
【情報1】マイクロビット(micro:bit)を使ったPythonプログラミング/Muエディタ/Micro Pythonインストール/教員研修用教材 学習12
はじめに(雑談)
micro:bit(マイクロビット)を使ったPythonプログラミングについて、情報1教員研修用教材の12章に完全準拠した形で解説しました。
第3章 コンピュータとプログラミング
学習12 外部装置との接続(micro:bitマイクロビット)
https://www.mext.go.jp/content/20200722-mxt_jogai02-100013300_003.pdf
すぐ終わると思ったのですが結構時間かかりました。。(3日・・)
micro:bit自体のノウハウはインターネット上に沢山あるのですが、Pythonを使ってのノウハウは未だ少ないというのが実感です。
テキストの内容に行き着くまでの初期セットアップについて、できるだけ丁寧に動画解説したので、参考にして頂けると幸いです。
JavaScriptでも可能ですが、現役エンジニアから見た希少価値は
Python>JavaScript なので、是非Pythonを使ってほしいです。
(情報Ⅰとしての難易度は同じ程度)
事実、エンジニアの募集サイトではPythonエンジニアの方が、かなりお金がいいです。
JavaScriptは、フロントエンジニアと言って、クライアント画面系を作る人が使うことが多いので、JavaScriptのほかにHTMLやCSSなどの言語も必須なイメージです。また、PHP、Python、JAVAなど他の言語と組み合わせて使うことも多々あります。
Pythonはサーバサイドで動く言語、かつ、人工知能(AI)のいろんなライブラリが用意されており、かなり将来性は高い(実際の就職活動・現場で役に立つ)と思います。
情報Ⅰ共通テスト対策 書籍出版します!
◆◆動画解説◆◆
◆◆文字おこし◆◆
今日はミライにプレゼントがあるんだ。
えっ!なになに??

じゃーん
なにこれ?使い方分かんないんだけど・・・
えっ!こいつ動くぞ!
これはマイクロビットといって、教育用のプログラミング教材として開発されたマイクロコンピュータなんだ。
Pythonにも対応しているから、今日はこのマイクロビットを使ってプログラミングをしていこう。別動画のPython超入門講座は一通り理解していることが前提だから、概要欄にリンクを貼っているPython超入門講座をまだ、見ていない人はPythonの基礎を習得してこの動画を見てね。
