
【高校情報1】アナログとデジタル 標本化・量子化・符号化/ファイルの種類
◆◆はじめに◆◆
文部科学省:高等学校情報科「情報1」教員研修用教材
第2章 コミュニケーションと情報デザイン
学習6 アナログとデジタル/標本化・量子化・符号化/ファイルの種類 抜粋
高等学校情報科「情報Ⅰ」教員研修用教材(本編):文部科学省
https://www.mext.go.jp/a_menu/shotou/zyouhou/detail/1416756.htm
デジタル化のプロセス部分は、共通テストのサンプル問題にも出題されているので、教員研修用教材よりも詳しく・初歩から説明しています。
情報Ⅰ共通テスト対策 書籍出版します!
◆◆動画解説◆◆
◆◆文字おこし◆◆
今日は、コミュニケーションと情報デザインから、アナログとデジタルの違い、様々なデジタルデータの形式について学んでいこう

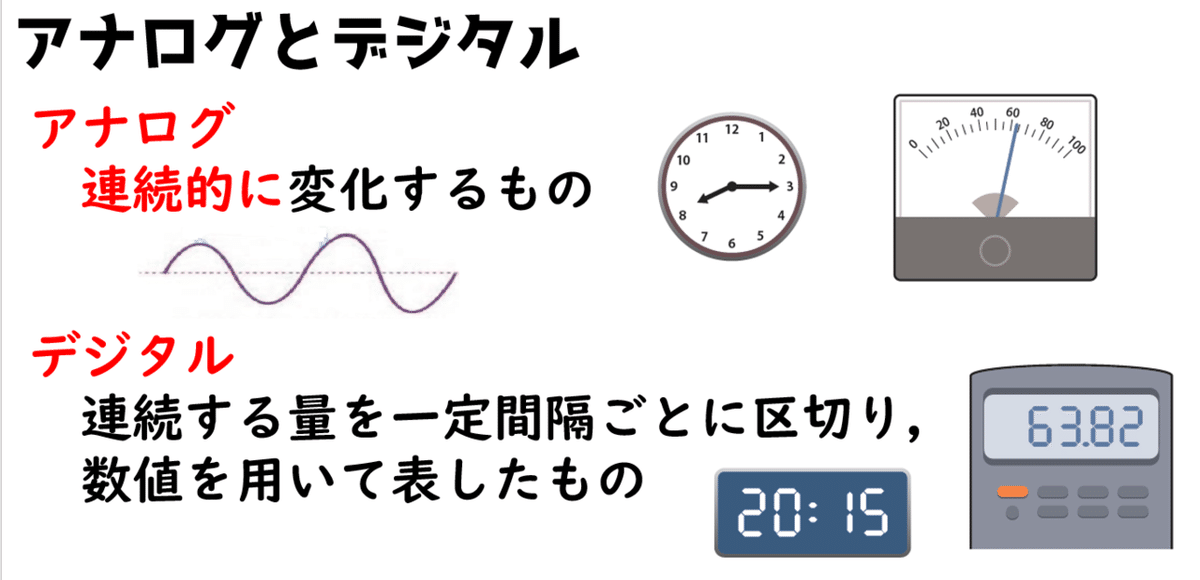
身の回りには,温度や時間など連続的に変化するものがたくさんあるよね。
このような情報をアナログデータという。
