
【技術解説】Unity MARSではじめるAR
こんにちは!デザイニウムのデザイナーのkosuです。
早速ですが、Unityビギナーの私がUnity MARSを使用してARを作りました!👏
Unity MARSでひなたぼっこARをつくりました🐤#AR #unitymars #designium pic.twitter.com/QJEXZVt6dj
— kosu (@_kosu_) October 3, 2021
はじめに
Unity MARSはとても簡単にARを作ることができるので、自分で作ったものをARにしてみたい!というデザイナーさんやアーティストの方にもオススメです✨今回の記事では、ビギナーの方にもわかりやすいようにUnity MARSの基本設定の説明をした後に、どんな機能があるのか簡単に紹介していきたいと思います。
Unity MARSとは?
ARアプリ開発のためのツールとワークフローを提供するUnityの拡張機能Packageです。有償の製品になりますので公式サイトから申し込む必要があります。45日間無料でお試しできますので、ぜひこの機会に使ってみてください!
MARSでできること
・垂直、水平面を認識してオブジェクトを表示
・マーカーを認識してオブジェクトを表示
・顔、顔の動きを認識してARエフェクトをつける
・ボディートラッキング ←NEW!
・・・
MARSについては過去記事でも詳しく書いていますので、もぜひ参考にしてみてください。
・・・
今回の開発環境はコチラ↓です。
・Unity:Windows版 2020.3.11f1
・実機テスト用端末:Android Pixel
1.基本設定
■Unity MARSをダウンロードする
公式サイトからUnity IDでログインして申し込みましょう。無事申し込みが完了すると、Unity MARS Packageのダウンロードリンクがメールで送られてきます。
*無料お試し版を申し込む方は、契約更新日前に解約しなければ自動的更新されますのでご注意を!
■新規プロジェクト内でMARS Packageを開く
Unity MARS Packageのダウンロードが完了したら、Unityの新規プロジェクトを開きます。プロジェクト画面が開かれたら、早速ダウンロードしたUnity MARS Packageをインストールしましょう!
トップのメニューバーより、Assets > Import Package > Custom Package をクリックします。

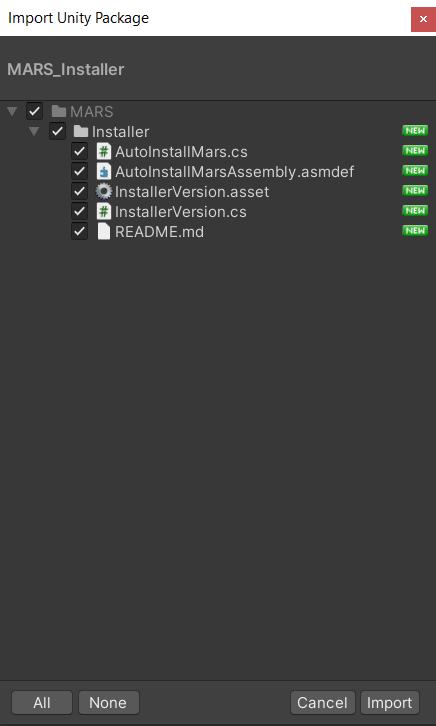
ファイルの選択画面が開いたら、先程ダウンロードした MARS Installer のファイルをクリックします。そうすると、Import Unity Package ウインドウが開かれますので、全てにチェックが入っている状態で Import をクリックします。

MARSのインポートが終わるまで少し時間がかかるのでお茶を飲みながらゆっくり待ちましょう☕
■ワークスペースをカスタマイズする
MARSのPackageのインポートが完了したら、ワークスペースのレイアウトをカスタマイズしましょう!

