
メタバースプラットフォームのResoniteで課金してインベントリ容量を増やす方法
Resoniteでインベントリ容量を増やす方法を解説します。
Resoniteの初期のインベントリ容量は1GBあり、超ライトユーザーは特に無課金でもできますが、ある程度インして色々なアイテムを保存しているとインベントリ容量が足りなくなってくる人もいるかと思います。その場合、課金をしてインベントリ容量を増やすことができます。
課金するには公式のアカウントページから課金をすることが可能です。わかりにくいという人もいるので下記に解説します。
まず、下記、アカウントページにアクセスします。。
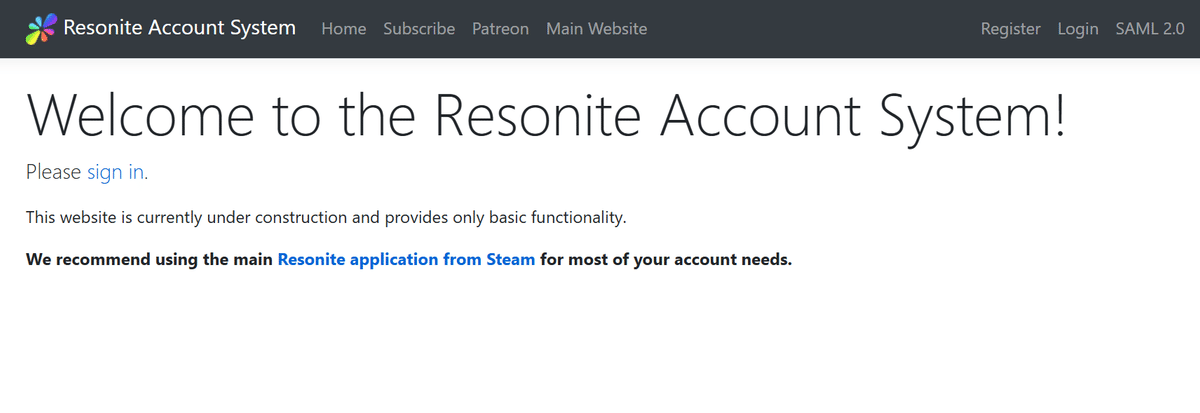
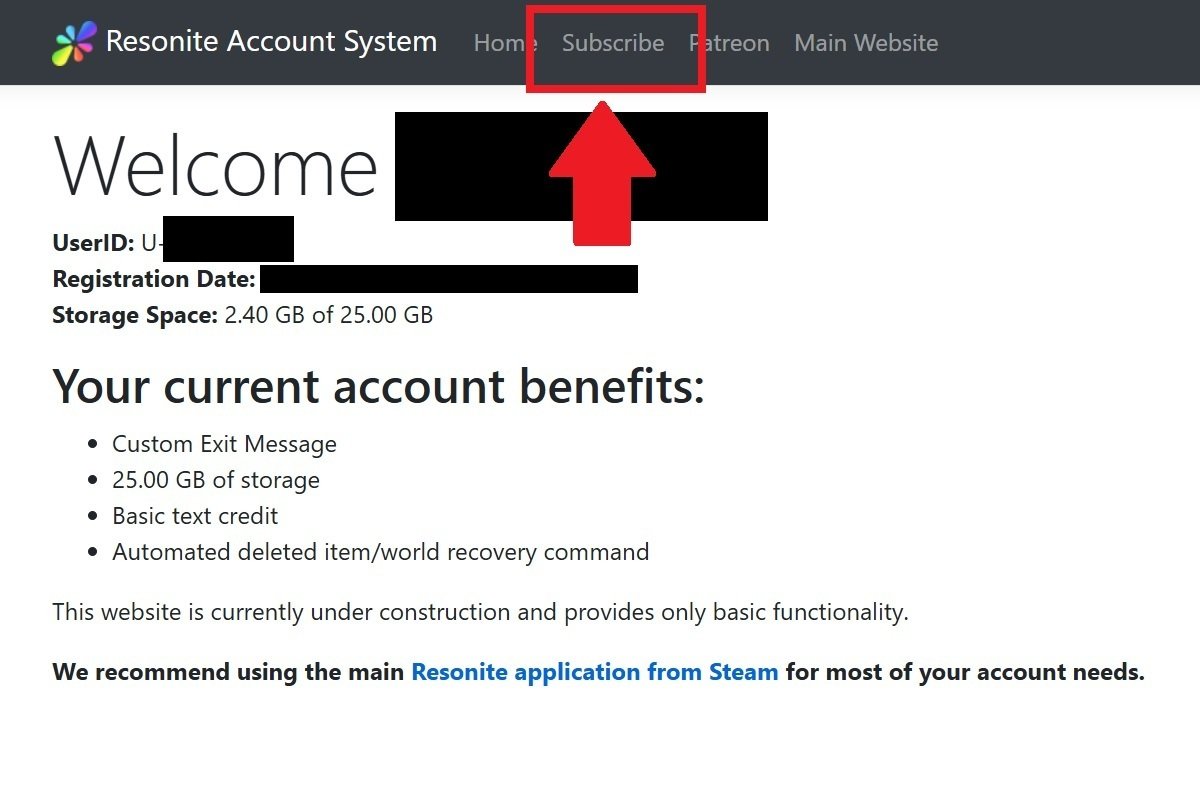
下記のような画面が出ます。

