
法律事務所や弁護士のウェブデザイン 日本と海外の違い
最近、お世話になっている弁護士の先輩のウェブサイトを作ることがあり、弁護士や法律事務所のwebデザインってどんなものがあるのか気になって調べた。
前提
法律相談所と一概に言っても、扱う対象は事務所によって異なる。
例えば、「相続」、「離婚問題」、「債務整理」といったテーマを扱う場合、一般消費者(toC)をターゲットとしているのであれば、親しみやすく、相談しやすい雰囲気のデザインが適している。
一方、法人(toB)を対象とする場合は、安心感や信頼感を与えるデザインが望ましい。
法人向けの弁護士事務所では、ビジネスシーン(会議や相談の様子)やビル群の写真を使用することが多く、フォントは安心感を与える明朝体を選び、青色を基調としたデザインを採用することが一般的である。
また、多くの弁護士のホームページ、特に大手事務所では、ニュース、セミナー、著作・論文などの様々な情報を公開していて、情報がごちゃごちゃになりがちだ。
論文や取り扱い業務の情報などが、その他の業種と比較し、弁護士は多数のページにわたることが多そうだと感じた。
つまり、効率的なナビゲーション設計により、迷うことなくスムーズに目的のページに辿り着けるようにこころがける必要がある。
基本的な要素
まず法律事務所や弁護士のウェブサイトを作る上で、基本的なことをまとめておく。
1. サイト全体をクリアにし、ブランドを表す
サイト訪問者は通常、ページをざっと見て、興味を引く単語、文章、画像を探すため、サイトは核となるメッセージをできるだけ簡潔に伝える必要がある。
訪問者が読むべき言葉が少なければ少ないほど、ホームページ上の全内容を読み、情報を早く処理する可能性が高くなる。
また、ホームページの「上部」にその法律事務所のウェブサイトが何についてのもので、どんな法的サービスを提供しているのかを掲載する。
また、画像の設置も必要だろう。画像はホームページのテキストの単調さを打ち消し、言葉以上に多くを伝えることができるし、ブランドに合致した高品質の画像を使用することで、ホームページ要素全体の一貫性を保つことができる。
可能であれば、弁護士とプロの写真家による撮影を行い、ホームページ用のパーソナライズされた画像はあった方がいい。

2. CTAを使用する
どのようなCTAを使用すべきかは、ページの目的によって異なる。
CTAとは、期待する行動にユーザーを誘導するという意味があるが、多くの場合、ユーザーを次のアクションへ導く「ボタン」や「リンク」に関することである。
特に弁護士事務所の場合、顧客はそもそもなにを相談していいのか分かってなかったり、相談内容がまとまっていなかったり、相談できるような内容のことなのか、わからず不安な場合が多いだろう。
その中で、いきなり高いお金を払って相談を始めるのは、顧客にとって障壁が非常に高い。そのため、特に個人事務所や地域に根付いた法律事務所の場合、無料相談ができることは顧客への安心感に繋がる。
通常、無料相談の提供は、クリック可能なボタンとしてサイトの全ページにわたって行われるべきで、かつみやすいところに目立つように設置した方がいい。それによってリードやクライアントを獲得しやすい。
サイト訪問者はマーケティングファネルの異なる段階にいるため、各サイトページに適切なCTAを割り当てる。
例えばブログ投稿では、法的問題に関連するpdfなどを無料ダウンロードできるようにしたり、顧客の証言を特集したページでは、無料相談をCTAとして提示したりすると、最初の顧客のアクションにつながりやすい。
CTAをページのどこに配置すべきかという話だが、多くの法律事務所のウェブサイトでは、ページの上部やコピーの下に固定のCTAボタンが設置されているが、見落とされる可能性も高い。
そのためボタンを目立たせるために、サイズを大きくし、アクセントカラーを使うことを推奨する。

3. 押し付けがましいポップアップは避ける
ポップアップは、訪問者が探しているもののサポートに効果的だが、同時に、ポップアップが誤用されると、サイトのコンバージョン率を損なう可能性がある。
無料相談のオファーのためのポップアップをサイトの全ページに設定すると、まだ潜在的なクライアントではない訪問者をイライラさせることになる。このような否定的なUXを作り出すことは、リード顧客の構築と育成を妨げる。
もしポップアップを出すとしても、ごちゃごちゃにならないようにポップアップは1つに限定するべきだろう。

