
Unityで3Dモデル撮影
私はいつも基本的にMayaで作品作りをしているんですが、キャラをToon調で作ろうとするとちょっと面倒に感じていました。
aiToonでできるっちゃできるんですけど、微妙に使いづらくて……。アウトラインとかきれいに出そうとすると面倒だし、いちいちレンダリングするのも手間だし。
ということで、今回は前々から気になっていたUnityでの出力に挑戦してみました。これはその備忘録的なまとめになります。
ソフトの導入・プロジェクトの作成
今回使用するのはUnityと、lilToonというシェーダーです。
Unityの導入に関してはもう既に先達の解説記事がたくさん出ているので、この記事では割愛しようと思います。
いくつか私が参考に見た記事のリンクを貼っておきますね。
lilToonシェーダーもダウンロードしておきます。
Zipファイルの解凍先はどこでも大丈夫だと思います。自分のわかりやすいところに置いておきましょう。

Unityを導入できたら、Unity Hubを開いてプロジェクト作成をします。
まず右上のNew projectをクリック。

All templatesから3Dを選択します。
右側のPROJECT SETTINGSのProject nameはプロジェクト名、Locationは保存先です。それぞれ任意の名前・場所を設定してCreate projectをクリック。

すると、こんな感じでUnityの作業画面が出てきます。
私は日本語化しているのですが、多分Unityを導入したばかりの人は全部英語で書いてあるかなと思います。日本語化したい人は下記サイトなどを参考にしてみてください。

プロジェクト作成ができたら、lilToonをインポートします。
先ほどダウンロードしたlilToonフォルダの中から、lilToon_【バージョン】.unitypackageという名前のものを、プロジェクトにドラッグ&ドロップします。

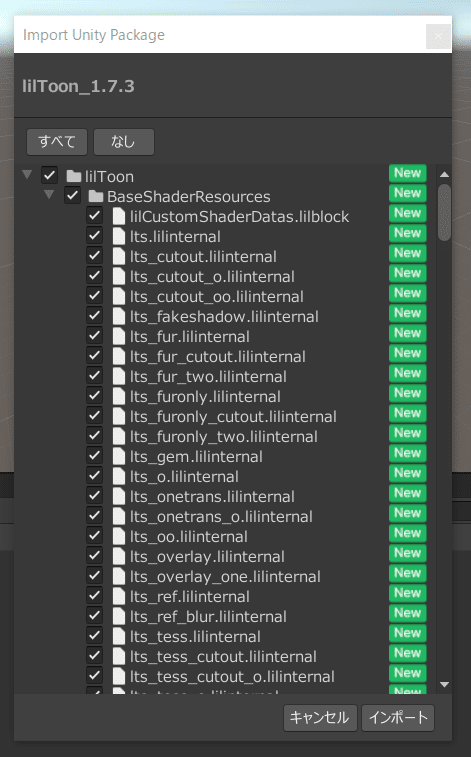
するとこんな画面が出てきます。
特に何かいじる必要はないと思うので、そのままインポートをクリックします。

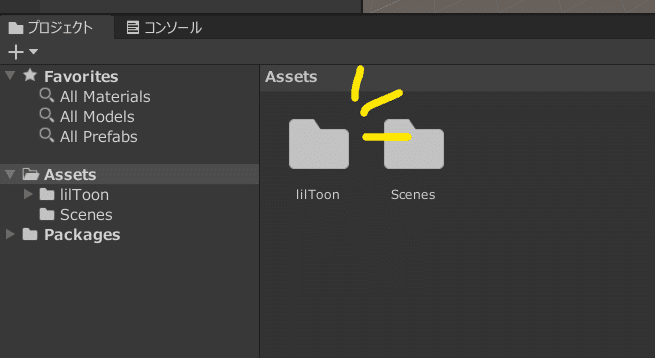
AssetsにlilToonというフォルダが追加されていたらOKです!
インポート
MayaからUnityにモデルを持っていきます。
参考サイトは以下。

ちなみに今回使用するのはこのモデル。Caligula2の風祭小鳩くんです。

まず、モデルをFBXで書き出します。
オブジェクトをすべて一つのグループにまとめて親を選択し、選択項目の書き出しをクリックします。
私は今回、ポーズをとらせた後バインドを外してもろもろ調整したモデルを使うのでオブジェクトだけ書き出しています。バインドしたモデルを骨ごと持っていきたい時はジョイントの親も一緒に選択して書き出してください。

この時、組み込みメディアにチェックを入れておきます。

AssetsフォルダにModelsフォルダを作って、その中にFBXデータをコピーします。

Unity内のプロジェクトには、Assetsフォルダ内にあるものが反映されます
なので先ほど追加したModelsファイルとFBXがUnity内でも確認できると思います。
そのモデルを、ヒエラルキーにドラッグ&ドロップします。
シーンビューに真っ白のモデルが出てきたらインポート完了です。
マテリアル設定

Unity内でのマテリアル設定をします。
プロジェクトのAssets>Models内のモデルデータを選択した状態で、インスペクター内のテクスチャを抽出、マテリアルを抽出の二つを実行します。
すると抽出したデータの保存先を聞かれるので、Assetsフォルダ直下にそれぞれMaterialsフォルダ、Texturesフォルダを作成して保存先に指定します。
別に保存先はAssetsフォルダの中ならどこでもいいんだと思うんで、自分のわかりやすい場所にしてもらったらいいと思います。

