
2023年1月31日(火)#今日やったこと☛無料デザインツールCanva✨
お疲れ様です。
前々から、このnoteの見出し画像を
自分で作ってみたかったのです🎶
事前知識として、こちらを視聴していました。
初級編#041
”誰でも簡単にできるCanvaを使った
デザインの作り方”
として動画があります。
エクセルやワードといったソフトが
ある程度使えれば
使えそうだなあ、という印象をもちました。
わたしにもできそう💡
ほぼ手探りでCanvaやってみた。やり方
①まず。
noteの記事の、タイトルを書くところの上にある
この部分👇

②Canvaで画像を作る、をクリック
③Canvaの無料会員登録をする
④ホーム画面はこんな感じ。

⑤加工していきましょう!まずは文字。
左端に、いろいろな機能ボタンがあります。
これをひとつずつ使うだけでできます!

文字から作っていきしょう~
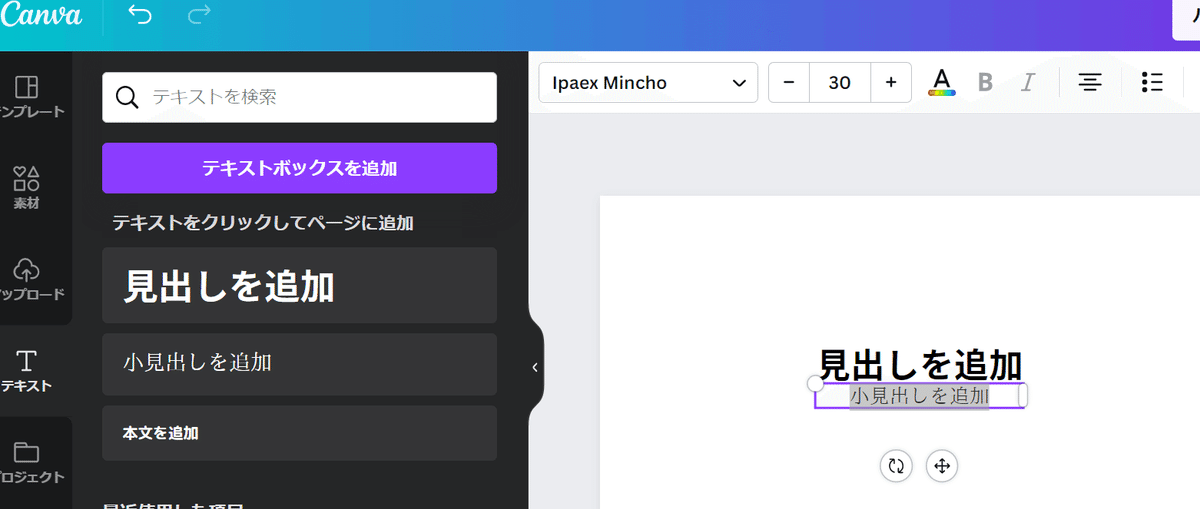
T(テキスト)をクリック。
見出しをクリック、をカチッとすると
右側の白紙部分に
反映されます。文字は変更できますよ~
ちなみに小見出しを追加、をカチッとすると
さきほどの見出しの下に、
ちいさな見出しができます。
文字(フォント)の変更は、上にあるやつ。
いまIpaex Mincho になっているので、
ここをカチッと
するとほかの文字に変更できます♪
30というのは、現在の文字サイズ。
これも変えられます。
Aの下にレインボーカラーがあるやつは、
文字の色を変えられます。
⑥次は画像をやってみましょう!
文字の変更ができたら、画像を使いましょう~

左端の、素材、にいろいろあります。
ほしい画像が決まっていたら、🔍検索で
探せます。
わたしは『うさぎ』で検索して、
写真やグラフィックなどの候補が出てきました。
⑦そろそろ仕上げです!
使いたい画像をクリックすると、
右側の白紙部分にコピーされます。

画像のサイズも、四隅の〇などをつかって
変更できますよ〜
⑧投稿です!
これで良し!と思ったら右上
【パブリッシュ】をクリックします。
ダウンロードしているような
画面に変わって、それが終わると
投稿完了✨
お疲れ様でした♪
⑨やった~出来上がり!
わたしは、【パブリッシュ】のまえに
手を加えました😁
文字の形(フォント)や色、大きさ、配置を
整えて
背景(素材)も足しました。
そうやって仕上げたものが、
今日の記事の見出し画像です。
いかがでしょうか~
これを共有したり、ほかにもできる機能は
あるようですが
とりあえず
自分の記事の見出し画像を作る、という目標は
クリア✨
新しいことって、やり始めると時間が
あっという間に過ぎますね、、、
もっとはやく取り組めばよかったなあ。
