Unity系Chipsメモ
Unityを3Dモデルのルック調整&最終レンダーに使いたい人向けのメモ書き。書いた人はMaya使いがちなのでMaya⇔Unity前提気味。
ゲーム制作とかには触れない。
ぐるぐる回るライトを作る
MMDモデルインポート
ゲームビューのカメラ切り替え

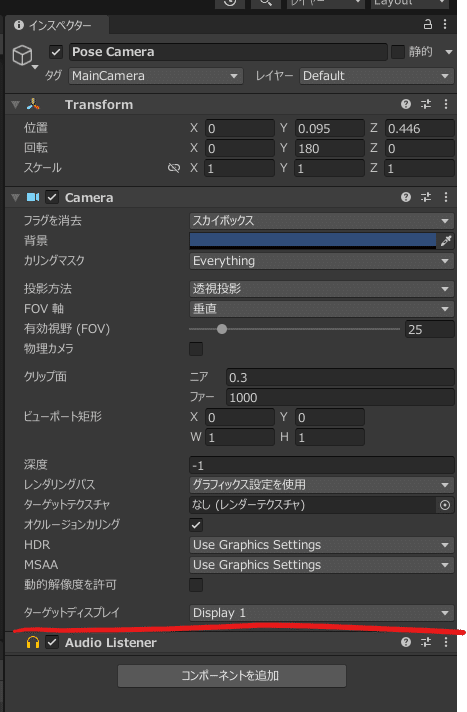
カメラを選択し、インスペクター>ターゲットディスプレイを設定。
デフォルトはすべてDisplay1になっているので、Display2、3……に変える。

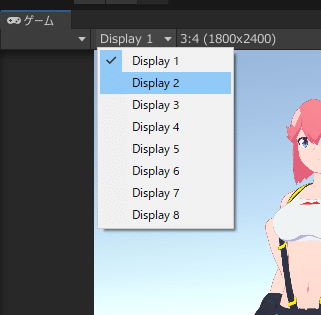
ゲームビューのDisplayを切り替えると、インスペクターで設定したものに対応したカメラに切り替わる。
Recorderでのカメラ切り替え
複数台カメラを設置して、いろんな角度の画像を出力したいときのやり方。

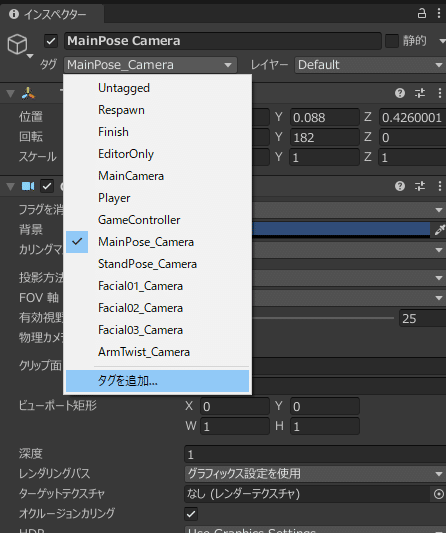
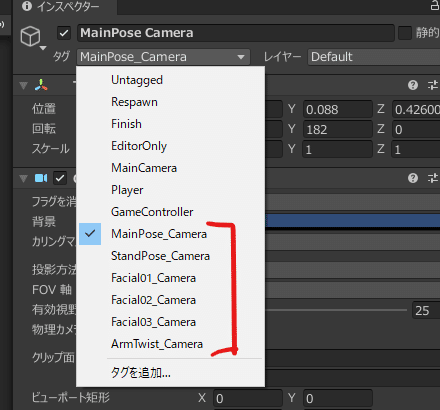
カメラを選択し、インスペクター>タグ>タグを追加をクリック。

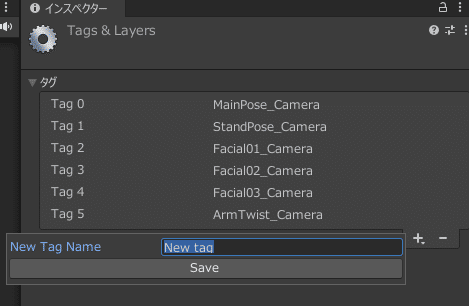
右下の+をクリックし、任意の名前を入力してSave。

カメラをもう一度選択して前の画面に戻り、タグを見てみると先ほど追加したタグが増えているはずなので、それをクリック。
(私はすでにいくつか追加していて、GameController以下のものがそれ)

