
ChatGPT【画像解析機能】でExcelもパワポも一瞬解決できます
みなさんこんにちは、TierMind編集部です。
ChatGPTを使う時、毎回テキストで状況説明したり指示を詳細まで書くのめちゃくちゃ大変ですよね。。
わざわざ説明せずとも自分の状況を把握してくれたらどんだけ楽なことか…
そんな時、GPTの画像認識機能が最高のソリューション。
スクショ一発でChatGPTに自分の状況を理解させたり、画像から文字起こしができちゃうんです。
それがわずか2つのアクションだけで!!
■そもそも、ChatGPTに前提情報を言語化して伝えるのって超難しい!
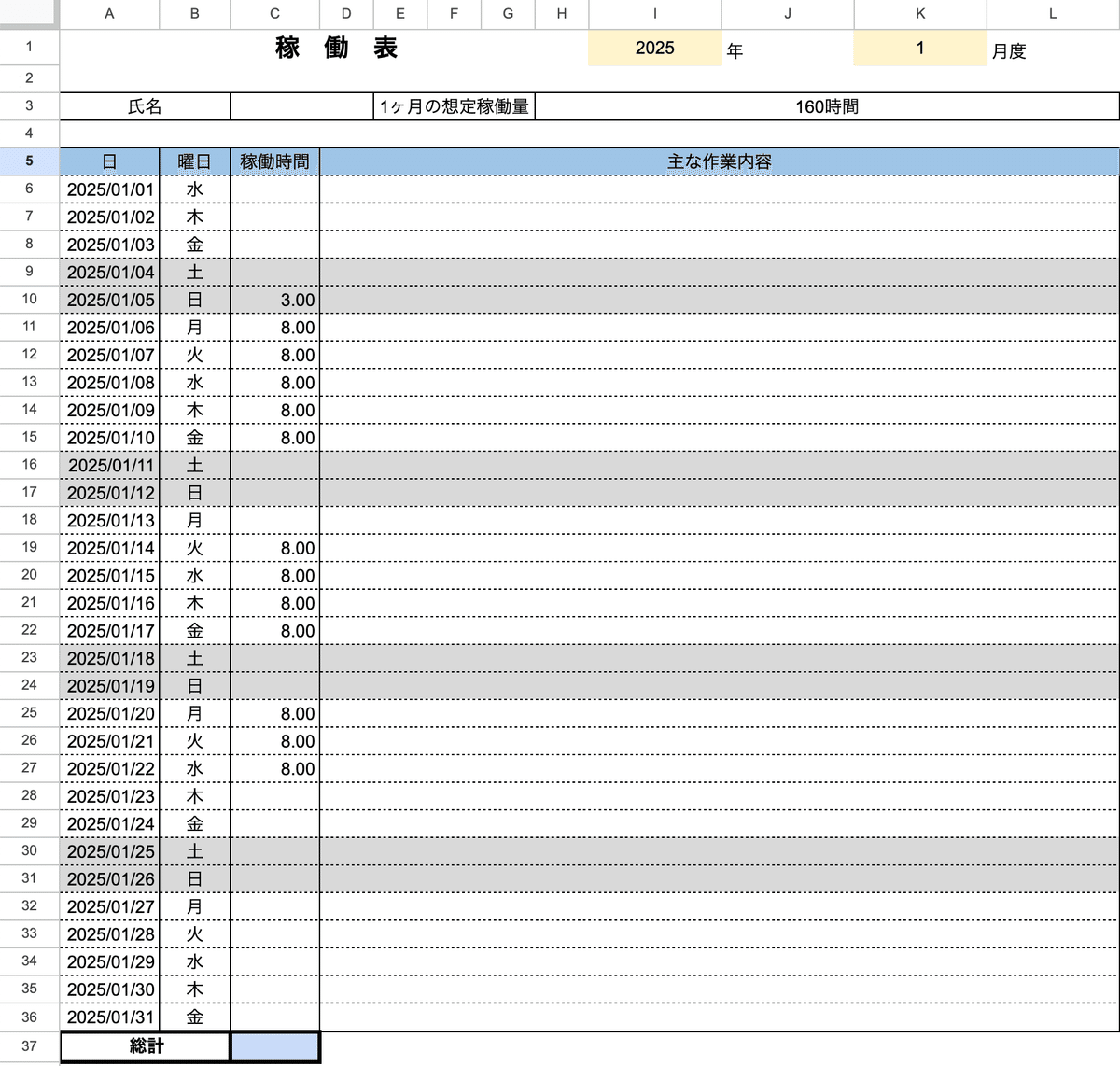
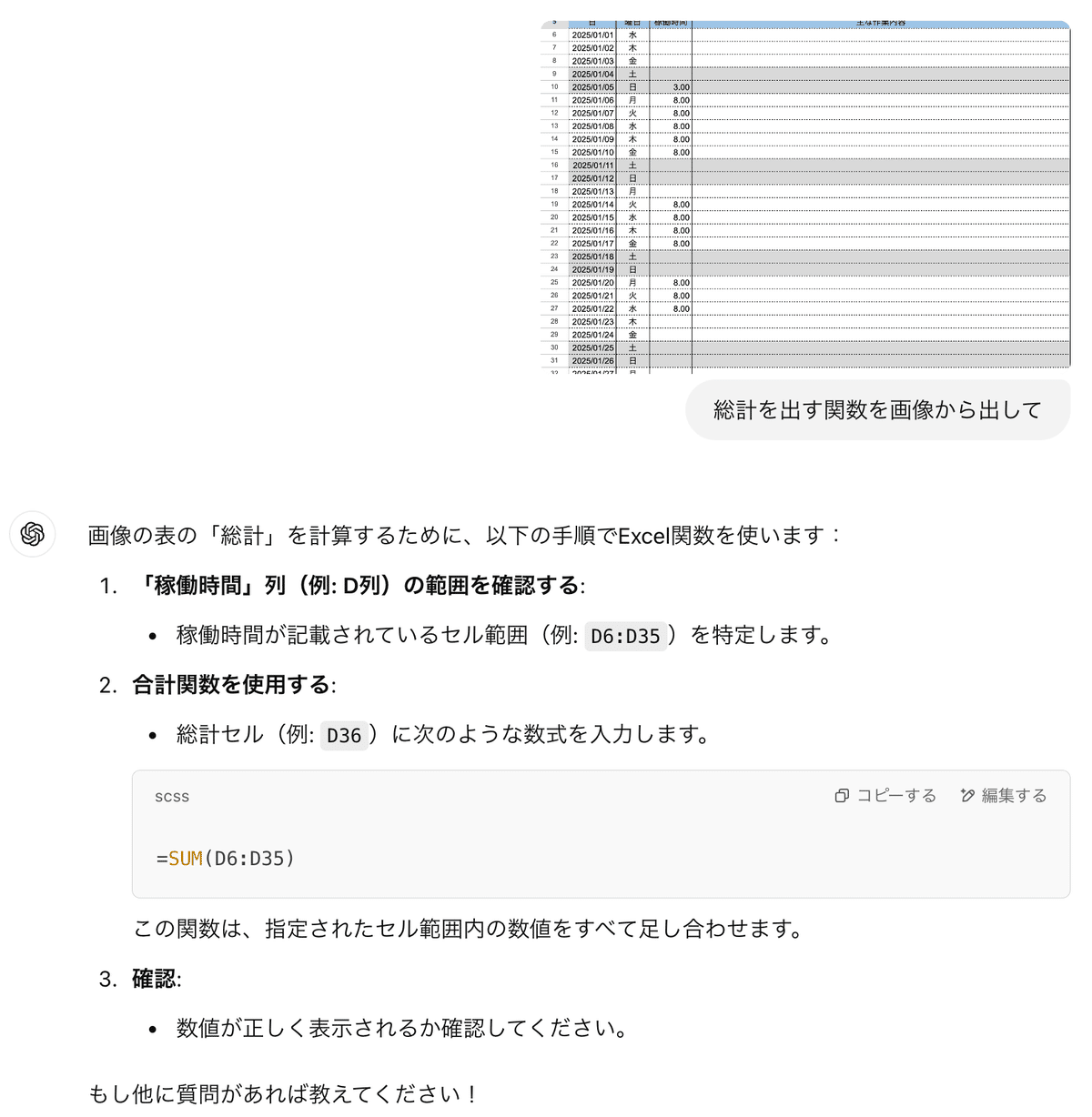
ケース1:最適なExcelの関数を書かせたいけど説明の仕方がわからない
→原因は、Excelの画面状況をどうChatGPTにテキストで共有させたらいいのかわからない

稼動時間の合計を出す関数が欲しくて…
左から3列目に日毎の稼働時間が数字で入っていて〇〇行目で…
めんどくさい!!!
これが画像認識機能を使いこなすと…

たったこれだけで完成…
画像認識最高です!!