そして、デジタルは連続する量を一定間隔ごとに区切り,数値を用いて表す方法なんだ。
たとえば、時計で言えばアナログ時計とデジタル時計がある。
メーターで考えるとアナログメータとデジタルメータがあるよね。
コンピュータは,直接アナログデータを扱うことができず,デジタルデータをデータとして扱っている。
コンピュータの内部のデータは,複数の素子の電圧などの段階の組み合わせとして表されることが多い。
最近は、これを二段階で表現する場合が多く,0 と1で表される2進法を対応させて扱っているんだ。

アナログとデジタルの特性と利点について説明するね。
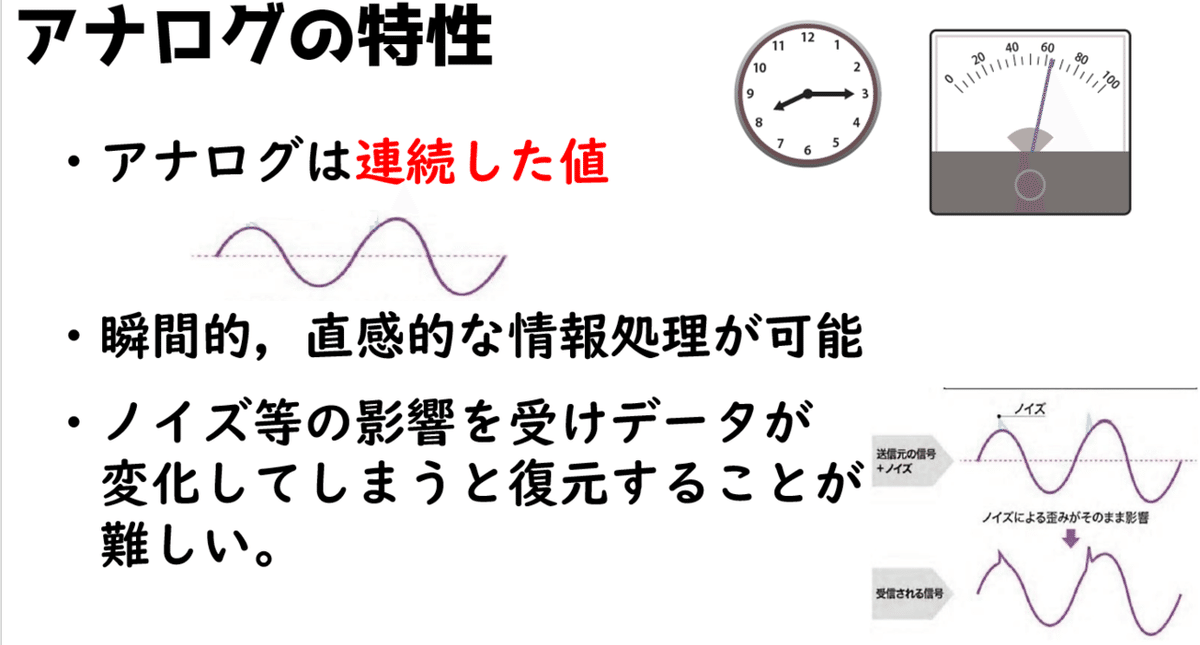
まず、アナログは連続した値で,瞬間的,直感的な情報処理が可能で,人間はデジタル時計よりアナログ時計の方が大まかな時間を捉えやすいなど,アナログの方が直感的に捉えやすい。でも,アナログは,ノイズ等の影響を受けて、データが変化してしまうと復元す
ることが難しい。

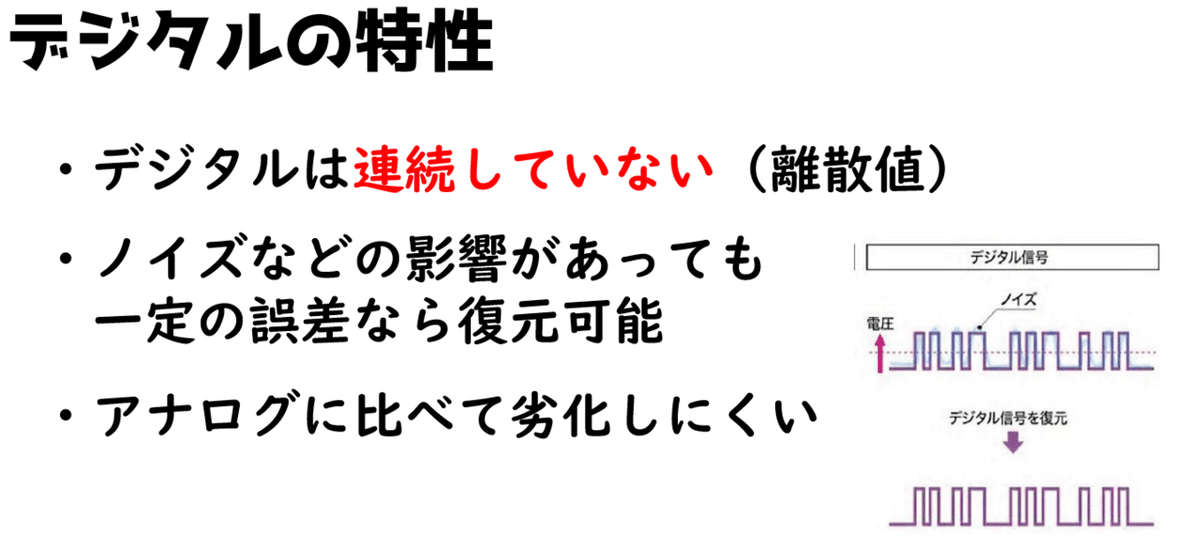