コンピューターとプログラミング
外部装置との接続 マイクロビットを利用したPythonのプログラミング実践編
どうやったらマイクロビット使えるようになるの?

※Mu ミュー と読んでいますが、日本語ページで読みが見つからなかったので、誤りあったらすみません。海外のYouTubeサイトで、ミューと言っている人が多かったのでミューと読んでいます。
じゃあ、まずはマイクロビットを使える環境を作っていこう。
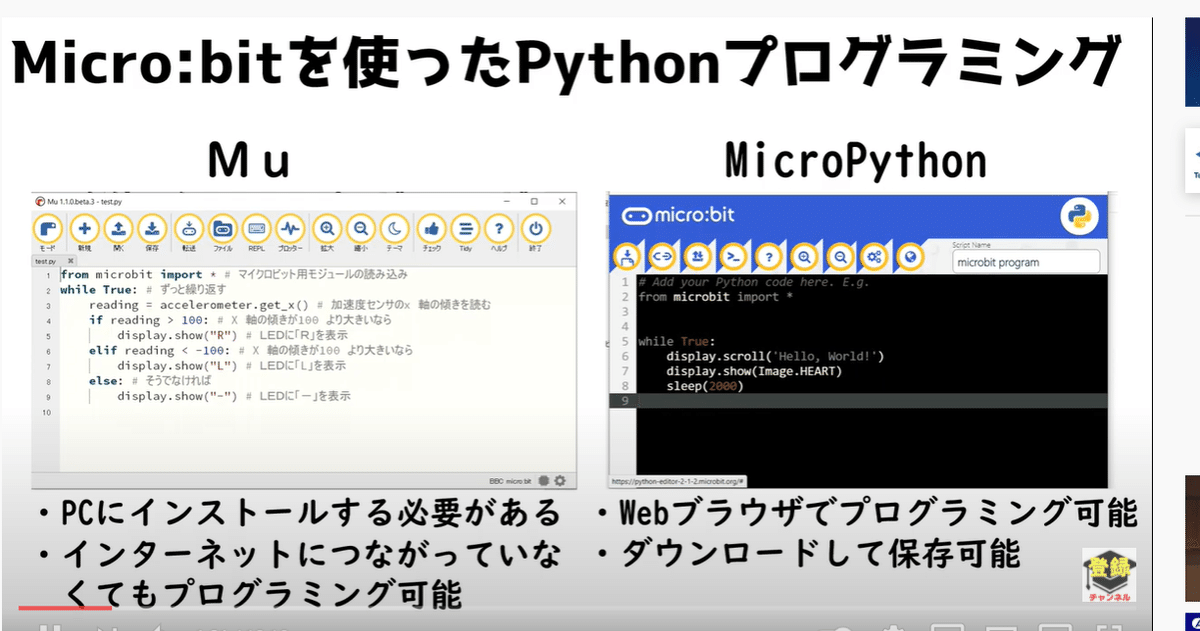
Pythonプログラミングの環境として代表的なものに MuとMicroPythonってのがある。両者の違いはMuは、アプリケーションをパソコンにインストールして使う。インストール後は仮にインターネットにつながっていなかったとしても、プログラミングすることができる。
MicroPythonはchromeなどのWebブラウザでプログラミング可能なんだ。プログラミングしたソースコードはローカル端末に保存しておくこともできる。ただ、インターネットにアクセスできる環境は必須となる。
今回は両方の設定方法を説明していくね。
まずはMuからセットアップしていこう。
Muエディタが手に入るこのサイトにアクセスしよう。概要欄にもリンクを貼っておくね。

Download Muのページ内にあるWindows Installerと記載がある部分の64-bitボタンをクリックしよう。ダウンロードが始まるけど、これは容量が150MBくらいあって結構大きめのファイルだから、環境によってはダウンロード完了までに時間がかかる可能性がある。
ダウンロードが終わったら、ファイルをダブルクリックしよう。
はじめに出てくるこの画面で、Nextボタンをクリックしよう。
そして次の画面のライセンス同意欄にチェックを入れて、Installボタンをクリックしよう。
Muエディタのインストールが始まる。少し時間かかるから早送りで再生するね。
Completed the mu editor とでたらインストールは完了。Finishボタンを押して画面を閉じよう。
インストールしたアプリケーションは、アプリケーション一覧の中のMuEditorフォルダ配下にあるから、それをクリックしてMuEditorを起動しよう。
初回起動時は数分起動するのに時間がかかる。
モード選択画面がでたら BBCmicro:bitを選択しよう。あとから切り替えることもできる。

簡単に代表的なボタンを説明するね。