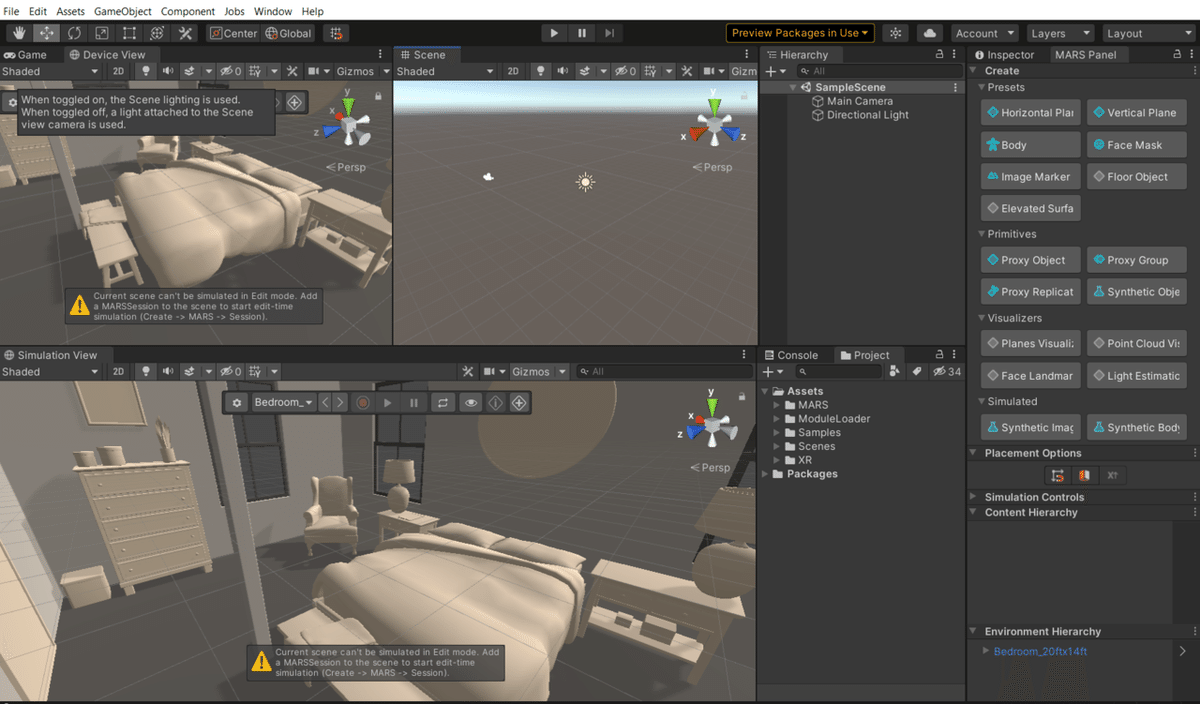
↑こちらはUnityデフォルトのレイアウトです。

↑こちらはMARSをインストールした後に、手動でパネルをレイアウトしたものになります。普段は見慣れないパネルがありますね✨
それでは、まずはMARSにおいて重要なパネルを3つ開きましょう。
①Window > MARS > MARS Panel
②Window > MARS > Device View

③先ほど開いたDevice viewウインドウの右上にある点々が縦に3つ並んでいるボタンから、 MARS > Simulation View を開きます。
*Window > MARS からも選択できるのですが、そこから選択した場合、Device viewがSimulation Viewに入れ替わってしまい両方の画面を同時に開くことができないようなので、注意が必要です。

あとは作業がしやすいようにお好みでレイアウトします。
私はこんな感じでレイアウトしました!

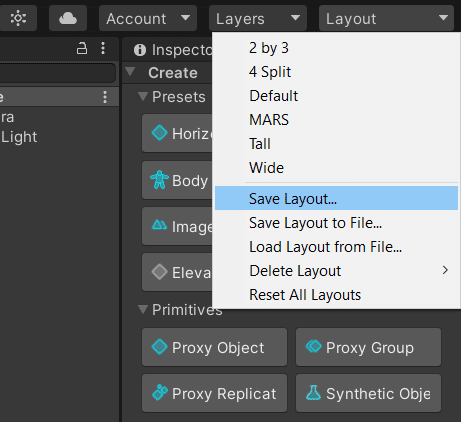
自分の使いやすいようレイアウトができたら、次回からも簡単にそのレイアウトを呼び出せるように設定しておきましょう!右上の Layout > Save Layout から、レイアウトの名前をつけて保存しておくことができます✨

■MARS Templateを追加する
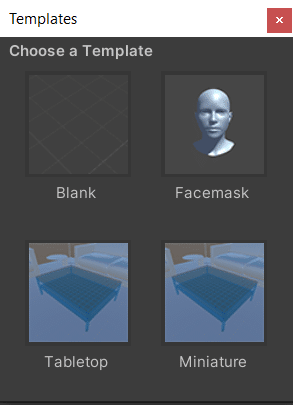
Unity MARSには、AR用に作られたプロジェクトサンプルがテンプレートとして用意されています。Windows > MARS > Choose Template から、テンプレートを選択できます。

デフォルトでは4つのテンプレートが入っているのを確認できます。実はちょこっと設定するだけで使えるテンプレートがさらに増えるので、追加しておきましょう!