つぎに、デジタルはアナログとは違って値
が連続していないので離散値という。
これを0と1のパターンにして伝える
のでノイズ等の影響が
あっても,生じた誤差が一定量以内であれば元のデータを復元することができる。このため,ノイズによって波形そ
のものが歪んでしまうアナログに比べ劣化しにくい。さらに,送信するデータそのものに誤りを訂正することが可能な仕掛けを組み込むことにより正確な通信が可能になる。

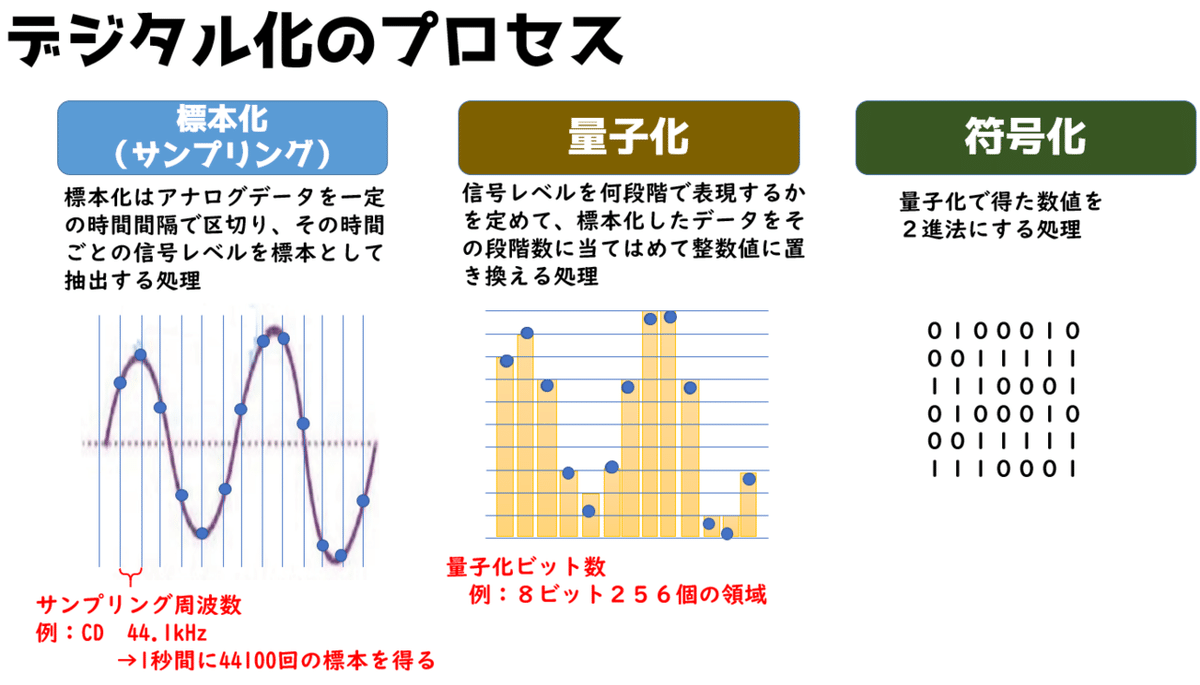
じゃあ、今度はデジタル化のプロセスについて説明するね。
この連続したアナログの波形をデジタル化するには、
標本化、量子化、符号化の順に処理が行われる。
まず、標本化はアナログデータを一定の時間間隔で区切り、その時間ごとの信号レベルを標本として抽出する処理なんだ。標本化はサンプリングともいう。
例えば音楽のCDのサンプリング周波数は44.1kHzなんだけど、これは、1秒間に44100回の標本を得るよという意味なんだ。
