
モーダルをいつ使うべきなのか?モーダル を使うべきとき・使うべきでないとき
ウェブサイトを見ている時やボタンをクリックした時にメッセージが書かれたポップアップ画面が出てきて、何らかのアクションを求められたことが誰しも一度はあると思います。
このポップアップ画面を見た時のリアクションは様々だと思いますが、そのポップアップ画面があなたの注目を集めた事は確かでしょう。ウェブデザインの世界では、このタイプのデザインを「モーダル」と呼びます。

さてこのモーダル、ランダムな場面で表示されているようですが、「ユーザの注目を集めたい・集中させたい」時に使われます。
こちらの記事では、10億個のポップアップを分析した結果が書かれています。ポップアップのコンバージョンレートの平均値は3.09%なのに対し、上位10%は9.28%と言う驚きの結果が出たそうです。9.28%の人が、ポップアップが表示された後に期待される行動をとったという意味です。
ということでこの記事では、馬鹿にできないこのモーダルをいつ使うべきか、使わないべきかについて解説していきます。
モーダルの目的
モーダルの目的を簡潔に言うと「注目」です。モーダルを表示することにより、ユーザの目線や思考はモーダルに注目せざるを得ません。モーダルが一度表示されると、ユーザはモーダルを閉じるか、何らかの行動をとる必要があります。
下記はアメリカのニュースサイト、CNNに表示されるモーダルです。いくつかの記事を読んだ後に表示され、アカウント登録するように促されます。

モーダルはもともと、問題が起こった時にアラートを表示したり、システムのアップデートなどでユーザに即座のアクションを促す時などに使われていました。このような場合では、画面の真ん中にメッセージが書かれたポップアップを表示させ、ユーザの作業を中断させることはとても有効な方法です。
しかし、今は本来の意味は薄れ、様々な場面で使われるようになりました。不適切な場面で使われるケースもあり、その結果サイトからの離脱が起こる可能性もあります。モーダルの適切な使い方を説明する前に、モーダルのデメリットから説明したいと思います。
モーダルを使うデメリット
・ユーザは強制的にモーダルに注目しなければならない
・ユーザの作業をさえぎってしまう
・何をしていたかユーザが忘れてしまう原因になる
・ユーザは「モーダルを消す」というさらなるアクションが必要になる
・モーダルの後ろにある内容が見えなくなる
嫌でもモーダルに注目する
モーダルには強制力があります。モーダルが表示されると、ユーザは即座に何らかの行動を取る必要があります。ユーザはモーダルに対して何らかの行動を起こすまで、それまで行っていた作業を続けることができなくなります。
ユーザの作業をさえぎる
モーダルはユーザが行っていた作業を強制的に遮ってしまいます。ユーザはモーダルに対して何らかの行動を起こさなければならないだけではなく、その後にそれまで行っていた作業を復旧させる必要があります。そのため、モーダルによる一つの一つの中断が積み重なることにより、ユーザの時間と努力を無駄にしてしまいます。
何をしていたかユーザが忘れてしまう原因になる
モーダルにより一度作業が中断されると、その作業を思い出すためにさらなる時間が必要になります。中には何をしていたのか思い出せず、そのままサイトから離脱してしまうケースも出てくる可能性があります。
ユーザは「モーダルを消す」というさらなるアクションが必要になる
モーダルが表示されることにより、ユーザは「モーダルの内容を理読み、理解し、何らかの決断をする」というアクションが必要になります。インテラクションコスト(精神的・肉体的な努力の総計)が上がってしまうため、重要な内容でない限りは、モーダルを使わない方が得策でしょう。
モーダルを使うべき時
さて、モーダルのデメリットを話したところで、どこで使うべきかについてお話したいと思います。
・重要な警告がある時、エラーを防ぎたい時
・作業を進める為に追加の情報をユーザにリクエストするとき
・フィードバックをお願いする時
重要な警告がある時、エラーを防ぎたい時
ユーザの作業中のファイルが失われてしまう可能性がある場合など、モーダルの使用を検討しましょう。例えばnoteの場合、下書き画面から「下書き保存」ボタンを押さずにページを移動しようとすると、下記のような警告メッセージが表示されます。

作業を進める為に追加の情報をユーザにリクエストするとき
ユーザに作業を進めてもらう為には情報の入力が必須な場合、モーダルは有効活用できます。例えば、Etsy(ハンドメイド商品を購入できるサービス)だと、商品をカートに入れた後カートから「会計に進む」ボタンを押すと、ログインを促すモーダルが表示されます。

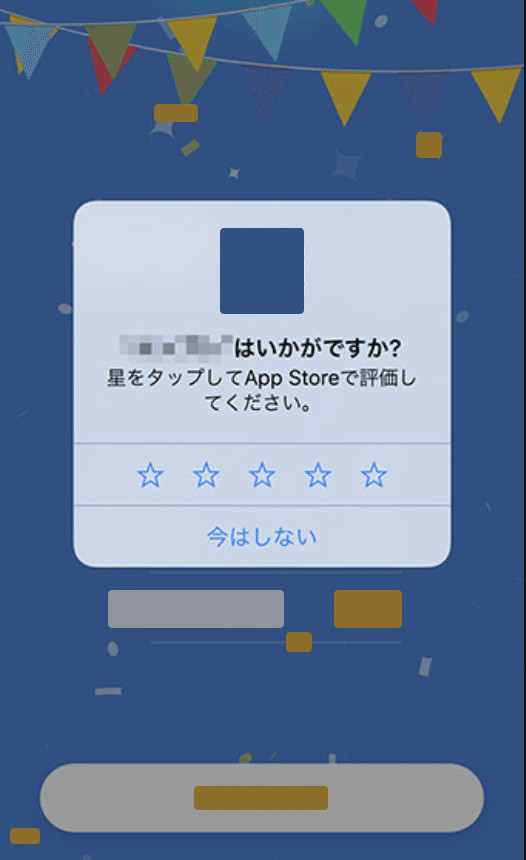
フィードバックをお願いする時
ユーザにアプリの評価をお願いするときなど、モーダルを表示するのは効果的です。(例:「このアプリが気に入りましたか?」)

まとめ
モーダルは、ユーザの注目を強制的に集めることができます。しかし不必要にモーダルを表示すると、ユーザの作業を中断させてしまい、満足度が下がったり離脱率が高まる結果になるかもしれません。サイトを常に使いやすくしておきましょう。
モーダルを使う場面かどうか、こう判断するといいかもしれません。「基本的に誰も邪魔されたくはない。でも、ここはモーダルを使うに値するか?」
参考
・Modal & Nonmodal Dialogs: When (& When Not) to Use Them
・UX Framework: Modal
・What Is a Modal and When Should I Use One?
・Pop-up Statistics: Findings From Analyzing 2 Billion Pop-up Examples