他にも…
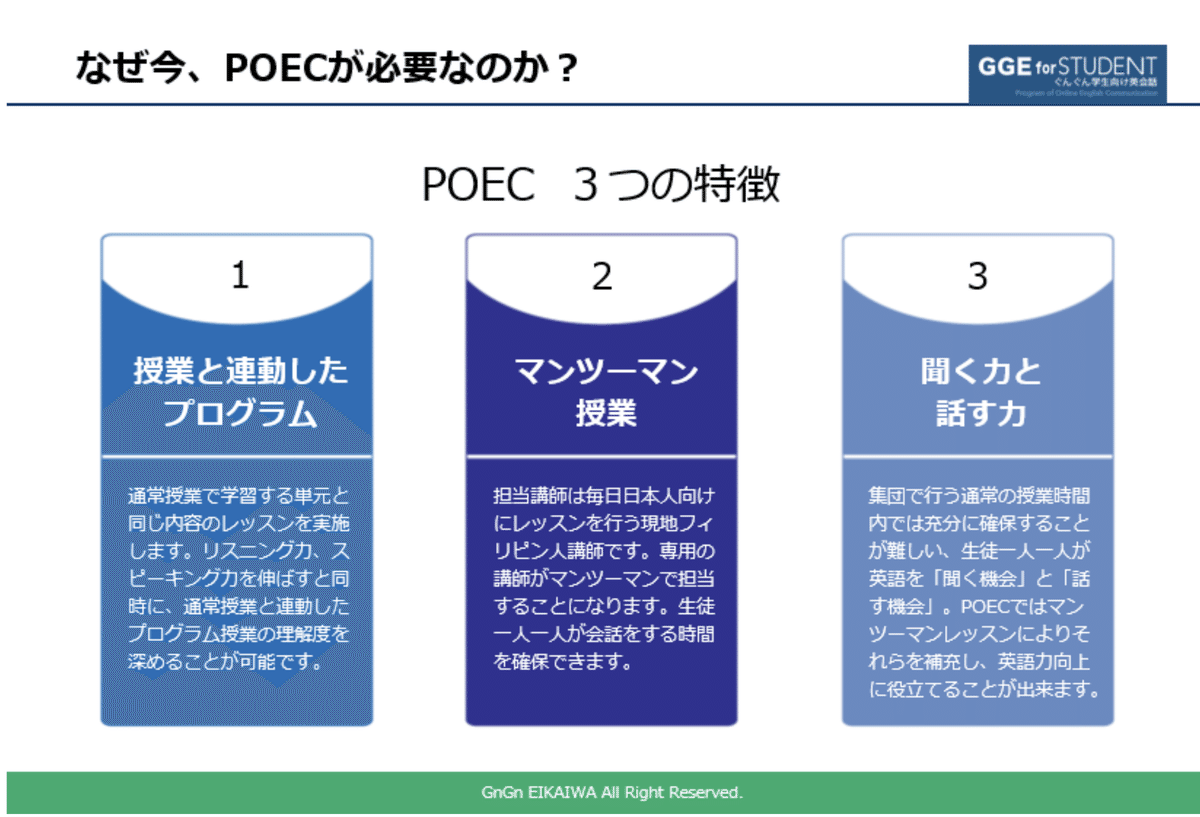
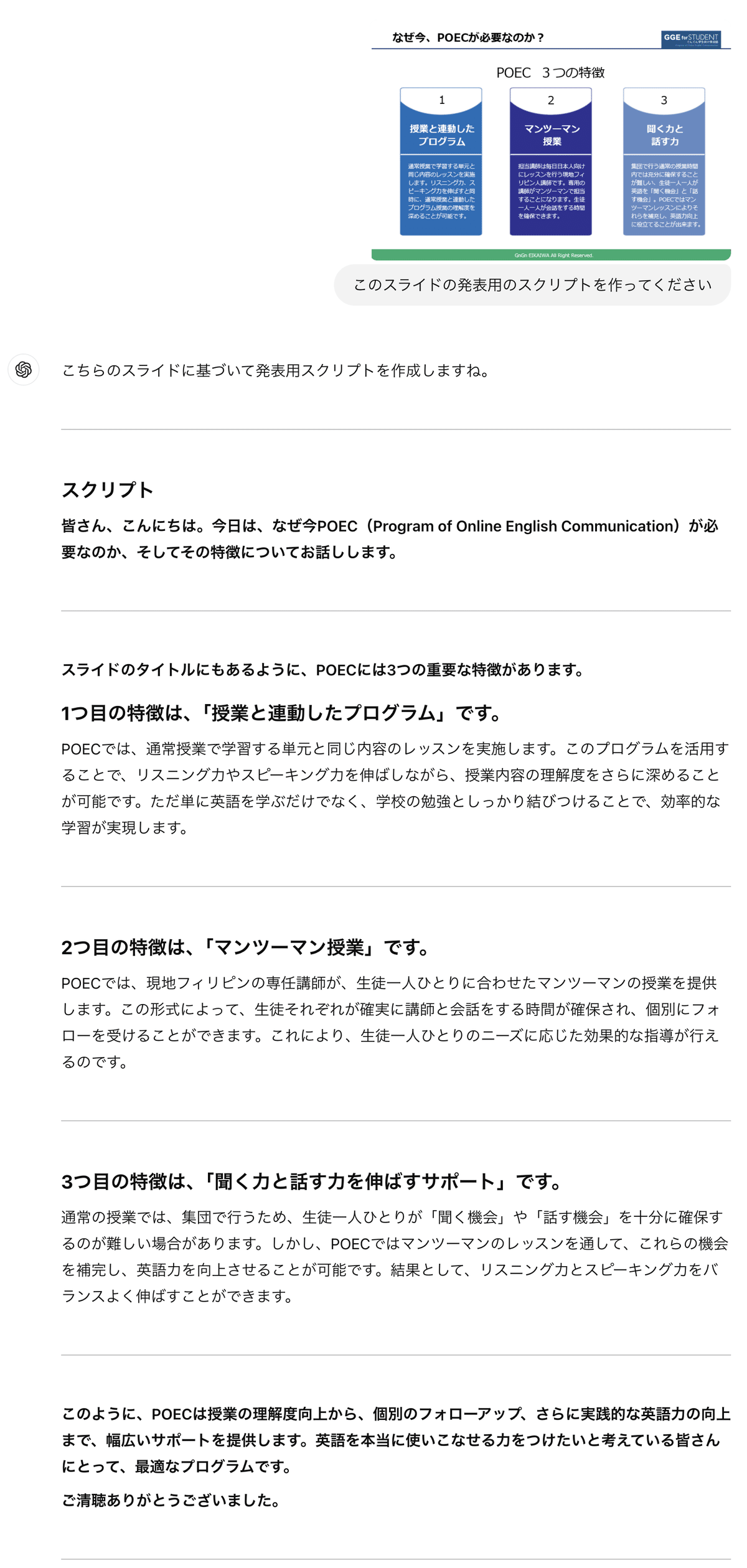
ケース2:パワポ資料は作ったけどスクリプト作成が面倒
みなさんならこの資料をどうやって発表しますか?

スライドは完璧なのに発表で台無しに…なんてしたくないですよね
画像認識機能を使えば一瞬でプレゼンのトークスクリプトを作成してくれるんです。

あとは、出力されたスクリプトを少し編集し、自分の話し方に合わせるだけ!簡単ですね!