量子化は信号レベルを何段階で表現するかを定めて、標本化したデータをその段階数に当てはめて整数値に置き換える処理なんだ。
一般的には、標本を何ビットで表すかによって量子化の段階数が決まる。
例えば、8ビットだったら2の8乗で、0~255の256段階、16ビットなら2の16乗で0から65535段階となる。
この時のビット数を量子化ビット数という。
8ビットの場合 まず、こんな感じで256個に領域を分割して、さっきの標本データに当てはめる。そして、無段階の連続したアナログデータから区切りのあるディジタルデータに変換するわけだ。
そして、その得た数字を、二進法に直すのを符号化という。
――

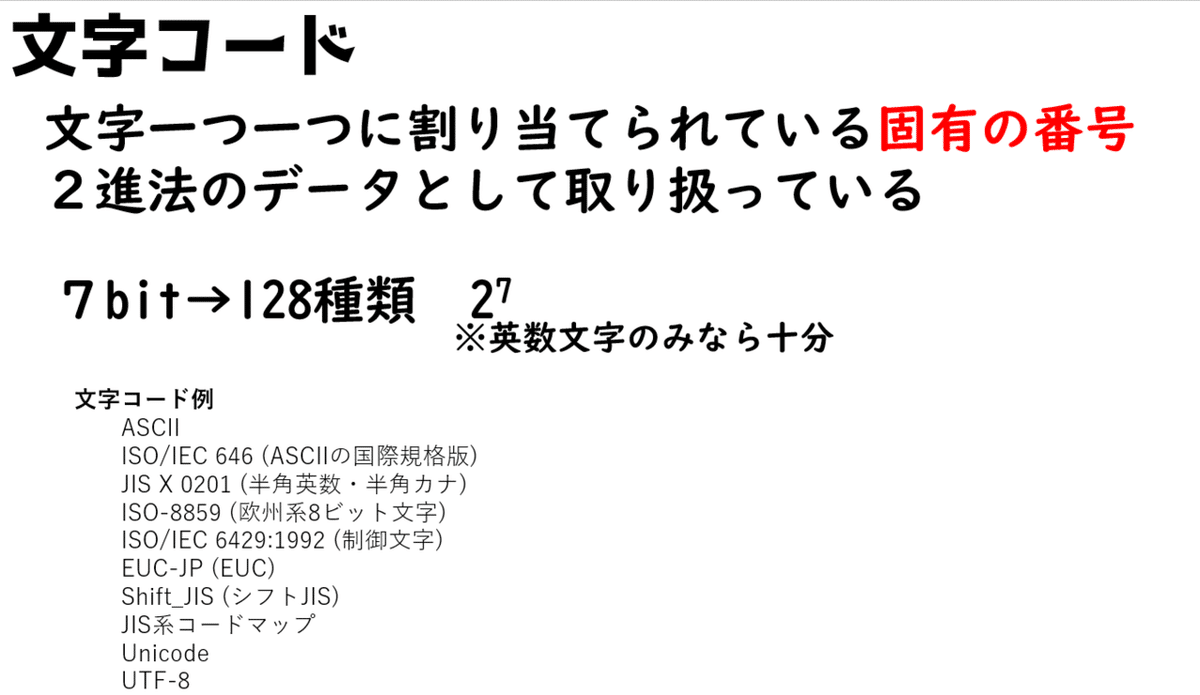
コンピュータでは,文字の一つ一つに文字コードと呼ばれる固有の番号を割り当てることで,文字を2 進法のデータとして取り扱っている。
英語などで使用されるアルファベットや数字などの文字は種類が少ないから7bit
で表現することができるけど,日本語などで使用される漢字などの文字は種類が多いので16bit で表現する。