4. コピーの作成
顧客に行動を促すための適切な言葉でコピーを作成しよう。
これはホームページや弁護士のプロフィールにも当てはまる。顧客の問題やニーズに焦点を当て、あなたの法律サービスがそれらをどのように解決し、満たすことができるかについての案を構築する。
また、顧客の感情に共感したメッセージにすることも重要である。
また、法律用語を使わない言葉を使うようにすべきだ。コピーに使用する言葉を簡素化して、人々があなたが言っていることを理解できなければ意味がない。
5. コンテンツは読みやすく
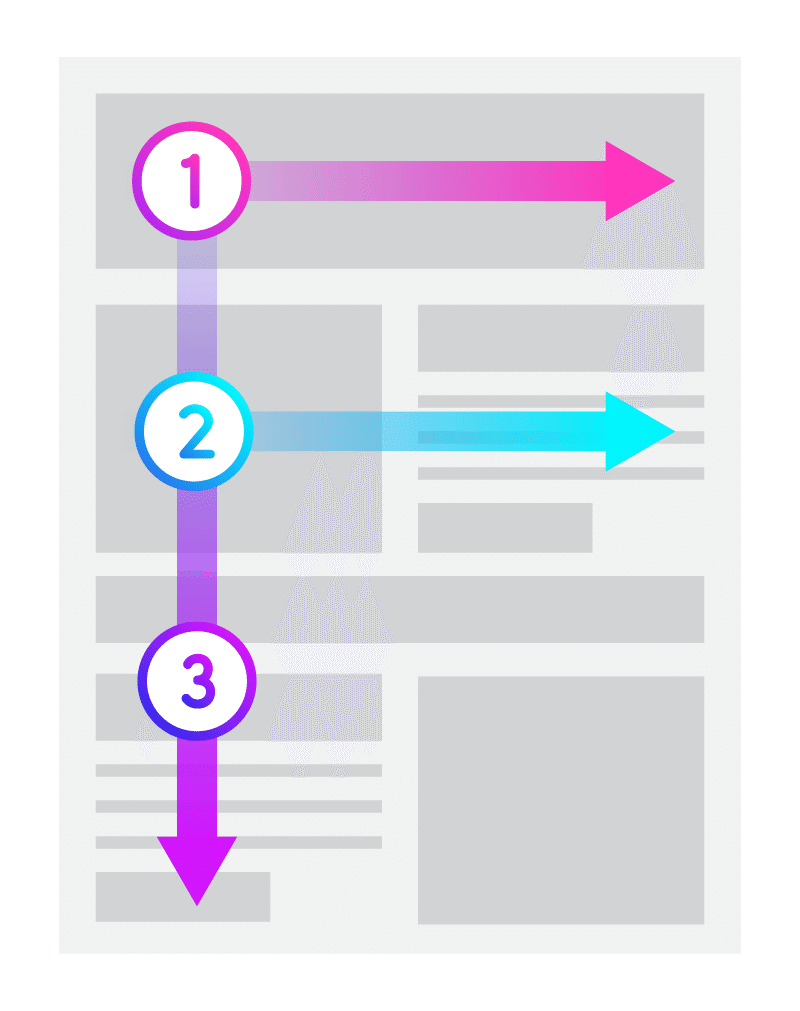
以前、人々はウェブ上のコンテンツを「F字パターン」で読んでいた。画面の左上部から始め、右へ移動し、再び左上に戻って左下へと目を移動させ、最後に左中央に視点を固定し、ページの中央へとスクロールする感じだ。

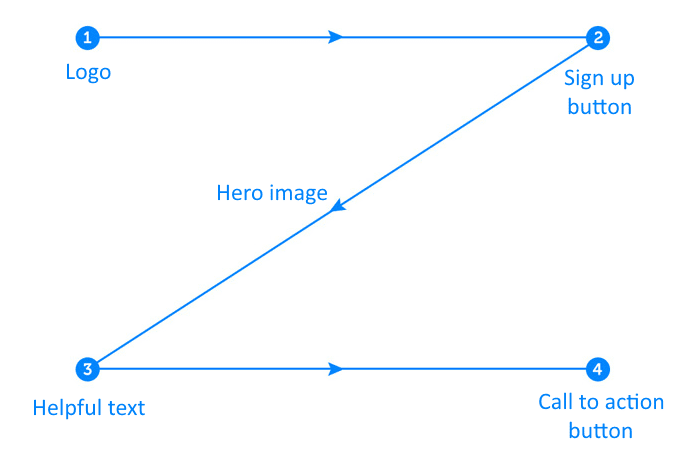
しかし、現在では、人々がコンテンツをより速く読むための主流のウェブデザイン傾向として「Zパターン」がある。芝刈り機が一方の端からもう一方の端へと移動し、次の行へ下がって初期の側に戻るような感じで、人々もコンテンツを同じようにスキャンする。

レスポンシブデザインとジグザグレイアウトの登場により、人々の読み方に変化が生じた。このレイアウトタイプでは、各行でテキストと画像が交互になる。例えば、最初の行は左にテキスト、右に画像を表示し、次の行は左に画像、右にテキストを表示する、という具合だ。このパターンを使用すると、ページのコンテンツをスキャンするのがずっと簡単になる。
また、コンテンツの中に引用を挿入することはできるだけ避けるべきだ。それらは読書体験を妨げ、ユーザーがページを読む代わりに引用先に注意を取られてしまう要因となる。文章中にテキストリンク(下線があるような)が設置しているだけで、読み手はそちらに集中を取られてしまう。
また、コンテンツの読みやすさを向上させる他の要因には、フォントのサイズや書体がある。
text bodyの通常のフォントサイズは16ポイントだが、視認性を向上させるためにサイズを大きくすることもできる。よりシンプルな見た目のために、サンセリフ体の書体を使用した方がいいと私は思う。
最後に、タイトル、サブタイトル、コンテンツボディ用にそれぞれフォントフェイスを3つまでに限定する。
6. 余白の活用
法律事務所のウェブデザインで活用すべき別のテクニックは余白だ。
特に私は余白が好きだ。ページ上の要素を密集させると、ホームページがごちゃごちゃして見づらくなる。各要素を適切に間隔をあけて配置することで、ホームページにバランスをもたらし、訪問者が要素をより便利に閲覧できるようになる。
また、余白はリッチな印象を与えるため、弁護士など信用と品が求められる職にはあっていると思う。
ただ、日本の多くのサイトは情報を詰め込んだごちゃごちゃしたものが好まれるようなので、ここには日本と海外に大きな差があると感じる。
法律事務所のウェブサイトデザインでは、シンプルさが鍵だ。見栄えの良いウェブサイトを競うという意味ではなく、多くの顧客はできるだけ早くあなたのサービスにアクセスしたいと思っているため、ウェブサイトから視覚的なごちゃごちゃを排除していくべきだ。
日本の法律事務所のウェブデザイン
まずは日本の代表的な法律事務所のウェブデザインを見てみる。
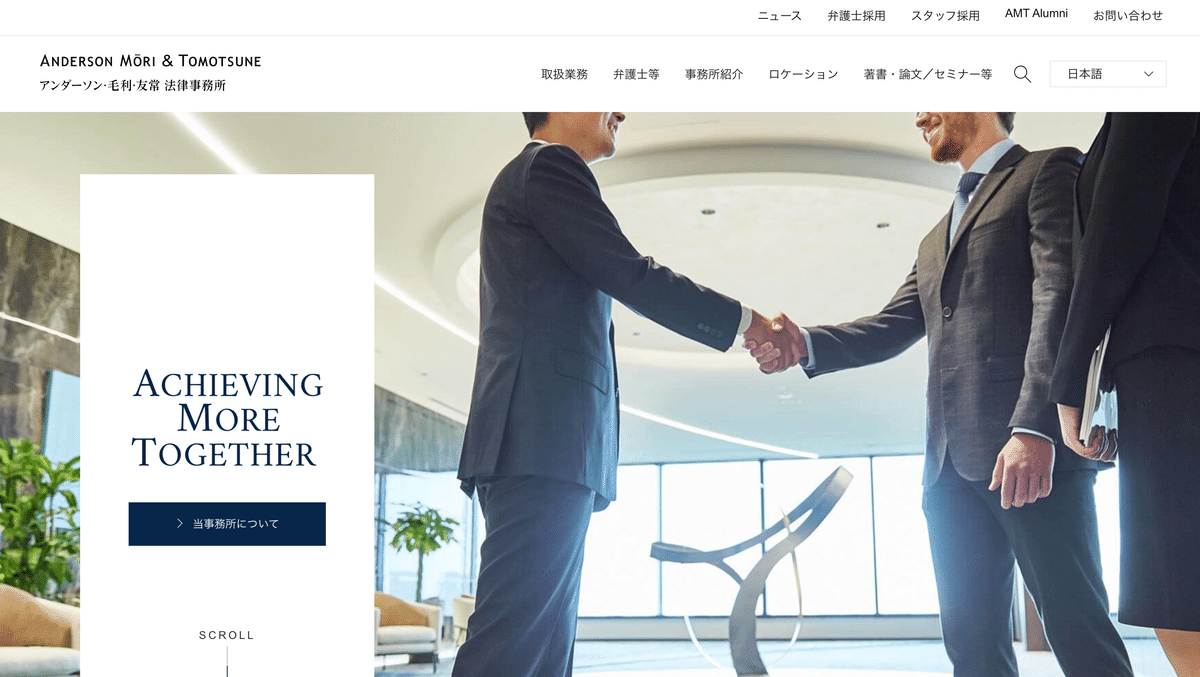
アンダーソン・毛利・友常法律事務所