新規ボタンを押すと新しくエディタ画面が表示される。タブでわかれているから、タブを切り替えることで複数プログラムを同時に編集することも可能なんだ。
開くボタンは、端末に保存してあるPythonプログラムを呼び出すことができる。
保存は、今表示されている画面のプログラムソースコードを保存することができる。
転送は、マイクロビット本体に作成したPythonプログラムを転送する。
マイクロビットがパソコンにつながっていないとこんな感じでエラーになる。
接続が上手くいっている場合は転送が完了すると、画面左下に「micro:bitにコードをコピーしました。」というメッセージが表示される。
じゃあ、実際にプログラムを書いていこう
一番上のコメント文は消しても、そのまま残していても問題ない。
今回は、マイクロビットのLED部分を光らせて、丸を描いて1秒後に消えるプログラムを作成していこう。

処理の流れを表す図を流れ図又はフローチャートっていうんだけど、今回の処理を流れ図であらわすとこんな感じになる。
実際の処理は四角形の図形の部分、まず処理が始まった後にLEDに〇を点灯する。そして1秒待つ そしてLEDの表示を消して処理を終了する。
これをPythonのプログラムで記載していこう。
まず、マイクロビット用のライブラリの読み込みを行う。
from microbit import * # マイクロビット用モジュールの読み込み
maru = Image("09990:" # maru の中のLEDの明るさは
"90009:" # 0 ~ 9 段階で表示するデータを入力
"90009:" # 0 は明りがなく、9 がもっとも明るい
"90009:"
"09990:")
display.show(maru) # LEDにmaru で設定したものを表示させる
sleep(1000) # 1 秒停止
display.clear() # LEDの表示を消すfrom microbit import * と記載する。 アスタリスクに具体的なライブラリ名が無いのはmicrobitのすべてのモジュール(動作に必要な部品)事前に読み込んでおくということ。
そして次の行は、すうじの1つ1つがLEDライトの1つ1つと対応している。
明るさを0~9であらわして、0は明かりが無く 9が最も明るい意味になる。
それを変数maruに代入する。
display.show(maru)は さっきインポートしたマイクロビットライブラリのdisplayという機能の集まり、showという関数に、さっきの変数maruを引数として渡している。
