
【高校情報1】HTML基礎/JavaScriptプログラミング(事前準備) 第2話
◆◆はじめに◆◆
JavaScriptプログラミング事前準備として、HTMLの基礎(主要タグ)について説明動画作成しました。
HTMLとは何か?から html/head/body/img/a/title タグを実践的に扱いましたが、これでも入門書にすると10ページ以上の内容なので、教科書の分量(メインはJavaScriptでのプログラミングと考えると)高校情報Ⅰの範囲としては十分かなと考えています。
次回のスタイルシートも、掘り下げるとキリが無いので、10分以内で説明できる範囲で動画作成予定です。
情報Ⅰ共通テスト対策 書籍出版します!
◆◆動画解説◆◆
◆◆文字おこし◆◆
今日は、HTMLの基礎について学んでいこう。

まず、HTMLというのは、正式名称を「Hyper Text Markup Language」という。
前回の動画で、Webページが別のページに遷移するときに、ハイパーリンクについて説明したけど、この「Hype Text」も、「クリックすると他のところにジャンプするテキスト」のことなんだ。
だから、HTMLは、リンクを使ってインターネット上の様々な情報をつないでいくためのものになる。
最後のLanguageは言語っていう意味だけど、HTMLは「ページ記述言語」と呼ばれるものの1つなんだ。ただ、プログラミング言語ではないことは覚えておこう。
HTMLは、さまざまな情報を構造的に表すための言語で、ページをデザインするものではない。
ページをデザインするものは、スタイルシートを使うけど、これは次回の動画で説明予定だよ。

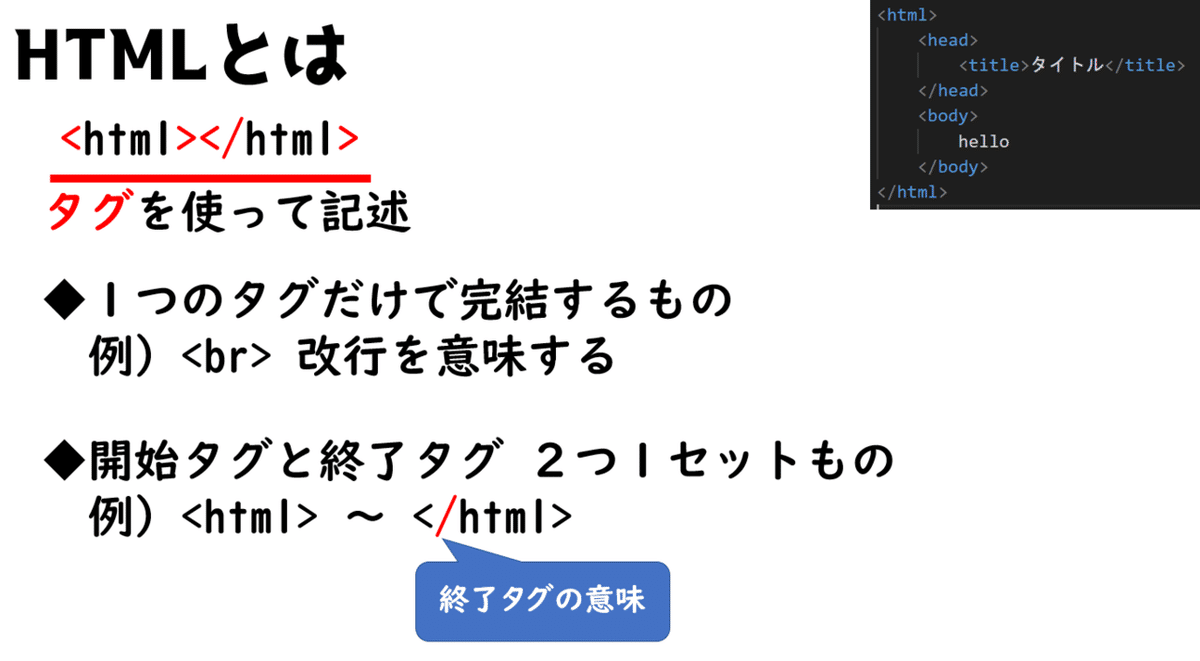
HTMLは、こんな風に小なり 大なり記号で囲まれたタグと呼ばれるものを使って情報を記述する。
タグには大きく分けて2つのものがある。
1つのタグだけで完結するもの。
開始と終了2つが1セットになっているもの。
例えば、htmlタグの場合は、開始と終了両方とも同じタグ名であるhtmlを記述して、終了タグ側では小なり記号の後にスラッシュをつける。
<html>
</html>