モデルに色がつきました!
lilToon
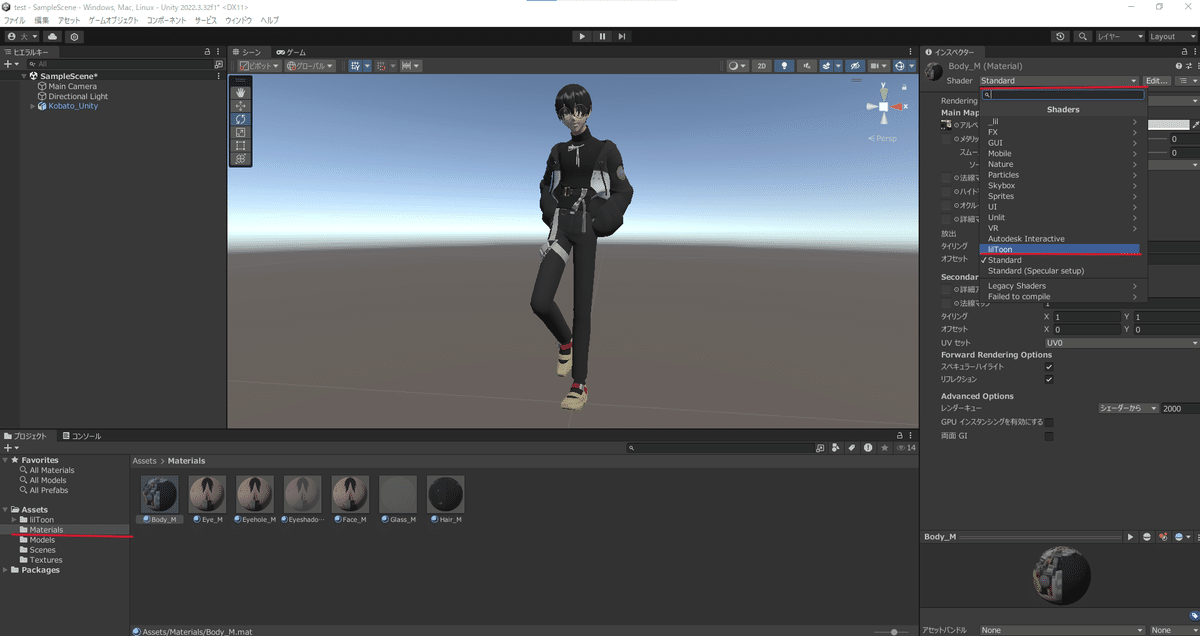
抽出したマテリアルをすべて選択し、インスペクターのShaderをStanderdからlilToonに変更します。

