
説明が伝わらない新人デザイナーのための論理的思考テクニック
相手に説明したはずが「…で、どういうこと?」と聞き返されることや、返事が長文で返ってくることに悩んだ経験はありませんか?
本題に入る前に時間を費やし、具体的なデザインに取り組む時間が減ってしまう……。そんな状況に陥ったデザイナー3年目だった自分が、どのように改善していったかについてまとめました。
本記事では、質問や主張のための説明が伝わりづらくてもどかしいと感じている方や、効率的な論理的説明の方法を知りたい方にお役立ていただければ幸いです。
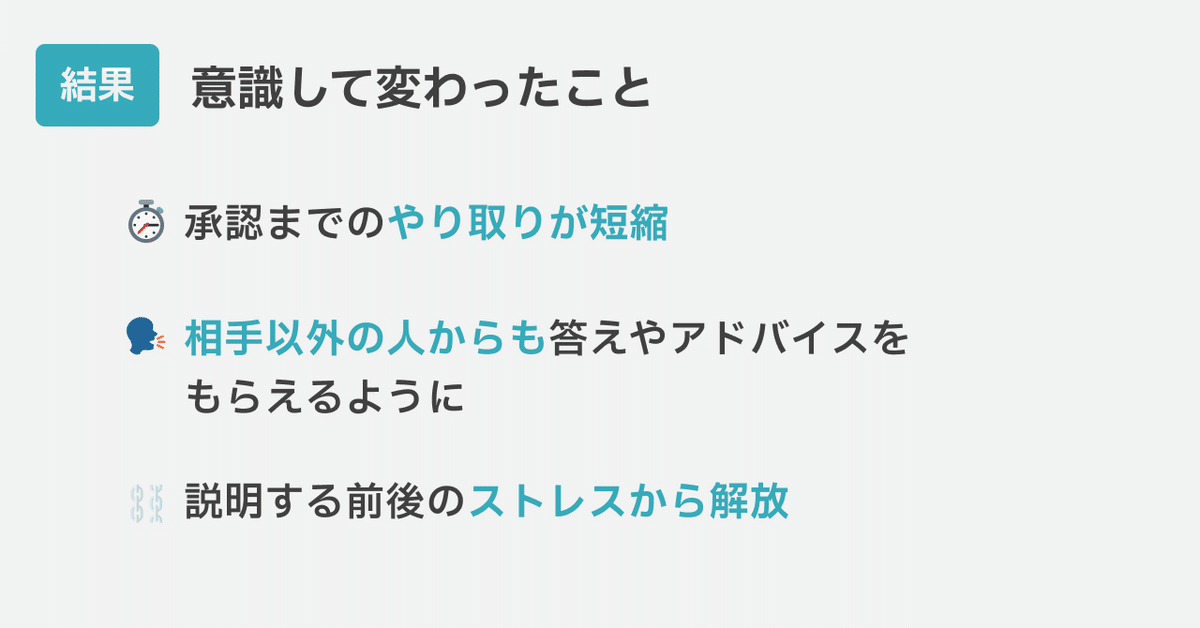
【結果】論理的思考テクニックを意識して変わったこと
レビューで承認を得るまでのやり取りが短縮できた⏱️
聞いた相手以外の人からも答えやアドバイスをよりもらえるようになった🙌