---

次は画像データについて説明するね。
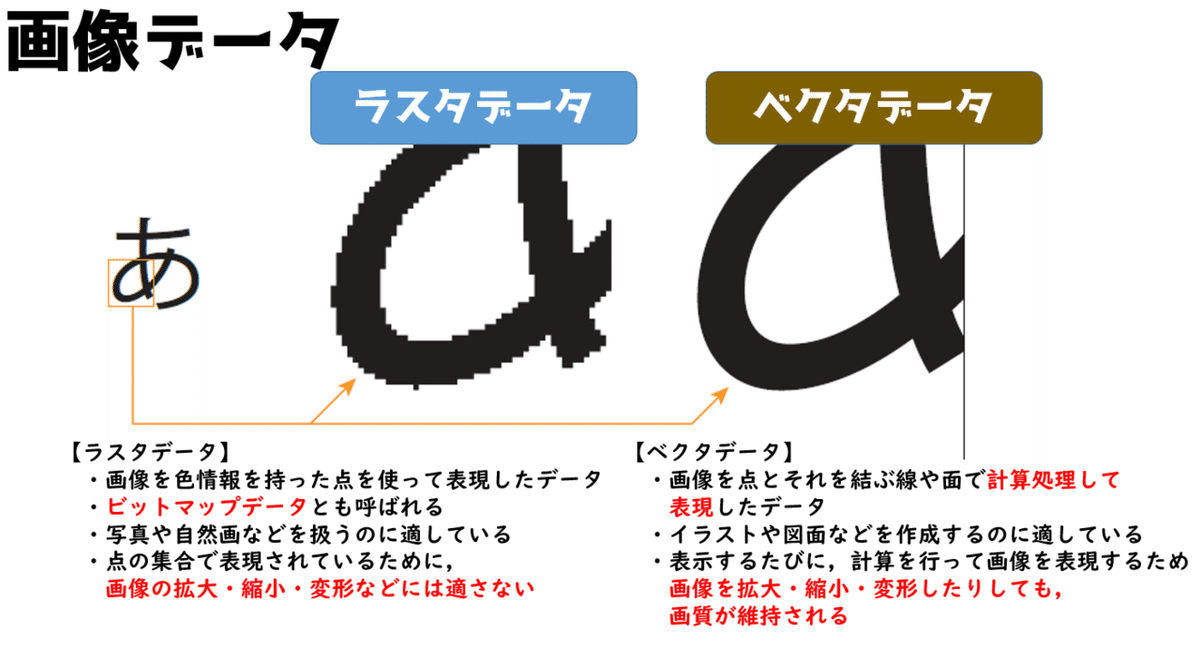
コンピュータで扱う画像データには様々な種類がある。画像データは大きく,ラスタデータとベクタデータに分けられる。
ラスタデータは,画像を色情報を持った点を使って表現したデータで,ビットマップデータとも呼ばれる。
ラスタデータは,写真や自然画などを扱うのに適している。でもラスタデータは,点の集合で表現されているために,画像の拡大・縮小・変形などには適さない。
ベクタデータは,画像を点とそれを結ぶ線や面で計算処理して表現したデータで,イラストや図面などを作成するのに適している。
ベクタデータは,表示するたびに, 計算を行って画像を表現するために,
画像を拡大・縮小・変形したりしても,画質が維持されるという特徴がある。

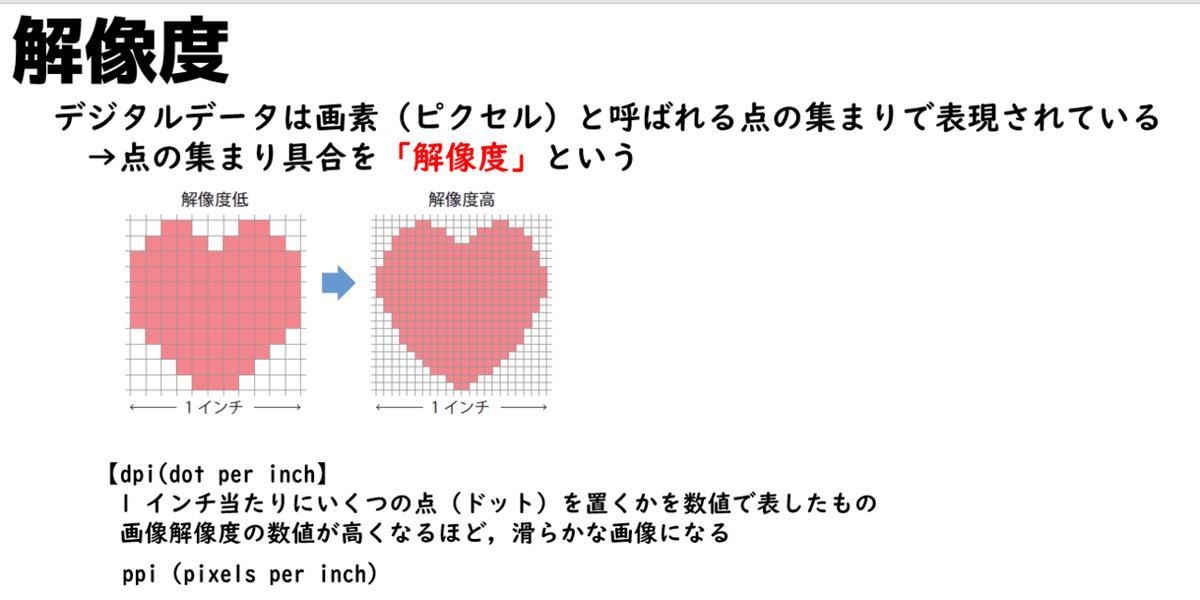
デジタル画像は,画素(ピクセル)と呼ばれる点の集まりで表現されている。点の集まり具合を解像度という。