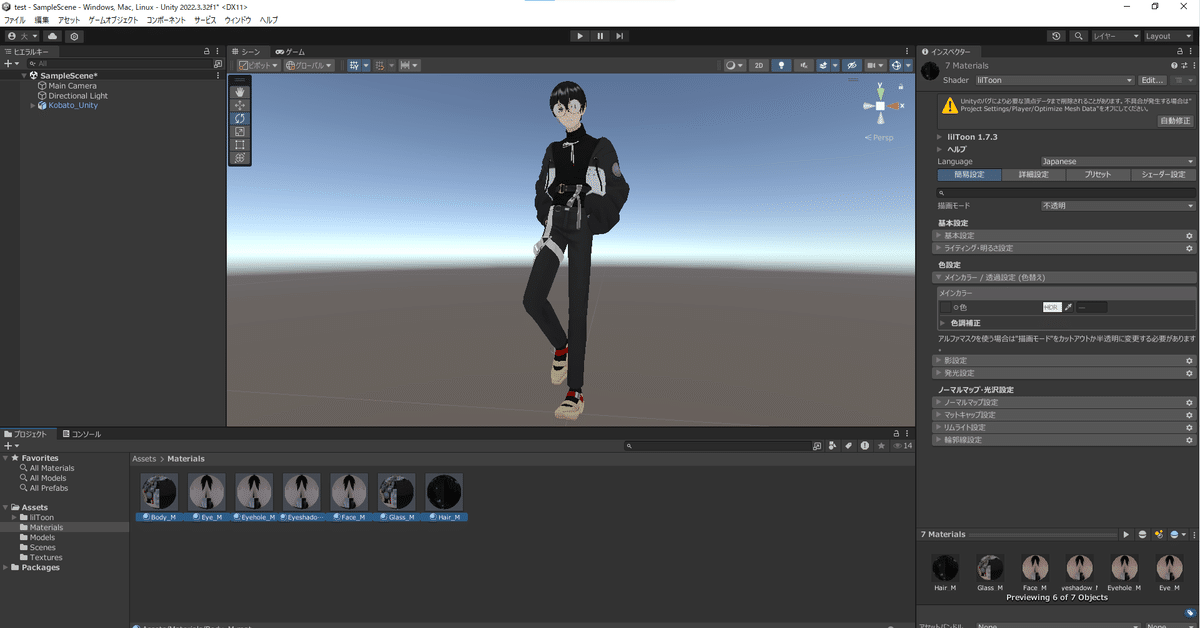
モデルがフラットな表示になりました。
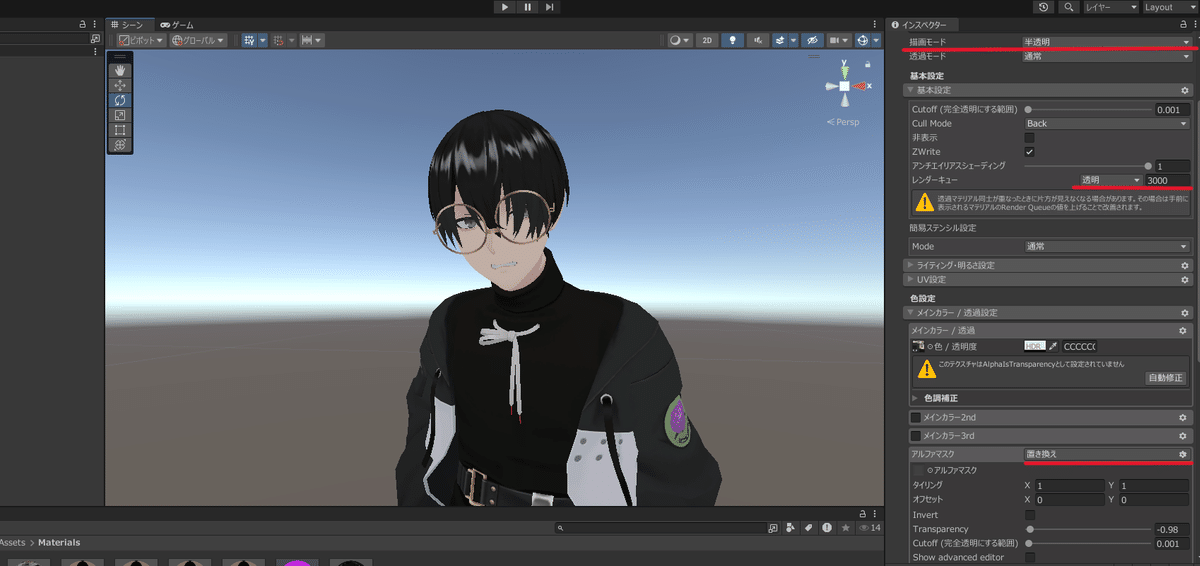
ただ、眼鏡のグラスの表示が変です。Mayaではマテリアルを分けて透明度を下げて表現していた部分です。

以下を変更すると直りました。
描画モードを半透明にする
基本設定タブのレンダーキューを透明にする
アルファマスクを置き換えにする
アルファマスクタブのTransparencyを下げる(今回は-0.98)

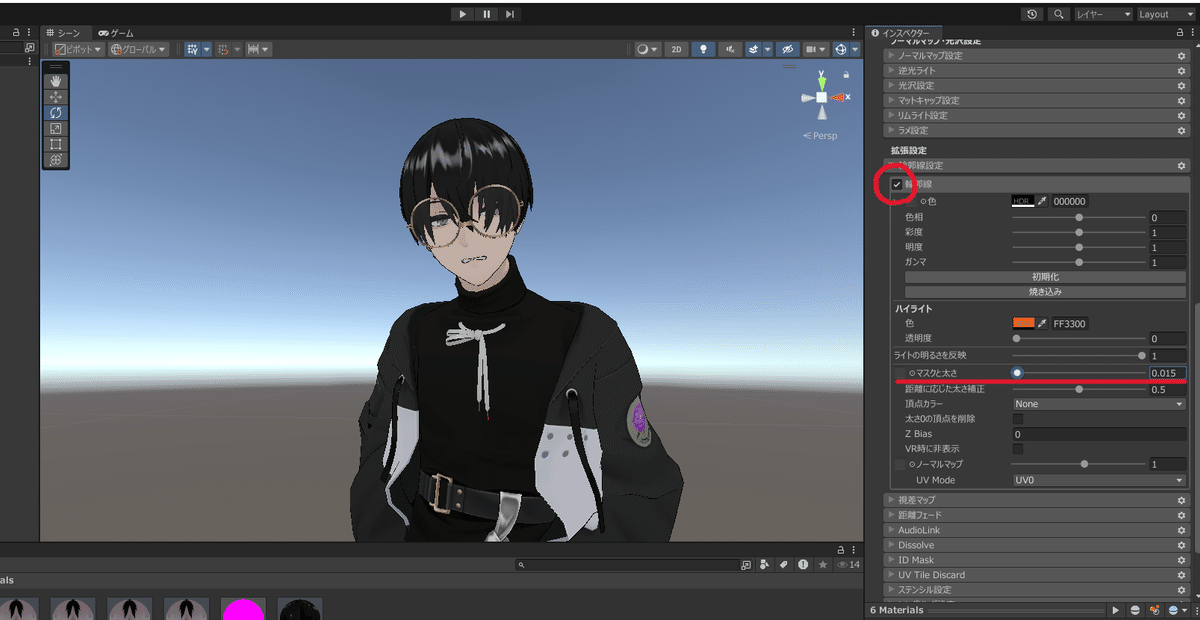
次、アウトラインの設定です。
輪郭線設定タブを開き、輪郭線のチェックを入れます。
マスクのと太さでアウトラインの太さを変えられます。