フォントサイズは、10px~13pxで、比較的かなり小さめ。セリフ体を組み合わせており、上流階級感がある。
ベースカラーは基本白で、アクセントカラーに #04274B、メインに#EDEDED という感じ。
知名度も高い事務所なので、CTAなどを意識する必要はなく、その分業績やお知らせがメインページの半分くらいを埋めている印象。
またhoverでのドロップダウンや、記事や論文の検索などが整頓されていて、事務所として情報量が多い分、その検索などに力を注いだ印象を受けた。
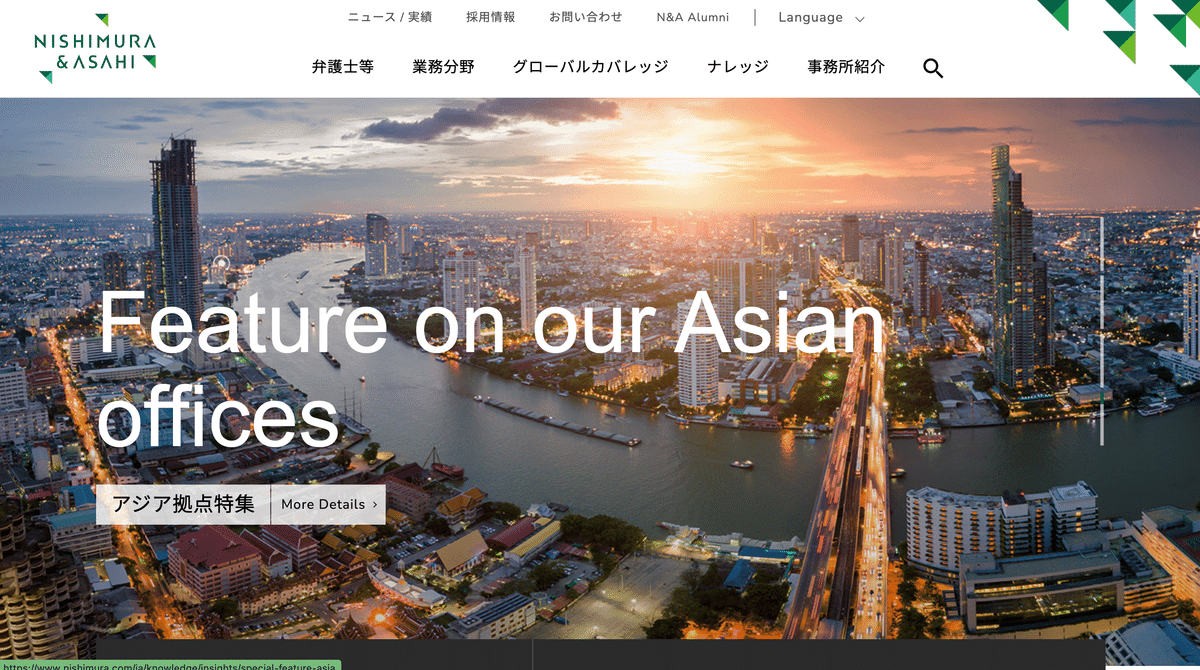
西村あさひ法律事務所