ラスタデータ画像の細かさを示す単位にdpi(dot per inchドットパーインチ)がある。1 インチ当たりにいくつの点(ドット)を置くかを数値で表したものなんだ。
ラスタデータでは,画像解像度の数値が高くなるほど,滑らかな画像になる。
解像度については,dpi と同じ意味で,ppi(pixels per inch)が用いられることもある。
ppiが大きいほどディスプレイで表示される画像の画素は小さくなり,より精細に表示することができる。

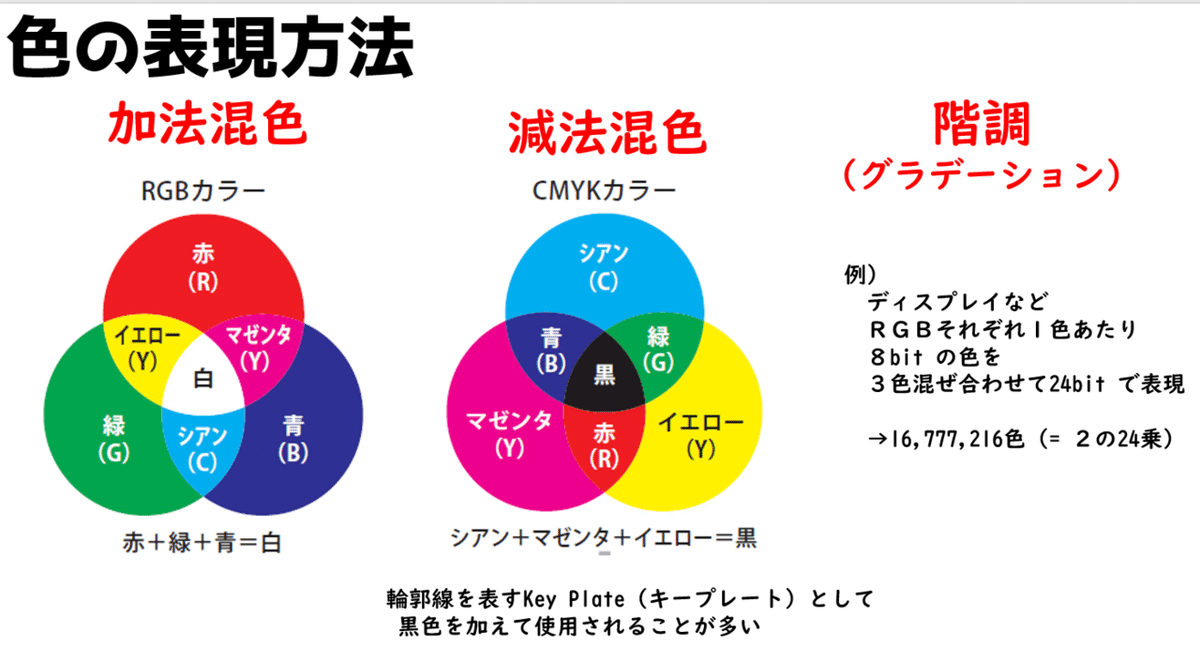
画素(ピクセル)に色の情報を含めて表現することで色のついた画像を表現できる。色を表
すには,光の三原色である赤 Red,緑 Green,青 Blueを組み合わせて表現する加法混色と言われる方法と
塗料などの色の三原色であるCyen(シアン),Magenta(マゼンタ),Yellow(イエロー)を組み合わせて表現する減法混色と言われる方法がある。
プリンタなどでは,この3つの色に加えて輪郭線を表すKey Plate(キープレート)として黒色を加えて使用されることが多い。
