
【Study】サイト分析🔍
こんにちはTomichaです🐥
12月に入り自分の身の回りを整理したり、振り返ることが多くなりました。
特に今年は色々とてんこ盛り盛りな毎日でしたのでここで、自主学習していた一部をまとめて振り返ろうと思います。
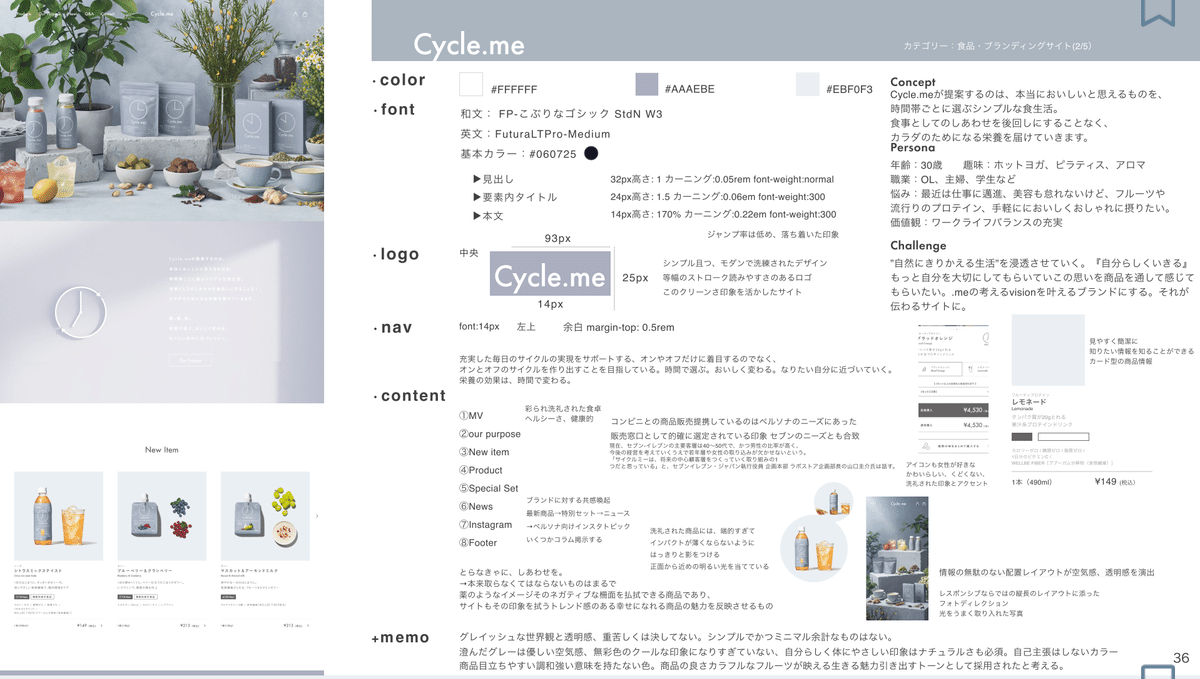
今回はデザインに多く触れ、流行りや自分が驚いた表現、美しさの言語化訓練を意識して行なったサイト分析です。
この勉強を行ううちに見えない領域のデザインも気になるようになったきっかけの勉強です。
きっかけ
トレースを行っている中で、ノートに自分なりに新しく発見したことや驚きなどデザインに関する学びやポイントを書き留めていたので、これをもっと整理して、わかりやすくまとめて行ければいいなと思ったことがきっかけです。
取り組み方
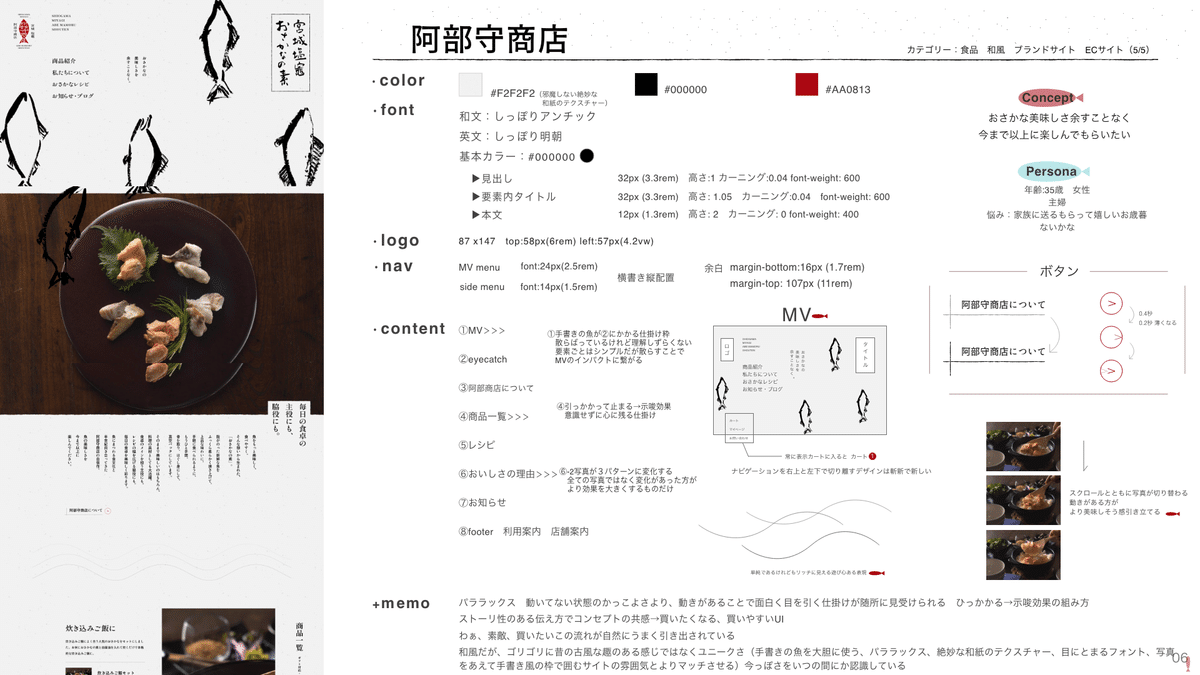