グローバル感のあるデザインを意識したような印象も受けた。写真が徐々にフェードインするアニメーションもあり、サイト全体にも動きがある。
弁護士の一覧ページでは検索メニューが充実しており、弁護士の詳細ページでは、各弁護士ごとに学歴・経歴などの情報の他、案件実績、論文やセミナー、受賞やニュースなどの情報が一目でわかるようになっている。
またフォントサイズは16px、サブタイトルが32pxや48pxと一般的な大きさで読みやすい。
アクセントカラーは、ロゴにも使われているであろう深緑系(たぶん#0E5644)。また、黒も真っ黒ではなく、#2B2B2B を用いており、サイト全体としてしつこさがなく、見ていて疲れない。
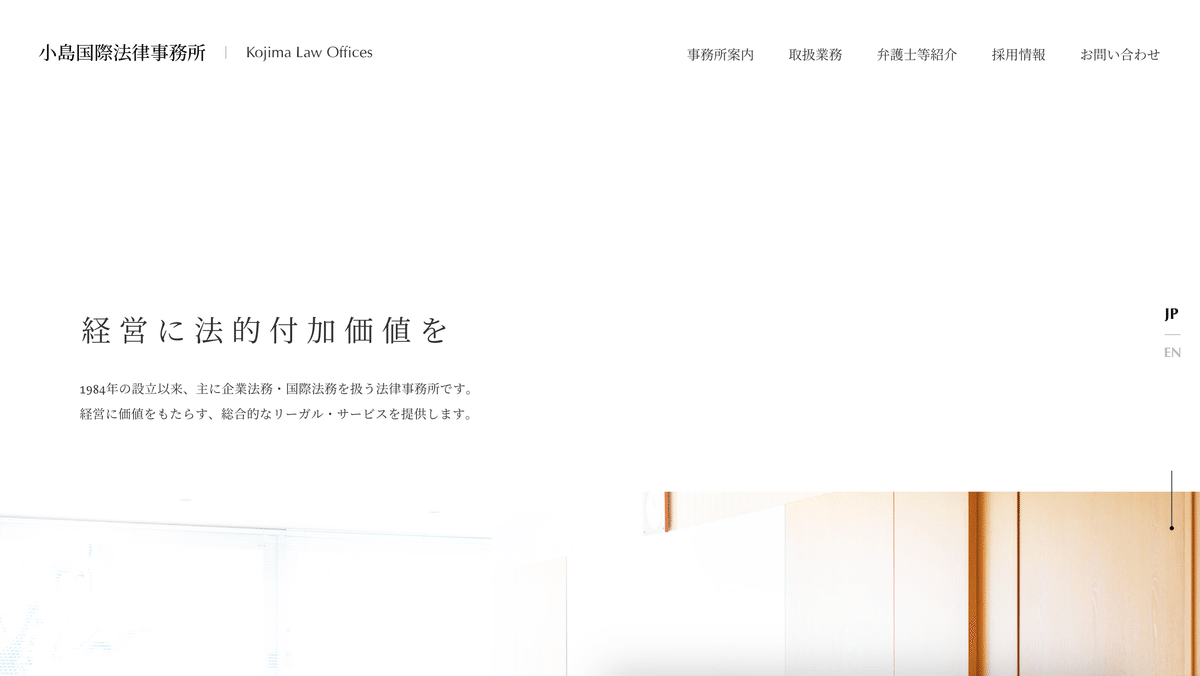
小島国際法律事務所

ガッツリ余白を用いて高級感を全面に出している。
フォントサイズは14pxと少し小さめで、アクセントカラーは #184A8A。
アトム法律事務所弁護士法人

情報量が多くごちゃごちゃしたデザインで、日本人好みのサイトだと思う。
ただ、弁護士事務所にしては珍しくめずらしく赤をつかっているのが面白いと感じた。
また、解決実績がトップのすぐ下に表示されており、多くの人にとってはアクセスしやすい設計なっていると感じた。
海外の法律事務所のウェブデザイン
続いて海外の代表的な法律事務所のウェブデザインを見てみる。
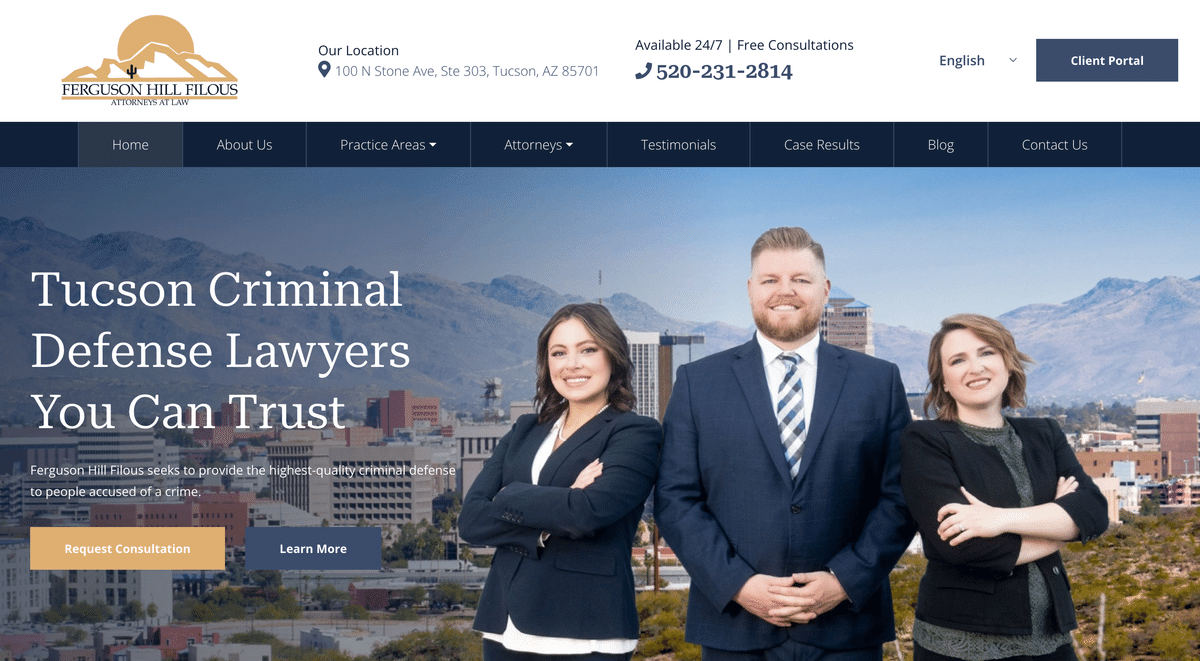
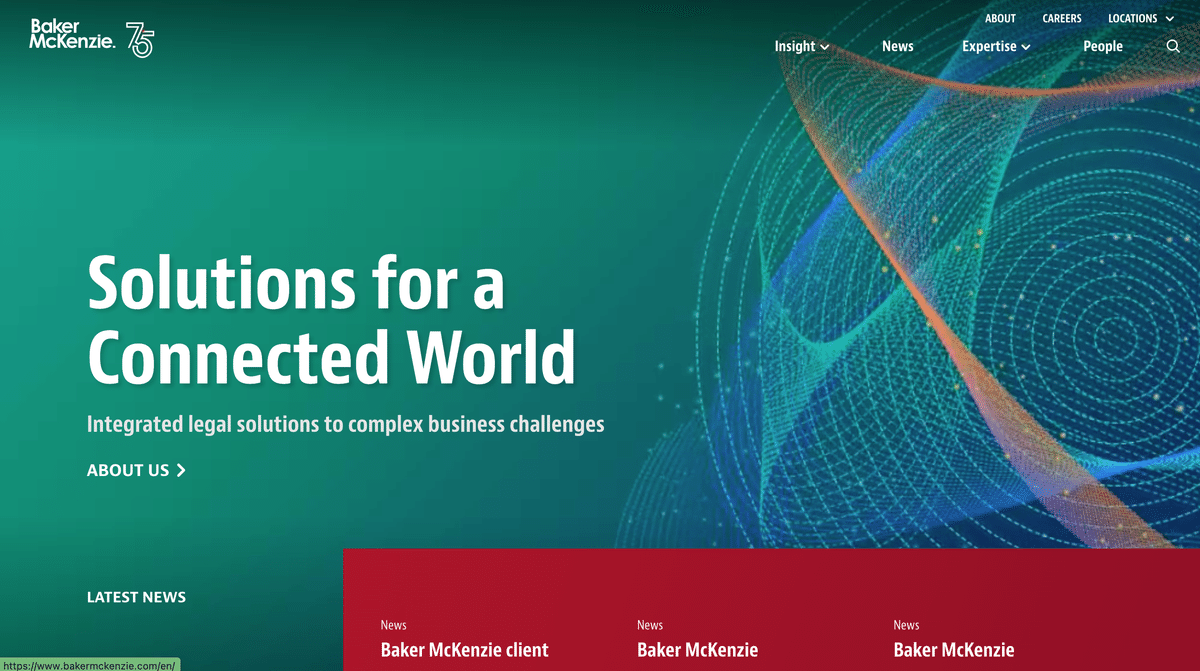
ベーカー&マッケンジー法律事務

