
KirinUtil - インタラクション・体験型アプリ制作に便利なAssetの紹介
インタラクションデザイナーのMIZUTANIKIRIN (@mizutanikirin)です!普段はデザイニウムでKinectを中心にいろいろなセンサーを使ったインタラクションアプリ、体験型ゲームを作っています。今回は自分が作成した「KirinUtil」をご紹介します。
1. KirinUtilとは?
KirinUtilはインスタレーション、Kinectやwebカメラなどを使用した体験型ゲームアプリを作成するときにコードを簡易化できる様々な機能が入ったユーティリティAssetです。アプリ制作でよく使う機能をまとめたものですので、開発を短縮化できます。
GitHubで公開しています。
KirinUtil - GitHub
2. 機能一覧
2.1. Util
・Util
計算を簡略化や位置の変更などする関数が使えます。
・KRNFile
KRNFileにはファイルを扱うときに簡略化できる関数を用意しています。
・Log
EditorのConsoleに表示される内容をuGUIのtextに表示可能、htmlとして保存することができます。
・PrintManager
PrintManagerでは印刷関連の関数を使うことができます。
・ProcessManager
ProcessManagerでは外部アプリを実行/終了制御ができる関数を集めたComponentです。
・Timer
Timerはいわゆるタイマーの機能を持っているComponentです。
・CountDown
カウントダウンを簡単に実装できます。
・PlayerPrefs2
PlayerPrefs2はPlayerPrefsを拡張したスクリプトです。
・BillBoard
GameObjectが常に指定したカメラの方向を向きます。
・StartMultiDisplay
アプリが複数ディスプレイで表示できるようにします。
・WindowSize
アプリのウィンドウを指定した位置、大きさにします。また最小化、最小化前のウィンドウ表示に戻すことができます。
・StopTween
GameObjectがOnDisable()、OnDestroy()したときにiTweenを止めます。
2.2. Media
・KRNMedia
GameObjectの作成、フェードなどGameObjectに関する関数を主にまとめたComponentです。
・ImageManager
外部Textureの読み込み+Image,RawImageへの割当の自動化、シーケンス画像の再生など画像に関する関数をまとめたManagerです。
・MovieManager
外部動画の読み込み、動画の再生/停止などの関数をまとめたManagerです。
・SoundManager
外部のwavファイルを簡単に読み込み、再生などコントロールができるManagerです。
・CaptureManager
カメラに映っている映像をキャプチャして画像保存/Texture2Dを返します。
・QRManager
QRコードの生成/読み取りができます。
2.3. Network
・NetManager
単純化したOSCの送信/受信やローカルIPアドレス取得などネットワーク系のManagerです。
・HttpConnect
UnityWebRequestを使ったGet、Postと画像送信を簡単に実装できます。
・UDPSendManager
UDPの送信ができます。
・UDPReceiveManager
UDPの受信ができます。
・BalloonMessageManager
uGUIで吹き出しメッセージを作ることができます。
・DialogManager
uGUIでダイアログを作ることができます。
・SlideManager
uGUIで画像/動画のスライドを簡単に作ることができます。
・UILine
uGUIのImageでラインを引きます。
・SetDropDownScrollPosition
デフォのDropDownだとDropDownを開くときスクロールの初期位置が一番上になっていますが、SetDropDownScrollPositionを使うと選択した位置にスクロールして表示されます。
・InputSlider
InputFieldを持ったSliderを簡単に導入できます。
・ToggleButton
ButtonをToggleのようにOn/Offを切り替えられるようになります。
3. どれくらい簡略化できるのか?
ここでは具体的にUnityのコードを全て書く場合と、KirinUtilを使う場合の比較を使用頻度が高いImageManagerを例に比較をしてみます。
内容は外部画像ファイルを読み込み、UIのImageにテクスチャを割り当てるところまでを比較します。
(1) コードを全て書く場合
public Image image1;
void Start(){
LoadImage();
}
private void LoadImage() {
Texture2D texture = new Texture2D(0, 0);
texture.LoadImage(LoadByte(Application.dataPath + "/../../AppData/Data/Iamges/test.png"));
image1.GetComponent<RectTransform>().sizeDelta = new Vector2(texture.width, texture.height);
image1.sprite = Sprite.Create(texture, new Rect(0.0f, 0.0f, texture.width, texture.height), Vector2.zero);
texture = null;
Resources.UnloadAsset(texture);
Resources.UnloadUnusedAssets();
}
private byte[] LoadByte(string path) {
if (path == null || path == "") return null;
if (!File.Exists(path)) return null;
FileStream fs = new FileStream(path, FileMode.Open);
BinaryReader br = new BinaryReader(fs);
byte[] buf = br.ReadBytes((int)br.BaseStream.Length);
br.Close();
return buf;
}(2) KirinUtilの場合
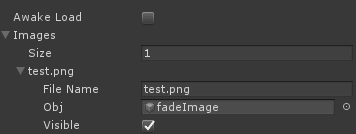
KirinUtilの場合、コードを全く書く必要がなくInspectorのみで完結することができます。
1. Inspector > Util > BasicのImageManagerボタンを押してImageManagerを追加します。
2. Inspectorで画像ファイルパス、Imageを登録します。
3. InspectorでAwakeLoadをOnします。