sleep(1000)は 1秒処理を停止するという意味
あれ?なんで1000なの
これはミリ秒の単位なんだ。1000ミリ秒は1秒
500ミリ秒は0.5秒 2000ミリ秒は2秒の意味なんだ。
そして最後のdisplay.clear()は LEDの表示を消す機能なんだ。
動作を確認していこう。マイクロビットをパソコンにUSBケーブルでつなげて、Muエディタの転送ボタンをクリックしてみて。
丸が表示されて一秒後に消えたね
じゃあ、今度はMicroPythonで試していこう
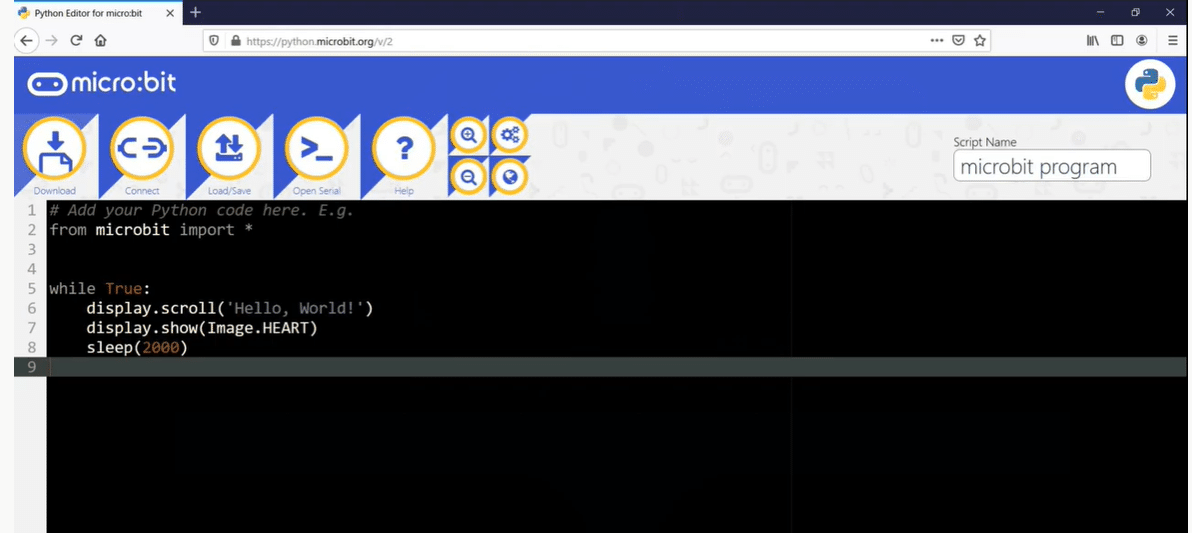
ブラウザを立ちあげてこのURLにアクセスしてみて。概要欄にもリンクを貼っているよ。

代表的なボタンについて説明するね。
まずダウンロードボタンはプログラムリストに書いたプログラムをコンパイルしてパソコン上に保存するボタン。
コンパイルとは、書いたプログラムコードをコンピュータが直接実行可能な形式に変換することをいう。
Connectボタンは、パソコンに接続したマイクロビットに、記述したプログラムコードを送って実行する。
Load、Saveボタンはプログラムリストに書いたプログラムをパソコンに保存したり、
保存したプログラムを読み込んで開いたりできる。Downloadボタンはコンパイルしたけど、このボタンは、記述したプログラムをそのまま保存できる。
すでに、サンプルプログラムが記載されているけど、
それは消して
さっきMuエディタで記述したプログラムのソースコードと同じものを使おう。
Connectボタンをクリックしてプログラムデータをマイクロビットに転送しよう。
さっきと同じように丸が表示されて1秒後に消えたね。
じゃあ、今度は以前学習した繰り返しのwhile文と条件分岐のif文を使っていこう。
マイクロビットには、加速度センサーってのが付いている。加速度センサーは傾きをデータとして検出できるんだ。

傾きによって表示される値を変えるプログラムを組んでいくね。
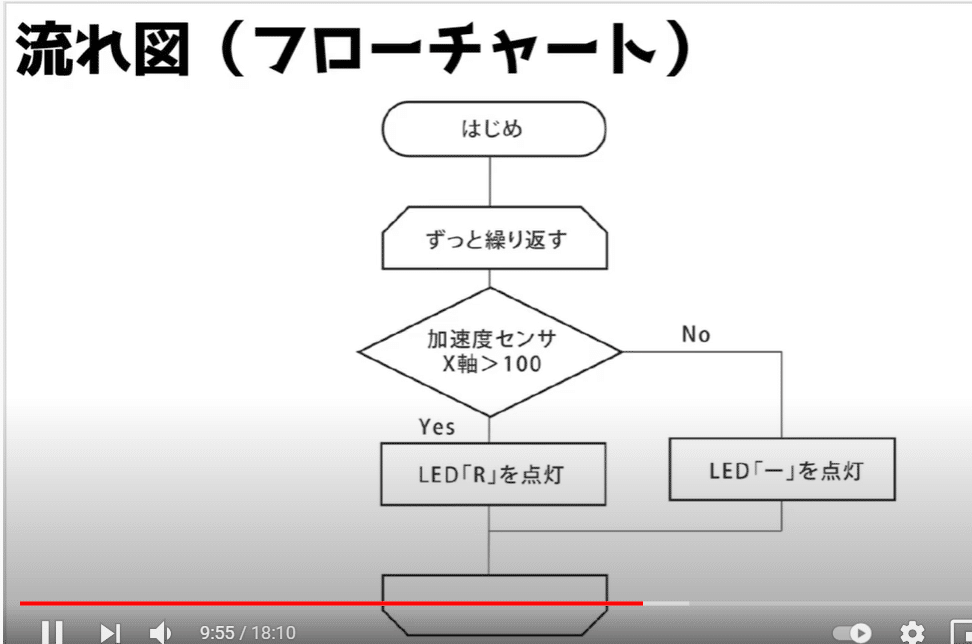
まずはフローチャートであらわしていこう
この形は、繰り返し処理を表す。 この図形の間にある処理を繰り返すといういみで
終了条件もこの図形の中に記載する。
今回は傾きをずっと検知し続けるから、ずっと繰り返すと記載する。
そして傾きによって、値を変えたいから条件分岐処理に入る。
このひし形の形は条件分岐つまりif文をあらわす
ひし形の中に条件を記載する