アメリカ最大規模の弁護士事務所だが、ニュースサイトのようなはっきりした配色と大きな文字でインパクトが大きい。
日本のサイトと違って、文字は少なく、一つ一つのブロックが大きい。弁護士事務所のサイトという印象はまず日本人は受けないだろう。
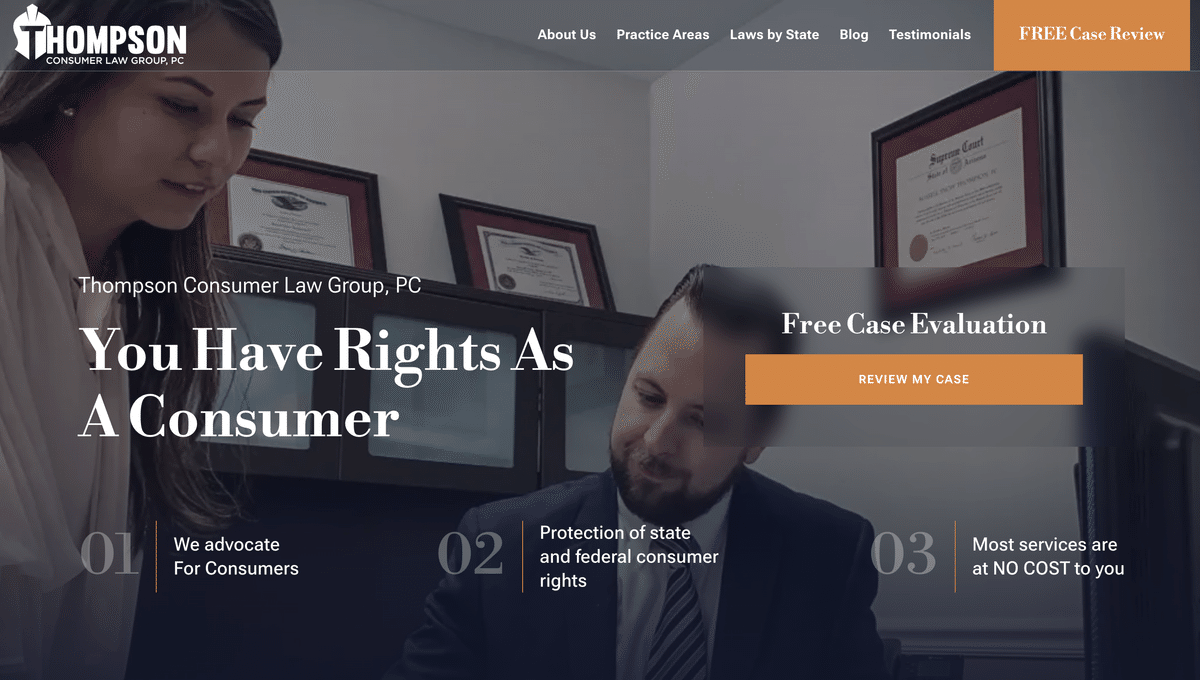
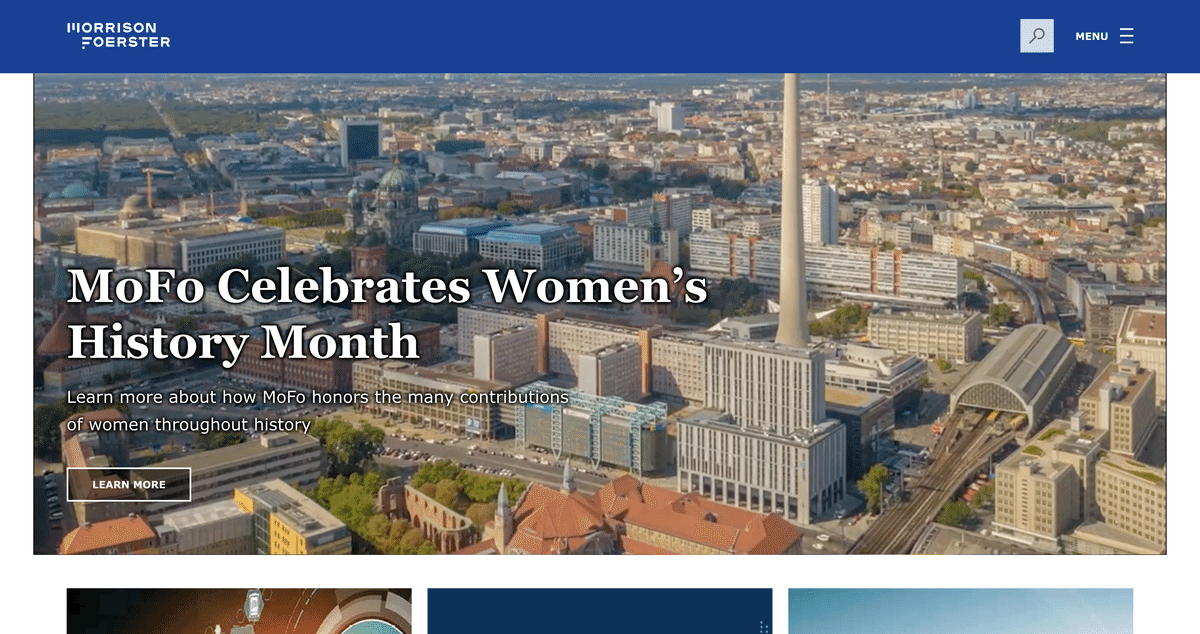
morrison & foerster