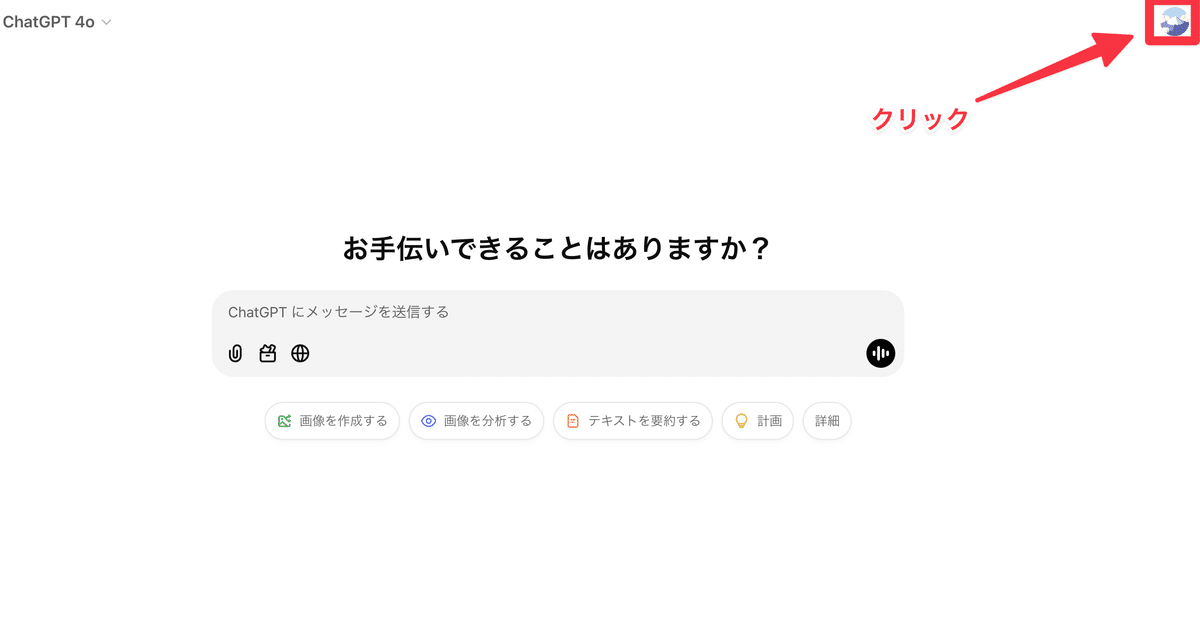
■より効率的にGPT画像認識を使いこなすための2つの準備事項
ポイント1:スクショ→ChatGPTにペースト→指示入力
ChatGPTに自分の作業状況を素早く伝えるためには、スクリーンショットをいかに手間をかけずに、撮影できるかが鍵になります。
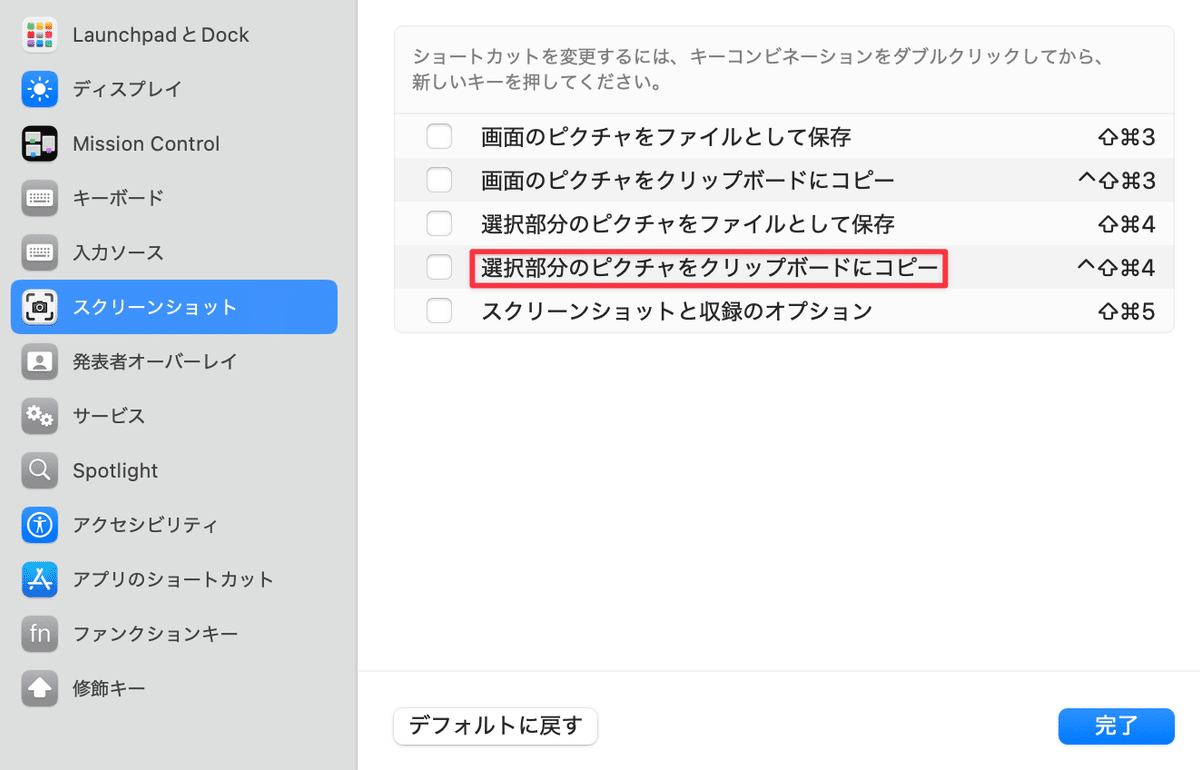
スクショ設定を「選択部分」+「保存先をクリップボード」に設定する
1. システム設定
2. キーボード
3. スクリーンショット
4. 保存先をクリップボードに変更+選択部分のキャプチャ

デフォルトはデスクトップにスクショが溜まっていくけど、クリップボードにすることによってコピペを一瞬で実行できます。
スクリーンショートカット
Macをお使いの方
Cmd+Shift+4
Windowsをお使いの方
Windowsキー+Printscreenキー
あとはChatGPTにコピペするだけ!!
