列にしましょう。複数列にするとZ型に目線を動かすことになり、入力の妨げになります。

ラベルと入力欄は一列にする
一行に並べられた入力フォームよりも、一列に並べられた入力フォームの方が、入力される率が高いという結果が出ているそうです。また、スマホ画面で綺麗に表示されることもあり、ラベルと入力欄は一列にすることをお勧めします。

ラベルと入力欄はグループにする
ラベルと入力欄を近づけてグループ化しましょう。ユーザが混乱しないように、入力項目と入力項目の間には十分なスペースをとりましょう。ラベルと入力欄は4px、項目と項目は20pxのスペースがオススメです。

ボタンを正確に使う
アクションボタンの文字はクリックした後の動作を説明する適切な言葉を使いましょう。また、ボタンは入力フォームの一番下に左寄せで表示します。そうすることで一番下側にきた時に、アクションボタンがユーザの目線に自然と入ります。2つ目のボタンがある場合は、メインのボタンとの違いをはっきりさせます。

まとめ
入力フォームのベストプラクティスはまだまだありますが、とりあえずここまでにします。その2を公開したので、こちらもぜひご覧ください!
参考
・Form UI design: do’s and don’ts
・UI Designer’s Guide to Creating Forms & Inputs
・The Crazy Egg Guide to Great Form UI and UX
・Design Better Forms