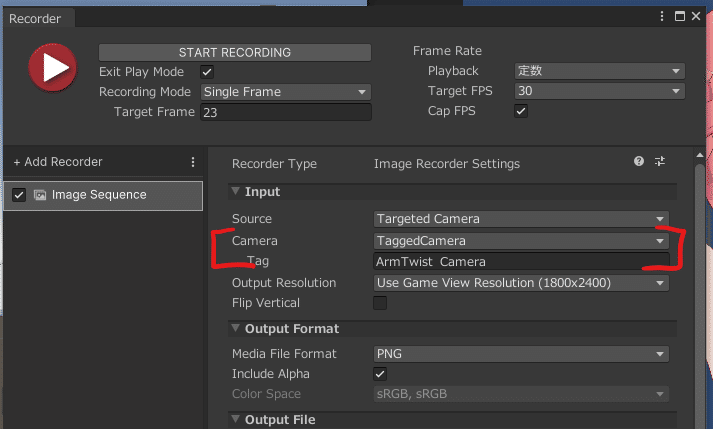
Recorderを開き、Input>CameraをTaggedCameraに変え、Tagの項目に先ほど設定したタグ名を入力する。
これで出力すると、指定したカメラで写した画像が出力される。
lilToon
基本的な使い方&モデル撮影
マスク設定
参考サイト↓
影>AO Mapに白黒テクスチャをアサインすることで、影の影響範囲を調整できる。
黒いほど影が出やすく、真っ黒だといかなる場合でも常に影が出るようになる。
髪の毛のエンジェルリング
lilToonじゃないけどこれも参考に
MayaでのセカンドUVについてはこれ
FakeShadowで前髪の落ち影
眉透過
FakeShadowとの合体
ハードエッジ部分の輪郭線が浮く
lilOutlineUtilを使う

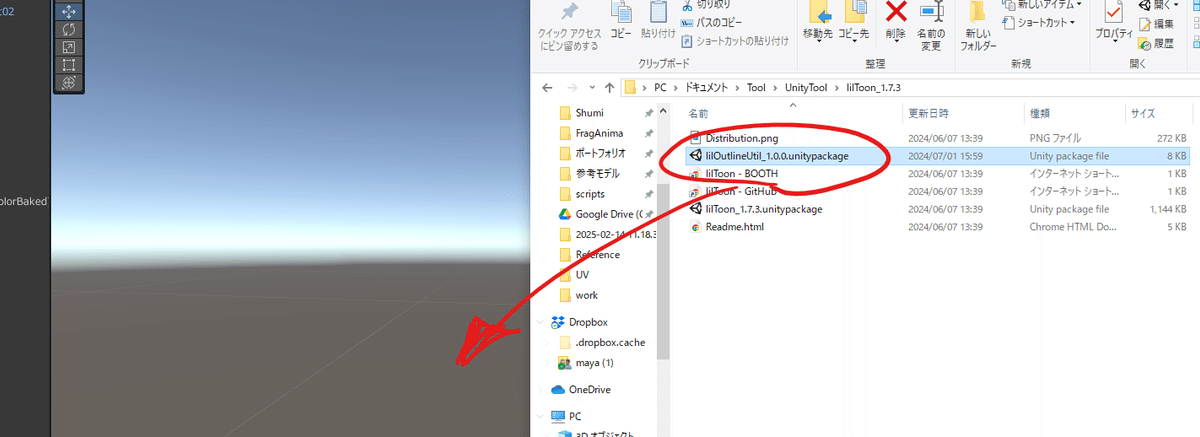
DLしたパッケージをD&Dしてそのままインストール。

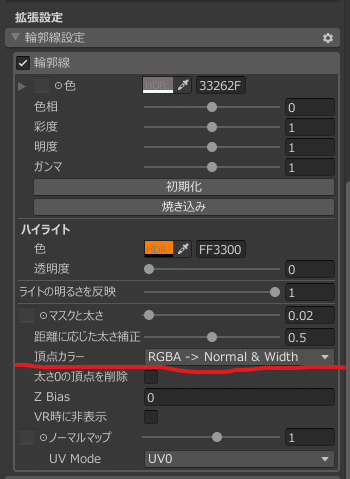
調整するマテリアルの頂点カラーを画像のものに設定する。

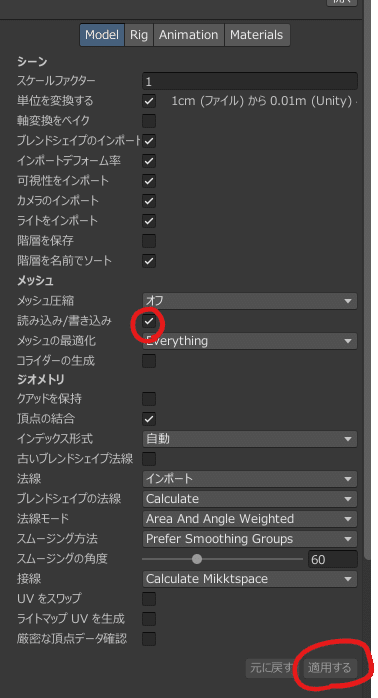
プロジェクトからモデルを選択し、インスペクター>Model>読み込み/書き込みにチェックを入れ適用するを押す。