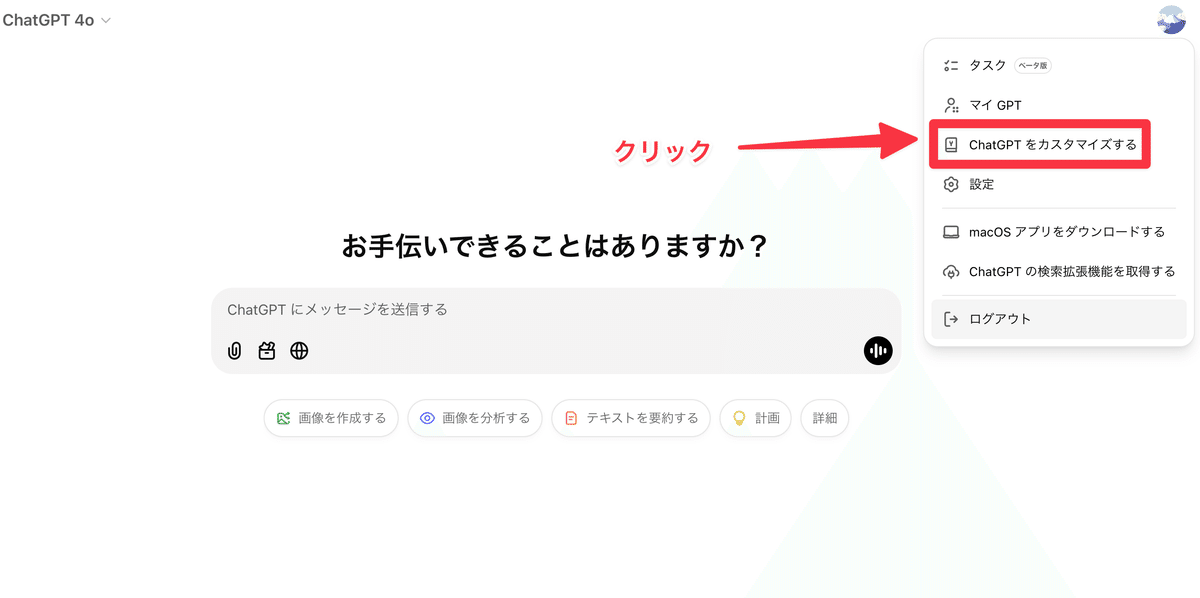
ポイント2:コードインタープリターをオフにする
コードインタープリター(ChatGPTアプリ内のPython実行機能)が起動すると、ChatGPTがアップロードした画像をPythonを使ってデータを解析しようとするため、認識精度が非常に低かったり、エラーが頻発したりします。
Pythonで利用されるOCR(Optical Character Recognition:光学文字認識)は、画像やPDFから文字を抽出する技術ですが、正直、一世代前の技術って感じで柔軟性や精度に欠けます…
なのに画像から情報を出力させようとすると、8割ぐらいの確率で起動してくる…(意外と厄介なんです。)
つまり、
画像認識したい時はコードインタープリターをオフにする必要がある!
コードインタープリターをオフにすることで、必ずGPT本来の画像認識機能に直接アクセスできるので、最新世代の高精度な画像認識が可能になります。
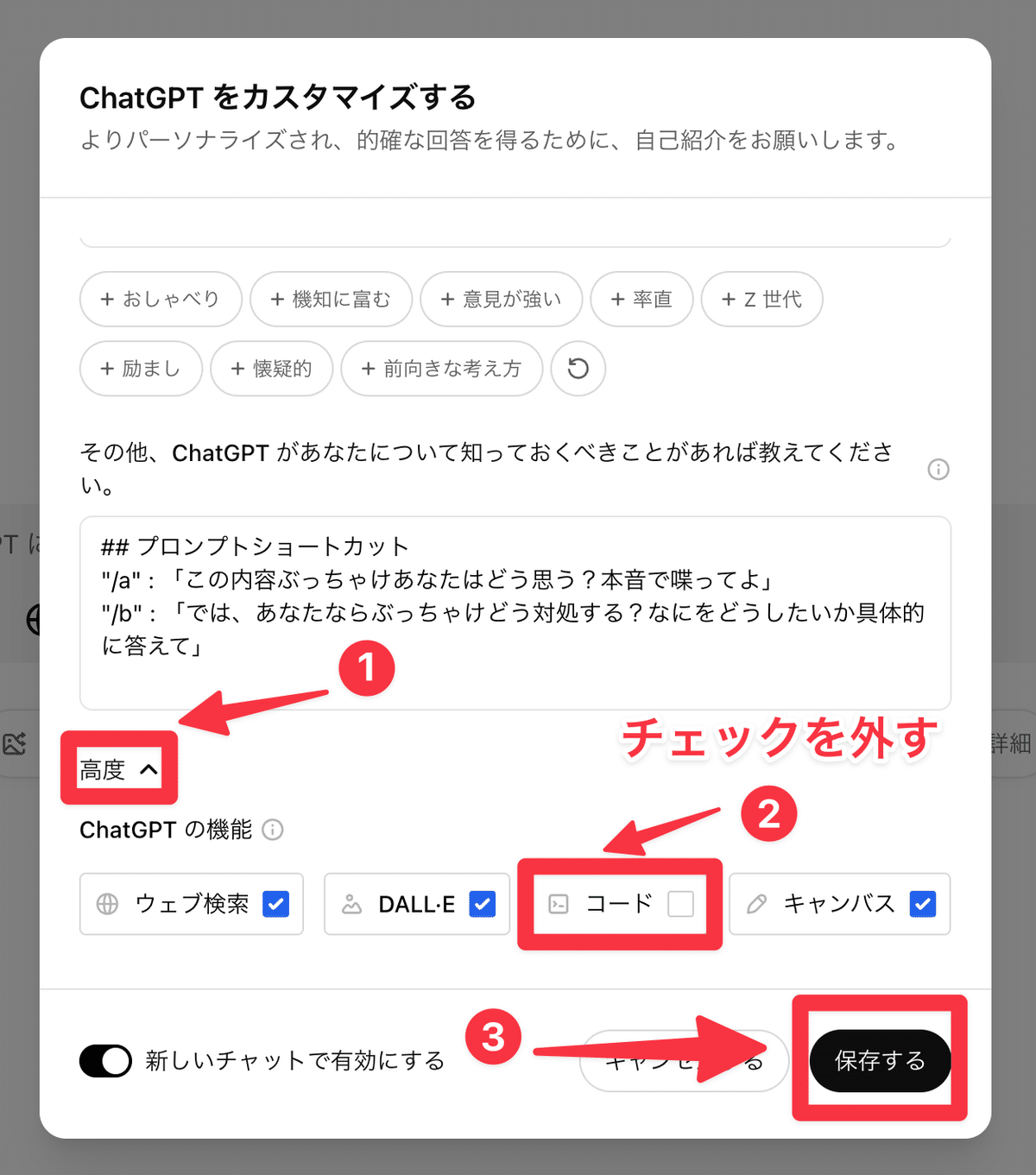
デフォルト設定からコードインタープリターをオフにすることができます。