白黒テクスチャでマスクができます。
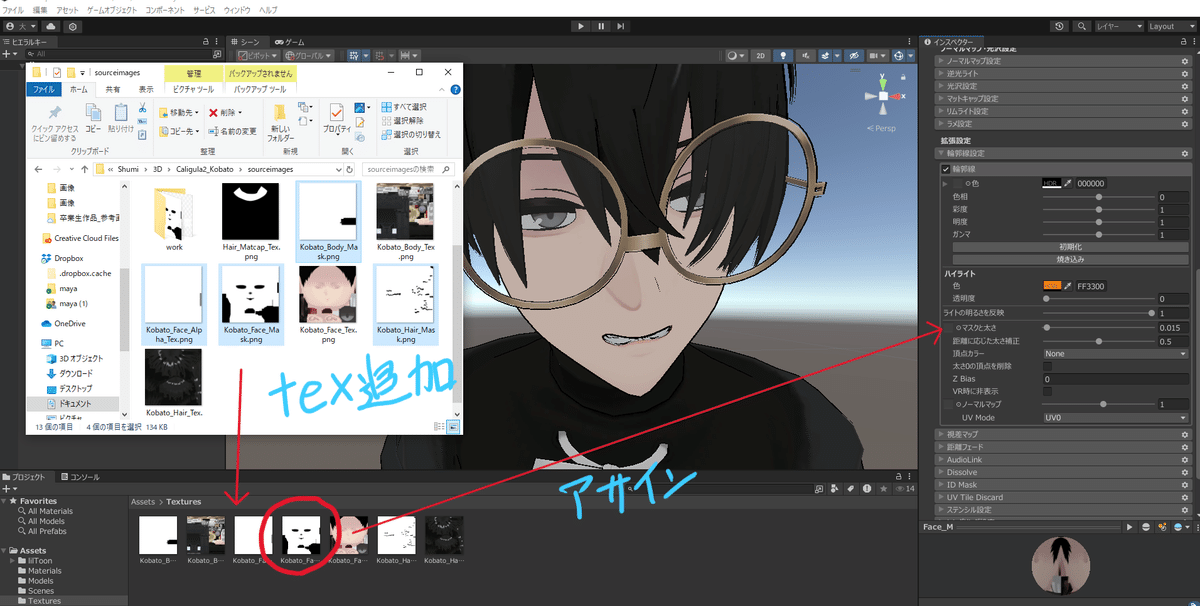
目のところとかにいらない線が入っているので、マスクテクスチャを入れました。任意の項目の左にグレーの四角があった場合、そこにテクスチャをドラッグするとアサインできます。
Unityに何か素材を追加したい場合は、プロジェクトの任意の場所にドラッグ&ドロップするか、エクスプローラーの任意のフォルダにコピーします。

影の設定です。
影設定タブの影にチェックを入れ、それぞれ色を設定します。
ぼかしを0にすると、アニメっぽいパキッとした影になります。
境界の色、範囲は、影の端っこの色を変えられます。デフォルトで赤っぽい色が入っているので、違和感があるようなら範囲を0にするか、馴染む色に変更しましょう。

リムライトも同様に、リムライト設定タブのリムライトにチェックを入れ、色と範囲を調整します。
以上でlilToonの大まかな設定は完了です。
以下はちょっとした小ネタになりますので、興味なければ読み飛ばして撮影の項目に進んでください。
テクスチャが薄暗い ※2024/10/01追記

気のせいかなと思ってたんですけど、なんかどうもテクスチャの表示が本来のものより薄暗いんですよね
あとで気づいたことですが、lilToonのメインカラー設定のベースカラー?(画像赤丸部分)がデフォルトでグレーになってて、これのせいで暗いみたいです。ここの色を白にしたらテクスチャの色がきれいに出ました!

lilToon小ネタ
目の影を瞳の奥に描画

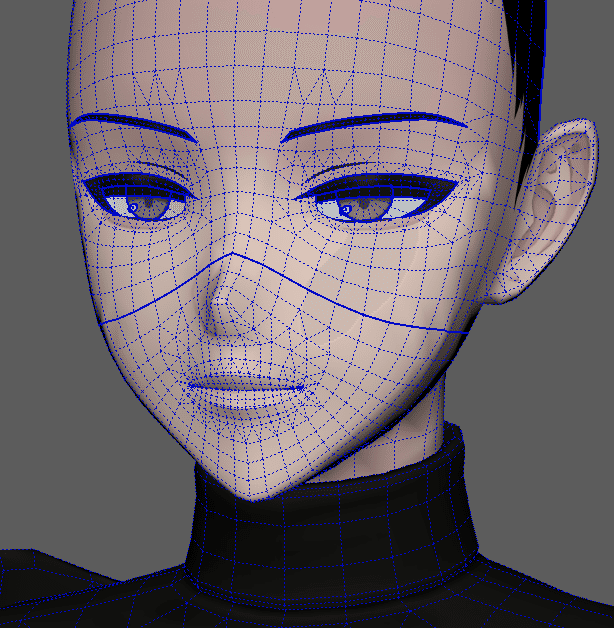
目の影はこんな感じで瞳オブジェクトの前にかぶさる形で作ってたんですけど、描画順的には瞳の奥にいってほしいな~と思いまして。
眉を前髪の前に描画するってのができるみたいなので、その技術を使えば実現できそうだな~と思ってやってみました。
上記のサイトの「ステンシルを半透明にする」という項目を参考に、眉⇒目の影、髪⇒瞳、肌⇒白目と置き換えて考えます。
目の影と瞳のマテリアルは、詳細設定からステンシル設定を開き、Refの数値を1にし、目の影はPassをReplaceに、瞳はCompをNotEqualに変更。
簡易ステンシル設定をReaderに変更します。