こちらもアメリカの大手法律事務所。
やはりブロック一つ一つが大きいもので構成されており、グリッドがはっきりしており、目に飛び込んでくる情報量が少ない。
国際的な仕事をメインとしているため、ニュースサイトのような印象。
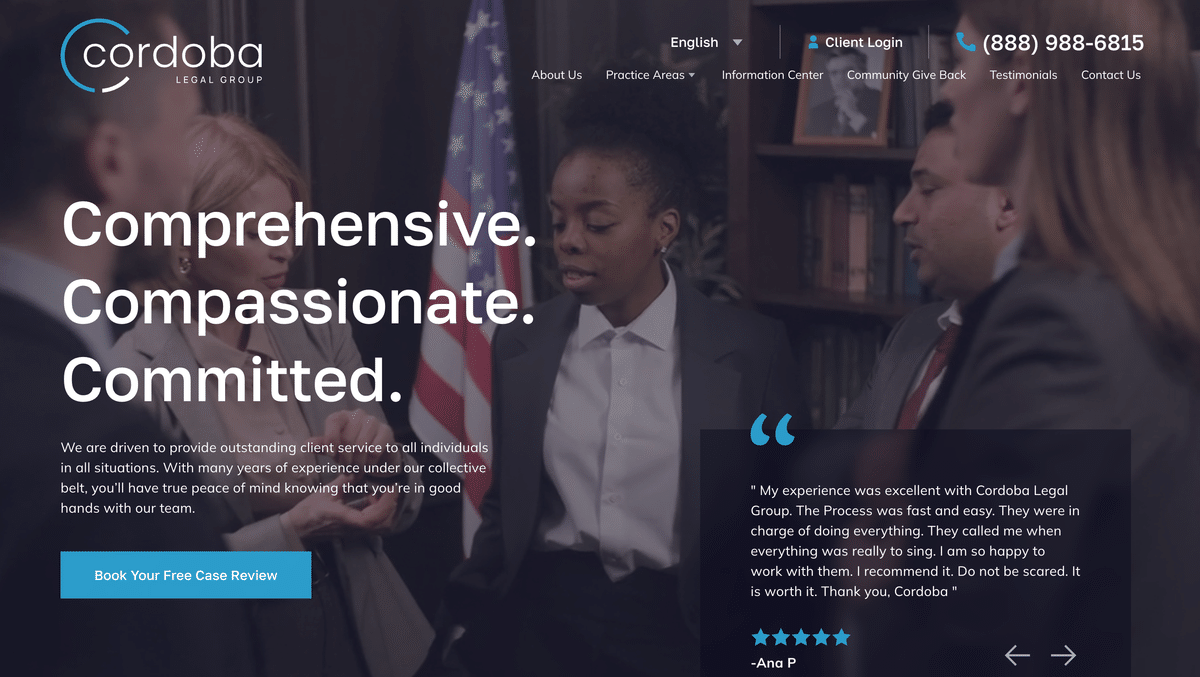
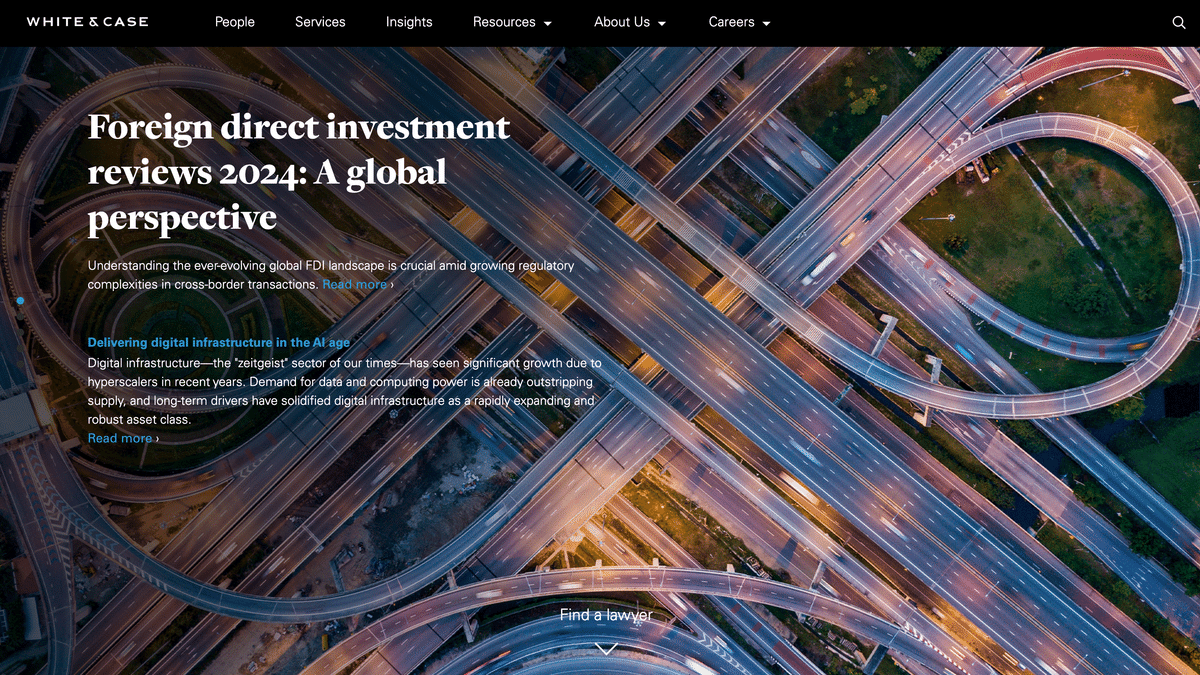
White & Case