各色の濃さや明るさを表現する段階のことを階調(グラデーション)という。
階調の多さによって,表現できる色は変わってくる。
例えばディスプレイなどでは,RGBそれぞれ1色あたり8bit の色を3色混ぜ合わせて24bit で表現し,16,777,216色(= 2の24乗)の表現を実現することができる。
今度は動画について説明するね。

静止画を連続して短い時間間隔で表示し,目の残像効果を利用して動いているように見えるようにしたものを動画という。
動画は複数枚の静止画を連続で切り替えている。この静止画のことをフレームといい,1 秒当たりのフレームの数をフレームレートという
この5枚の静止画を、0.2秒ずつ連続してひょうじするね。
動いているように見えるね。この場合、1秒間に5枚表示したからフレームレートは5になるね。
―――
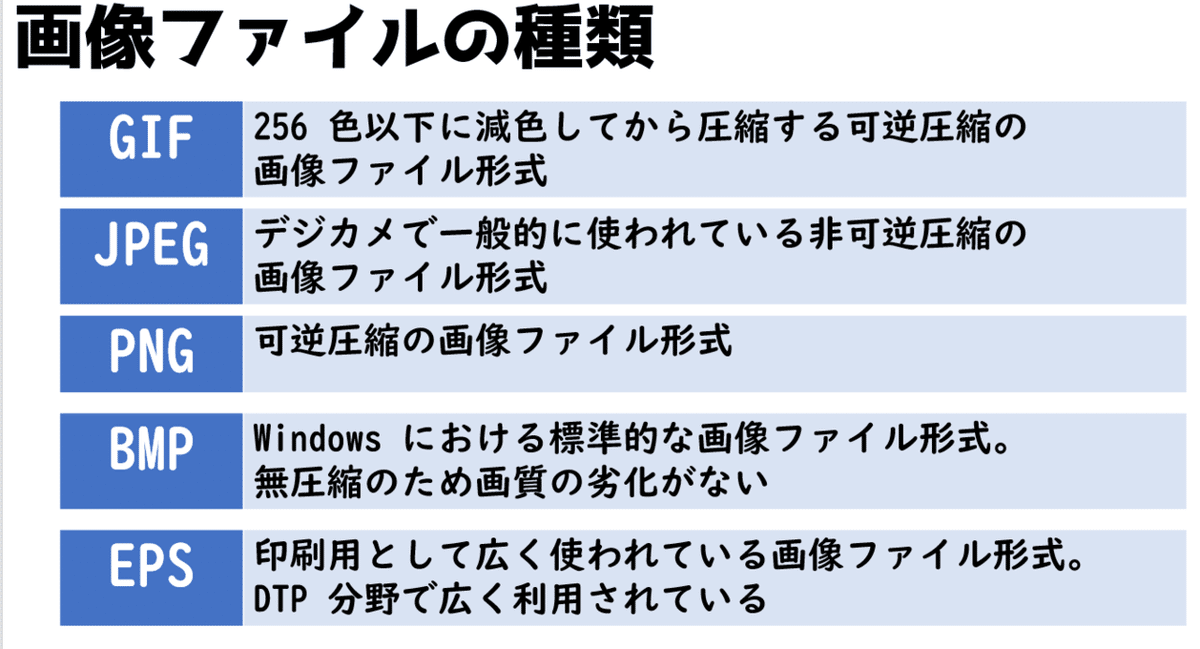
今度は色んなファイル形式について見ていこう。