説明する前後のもやもやストレスから解放された⛓️💥

では、論理的な思考の方法を紹介し、その後具体的に自分が行っている工夫を紹介します。
論理的思考テクニック
まず、論理的に物事を整理する考え方を紹介します。
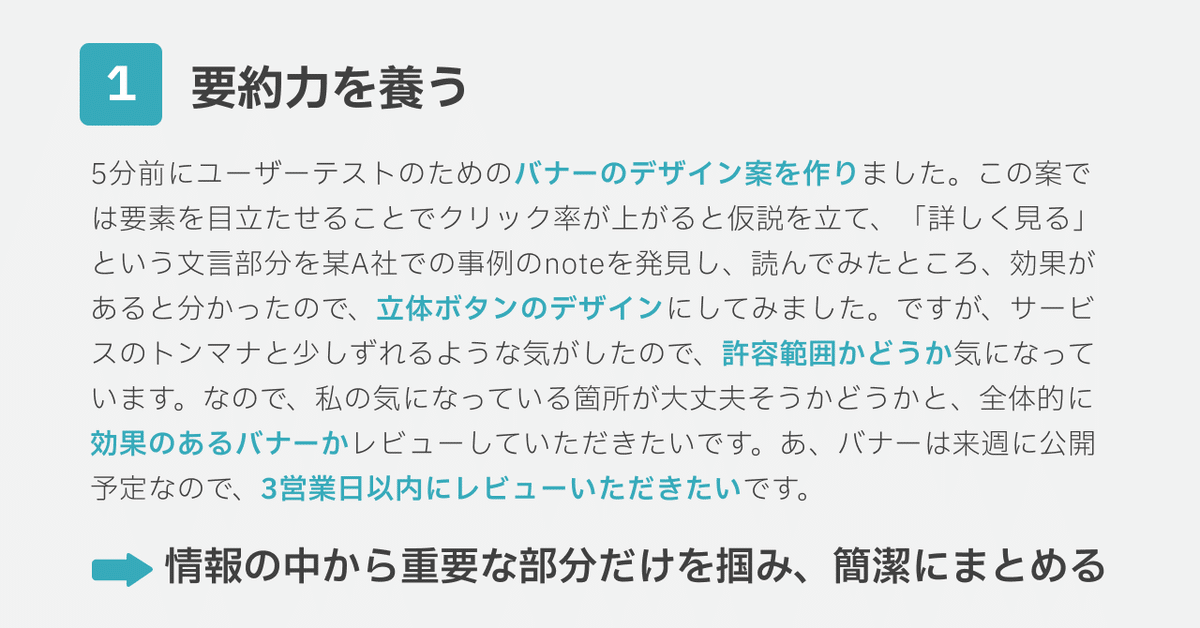
1. 要約力を養う
要約力とは、情報の中から重要な部分だけを掴み、簡潔にまとめる力です。これは、説明や主張の趣旨を明確にし、相手に理解してもらうための重要なスキルです。
慣れるまでは、5w2hの観点を埋める形で情報を組み立て、なるべく一言でまとめていくのがやりやすいと思います。
ミーティングで書記を名乗り出て、議事録を取るのがよい練習になります。
まずは要約力を養うことで、相手に伝わりやすい形で情報を提供できるようになります。

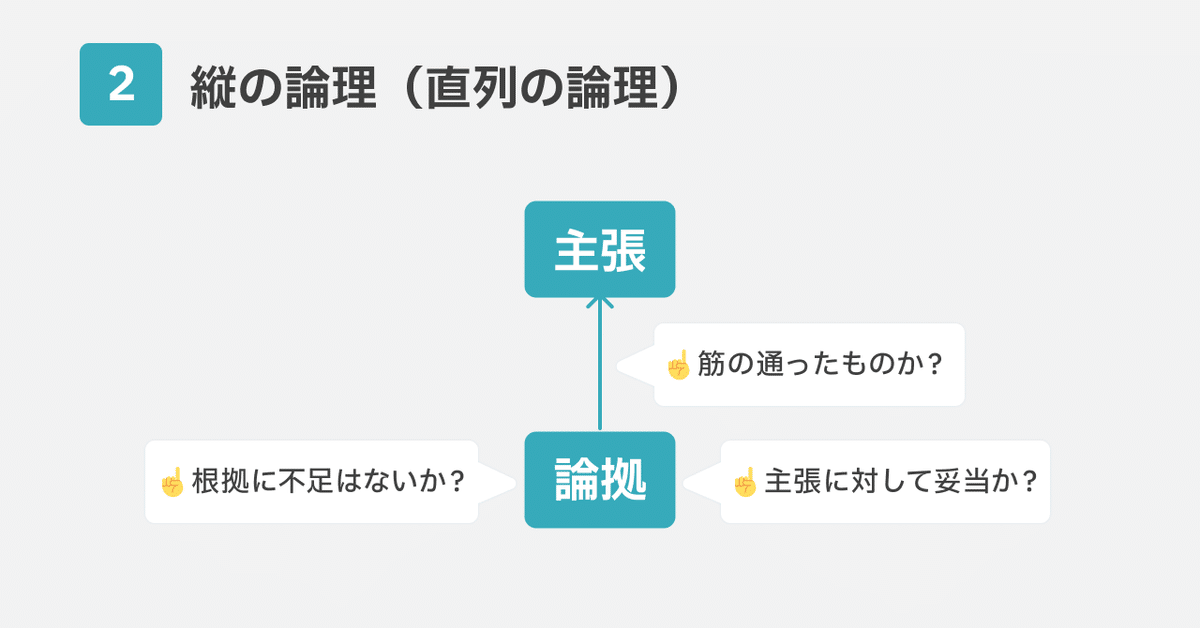