できた!!!
アウトラインの修正
気になってたのが、眼鏡や髪の毛先のアウトライン。
なんか浮いてる?気がする……

調べてみると、ハードエッジ部分は輪郭線がきれいに出ないそう。
解決策はいくつかあって、
本体は全部ソフトエッジにして、ハードエッジ込のモデルのノーマルマップを使用する
lilOutlineUtilを使用する
全部ソフトエッジにしたモデルを同じ位置に配置し、アウトライン専用マテリアルを適用する
などがあげられる。
1は試してないので、2と3について紹介します。
【2.lilOutlineUtilを使用する】
lilOutlineUtilというのはlilToonの拡張機能?みたいなものです。
lilToon本体には組み込まれておらず、追加でダウンロードしてくる必要があります。
以下ページのダウンロード/READ MEからダウンロードの方をクリックし、とんだ先にある.unitypackageという拡張子のファイルをクリックしてダウンロードします。
READ MEをクリックすると使い方のページに行けます。

ダウンロードしてきたファイルを任意の場所に置き(私はlilToonフォルダに入れました)、lilToonの時と同じようにプロジェクトにドラッグ&ドロップします。

lilOutlineUtilを使用する前に、事前準備が二つあります。

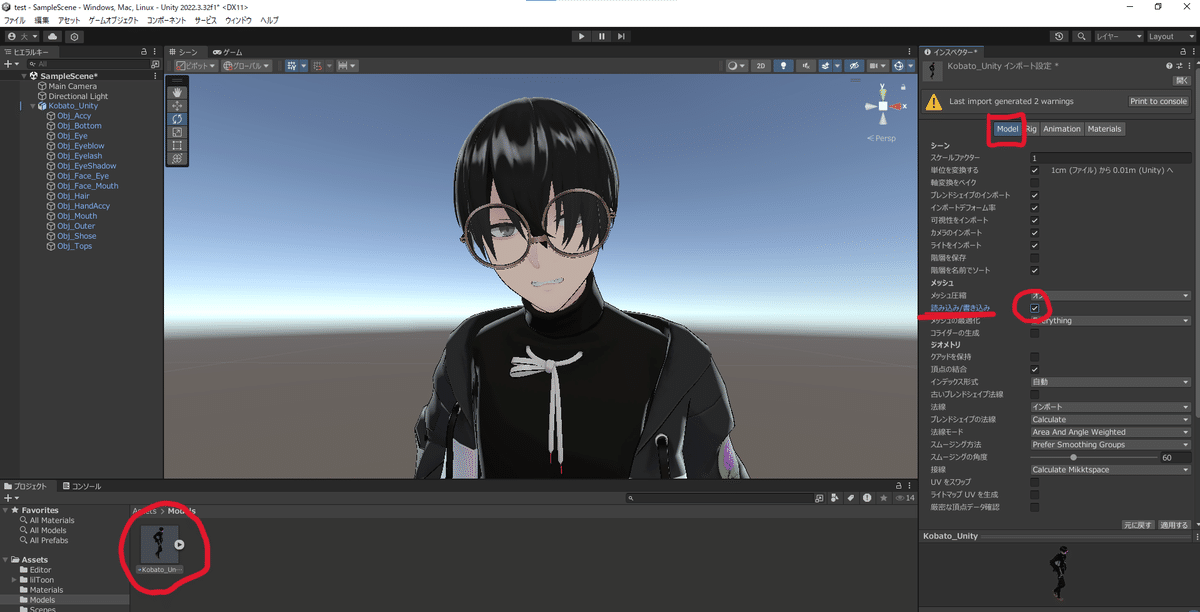
まずプロジェクトからFBXを選択して、インスペクターのModelタブを開き、読み込み/書き込みにチェックが入っているか確認してください。
ここにチェック入れてないと、エラーが出てlilOutlineUtilが使えません。


次に、アウトラインを出すマテリアルの輪郭線設定>頂点カラーを、すべてRGBA -> Normal & Widthに変更します。

ここまで出来たら、ウィンドウ>_lil>Outline Utilをクリックしウィンドウを開きます。
ヒエラルキーからオブジェクトの親を選択して、アバター (シーンからD&D)にドラッグ&ドロップします。
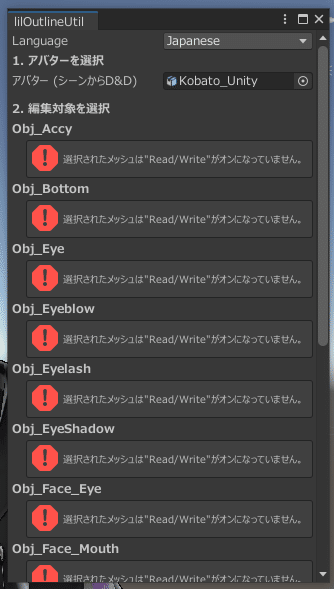
2.編集対象を選択からアウトラインの調整が必要なものにチェックを入れ、生成&テストをクリックします。
満足いく結果になったら、保存をクリックして完成です!!