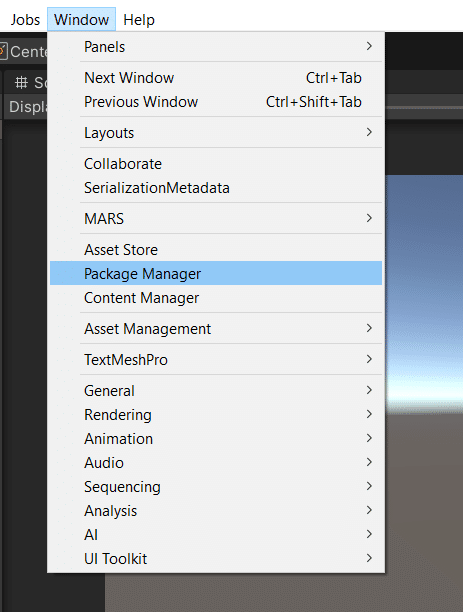
Windows > Package Manager を開きます。

Package Manager が開かれたら、Unity MARS の項目を選択して右側に表示される詳細画面の下の方にある、Samples という項目を開きます。MARS Sample Templates ファイルの横にある Import ボタンをクリックするとテンプレートが追加されます。

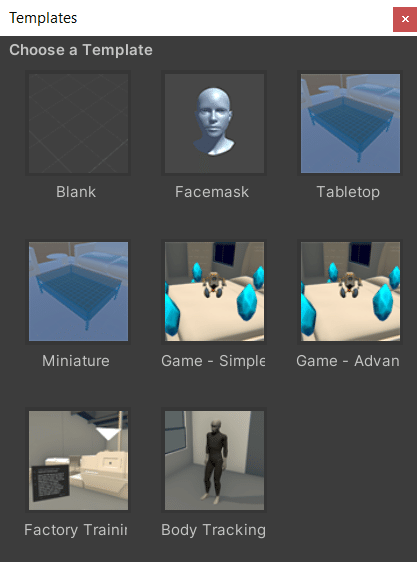
インポートが終わってから Windows > MARS > Choose Template を開いて確認してみると、、

テンプレートが増えていることが確認できました!!
2.平面を検出したらオブジェクトが表示されるARを作ってみる
ここまででMARSを始めるための初期設定が完了しました。これからはARにしたいデータをUnityに読み込んで、実際にARを作っていきましょう!今回はblenderで作ったアヒルさんをfbxで書き出しして、Unityに持ってきました。
■Step1:MARS Session を追加する
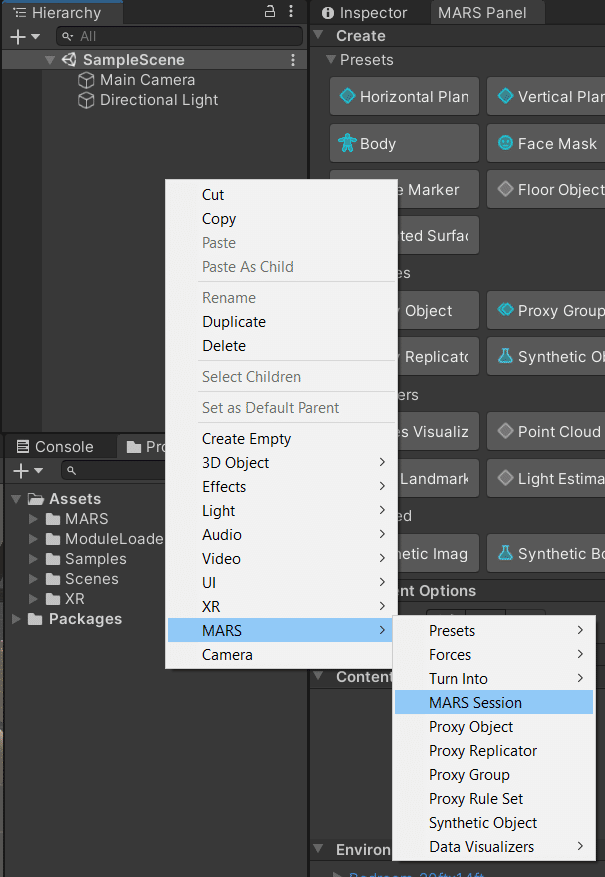
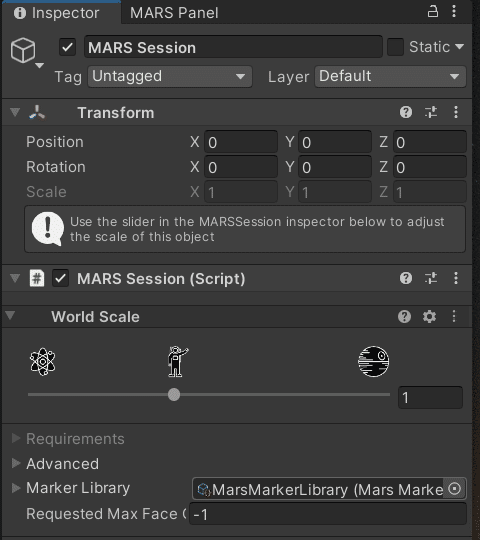
MARSのシュミレーション環境を導入するために、Hierarchyの上で右クリックして MARS > MARS Session をクリックして追加します。

