
Figma Organization Planの課金モデル
Hello World! プログラミングをかじっているわけでもなく、ただただタコ釣りをして4連休を過ごしたちゃんあべことあべです。
たまたまあるデザイナーさんと話していたときに、「Figma Organization Planの課金形態めっちゃ知りたいです!」と言われたので、この記事を書いてみることにしました。
正直、導入前はここら辺の知見が全くなく、そういった記事も見かけなかったので、めっちゃ苦労しましたw
特にProfessional Plan(プロフェッショナルプラン) => Organization Plan(組織プラン)への移行。大変でした...
ということで、他の人が移行するときに悩まないように、今回は各プランの違いと、課金モデルについて書いていきたいと思います。
機能の違いについて
まずは機能の違いについて。プロフェッショナルプランと組織プランでの違いです。こちらにも書きましたが、よりイメージがつきやすいように細かく書いています。
1. Teams間のコンポーネントやFontの共有
1つのサービスのみを運用しているのであれば、特に意識することはないかもしれませんが、Sansanのように、様々なサービスを提供している場合、1つのTeams内で整理するのが難しくなります。
もちろん、プロジェクト毎に分けることもできますが、階層が1つ減るので、グルーピングの幅が狭くなってしまいます。
また、広告用のバナーや、ヘルプページ、LPなど様々な媒体を使用している場合は、一貫性を保つために同様のコンポーネントやフォントなどを使用することが必要となるため、コンポーネントやFontの共有できることは効率化に繋がります。
また、プラグインも事前に入れておくことが可能なので、新しく入った人に「このプラグインとフォントインストールしておいてー」みたいなコミュニケーション要りません。Smart!!

Librariesのデフォルトon/off設定

フォントのシェア
2. デザインコンポーネントの管理
UIデザインチームの大きな仕事の1つとして、コンポーネントの管理が上げられると思います。(Figmaではインスタンスですかね...)
作ったはいいものの、実際に使い勝手がいいいものなのか、意外と使えないのか、どのコンポーネントが使われていないのかなどなど、作っただけではなく運用も必須となります。
ですが、どのコンポーネントがどこにどれだけ使われているかがわからなければ管理することは難しいです。
そこで重宝するのが、以前の記事でも紹介したDesign System Analytics !
折角なので細かく説明していきます!
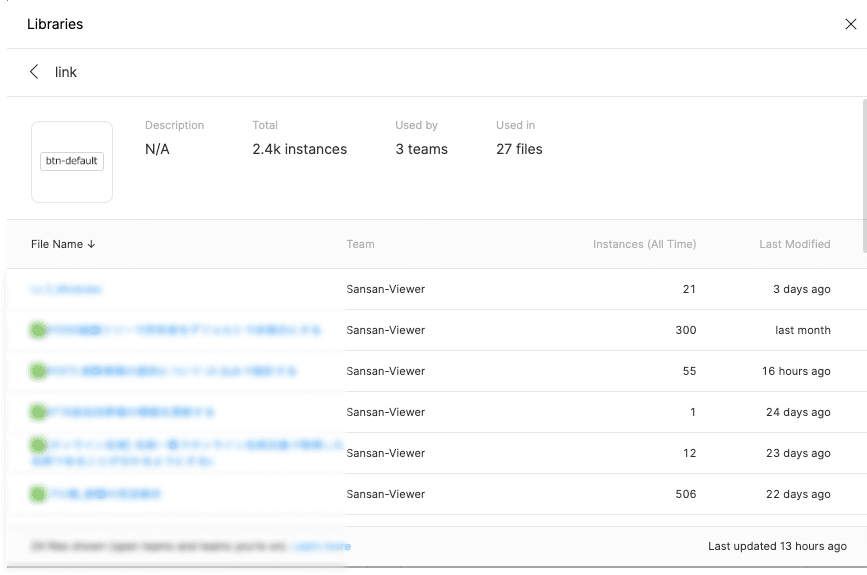
ライブラリー毎に、どのチームで使われているか、コンポーネント数はどれくらいあるのか、スタイルはどれくらいあるのか、今週どれくらい使われているのかなどを閲覧することができます。

コンポーネント一覧ページ
そして、そのコンポーネント群がどれくらい使われているかをグラフでも閲覧することができます。

コンポーネントの利用量について
そして何より嬉しいのが、どのコンポーネントがどれだけ使われているかも閲覧可能です。これでずーっと0とかあんまり使用がないコンポーネントを見つけたら、アーカイブするか他のコンポーネントとマージするかを繰り返していけば、あら不思議、コンポーネントが整理されていきます!🙌

各コンポーネント毎の使用量
そしてもちろん、どのページで使われているかも確認可能。状況をしっかりと把握することが可能です。

利用箇所の一覧
3. セキュリティ関連もバッチリ対応
Figmaを使っていると、いつの間にかEditorが増えていたりすることはありませんでしたか?ちなみに、自分はよくあります。
※ちなみに、プロフェッショナルプランから組織プランに変更するときは、Editorになっている人物が組織プランの一員として登録されます。
外部の方をEditorで招待しているときは気をつけてください...
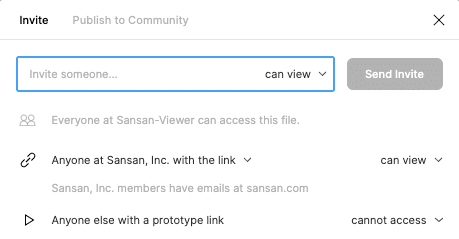
基本的にはデザインは社内の資産です。外部に出すということは意図なしでは避けたいものです。もちろん機能としてSSOを設定可能だったり、shareの範囲を細かく調整できたりするので、漏れる心配は限りなく低いです。

設定可能なオプション
ですが、漏れてしまったときは即対応が必要です。そのときに活用できるのがこちら!Activity Logs!