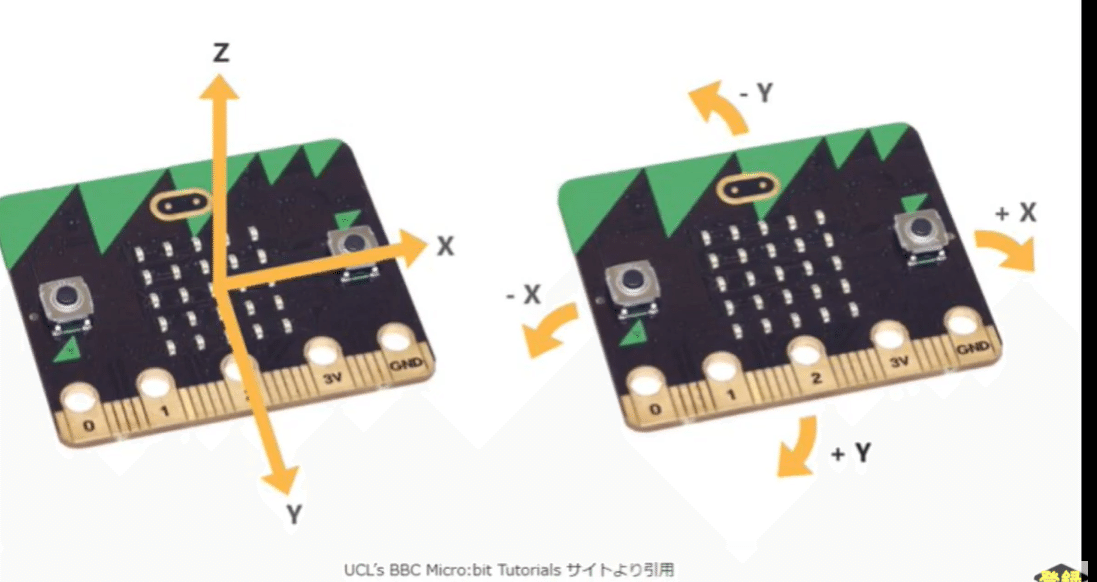
傾きはこの図のようにXYZ軸で表される。
今回は、加速度センサのX軸が100より大きければRを点灯する処理を実行する。
この数字は角度の度数ではなく、0~1024の数字であらわしている。右側に傾けると正の数になり、左側に傾けると負の数になる。
完全な並行は0で右斜め45度で約500になる。逆に左斜め45度で-500に近い値が返却される
条件に当てはまらない場合の処理はひし形の右側から線を出して、処理を記載する。
今回は ハイフンを表示するようにする。
そして、処理は続くから、Rを点灯する処理が終わった後に線を合流させる。
じゃあこれをPythonでプログラミングしていこう。
from microbit import * # マイクロビット用モジュールの読み込み
while True: # ずっと繰り返す
reading = accelerometer.get_x() # 加速度センサのx 軸の傾きを読む
if reading > 100: # X 軸の傾きが100 より大きいなら
display.show("R") # LEDに「R」を表示
else: # そうでなければ
display.show("-") # LEDに「-」を表示 この動画ではMuエディタでプログラミングしていくね。MicroPythonを使ってもさっき説明したように操作すれば出力結果は同じになるから、自分自身の環境にあったものを使おう。
まずは、マイクロビット用モジュールの読み込み。
そして while True: はずっと繰り返すという意味
繰り返したい処理を次の行からインデントして記載する。
次の処理は、加速度センサのx軸の傾きを読み込む関数で、得られた傾きの値をreading変数に入れている
そして 傾きが100より大きい場合の処理をif文を使って記載する。
当てはまる場合は、Rを表示する処理は display.show(“R”)とshowという関数の引数に表示したい文字を渡してあげる。
それ以外の処理はelse文の中にインデントして記載する。
今回はdisplay.show(“ー”)と記載する。
じゃあ実行してみよう。
マイクロビットが地面と平行な時はハイフンだけど右に傾けると、Rと表示されるね。
じゃあ、ここで問題。
加速度センサで右の傾きたいしてLEDに「R」と表示させることができた。
じゃあ、左に傾いたら「L」と表示させるフローチャートとプログラムを作成していこう。