2. 縦の論理(直列の論理)
縦の論理、つまり直列の論理では、主張に対して充分な根拠を立てることが求められます。根拠が主張を成り立たせるだけの妥当性があるか、また主張に対する根拠の充足度を意識することが重要です。

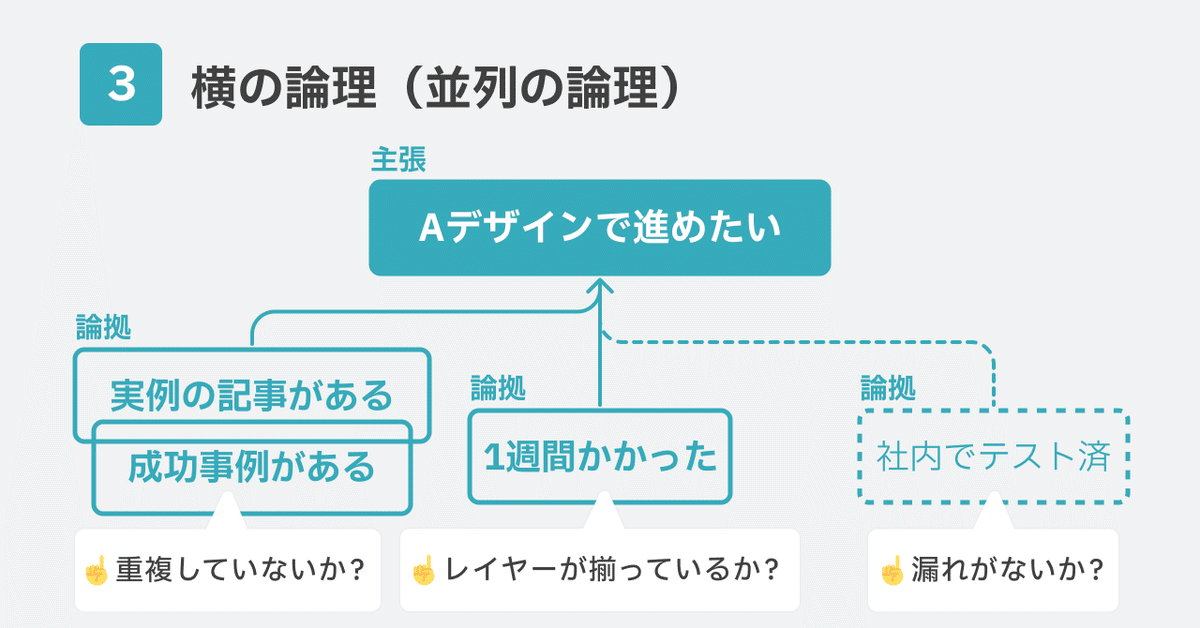
3. 横の論理(並列の論理)
一方、横の論理、つまり並列の論理では、論理における視野の展開範囲を整理し、主張と根拠が網羅する範囲をMECE(漏れなく重複なく)にすることを心がけます。
これにより、話す内容に重複や漏れがなくなり、相手に伝わりやすくなります。

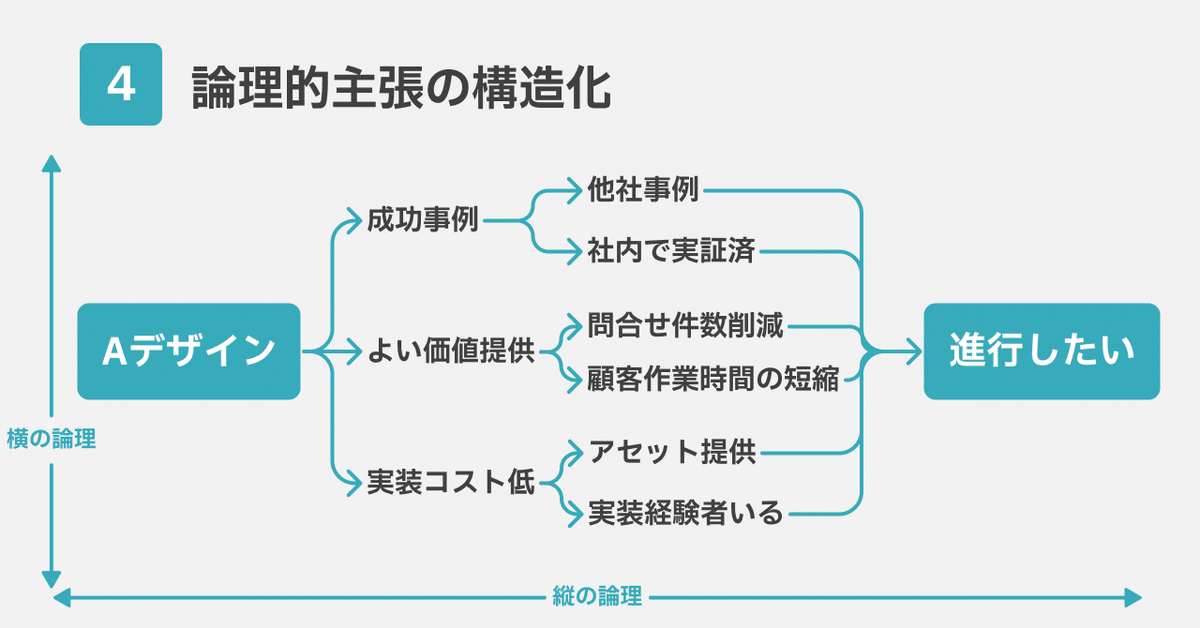
4. 論理の構造化
1.〜3.までで立てた情報を構造化することで、主張を整理し、論理の一貫性を保つことができます。