注意!これはメンバーを監視するものではない...そう信じています...
どのメンバーが何をしているか、細かく把握することが可能です。ユースケースとしては、課金対象であるEditorが何を触っているのかを確認するとか、外部の人が入ってしまったときに何をしているのかを確認するなどの使い方が想定されます。
大きな違いとしてはこのようなところではないでしょうか。
課金形式の違いについて

課金形態ですが、このような形になっています。
プロフェッショナルプランの課金形式
先にプロフェッショナルプランの金額ですね。
Editor × $12(年間支払い)※月毎の場合は$15
$1あたり105円(2020/09/25時点)
ここで注意が必要なのは、Teams毎に上記の支払いが発生するということです。Teamsはいくらでも増やしていいやーと思って増やしまくると、課金対象が2倍、3倍になってしまいます。
Sansanのチームで言えば、9名ほどいるので、
Editor 9人×$12=$108/月 ※月毎の場合は$135/月
$1あたり105円(2020/09/25時点)
という計算になりますね。$108だと約1万千円あたりでしょうか。
上記の数字×Teams数が月額の金額ということになりますね。例で出すと、Sansanの場合、PCアプリケーション、iOS、Android、ヘルプページと4つあるので、全員が各デバイスのUIを担当するとなると、
Editor 9人 × $12(年間) × Team 4つ=$432/月 ※月毎の場合は$540/月
$1あたり105円(2020/09/25時点)
となります。
組織プランの場合
では組織プランの場合どうなるでしょうか?
Editor × $45(年間)
$1あたり105円(2020/09/25時点)
となります。プロフェッショナルプランと比較すると、約4倍近くですね。たった高い...ちなみに、組織プランの場合は、10名以上のアカウント発行、年間支払いが必須条件なので、お気をつけください。
Sansanで算出してみると、
Editor 10ID × $45(年間)=$450
$1あたり105円(2020/09/25時点)
となります。
ですが、組織プランではTeams数は同一金額にて無限に生成可能です。(試したことないので、上限は分かりませんが、いくらでも作れますw)
ですので、先ほどのシチュエーションに当てはめてみましょう。
PCアプリケーション、iOS、Android、ヘルプページと4つあるので、全員が各デバイスのUIを担当するとなると、
Editor 10人 × $45(年間)=$450/月
$1あたり105円(2020/09/25時点)
になります。
プロフェッショナルプランと比較すると、約$18(約1890円)の違いで、様々な機能が使えるわけですね。そう考えるとお得な気がします。
脱線:Figma 組織プランの追加アカウント作成フロー "true up system"
Figmaを使っていて、一番驚いたのがこのシステムです。FigmaのSales担当の説明でしりました。
組織プランの支払い形式はEditor人数分毎増えるというお話をしましたが、追加アカウントにおいては、3ヶ月間の猶予が発生します。
初回支払いが済むと、Editorを持たないユーザーにもEditor権限を付与することができます。すぐ課金されるのか?と思われるのですが、これはすぐ課金されず、初回支払いから3ヶ月後に支払いが発生します。
ただここで注目なのが、Editorにしたからすぐ課金対象となるかという点です。すぐに課金対象になってしまうような印象を持っている方もいらっしゃると思いますが、FigmaのTrue up systemは違います。
支払日より2週間前ぐらいにFigmaよりメールが届きます。そこで、「引き続きEditorとして利用するユーザーをお選びください」というアナウンスが...
ん...ということは...勘の良い方なら気づいているかもしれませんが、そうです。この3ヶ月の期間はEditor権限を持たないユーザーからすると、トライアル期間になるわけです。そこで、使い続けたいと思えば、Editor権限を購入するというシステム。

図にまとめるとこんな感じなのでしょうか。このシステムを聞いたとき、感動しました。これがグローバルユーザーセンタードか...
ちなみに、課金タイミングがずれてしまうのでは?という心配がある方も大丈夫です。クオーター2で追加したアカウント分の支払いは残りのクオーター分の金額だけ支払えばいいとのことでした。なので、1年後には揃う形式ですね
Ex. クオーター2で追加アカウントを1人発行した場合
Editor 1 × $45 × 9ヶ月(残りの月)= $405
以上が、プロフェッショナルプランと組織プランの違いです。チームの運用や状況、使い方に合わせて、プランを検討するのが良さそうです!
10名以上、年間支払いという少し厄介な制約はありますが、それ以上の価値を出してくれるサービスだと思っています。
皆様のFigma生活がより良いものとなりますように。
以上、ちゃんあべことあべでした。
------------------------------------------------------------------------
SansanではUI/UXデザイナーを募集中!一緒に高速プロトタイプの道を歩みましょー!
いいなと思ったら応援しよう!