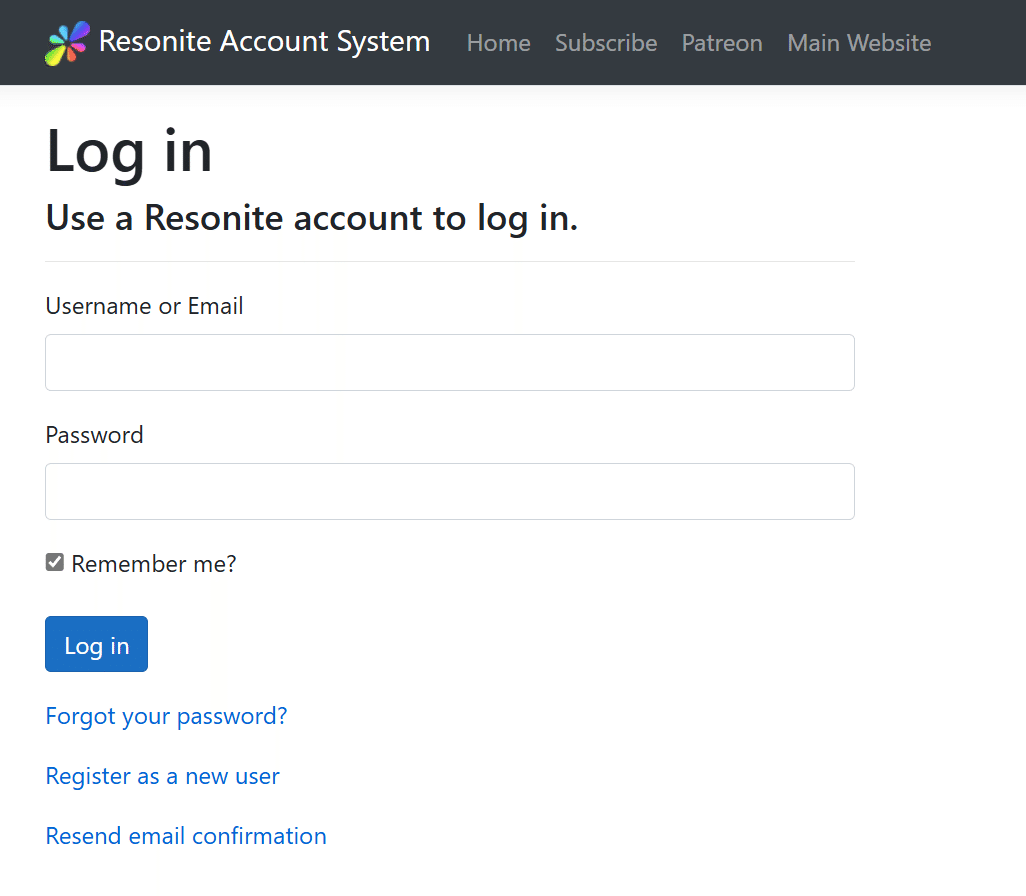
sign in をクリックすると下記の画面になります。Resoniteのユーザーネームかメールアドレスとパスワードを入力し、アカウントシステムにログインします。

上のサブスクライブをおします。

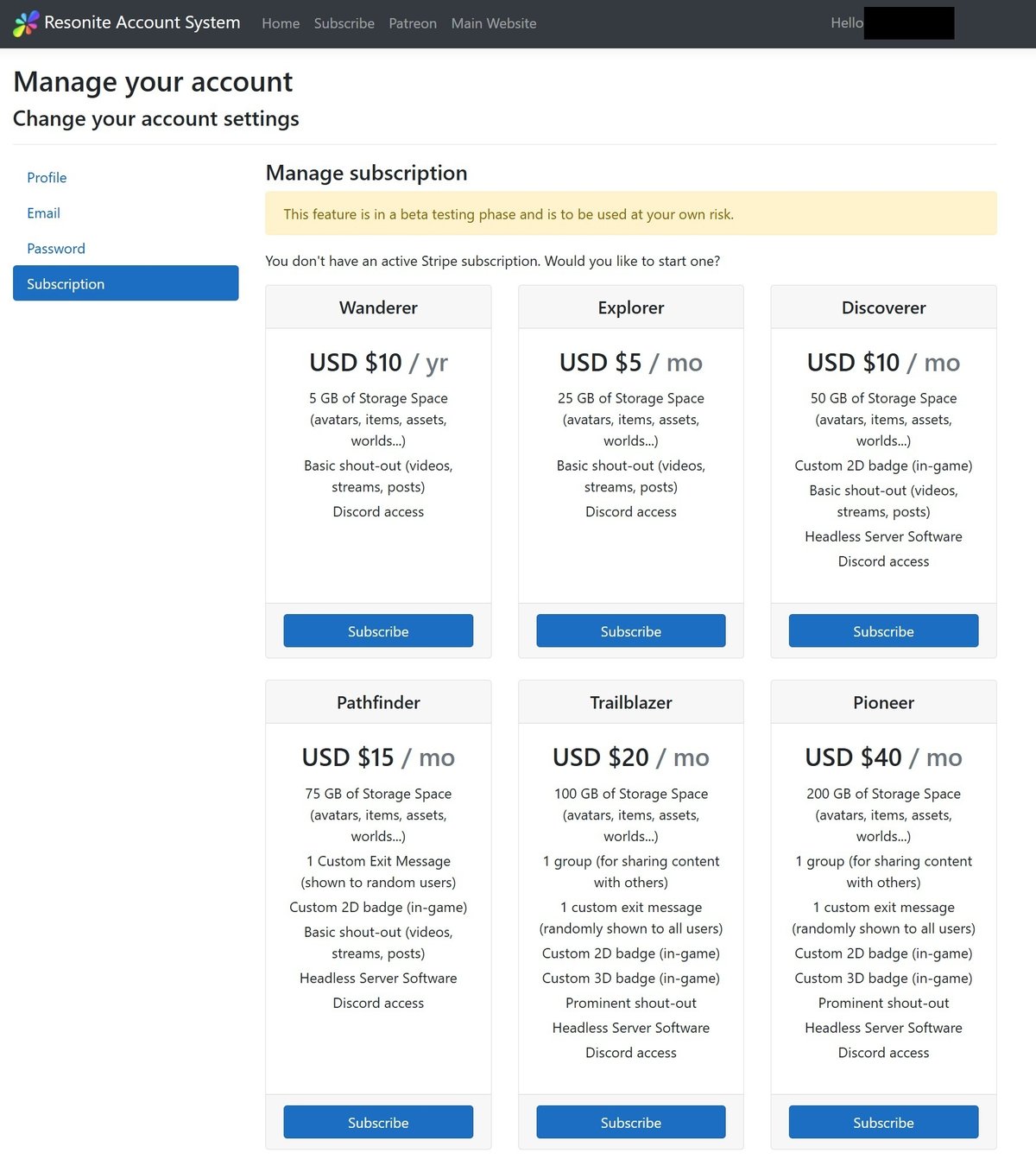
プランが出てきます。ので好きなのをえらびます。