構造化は、樹形図のように組み立てていくイメージです。
論理の一貫性を保つために、主張から根拠を生やし、逆に根拠から振り返って綻びがないか確認するのがおすすめです。
このプロセスを繰り返すことで、主張に対する論理が強固になり、相手に伝わりやすくなります。

やっている工夫5つ
ではここから、具体的に自分が行っている工夫を5つ紹介します。
先述の論理的思考テクニックも併わせながら行うと効果的です。
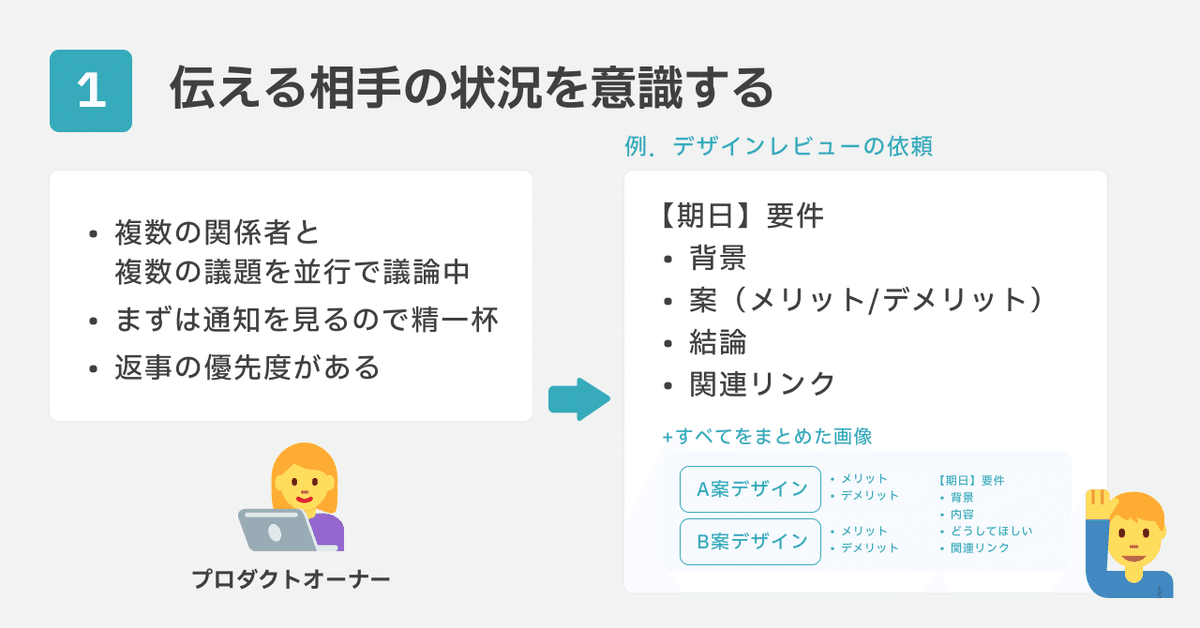
1. 【重要】伝える相手の状況を意識する
最も改善に繋がったと感じるのは、説明する相手の状況を意識することです。
あなたが説明している相手は誰ですか?プロダクトオーナー?PdM?上司?
プロダクトオーナーなら⋯
