
コーディング練習 中級編:セミナーサイト No.1
今回はFigmaを使ったパソコンサイトのデザインです。
「無料コーディング練習所」のデータを参考に作成しました。
教材は「中級編:セミナーサイト」を使いました。
教材の完成版(コーディングしたもの)は下記にあります。
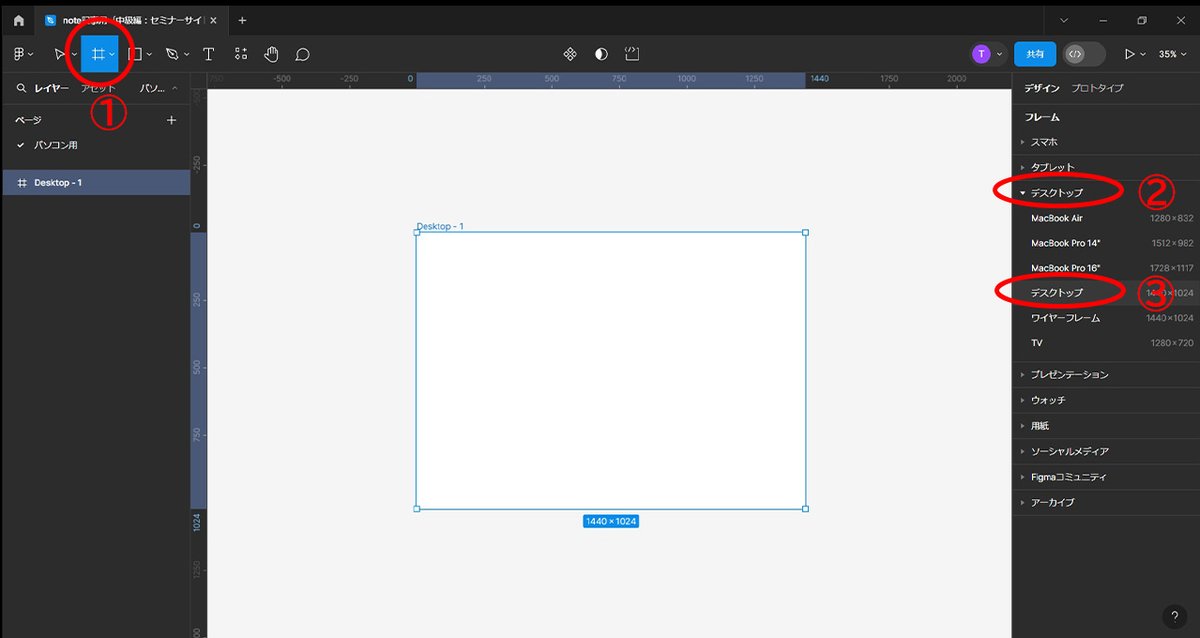
Figmaのフレームはデスクトップのデスクトップにしました。

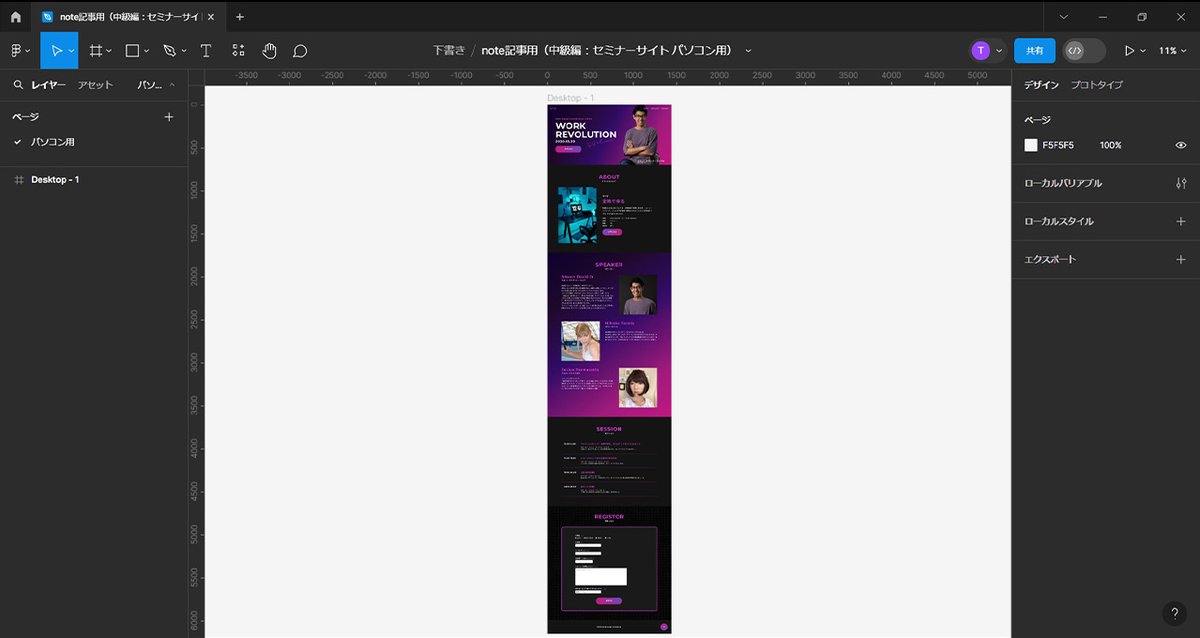
完成したものはこちらです。


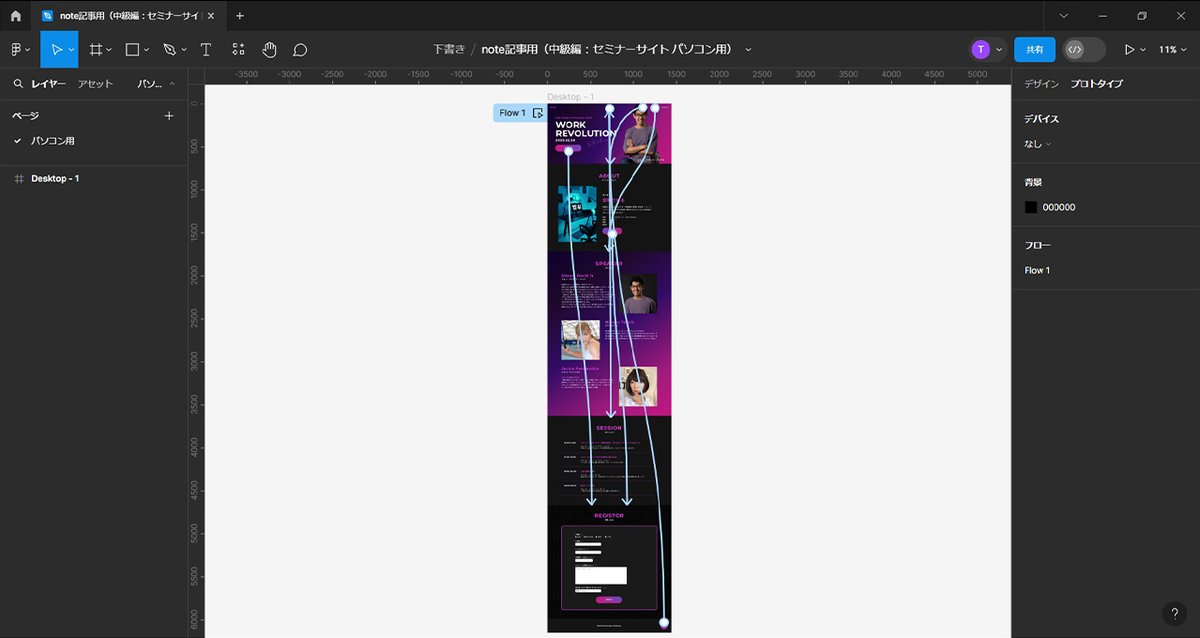
プロトタイプで、ヘッダーのメニューにある「ABOUT」「SPEAKER」「SESSION」をそれぞれクリックすると各サイトに、「お申し込み」ボタンをクリックすると「REGISTOR」に移動します。
Figmaでのデザインでは「ページトップに戻る」は下までスクロールしたときに現れますが、コーディングするときはトップ画面から200pxスクロールしたときに現れるようにします。
作成したデザインからフォントの種類とサイズ、画像の大きさ、余白などを把握できればよいので、オートレイアウトを使ったレスポンシブ対応にはしていません。
記事の内容は主に練習結果で、作成方法の説明ではありません。
プロトタイプで動きを付けたものは、画像では上手く伝えることができないので、動画にしたものを作りました。
音声はありません、無音です。
ご覧いただけましたら幸いです。
Figmaで作成したものは下記のサイトにあります。
ダウンロードしたものは、プロトタイプにすると動画のように作動できます。
Figmaはブラウザベースのコラボレーション・インターフェース・デザイン・ツールで、無料版を利用しています。
Figmaで作成したデザインをWEBサイトに変換できるサービスがあります。
サービスの詳細や利用方法については公式ウェブサイトをご確認ください。
教材として使っている「無料コーディング練習所」のサイトはこちらです。
以前に投稿した記事
いいなと思ったら応援しよう!