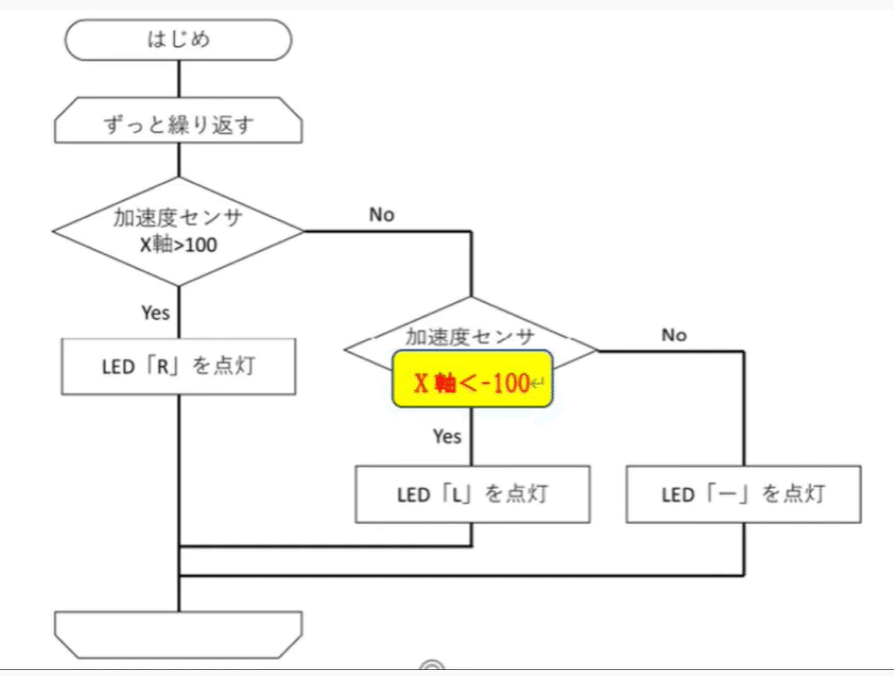
まずは、フローチャートから。
さっき説明したように左の傾きは負の数で表すから、x 軸>100に当てはまらなかった場合のパターンでx軸<-100を追加しよう その場合はの処理はLを表示する処理となる。
それにも当てはまらないときつまり-100~100の時は ほぼ平行の意味のハイフンを表示することになる。
from microbit import * # マイクロビット用モジュールの読み込み
while True: # ずっと繰り返す
reading = accelerometer.get_x() # 加速度センサのx 軸の傾きを読む
if reading > 100: # X 軸の傾きが100 より大きいなら
display.show("R") # LEDに「R」を表示
elif reading < -100:
display.show("L") # LEDに「L」を表示
else: # そうでなければ
display.show("-") # LEDに「-」を表示 これをプログラムに置き換えると
ifとelse文の間に
elif reading < -100:
deisplay.show(“L”)と定義してあげる。
じゃあ実行してみよう。
ちゃんと左に傾けた場合はLと表示されたね。
――
じゃあこんどは0から9までカウントアップするプログラムを組んでいこう
まずは流れ図を描こう。

ループの記号を描いて、繰り返したい範囲を記載する。
これは0から9まで順番に変数iに入れて繰り返すという意味。
そして処理の中身は
LEDに変数iの値を表示して
1秒待って
LEDを消灯して
1秒待って
ループの初めに戻る。
そして9まで行ったら処理を終了する
これをプログラムに表していこう。
# カウントアップ 0から9
from microbit import * # マイクロビット用モジュールの読み込み
for i in range(10): #i=0,1,…9 とカウントを進めながら以下の処理を繰り返し行う
display.show(i) #LED にi の値を表示
sleep(1000) # 1秒停止
display.clear() #LED を消す
sleep(1000) # 1秒停止
まず、いつものようにマイクロビット用のモジュールを読み込む。
今回はfor文を使っていこう
0から9のカウントアップだから
for i in range(10):と記述する
そして繰り返したい処理をインデントをして次の行から記載する。