あなた以外の人とも並行で様々な議論をしていて、あなたの説明を理解することだけに時間をかけている場合ではありません。テキストでの説明なら、要約に緊急度や重要度が分かる情報を加え、そこから続けて後で見返すことができるよう、すべての情報を網羅した説明内容を書ききりましょう。文字を読む暇すらない場合もありますから、画像も添えるとよいのではないでしょうか。

まずは相手に応じて、話の構成や出す情報をチューニングして説明してみましょう。
2. 自分なりの説明の「型」を作る
説明を効果的にするためには、自分なりの説明の「型」を作ることが重要です。例えば自分だと以下のような型で説明しています。

こちらはぜひトライアンドエラーで改善しながら自分の型にしてきましょう。
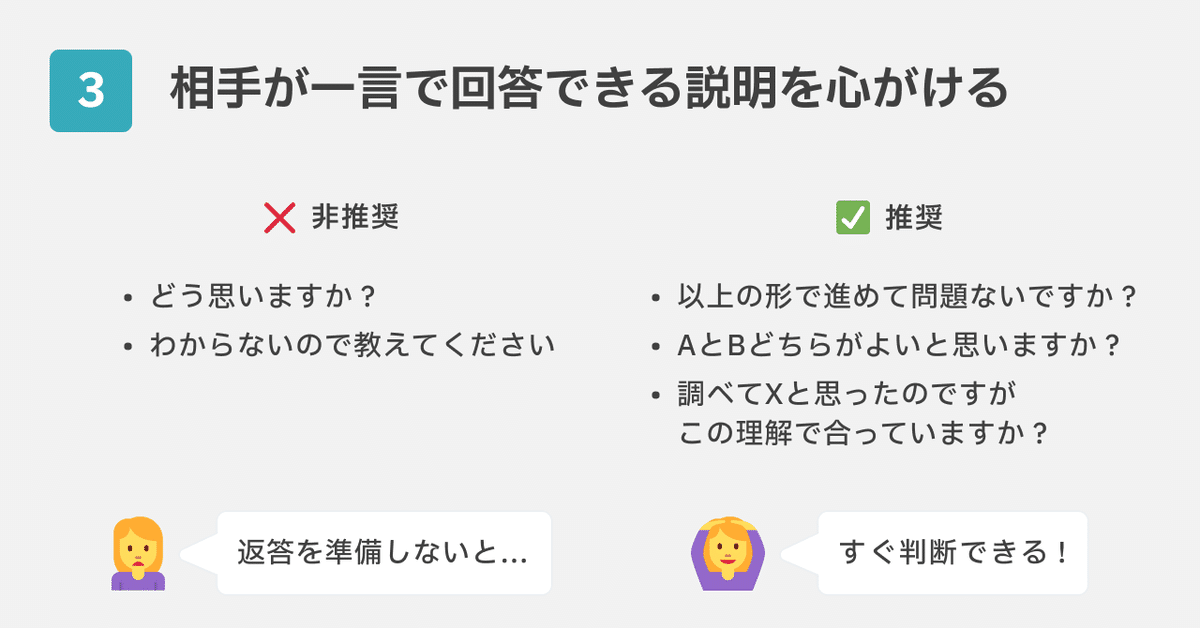
3. 相手が一言で回答できる説明を心がける
基本的に、受け取った相手がなるべく一言で答えられるよう意識しています。