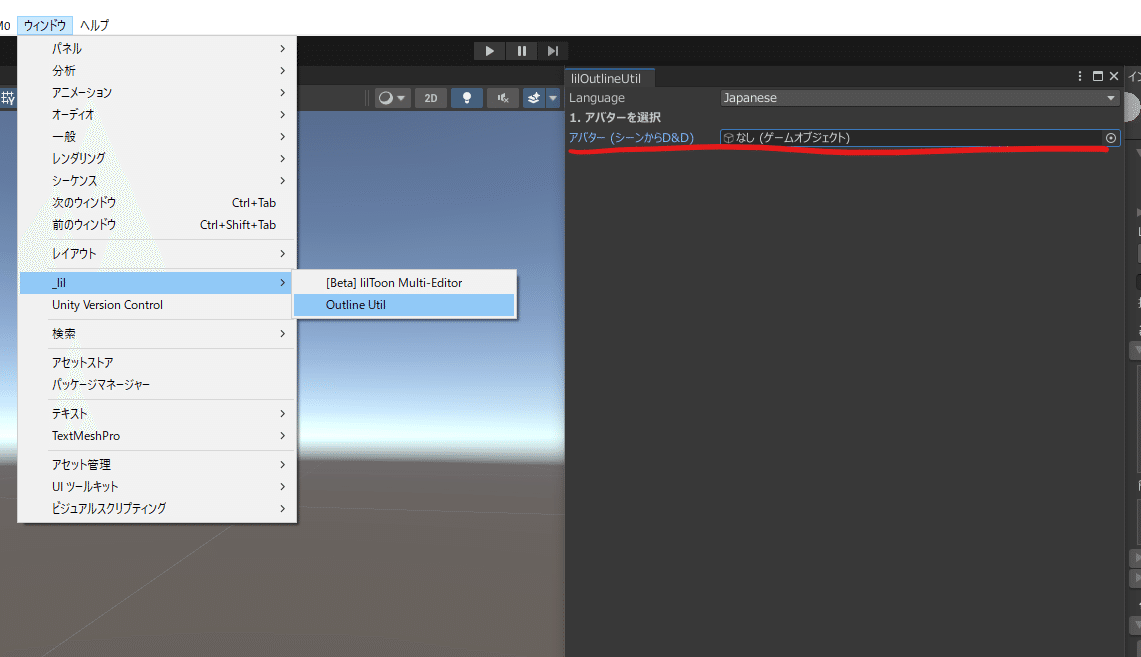
lilOutlineUtilを開き、アバターのところに調整したいオブジェクトを指定する。

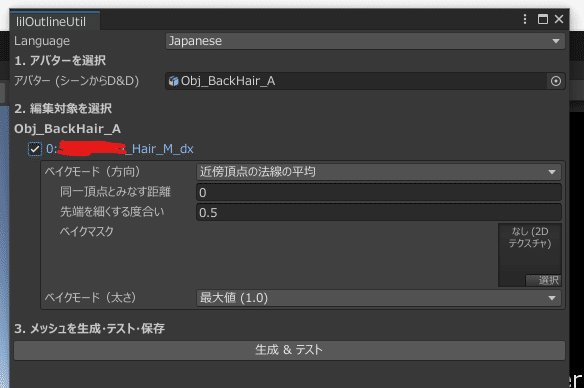
オブジェクトにアサインされているマテリアルの中から調整したいものにチェックを入れる。
ハードエッジ部分の輪郭線の乖離を解決したい場合は、ベイクモードを近傍頂点の法線の平均にする。先端を補足する度合いの数値を大きくすると、髪の毛の毛先とかの乖離が改善される。
生成&テストを押すと、法線調整されたモデルが作成される。元モデルは非表示にしておくといいかも。
この時点ではまだ調整モデルの保存が確定していないので、数値とかいじって何度か生成してみて、ちょうどいい感じになったら保存を押して確定させるのを忘れないこと。