タグには色んな種類があるけど、まずはHTMLを記述する上で必ず必要になる
htmlタグ、headタグ、bodyタグを説明するね。
html タグはHTMLの内容を記述するためのもので、この開始タグと終了タグの間にHTMLの内容を記述する。
headタグは、ヘッダーと言って、Webページの性質などの情報を記述するための部分になる。headタグの中に記述されているものは、画面には表示されない。
bodyタグは、WebページとしてWebブラウザに表示される内容を記述するところになる。

じゃあ、実際にHTMLファイルを作っていこう。
ブラウザの画面上にHelloと表示して、このWebページのタイトルに MyPageという名前を表示するHTMLを作成していこう。
作成にはテキストエディタを使うけど、今回はWindowsパソコンには初めから入っている、メモ帳を使おう。
左下のここに入力して検索のところに、メモと入力すると出てくるからそれをクリックしよう。
<html>
<head>
<title>MyPage</title>
</head>
<body>
HELLO
</body>
</html>まずは、さっき話した、html head bodyの3つの基本タグを記述しよう
カッコの中にhtmlと記述し開始タグを作成する。
対応する形で スラッシュを付けた終了タグも作成する。
htmlタグはその中のものがHTML形式で記述することを表すから、
headタグ bodyタグはhtmlタグ内に入れ子式で記述する。
html タグの中にheadの開始タグと終了タグを記述する。
bodyも同じように開始タグと終了タグを記述する。
画面にHelloと表示させたいから
bodyタグの開始タグと終了タグの間にHelloと打ち込もう。
HTMLが長くなってくると、bodyタグの中に属するというのが分かりずらくなるから、見やすくするために、Tabキーを押して字下げを行う。この行為をインデントという。
まえに空白が入って、表示するとき文字がずれるように感じるけど。
ブラウザで表示するときは無視される。
ブラウザのタブやお気に入りに追加するときにページ名を表示するために、
タイトルタグを記述しよう。
画面に表示するわけではないからheadタグに記述する
titleタグの開始と終了の間に、MyPageと記述しよう。
ここまでで保存しよう。
左上のファイルをクリックして、名前を付けて保存を選ぼう。
HTML形式で保存したいから、拡張子を.htmlにしてあげる。
今回はhello.htmlという名前で保存しよう。
保存するとデフォルトで紐づいている、Webブラウザのアイコンで表示される。
ダブルクリックして表示させてみよう。
helloと表示されたね。タブには、タイトルタグに入れたMyPageが表示されているね。お気に入りに追加するときもこのタイトルタグに入れた名称で登録できる。
◆HTML5に準拠した書き方◆
HTMLにはバージョンが存在する。
HTMLの記述方法は、国際標準化団体のW3C(World Wide Web Consortium)が規定している。

バージョンが上がると機能が追加されたり、古いバージョンでの文法が非推奨になったり使えなくなったりする可能性がある。
今の最新バージョンは2014年に利用が勧告されたHTML5になる。

さっき、html,head,bodyのHTMLを記述したけど、これはHTML4までの記述方法になる。HTML5に準拠した形に修正すると
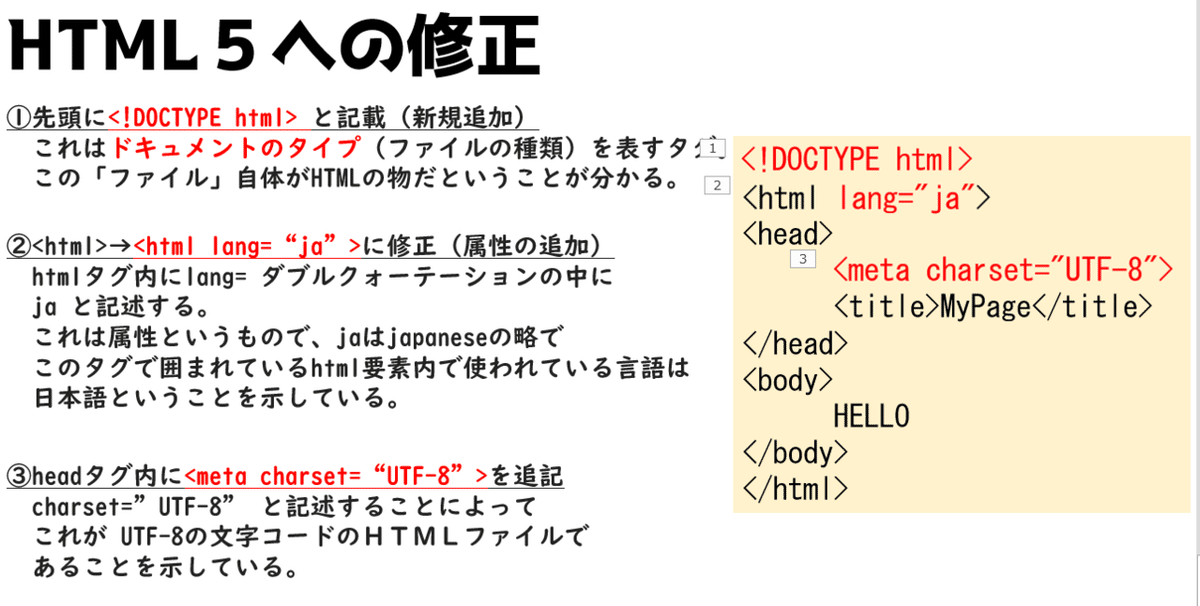
①先頭に<!DOCTYPE html> と記載(新規追加)
これはドキュメントのタイプ(ファイルの種類)を表すタグで。これで、この「ファイル」自体がHTMLの物だということが分かる。
②<html>→<html lang="ja">に修正(属性の追加)
元からあった、htmlタグ内に lang= ダブルクォーテーションの中にja と記述する。
これは属性というもので、jaはjapaneaseの略でこのタグで囲まれているhtml要素内で使われている言語は日本語ということを明記している。
③headタグ内に<meta charset="UTF-8">を追記
charset=”UTF-8” と記述することによって これが UTF-8の文字コードのHTMLファイルであることを示している。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>MyPage</title>
</head>
<body>
HELLO
</body>
</html>
一度保存してブラウザで表示してみよう。
さっきと何も変わらないけど、HTML自体はバージョン5に準拠した形となった。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>MyPage</title>
</head>
<body>
<h1>HELLO</h1>
</body>
</html>こんどは、helloの文字を大きくしてみよう。
helloを h1のタグで囲んでみよう。これはheadingの略で、見出しタグなんだ。
h1~h6まであって、数値が小さいほど文字が大きくなる。
ファイルから上書き保存して、ブラウザのこのボタンを押してリロードしてみよう。
文字が大きくなったね。