■Step2:Horizontal Planeを追加する
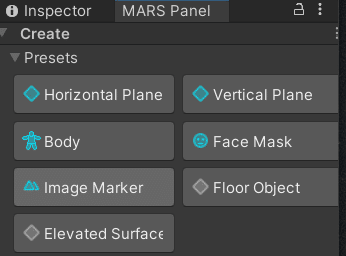
それでは早速、平面を検出したらそこにアヒルが表示されるようにしたいと思います。MARS Panel から Presets > Horizontal Plane をクリックしてHierarchyに追加します。

HierarchyのHorizontal Planeに表示させたい3Dオブジェクトをドラッグ&ドロップします。

アヒルが配置されました!!(かわいい)
大きさや向きは Inspector パネルから調節できます。ちなみに、UnityはBlenderなどとXYZ軸の方向が違うので、他の3Dソフトの操作に慣れている方は少し注意です。
これで平面を検出したらアヒルを表示させてくれる設定ができました。(かんたん!)次に、検出する平面サイズの条件を付けてみましょう!!
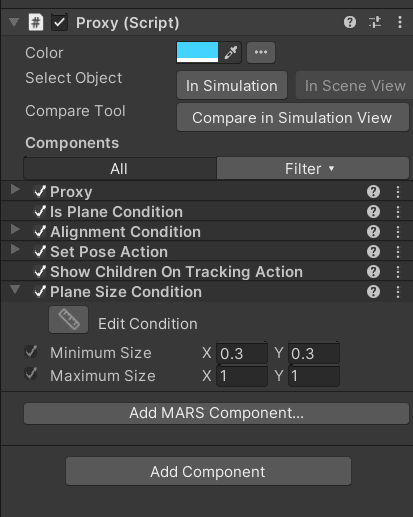
Horizontal Planeを選択した状態で、InspoctorパネルのProxyから、Add MARS Component というボタンをクリックし、Condition > Plane Size を選択します。

Proxyの項目に Plane Size Condition が追加されました。Minimum Size を 0.3x0.3、 Maximum Size を 1x1 に設定してみました。これによって、0.3m x 0.3m~1m x 1mの平面を検出したらオブジェクトを表示してくれるようになります。

■Step3:仮想シュミレーションで確認する
それでは、ARの設定は整ったので、MARSの仮想空間内でシュミレーションテストしてみましょう。上の真ん中にある、▷プレイボタンを押してみましょう!!

そうすると、Device Viewにお部屋が現れました!
ちなみに操作方法は、マウスの右ドラッグで視点を移動、右ドラッグをしたままの状態でキーボードのWASDを押すと前後左右、になります。ここで、このような部屋を歩いた場合はこんな感じでARが出現しますよっていうプレビューを確認することができます✨

この仮想シーンはお部屋だけではなく公園や工場といったシーンもそろっているので、実際にARを使う場所に近いシミュレーションシーンを選んでみてください!
■おまけ:オブジェクトを複数表示させる
今度は、アヒルが大量発生するような設定をしてみたいと思います。これもMARS Panelの手にかかればとても簡単です!
MARS Panel > Primitives > Proxy Replicator を選択します。

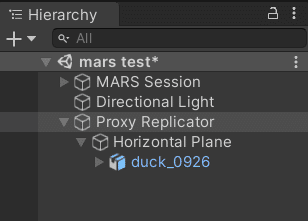
Horizontal Planeに先ほど指定した平面サイズ条件などをそのまま使いたいので、新規で作ったProxy Replicatorの中に入っているProxy Objectは削除し、先ほど作ったHorizontal Plane をProxy Replicatorの中に入れます。構造は↓のような感じになります。