【3.全部ソフトエッジにしたモデルを同じ位置に配置し、アウトライン専用マテリアルを適用する】
こちらは、Mayaとかでモデルを複製して背面法で作るのと同じような感じの方法です。
まず、Mayaで全部ソフトエッジにしたモデルを別でFBXで書き出し、Unityにインポートしてマテリアル表示用モデルと全く同じ位置に配置します。


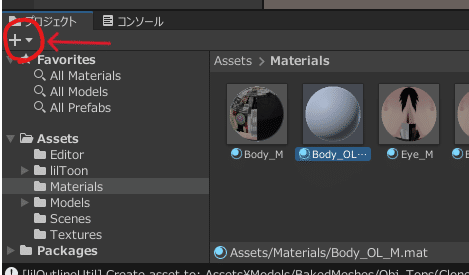
プロジェクト左上の+ボタンからマテリアルを選択し、新しいマテリアルを作成します。

新しく作ったマテリアルのインスペクターから、ShaderをlilToonOutlineOnlyに変更します。検索窓にlilまで打てば出てくると思います。
これをアウトラインを出すマテリアルと同じ数作成します。今回私は顔、髪、体の三つのマテリアルにアウトラインを出したいので、アウトライン用マテリアルも三つ作りました。
マスクテクスチャがあれば適用しておきます。

プロジェクトからアウトライン用のソフトエッジFBXを選択し、アウトラインマテリアルをそれぞれ割り当てたら完了!
あとは好みにアウトラインを調整しましょう。
撮影
いよいよ最後、モデルを撮影します。
参考にしたサイトは以下の通り。

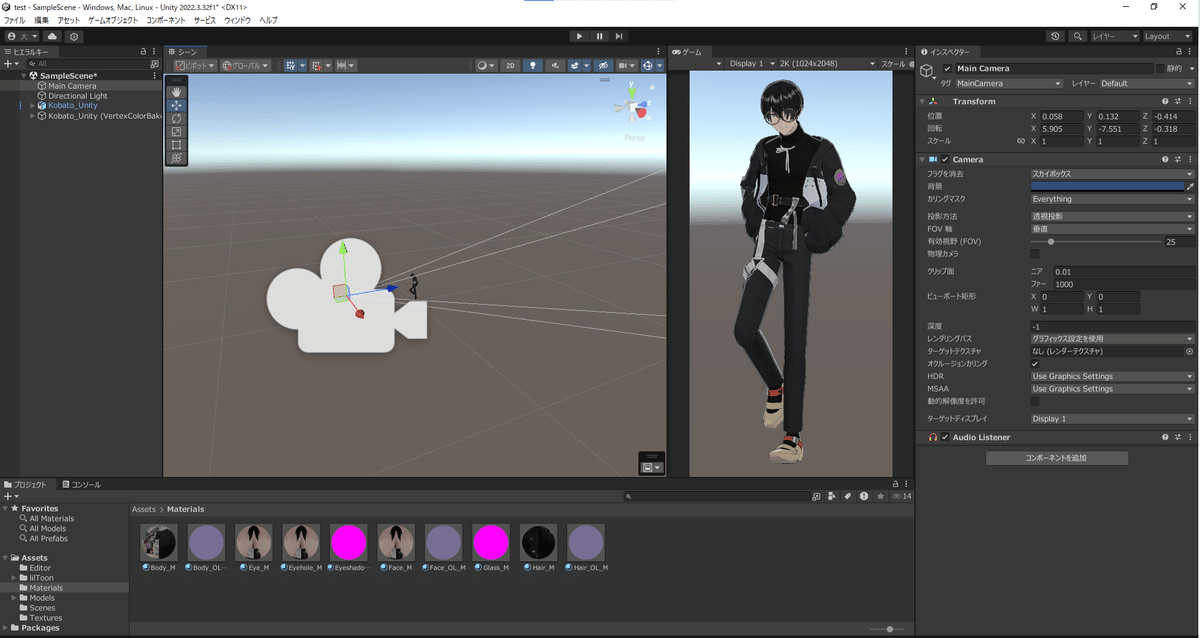
まずカメラの設定をします。
UnityのシーンにはデフォルトでMain Cameraというカメラがあると思いますので選択し、インスペクターの有効視野(FOV)を25くらいに設定しておきます。
デフォルト値は60?とかなんですが、ちょっと魚眼すぎるので……
焦点距離みたいなことなんですかね。
ついでにゲームビューのタブを見やすい位置に移動しておきます。