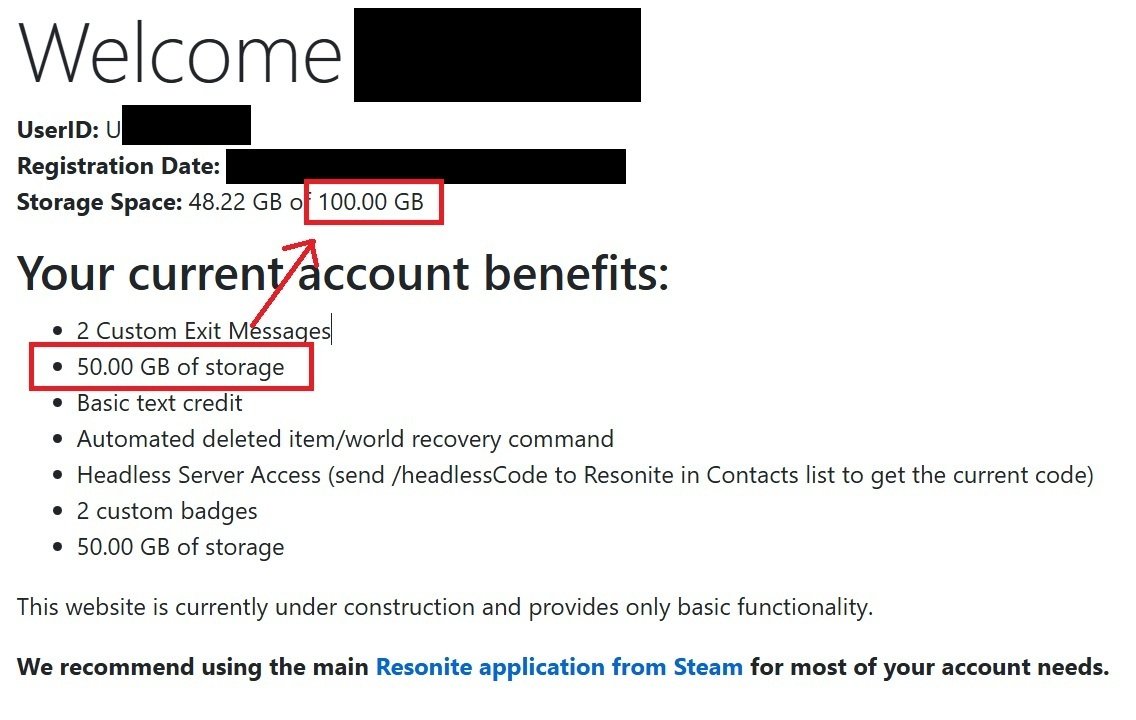
色々プランに特典がありますが、とりあえずはインベントリ容量(ストレージ容量)を基準に選ぶと良いでしょう。

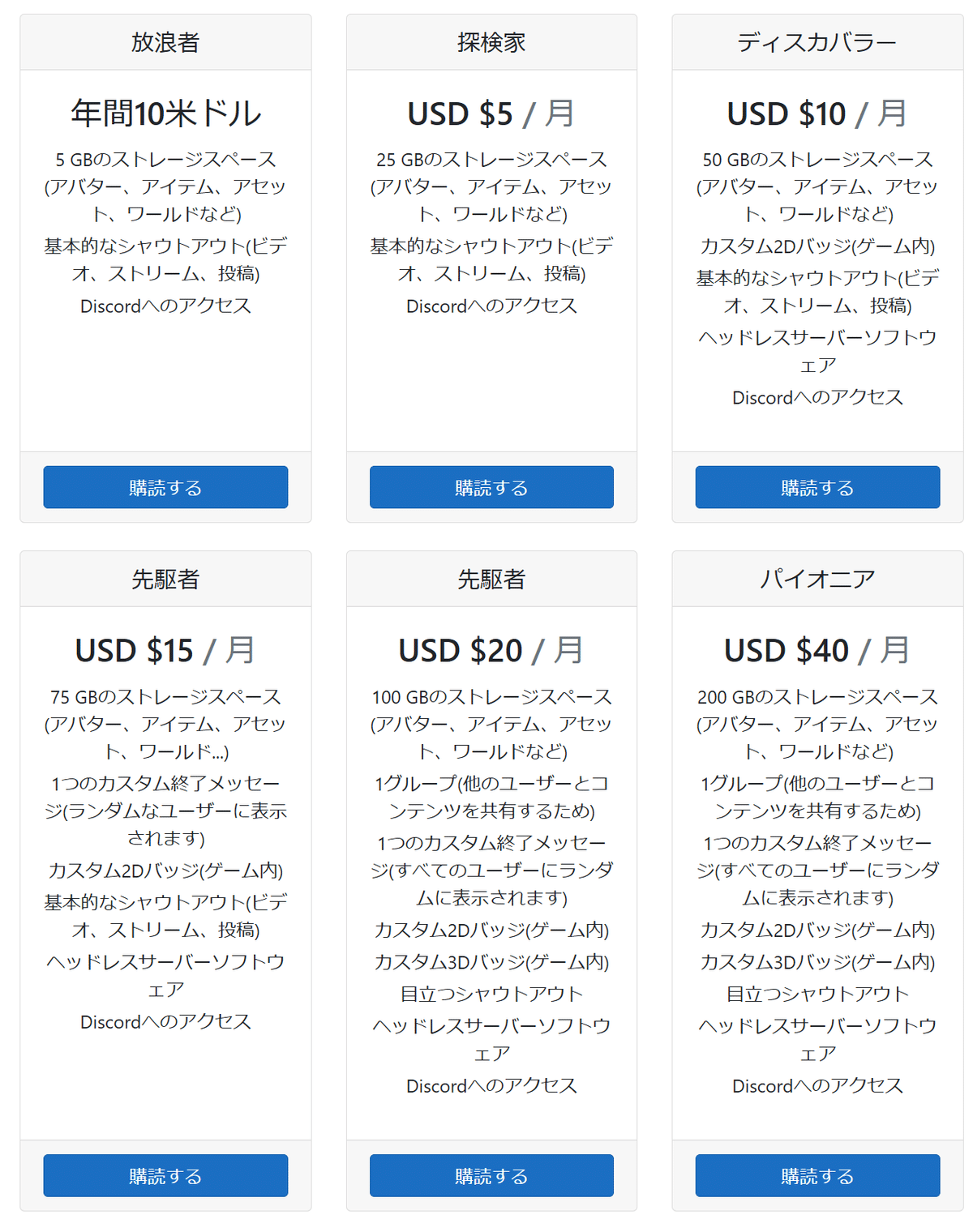
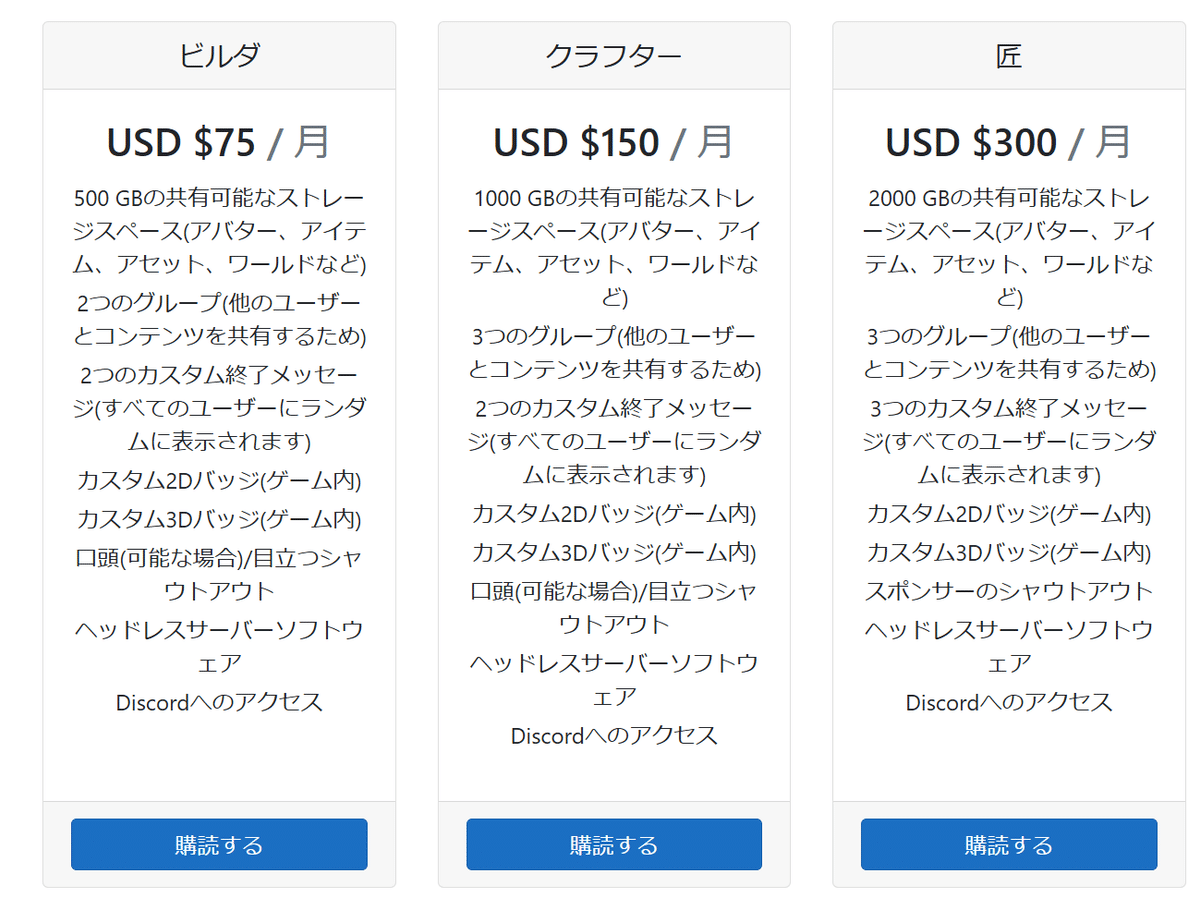