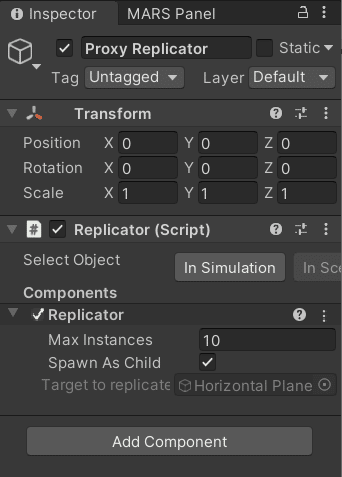
そして、Proxy Replicatorを選択した状態でInspectorウインドウのReplicatorという項目を確認します。Max Instances から、オブジェクトの最大発生数を変更できます。

数字を変更すると同時にシュミレーションビューでアヒルが大量発生しました!Replicatorについては以上で終わりです✨

💡Tips
MARS PanelのVisualizersから、Planes Visualizer をHierarchyに追加すると、平面がどのように検出されているかをグリッドで視覚的に確認することができます。

■ おまけ:カメラ設定
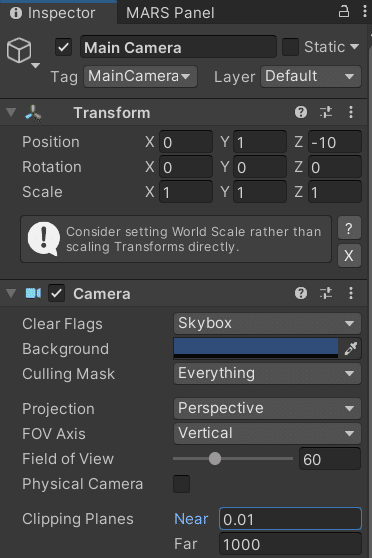
MARS Sessionの中に入っているMain Cameraを選択してInspectorから、Clipping Planes の設定を確認します。Clipping Planesとは、カメラからの描写距離で、NearとFarの(単位はm)の間距離にARのオブジェクトが描写されます。
もし、実機テストをしたときにオブジェクトが映らなかったり、途中で切れてしまうことなどが起きた場合は、こちらの設定を見直してみてください。今回は、Nearの数値を0.01に設定します。

3.ビルドして実機で確認してみる
いよいよ作ったARをBuildして実機で確認してみましょう!
今回はWindowsからAndroid端末用へのBuild手順になります。
■ARCore XR Pluginをインストールする
Window > Package Manager より、
ARCore XR Pluginをインストールします。
(ios用にビルドをする方はARKit XR Pluginが代わりに必要となります。)

インストールができたら、File > Build Settings を開いて、
左側にある Platform から Android を選択します。その後に右下にある Switch Platform をクリックします。
■プラットフォームを切り替えてビルドする
プラットフォームが切り替わったら、そのまま左下にあるPlayer Settingsを開きましょう。

XR Plug-in Management から、Androidのタブを選択して、
ARCoreにチェックを入れます。

このあとビルド出来ても黒い画面しか映らなくなってしまったり、エラーで再ビルドが出来なくなったりで手こずりましたが、以下の設定を変更したら無事にビルド成功ました!!
Player > Other Settings > Graphics APIs > OpenGLES3 のみにする (Vulkanを消しました。)
Minimum API Level > Android 7.0


それでは、USBで端末を繋いで、 File > Build Settings を選択して、 Build and Run をクリックします。そうすると準備が終わったら自動的に端末でUnityが立ち上がります。
平面を検出したらARが表示されるのが確認できるかと思います✨
以上が、MARSの初期設定からビルドまでの流れの解説でした。この後はMARSの各機能を簡単に紹介していきます!

4.イメージマーカー編
次は、Unity MARSのイメージマーカー(ARマーカー)機能を紹介したいと思います。イメージマーカーとは、マーカーとして登録された写真やイラストをカメラが認識することで、コンテンツを表示することができる機能です。