画像データには用途に応じて様々なファイル形式がある。必要に応じて,元に戻せる可逆圧縮や,完全には元に戻せないがファイルサイズをより小さくできる非可逆圧縮を行う。
Windowsパソコンの場合、ペイントというソフトが標準搭載されているけど、保存するときにこんな感じで画像のファイル形式が選べる。
代表的なものを見ていこう。

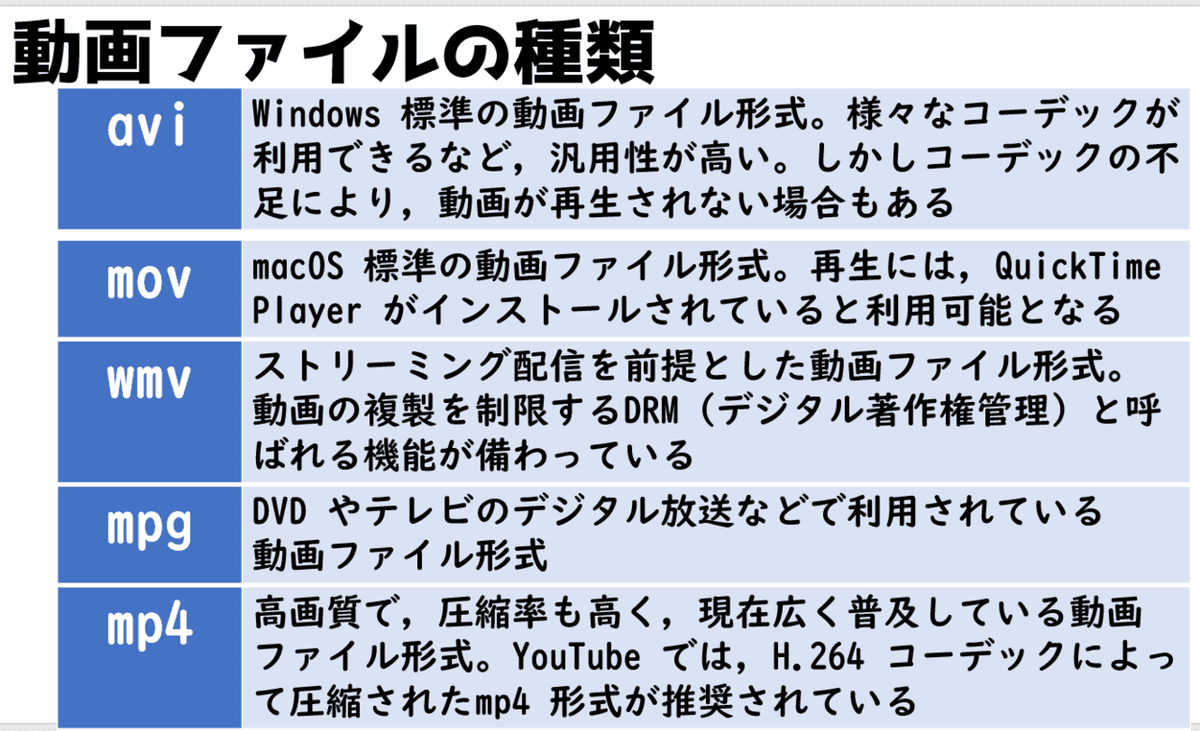
次に動画のファイル形式を確認していこう

動画は多数の静止画を連続して表示するのでファイルサイズが大きくなる。このため,保存する際には圧縮することが多い。
圧縮技術を含むデータの符号化や復号の技術をコーデックという。コーデック及びその設定によって動画の画質,ファイルサイズ,互換性は異なる。使用するコンピュータなどが扱う動画ファイルのコーデックに対応していない場合,再生できない場合がある。
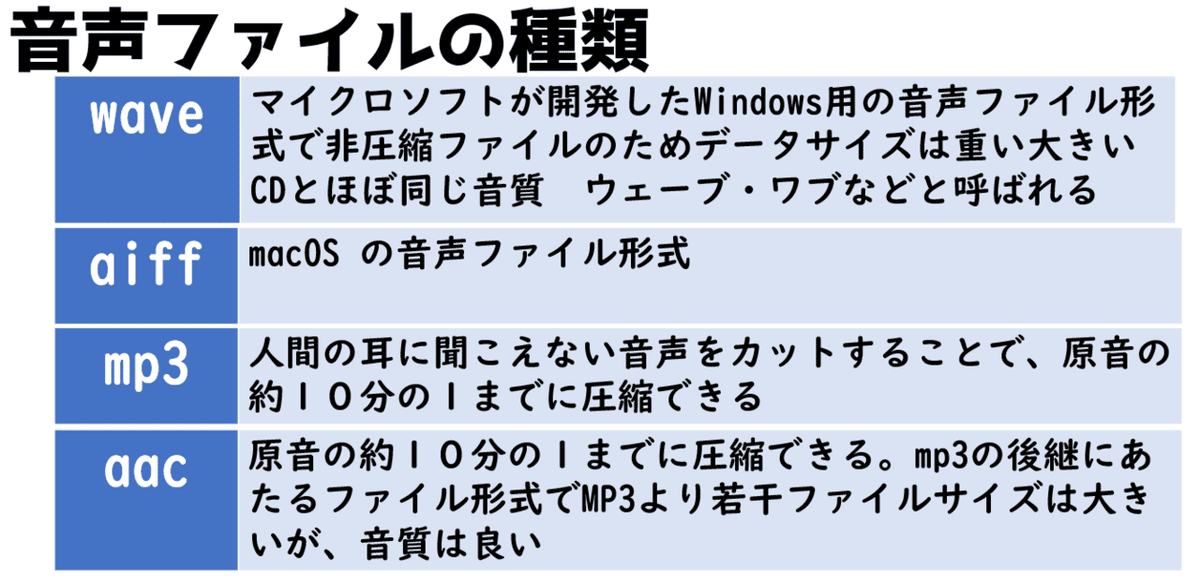
音声ファイルの代表例は以下の様なものがある。

ファイル圧縮については以下のブログ参照
◆◆総目次ページ◆◆