HTMLのタグを書く時の注意点をいくつか紹介するね。
まず、半角英数字で記載すること。全角文字だとタグとして認識してくれないから注意が必要
次に、タグは大文字と小文字は区別しない。 例えば、大文字でHTMLとかいても小文字でhtmlと書いても、同じものとして扱われる。
ただ、見やすさがあるから大文字、小文字は統一して使うようにしよう。
一般的には小文字にすることが多いから、小文字で記述するね。
さっきは、空白は無視されるって言ったけど、改行もおなじ。
たとえば、helloを2行記述したものを、表示してみよう。
HTML上は改行したつもりだけど、ブラウザ表示するときは改行されてないよね。
明示的に改行するためには、例えば改行を意味する<br>タグを使う。
――
次はリンクを作成して別ページに飛ぶようにしていこう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>MyPage</title>
</head>
<body>
HELLO<br>
HELLO
<a href="page2.html">Page2</a>
<img src="./img/test.jpeg">
</body>
</html>今作ったHTMLをコピーしてpage2.htmlという名前にしよう。
別ページと分かるように中身のHelloをPage2と打ち換えて保存しよう。
保存場所は、今のhello.htmlがある場所と同じフォルダ内とする。
hello.html をメモ帳で開いて page2へのリンクを追加しよう。
リンクはaタグを使う。
a の後に半角スペースで href= と記述し ダブルクォーテーションで囲んでリンク先を記述する。今回はpage2.htmlと記述する。
開始タグと終了タグの間には、画面に表示するリンク名称を記述する。
今回はPage2とするね。
保存して、ブラウザで開いてみよう。Page2の部分が青くリンク表示されているからクリックしよう。
ちゃんとさっき作ったWebページにジャンプしたね。
今度は画像を表示してみよう。
今回はimgフォルダを作成し、この画像を、test.jpegという名前で、imgフォルダ配下に格納しよう。
ファイル数が多くなっていくと一つのフォルダに色々置くと分かりずらくなるから、ファイルの種類に応じてフォルダを分けたりする。
画像を表示させるにはimgタグを使う。
img src= のダブルクォーテーションの中にさっきのtest.jpeg のファイル名を指定する。
ただ、このままだとHTMLファイルと同じ階層に画像ファイルがあることになる。
今回はimgフォルダ内にあるから、こんな風に記述する。
./ は自分自身が今いる場所を示す。そこにあるimgフォルダ内にあるtest.jpegという意味でスラッシュで区切ってあげる。
こんな風に今のWebページがある場所を基準にして、参照先を指定するのを相対パスという。
他のサイトなど、ドメインも含めて全部記載して参照先を指定するのを絶対パスという。
じゃあ保存してブラウザで表示しよう。画像が表示されたね。
タグの種類や属性は山の様にあるけど、必要に応じて徐々に覚えていこう。
次回はスタイルシートについて勉強していくね。