これとは他にGPTsでコードオフ版を作成する方法もあります。
※ご要望があればこちらについても作成いたしますのでぜひコメントお持ちしています!
ただし、GPTの画像認識も完璧ではない…
画像の解像度が低いと精度は落ちる
文字が小さい画像は認識精度が下がる可能性あり
なるべく鮮明なスクリーンショットを撮るようにする
サイトのフルページのキャプチャは精度低く、なぜか超嘘つきになる(最下部で実証しています。知りたい人はご覧ください!)
Awesome screenshotという拡張機能等を用いてブログ記事のページを丸々1ページ認識させたい場合などに使えそうですが、なぜかテーマは若干かすっているのに全く内容とズレたこと出力してくる事例が数多く報告されています
これらの機能的な準備、そして注意点をクリアしたら、実際にChatGPTの画像認識機能を一緒に体験してみましょう!
■ハンズオンで実践! まずは簡単な画像認識から
【基礎編】 スクリーンショットからの即時文字起こし
簡単な手順
1.必要部分の画面をキャプチャ

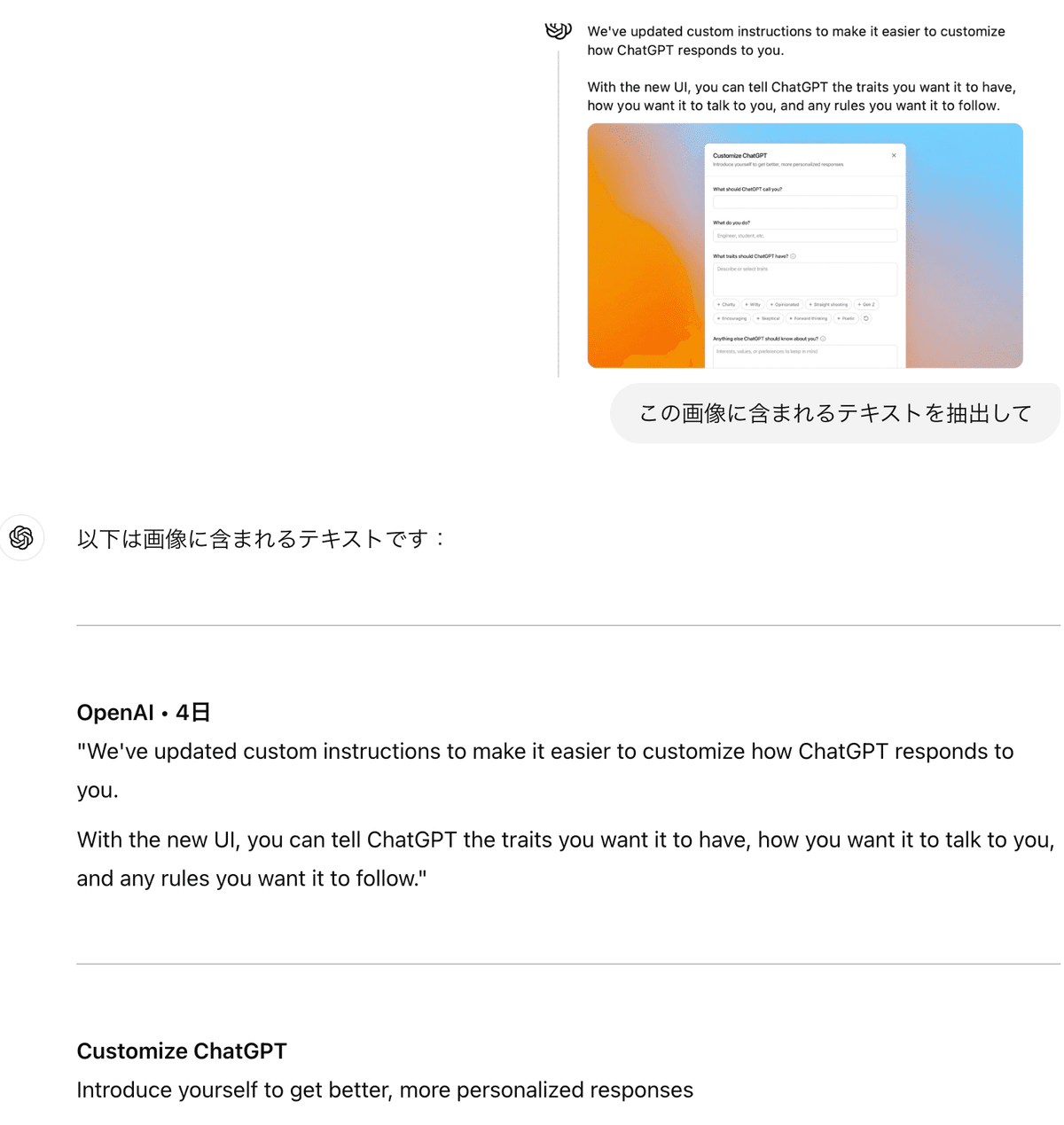