それ以上の返答を考えさせてしまうのは相手に負荷を掛けています
Slack上だと、相手は👍と返事するだけ済むよう心がけています。

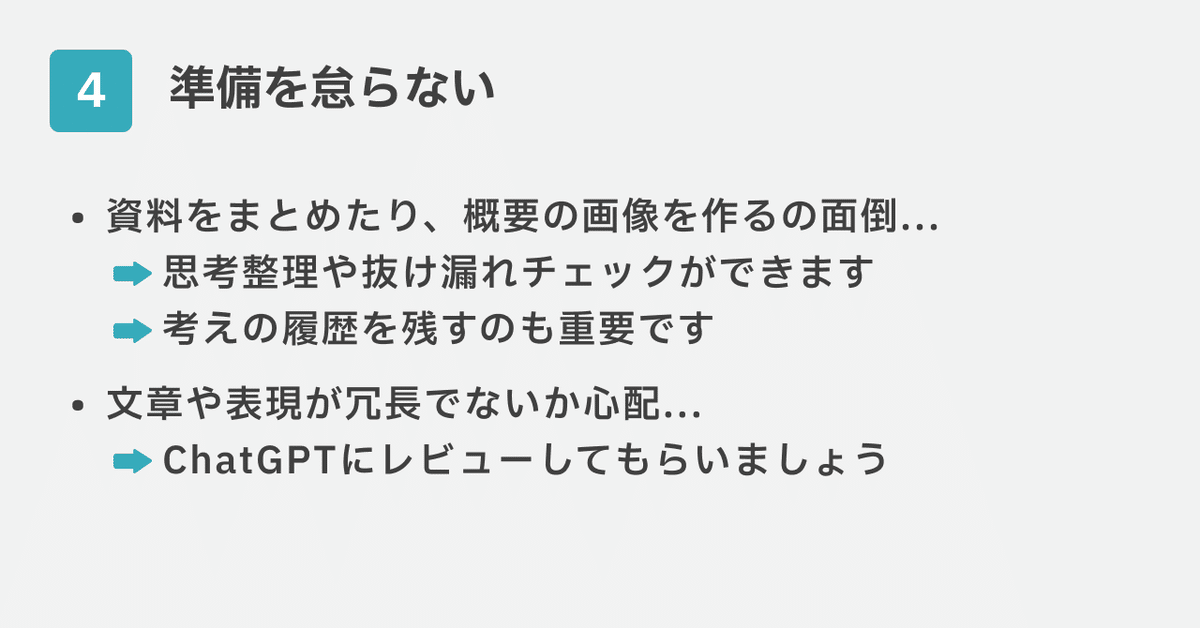
4. 準備を怠らない
はじめのうちは準備や手間を惜しまないことが成功への鍵となります。慣れるまではしっかりと準備を行いましょう。あと、慣れてしまえばすぐできるようになります。

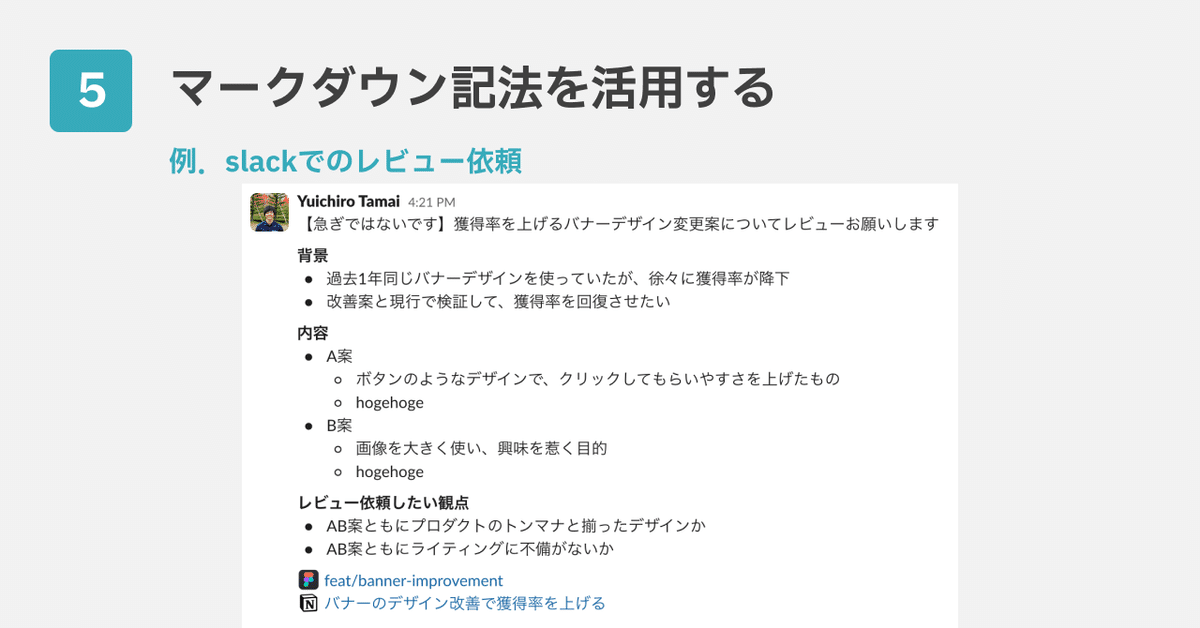
5. マークダウン記法を活用する
テキストでの説明の場合、箇条書きが長くなる場合は段落にし、マークダウン記法で書くと読了率が上がります。また各トピックでURLが生成されるので、それぞれ引用して議論しやすくなります。これにより、相手に伝わりやすく、効果的なコミュニケーションが実現できます。

まとめ
📝 論理的な説明をするために
・要約力を養う
・縦と横のを意識し、主張を構造化する
🛠️ 説明時のコツ
・自分の説明の「型」を作る
・説明する相手の状況を意識する
・ 相手が一言で回答できる説明を心がける
・準備を怠らない
・マークダウン記法を活用する
以上、説明しても聞き返されてしまう新人デザイナーから脱却するための論理的思考法でした。
これらを意識・実践することで、説明力のスキル向上にお役立ちいただければ幸いです。
宣伝
今回紹介したような内容の一部は、会社のデザイナー研修の受講や、上司を通して学びました。マネーフォワードでは、中途入社であっても手厚い研修制度があり様々なことが学べる環境です。
少しでも興味を持っていただいた方は、カジュアル面談も実施していますのでお気軽にお声がけいただければと思います!
ではでは👋