画像一枚ずつでページが埋まっていくプレゼンテーション形式のサイト。
CTAなどもなく、国際的な大手事務所なので、サイトからの顧客獲得はもはや目的としておらず、活動報告やメディアという印象。
文字数もサイトの長さも短い。
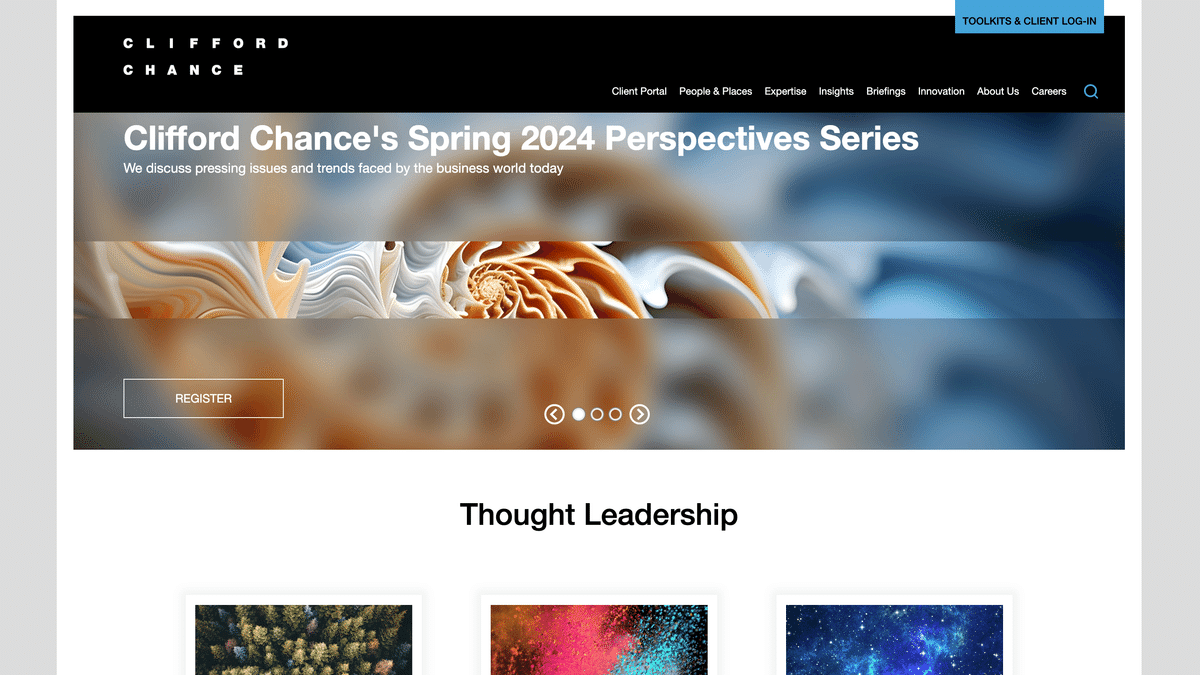
Clifford Chance

こちらはイギリスの大手法律事務所。
海外の大手弁護士事務所は一見では弁護士事務所のような印象を持つことが少ない。
ただ、文字は比較的どこも大きめて、サンセリフ体を用いており、ぱっと見での視認がしやすくなっている。
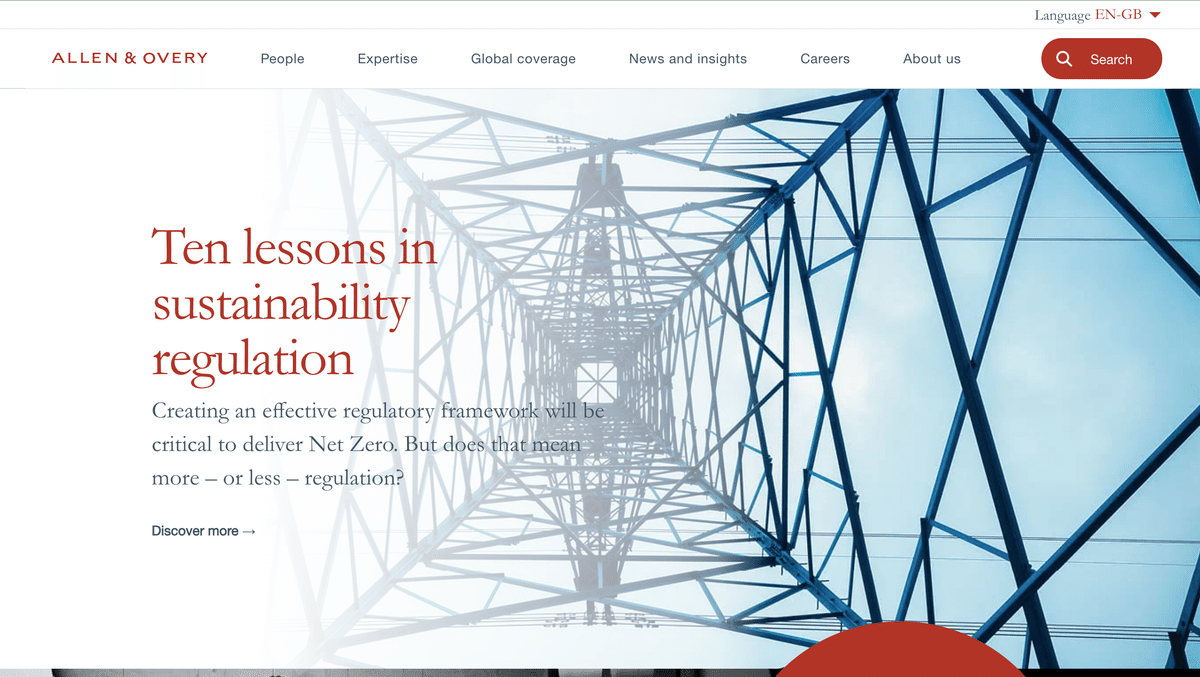
Allen & Overy