display.show(i) で変数iの値を表示する
そして、sleep(1000)で1000ミリ秒つまり1秒処理を停止する
その後display.clear でLEDを消灯する
そして、sleep(1000)で1秒待った後にループの初めにもどって、次の数をiに代入する。
じゃあ実行してみよう
ちゃんとカウントアップして9で処理を終了したね。
こんどは、加速度センサ以外の物を使ってプログラミングをしていこう。
# PIN 0をさわるとA それ以外はB
from microbit import *
while True:
if pin0.is_touched():
display.show("A")
else:
display.show("B")0番の部分を手で触ると、A さわっていないとBと表示させるプログラミングをしていくね。
まずはマイクロビットのモジュールの読み込みはさっきと同じ
次に常に動作を待ち構える必要があるから
while True: で永久ループの中に処理を記載する。
0番の部分がさわられたかどうかという判定は
pin0.is_touched()と記載する。
さわられた場合は、Trueを返却するので
インデントをしてdisplay.show(“A”)と記述する
それ以外は、Bなので、else の後にインデントをしてdisplay.show(“B”)と記述する。
じゃあ実行してみよう。
はじめの何もさわっていない状態ではB
0番をさわったらAと表示されたね。
―――
今回はマイクロビットについて説明したけど 外部装置について説明するね。
知っておいた方が良い用語に
センサとアクチュエータというのがある
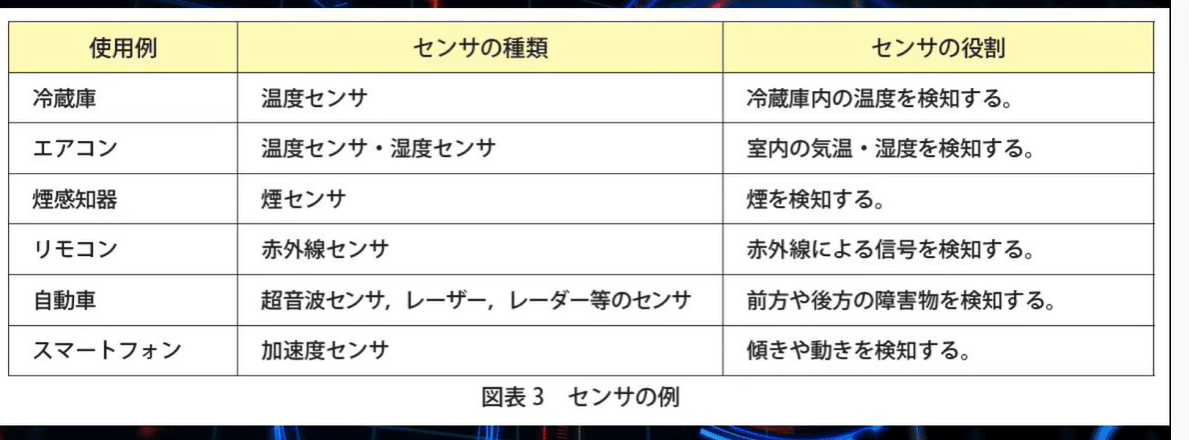
センサとは、自然現象の情報を人間や装置などが扱いやすい信号に置き換える装置 例えばさっきのマイクロビットの加速度センサや温度、明るさを検知する照度センサなどがある
センサなどの装置を使って自然現象などの量を測ることを計測という

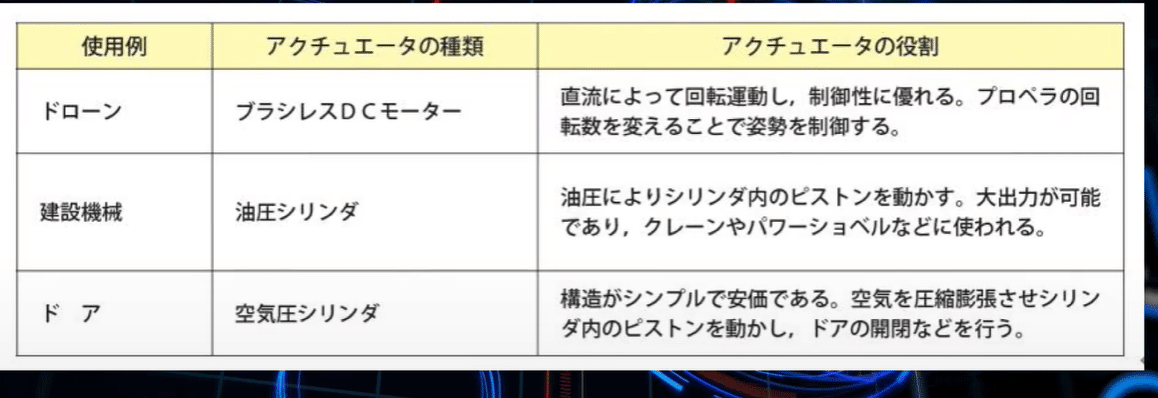
アクチュエータとは、入力されたエネルギーを物理的な運動へと変換する装置のこと

ある目的の状態にするためにアクチュエータなどの装置を操作することを制御という。
さっきのマイクロビットは色んなセンサが内蔵されているしオプションでいろんな機能を追加することが可能だから、また別動画で解説する予定だよ。
やった~楽しみ~