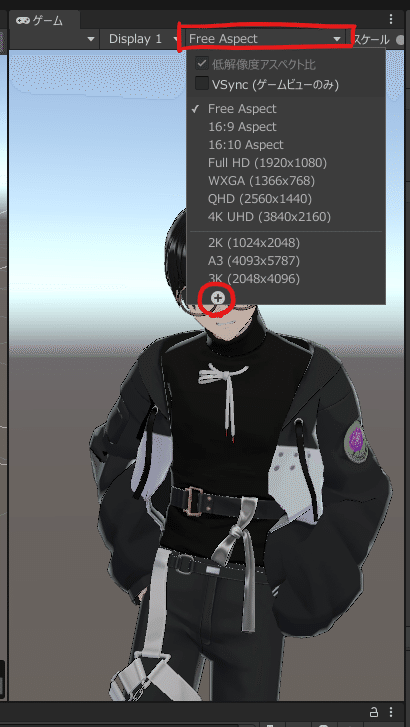
ゲームビューのDisplayの右隣のタブから、画像サイズを変更できます。
一番下の+ボタンから、好きな画像サイズを設定して保存することもできます。
ただ、あまりサイズを大きくしすぎるとシーンビューの動きが重くなるので、画像を出力する時以外はほどほどのサイズにしておいた方がいいと思います。

ゲームビューを見ながら、白いカメラアイコンを移動・回転させてカメラ位置を確定させましょう。
カメラ位置が決まったら、最後に撮影をして静止画を出力します。
今回はRecorderという機能を使うのですが、一旦パッケージマネージャからインストールしてくる必要があります。

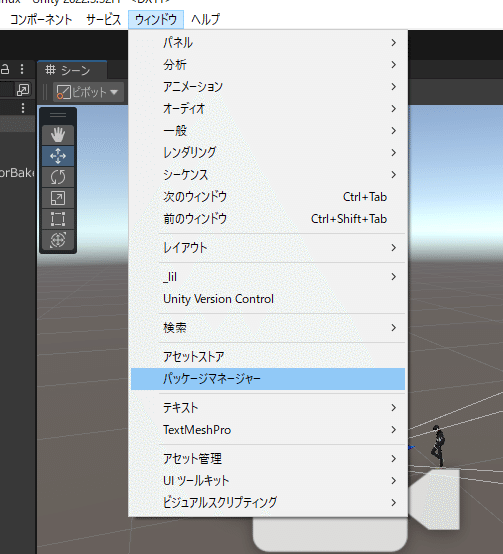
まず、ウィンドウ>パッケージマネージャ―をクリックします。

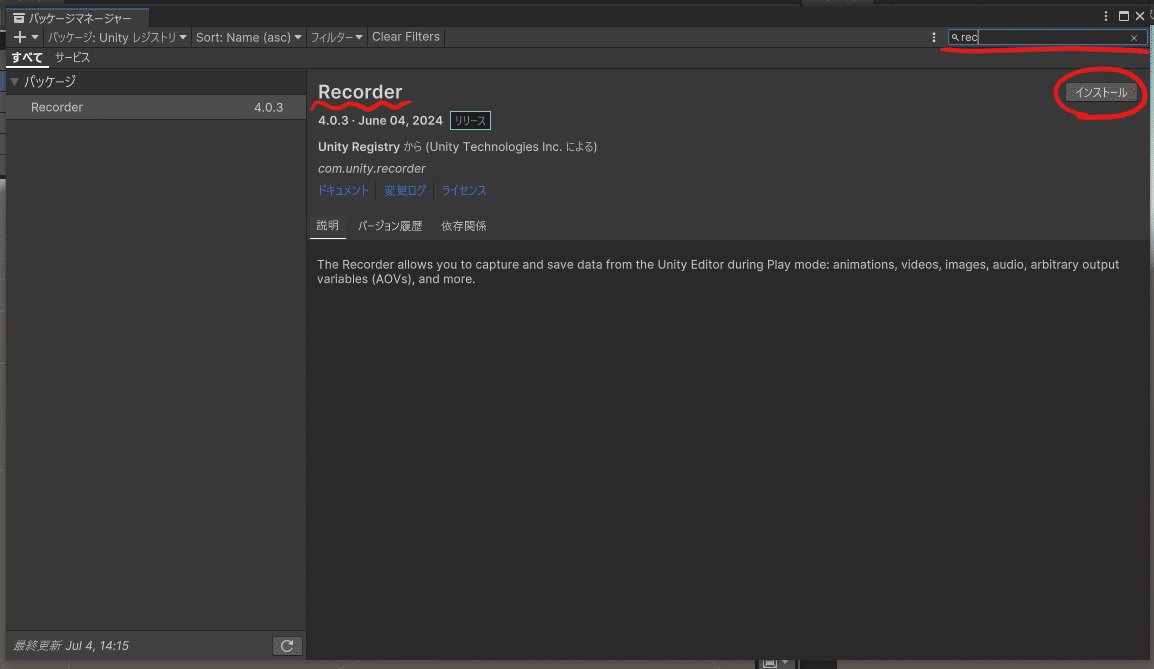
パッケージマネージャ―ウィンドウが開くので、左上のパッケージ:プロジェクト内と書いてあるところをUnityレジストリに変更します。

