
Webサイトお題
こんにちは、Tomichaです🧘🏼♀️
今回はレベルを上げて架空サイトのデザインに挑戦してみました!
今回もこばやす様(@kobayas_s)のお題をお借りして臨みました。
細かな要件はこちらで確認していただければと思います。
基本情報
小林県にある美容室のWebサイトを作るお題です。デザインの方向性を確認したいので、初めにTOPページのデザインを見せるため作り込みをする、という設定。
◆サイトを作る経緯
今まで口コミとリピート客だけで成り立っていたが、客層の高齢化や転勤などによる環境の顧客離れが顕著になってきた。新規顧客を開拓するために、ネットを使った集客を視野に入れて活動を始めた段階。
◆悩み
Instagramで投稿を始めたが、予約の導線がDM、美容室専門のWebマガジン予約フォームからのみのため、下記の不便さを感じている。


TOPの作り込みは5パターン考えました。
(個人的に作ってみたくて、そこから仮装のサイトデザインも考えてしまいました)

店内のイメージをフル画面で

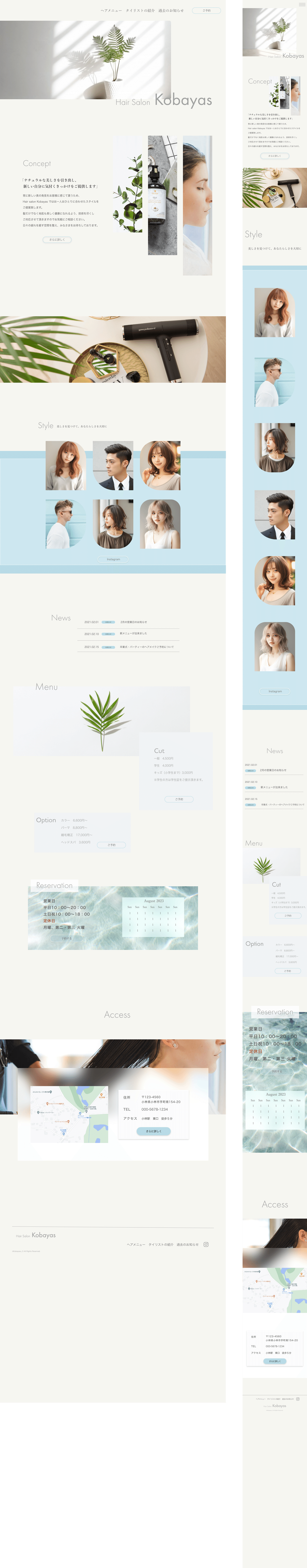
完成作品
今回この美容室の魅力になると思ったポイントは「ナチュラル」「健康的」「癒し」
カラー:指定があった水色と温かみのあるベージュ
フォント:Futura PT 游明朝体 角ゴシック体

このサイトの目的と課題
新規顧客を開拓するために、ネットを使った集客を視野に。価格の大まかな一覧は見やすく。
魅力
ナチュラルな美しさ。
お一人おひとりに合わせたスタイル、新しい美の発見の提案。
髪だけでなく地肌も美しく健康になれる。
日々の疲れを癒す空間。
ペルソナ
20代~40代女性
ターゲットの家族(旦那さんなど)にも来てもらいたい。近隣に根付いて住んでいる人。
▶︎比較的若めの年代。男性に向けてもアピール
手段と方法
Pinterest、Twitter、no+e
ギャラリーサイトで参考デザイン探し。
意識した点
・写真はサイトの印象、色味、雰囲気全てにおいて大きな要素
・フォントは幾何学的なデザインは、現代的で洗練された印象を与えるFutura PTと、大きな見出しには、洗礼した落ち着いた印象の明朝体。そして本文はシンプルで読みやすい特徴を極力控えめにし、シンプルで読みやすいフォントに。
・要件とそれ以上のお店の魅力が伝わるような雰囲気作り
・機能性
・ターゲット層と商品テイストに合う素材の選定
→女性が好みそうな洗礼された印象のテイストと、ナチュラルさを重視。
情報の見やすさも出したいためシンプルにすることを意識。
制作時間
およそ8時間
振り返りと学び
反省ポイント①:コンセプト、課題、想いをのせたデザイン。
サイトに訪れて心地よさを感じるデザインを意識するとともに、このサイトが必要な経緯を改めて考えてデザインに落とし込む作業はこれまでよりも、「見えない部分のデザイン」考えるという作業の時間が多くかかりました。
反省ポイント②:情報のバランス
必要な情報を載せることは大前提。見やすく伝わりやすくでも飽きないように、世界観を邪魔しないようにする情報の載せ方に苦戦。必要なことが相手に届くようにすることこの先も意識していかなくては。
反省ポイント③:機能とあしらい
予約のボタンが見えにくい。
余計なあしらいはつけていないが、そこがこだわりでもあるが、どこか殺風景に思えてしまう。
ちょっとした、邪魔にならないかつ魅力がさらに引き出せるようなあしらいのテクニック不足。
反省ポイント④:飾りとしての写真と、機能としての写真
これまで情報に必要な写真をメインで貼り付けていたが、雰囲気や透明感を引き上げる写真と、美容室の雰囲気や働いている人などより分かりやすくするための写真は意味・機能が異なるものを意識して制作しました。
反省ポイント⑤:余白
空気感、洗礼された印象、注目させるなど余白のもつ力を活かして制作しました。
参考にした本→けっきょく、よはく。
作成での学び
①コンセプトや想い、課題からデザインを使ってそれらを最大限に発揮できるようにする意識
②余白と空気感
③情報を入れてレイアウトパターンを考えて写真の配置
-感想
レスポンシブのデザインは初めて、UIUX如実に必要性を感じました。
ただ、世界を小さくしただけではなく、それによる不便さをどう乗り越えるのか。奥が深いなと思いました。
デザインの表層というか、目に見える部分に関してこれまで考えることが多かったですが、やはりこのサイトが必要な背景、目標や伝えたいこと、コンセプト、想い。
それらを汲み取って最終的に1つのデザインに落とし込む工程がここまで複雑で簡単ではないこと改めてみに沁みました。🤦🏼♀️
写真はかなり印象を左右しました。まずは、気に入った写真がある程度纏ったら置いてみるそこから考えて取り組みました。
また、透明感のでる写真を追求し、余白もかなりキーになるサイトになったかと思います。
バナーとはまた異なる世界。
Webデザイン、やはり興味深いです🫣
ご覧いただき、ありがとうございました🍵
また、お会いできたら嬉しいです💭🌷