日本語訳は下記です。


従来の1ドル(5GB)プランが毎月の決済手数料が高くほとんど運営の手元に残らないということで、1年で10ドルというプランになりました。1年間継続課金してた人はお得な金額になってます。他はすべてマンスリープランです。
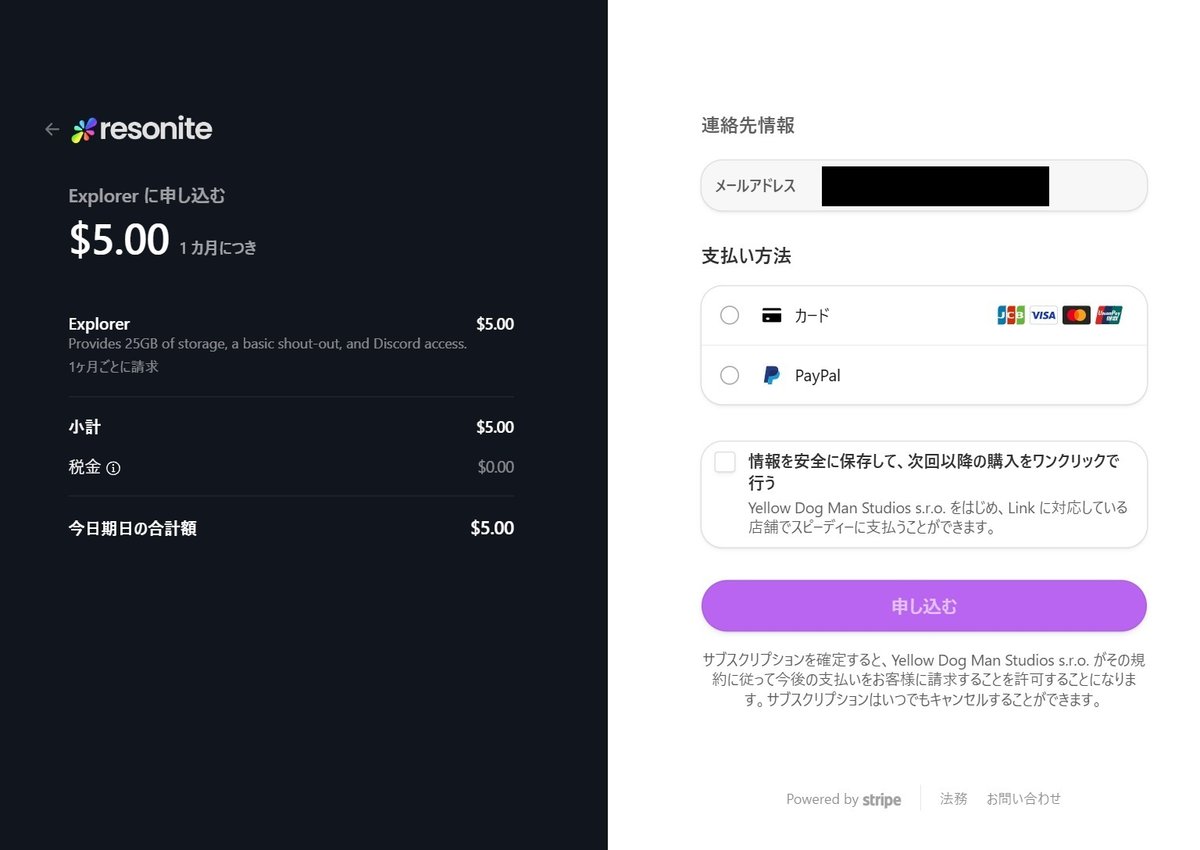
選択すると下記のような支払い画面が出てくるので支払い情報を入力して完了です。

以前はパトレオンからの課金でしたが、パトレオンのアカウントも作る必要があり手間がかかってたり、アカウント紐づけ間違いなどの事故があったのですが、公式ページから直接できるようになったのでより便利になりました。
パトレオンで契約している人は公式の方に変更すると良いかもしれません。パトレオンより手数料が低いので運営も利益がよりとれるようになるそうです。尚、両方契約してると2重契約でインベントリ容量は両方をたした容量になります。パトレオンから変更したい方で1円も無駄にしたくないという方は、パトレオンを先に解約し期間が切れて容量が無くなったのを確認してから、あとから上記の方法で課金すると良いでしょう。
ちなみに私はめんどくさいので、さっさと課金したので変更した月は2重に課金してる状態になってます。色々考えるのめんどくさいので2重分は寄付としました。
記事は以上です。