パッケージからRecorderを選択してインストールします。
右上の検索窓にrecまで入力すると目的のものだけ絞り込めると思います。
バージョンによってはUnityRecorderという名前かもしれません。
recで出てこなかったら、UnityRecoderで検索してみてください。

ウィンドウ>一般の中にRecorderという項目が追加されていればOKです。
その中からRecording Windowをクリックしましょう。

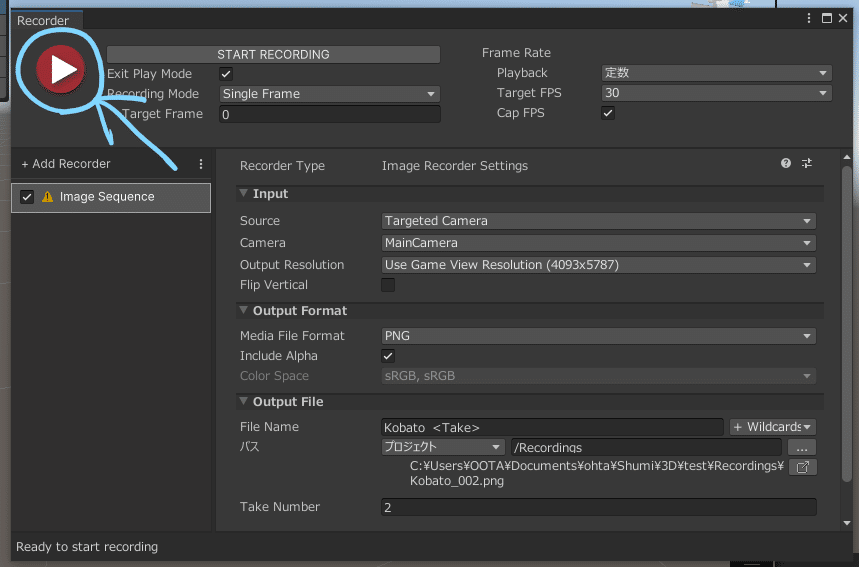
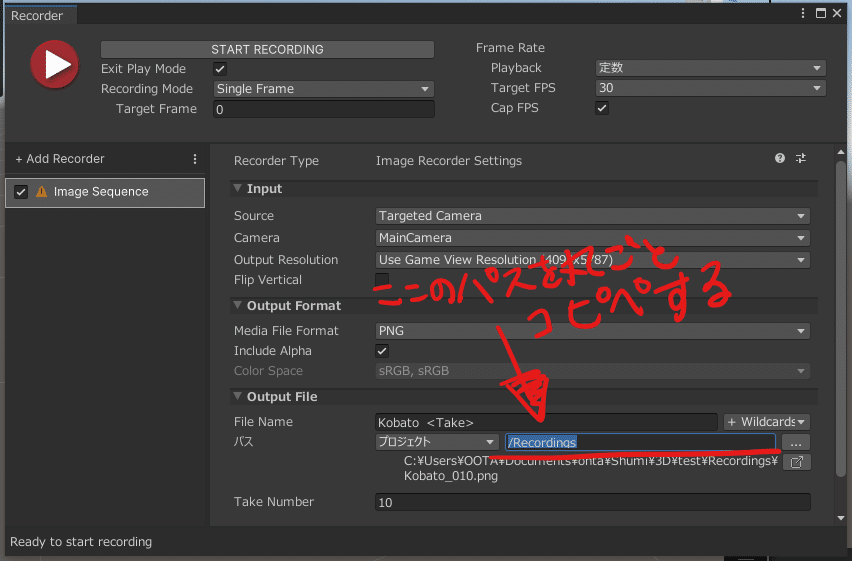
まず、左の方にある+Add Recorderをクリックし、Image Sequenceを選択します。
そうすると上画像のような表示になると思いますので、赤線部を同じように設定してください。
InputタブのOutput Resolutionは、出力する画像サイズの設定です。
Use Game View Resolutionは、ゲームビューと同じ画像サイズで出力する設定なので基本そのままでいいのですが、Customから自由にサイズを設定することもできます。
OutputタブのFile Nameで出力した画像の名前を設定します。
保存名_<Take>にしておくと、ファイル名の後ろに保存するたびに増える数字がくっつくので、上書き保存防止になります。
パスは、デフォルト設定だとプロジェクトフォルダ直下のRecordingsフォルダに指定されています。右側にある・・・を押して任意のフォルダを指定することもできます。

設定が終わったら、左上にある赤い再生マークをクリックします。

指定したフォルダに画像が書き出されていれば成功です!!

※出力中になぜか勝手に別フォルダに変わってしまう現象が度々起きました。
原因は不明なのですが、設定項目のテキストボックスからパスを丸ごとコピペすると大丈夫っぽいです。謎現象……

また、RecorderのOutput Format>Include Alphaにチェックを入れ、Main Cameraのフラグを消去という項目をソリッドカラーにすると、背景を透過させた状態で画像を出力することができます。
終わり

以上、Unityで3Dモデル撮影する方法でした。
自分で調べたことを備忘録的にまとめただけのものですので、間違っている部分、もっと簡単にできる部分等あるかと思いますが、どなたかの参考になれば幸いです。