このようにKirinUtilを使うと毎回読み込みコードを書かなくても良くなり、開発の時間短縮することができます。
4. 「インタラクション・体験型アプリ開発に必要な知識まとめ」記事との関わり
「インタラクション・体験型アプリ開発に必要な知識まとめ」という記事も書いています。この記事に書いている開発知識はKirinUtilのベースとなる考え方になります。記事の項目でKirinUtilに関係あるものを選んで、KirinUtilを使ってどう実装・簡略化していけるかを説明していきます。
(1)「1.21. Kinect複数台連携 <- OSC、UDPについて」
ここで説明されているOSC、UDPについても簡単に送れるようにしています。KirinUtilではOSCはNetManagerで簡単に送受信できるようになっています。詳しい使い方は「NetManager」を御覧ください。
ここではAzure Kinectを使った場合のOSCの送受信のコードを例として紹介します。NetManagerを使うとコードは以下のように簡単なコードで実現することができます。
※ Kinect部分は「Azure Kinect Examples for Unity」を使用してのコードになります。
送信側コード (OSCSend.cs)
using UnityEngine;
using KirinUtil;
using com.rfilkov.kinect;
public class OSCSend : MonoBehaviour
{
public KinectManager kinectManager;
private void Start() {
// OSCStartでOSCを始める
// OSCStart(受信側IPアドレス, 送信ポート番号, 受信ポート番号);
Util.net.OSCStart("127.0.0.1", 6000, 7000);
}
private void Update() {
// 左手、右手の位置を取得
Vector3 handLeft = kinectManager.GetJointPosition(kinectManager.GetPrimaryUserID(), (int)AzureJoint.HandLeft);
Vector3 handRight = kinectManager.GetJointPosition(kinectManager.GetPrimaryUserID(), (int)AzureJoint.HandRight);
// OSCSendで毎フレーム情報を送信
// OSCSend(OSCアドレス, 送信内容);
Util.net.OSCSend("/kinect", handLeft.x + "," + handLeft.y + "," + handLeft.z + "," + handRight.x + "," + handRight.y + "," + handRight.z);
}
}受信側コード (OSCReceive.cs)
using UnityEngine;
using KirinUtil;
using com.rfilkov.kinect;
public class OSCReceive : MonoBehaviour {
private Vector3 handLeft;
private Vector3 handRight;
private void Start() {
// OSCStartでOSCを始める
// OSCStart(受信側IPアドレス, 送信ポート番号, 受信ポート番号);
Util.net.OSCStart("127.0.0.1", 7000, 6000);
}
public void OSCReceived(List<NetManager.OSCData> oscData) {
for (int i = 0; i < oscData.Count; i++) {
// Key, Address, Dataの取得ができます。
print("OSCReceived: " + oscData[i].Key + " " + oscData[i].Address + " " + oscData[i].Data);
// oscData[i].Dataに送信内容が入っています。
string[] data = oscData[i].Data.Split(","[0]);
handLeft = new Vector3(float.Parse(data[0]), float.Parse(data[1]), float.Parse(data[2]));
handRight = new Vector3(float.Parse(data[3]), float.Parse(data[4]), float.Parse(data[5]));
}
}
}上のコードを書いたけど、送受信ができずに困ったときは「8.4. OSC、UDPを使用時にデータの送受信ができない場合の原因と対処」をご覧ください。解決への道が見えるはずです。
今回はOSCのコード例を書きましたがUDPでも似たようなコードで実現できます。UDPの場合は送信/受信でManagerがわかれています。
送信側:UDPSendManager
受信側:UDPReceiveManager
(2)「2.2. カーソルは消す。」「2.3. ESCキーでアプリ終了できるようにする。」「3.2. Screen.SetResolution()を書いて解像度を指定する。」
この3項目はKirinUtilのUtil.BasicSetting関数を使えば1行で実現できます。
ちなみにカーソルはマウスを動かしているときは表示され、動かなくなると非表示になるようになっています。
void Start() {
// BasicSetting(解像度, フルスクリーンかどうか, ターゲットFPS, カーソルを表示するかどうか);
Util.BasicSetting(new Vector2(1920, 1080), true, 60, false);
}(3) 「4.2. ビルド後アプリでエラー内容が知りたい場合 Log.csを使う。」
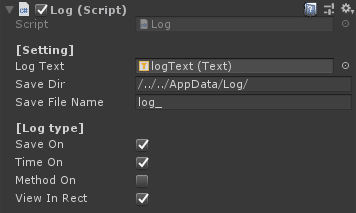
KirinUtilのLogはログ関係の処理を補助してくれるクラスで、Inspector設定するだけで使用することができます。

以下はTextを使ってログ表示させています。色分けもしてくれます。

InspectorでSaveOnにチェックを入れればhtml形式で出力もしてくれます。

さてKirinUtilについて説明をしていきました。この記事が開発の参考になれば幸いです。KirinUtilをぜひダウンロードして使ってみてくださいね!
編集後記
こんにちは、広報のマリコです。MIZUTANIKIRINのKIRINってやっぱりキリンが好きだからなのかな?と思って聞いてみたらやっぱりそうでした。
それにしてもこのKirinUtilすごいですよね❗中の人ですが興奮してしまいました。これだけ様々な機能が詰め込まれたアセットは体験型アプリ開発者の方には便利に使って頂けるのではないかと思います😊しかも1つ前のまとめ記事でおさえていた制作のポイントをカバーできるようになっている❗ぜひ開発者の方で気になった方は使ってみてくださいね✨デザイニウムのインタラクションアプリは以下のサイトからもご覧になれますのでぜひご参考にしてみてください。
The Designium.inc
・Interactive website
・Twitter
・Facebook