2.ChatGPTの画面へドラッグ&ドロップ → 「この画像に含まれるテキストを抽出して」と指示

3.生成された文字を資料やメールにコピペ
ポイント
コピーできない画面(PDF・Webページ・ツールのGUIなど)でも、スクリーンショットを撮ってアップロードすれば一瞬で文字起こしが可能
レポート作成時やメール返信時に貼り付ける手間を削減
■まとめ:簡単な操作から始めよう
スクリーンショット + 画像アップロード → 文字起こしや図解の解釈
コードインタープリターON/OFFの切り替え → ニーズに合わせた処理
パワポ資料のスクリプト作成やスリープタスクでの定期解析など、応用次第でいろいろな業務が効率化
これらの小さなハンズオン事例を参考に、まずは簡単な画像解析から取り入れてみてはいかがでしょうか。ChatGPTのマルチモーダル機能を上手に使うことで、業務のスピードと品質の向上につなげることができます。
■余談ですが
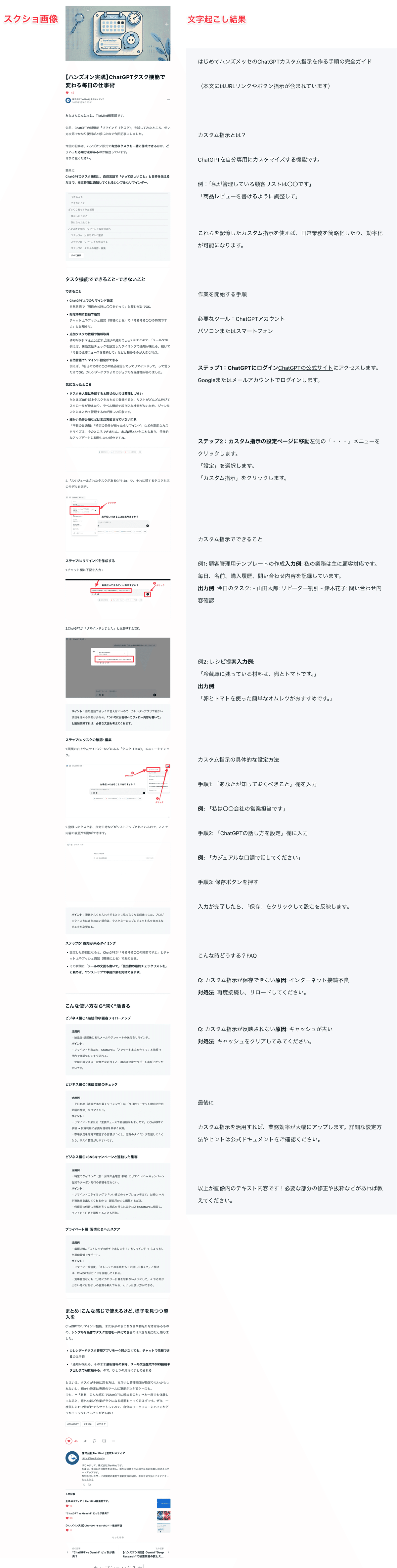
フルページのスクショを検証
この画像を文字起こし依頼してみます。
文字起こし結果↓

整合性はかなり下がります。。。
画像認識も大きさは意識するべきですね!