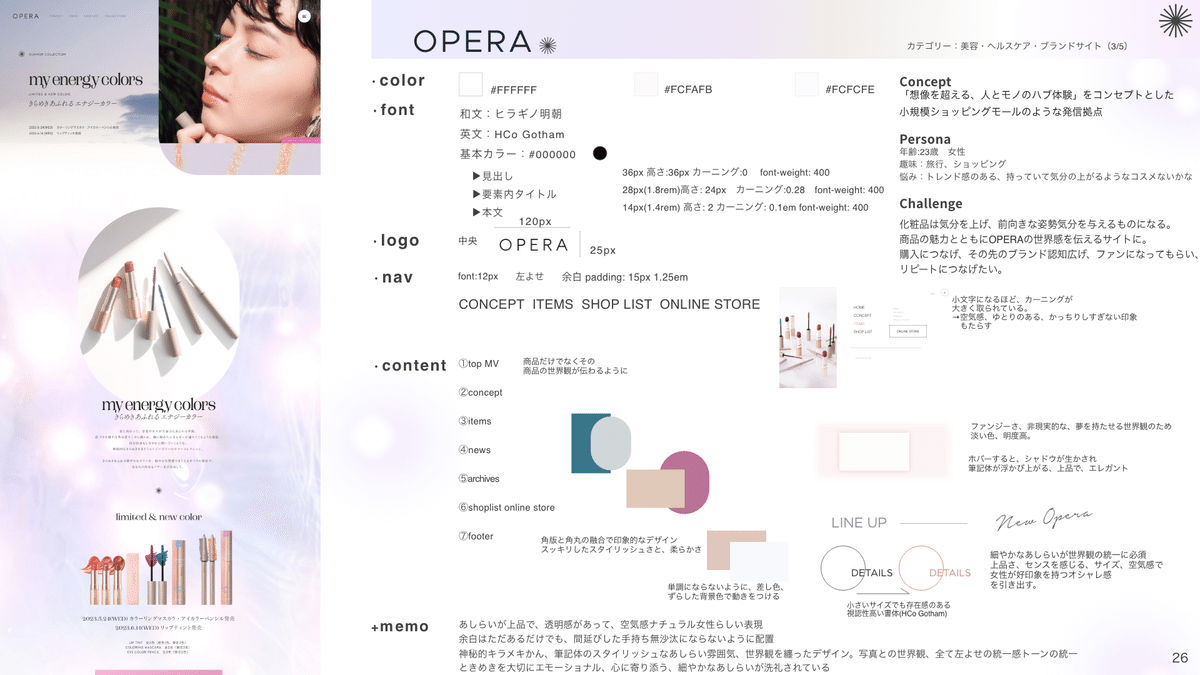
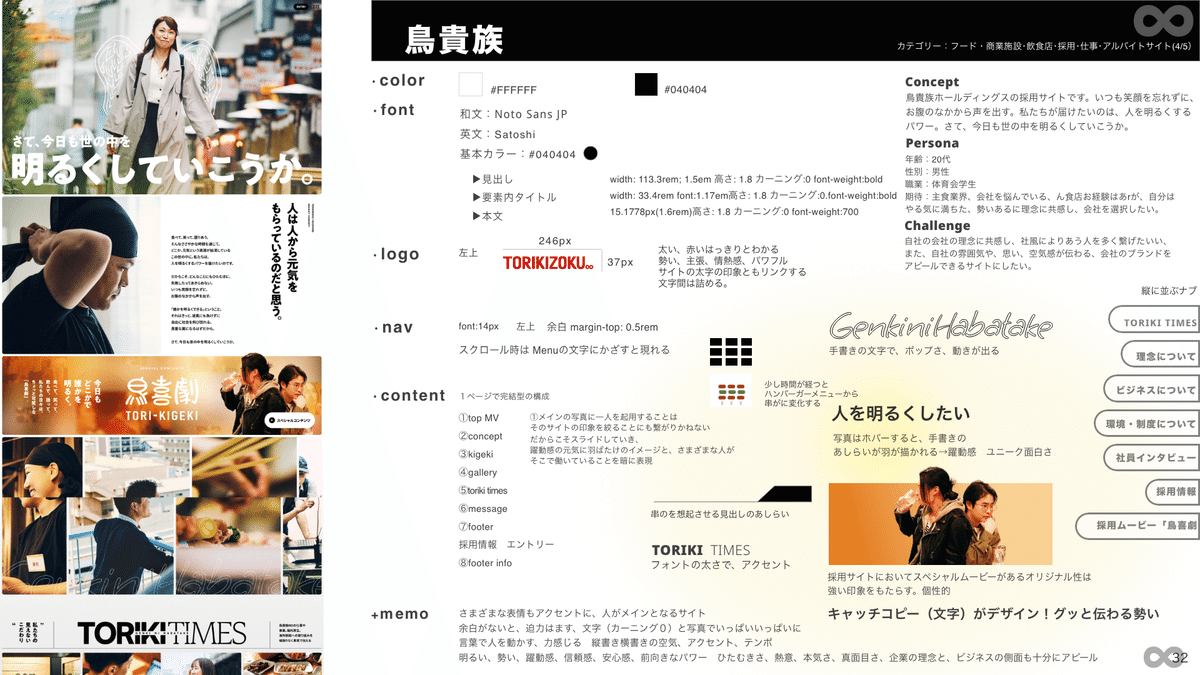
どうしてこのサイトはできたのか、情報設計やあしらいだけでなく、背景の課題や目標なども踏まえて、引き出しを増やせるように学ぶ意識を持ちました。
当初は状況説明になっていましたが、なるべくなぜその表現になったかを考える癖をつけました。サイトは適当に選んだわけでなく信頼のおけるギャラリーサイトに掲載されているサイトで複数にまたがって掲載されているものを選び、サイト選びにもこだわりました。
全容はファイルが重すぎるのですが一応リンクはこちらです
https://drive.google.com/file/d/1WVjC0OnNrxS5ZKzAjYtD9LBNIx7Adm0q/view?usp=drive_link
分析一覧
順不同で掲載しています。


食欲を掻き立てる表現に感動




































感想

この分析が正しいかどうかはさておき笑
なぜそのデザインなのか、考えることをしながらデザインを見る癖はつきました。
常にトレンドを知り、ときめきながら評価されているサイトにある共通点や個性的な表現など、自分の常識が覆る表現に感動して、よりデザインに興味を持つことができる勉強法だと感じました。
また、なぜこのサイトはできたのか。なぜWebサイトという手段が選ばれたのか、背景の課題やコンセプト、ペルソナなど考えるきっかけにもなり良かったかなと思います🤔💭🌱
自分の引き出しを広げることができる勉強になりました、今後も続けていきたいです。
ここまでご覧いただきありがとうごいました🎁
もう少しで今年も終わりだ〜いつもより忙しく仕事も佳境を迎えております、あともう一踏ん張りがんばります😤
皆様も体調にはお気をつけて!
またお会いできたら嬉しいです🐰