こちらもイギリスの大手事務所。
トップページはほとんど文章がなく、情報量はない。それぞれ個別のページに役割を持たせ、あくまでトップページはハブとして機能。
日本特有っぽい弁護士事務所のデザイン
日本特有な法律事務所も取り上げておきたい。
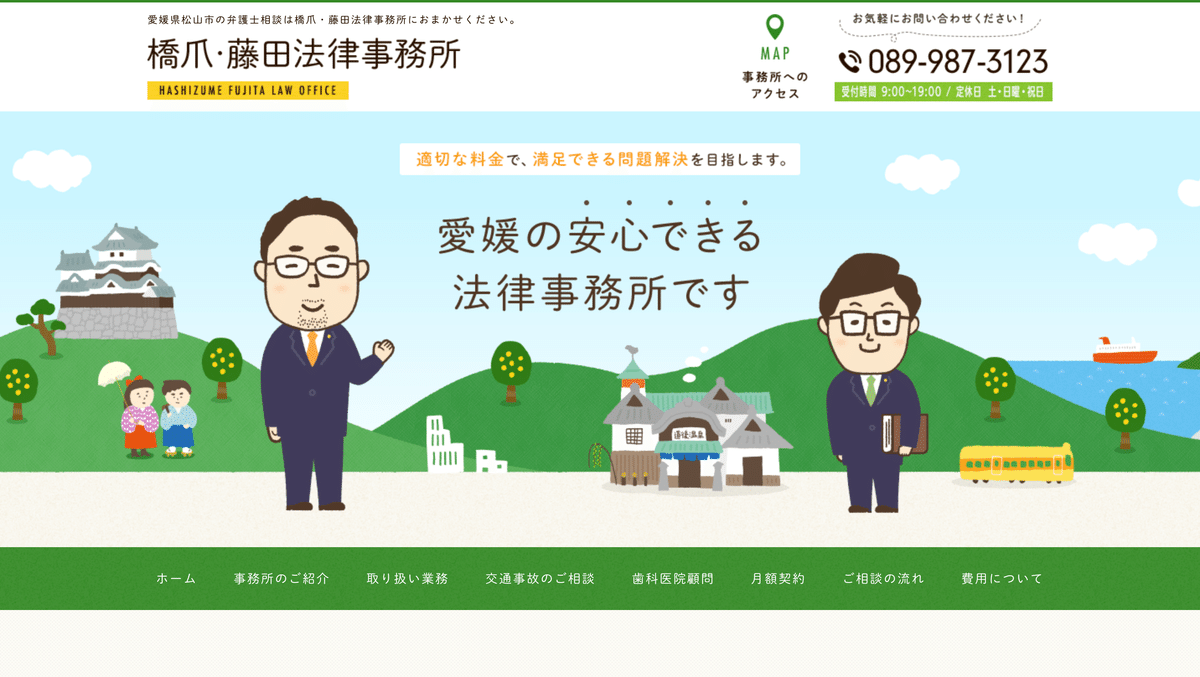
橋爪・藤田法律事務所

イラストが多用された可愛いホームページ。
弁護士・法律事務所という取っ付きにくいイメージを払拭するようなデザインで、イラストがあるのも日本っぽい。
字体は丸っぽい可愛いフォントを使っており、親近感(話しやすさ)・安心感などを演出している。
こんなサイトは海外ではあり得ないだろう。
特に高級感やビジネスを彷彿させることが基本な海外の弁護士事務所のサイトにおいて、可愛らしさや親近感は無縁な印象。
toCに向けた弁護士事務所を経営する場合は、このように取っ付きにくいイメージを払拭するようなデザインにした方がいいと思う。
まとめ
今回はじめていろんな弁護士のウェブサイトを拝見したが、世の中にはあまりに多くの弁護寺事務所があり全ては見切れないし、私が拝見したサイトについて全てを記事に取り上げるのは大変なので、一部の大手だけを取り上げた。
大手事務所かそうでないかによってもサイトの構成は大きく変わると感じた。
特に海外の大手事務所は基本的に国際的な案件をメインにしているため、ウェブサイトから顧客をコンタクトに誘導するよりは、ニュースの配信をメインにしている印象を受けた。
また、日本の弁護士事務所は比較的にフォントサイズも小さめで、やはり情報が多い印象を受けた。
日本の場合は、可愛いイラストやキャラクター文化があるため、toCビジネスで特に地域の街の弁護士事務所みたいな感じならば、可愛さを重視して、法律の「難しそう」「高そう」というイメージを払拭した方がいいだろう。
ただ、企業相手の場合は、リッチ感を少し高めにし、本来の信頼感や品を全面に出すべきだ。
ただ最近はスタートアップ向けの弁護士も増えており、資金の少ないスタートアップにとってはあまりにリッチな感じが強いと頼みにくいので、リッチの中に柔らかさや、メッセージなどを陽気にして親近感を高めた方がいいだろう。
リッチな配色(黒や白)をベースに、余白を多めにしつつ、アクセスしやすいCTAやコピーなどを設置し、顧客をサイトに滞在させる時間を増やしたい。