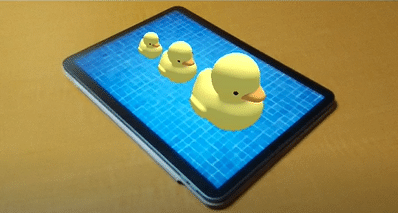
それでは、今回は上の画像をマーカー化して、画像の上にアヒルが表示されるARを作りたいとおもいます!
■ Step1:画像をマーカー化する
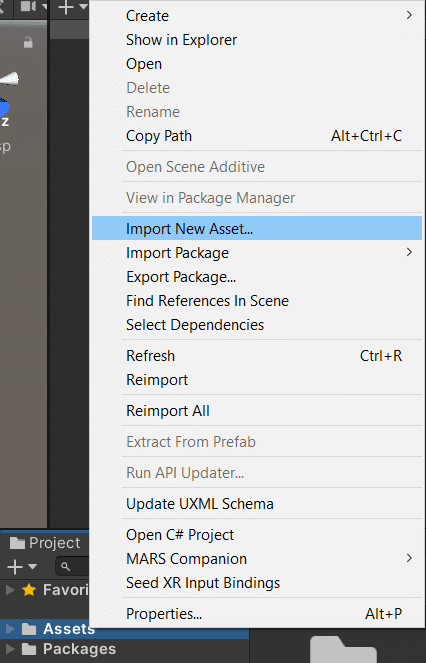
新規シーンを開いてProjectパネルの上で右クリックし、Import > Import New Asset から、マーカー化したい画像を選択します。

画像がAssetsに追加されたのが確認できたら、Projectパネルの+をクリックし、Mars > Marker Library を追加します。


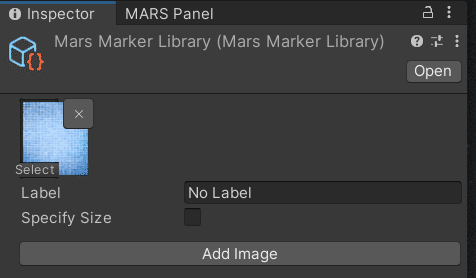
追加されたMars Marker Libraryを選択した状態で、InspectorパネルのAdd Imageをクリックします。先ほどAssetsに追加したマーカーにしたい画像をここにドラッグ&ドロップします。

画像マーカーとして読み込みたいサイズが決まっていれば Specify Sizeにチェックを入れてサイズの指定をすることもできます。
■ Step2: Image Markerを追加する
MARS Panel の Presets から、Image Markerを追加しましょう。(*Image Markerを追加すると、自動的ににMARS Sessionが追加されます)

HierarchyからMARS Sessionを選択して、Inspectorパネルの Marker Library の右側にある◎をクリックして、Step1で追加したMars Marker Library を選択します。

そうすると、Scene Viewに画像が追加されました!!

配置したいオブジェクトをこの Image marker の中に入れてあげましょう。
入れたとたんに、、画像の上にオブジェクトが表示されるかと思います!
サイズや位置を調整して完成です✨アヒルを複製して並べてみました。

■ Step3:シュミレーションで確認する
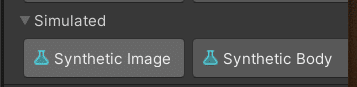
Image Marker をシュミレーションビューで確認したい場合は、Mars Panel から、Simualted > Synthetic Image を追加します。

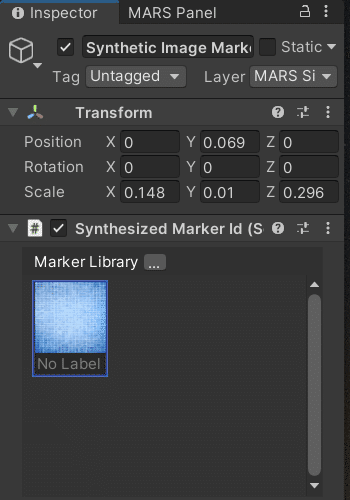
そのまま Inspector パネルを開くと、Marker ibrary からマーカーにしたい画像を選択できます。

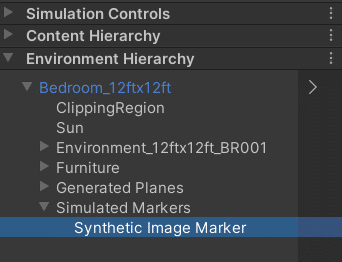
Inspector で Synthetic Image Marker が開かれていないときは MARS Panel の下の方にある Environment Hierarchy から、選択することができます。

これでシュミレーションビューでも確認することができました✨

ビルドして実機でみてみるとこんな感じになりました🐤

5.フェイストラッキング編
■ Step1:Facemask を追加する
フェイスマスクは、テンプレートを使って作ってみましょう。
Window > MARS > Choose Template を選択して、Facemask のテンプレートをクリックします。

そうすると、何やら顔のモデル付きの Facemask という新しいシーンが追加されました☺

■ Step2:Facemask シュミレーションの設定をする
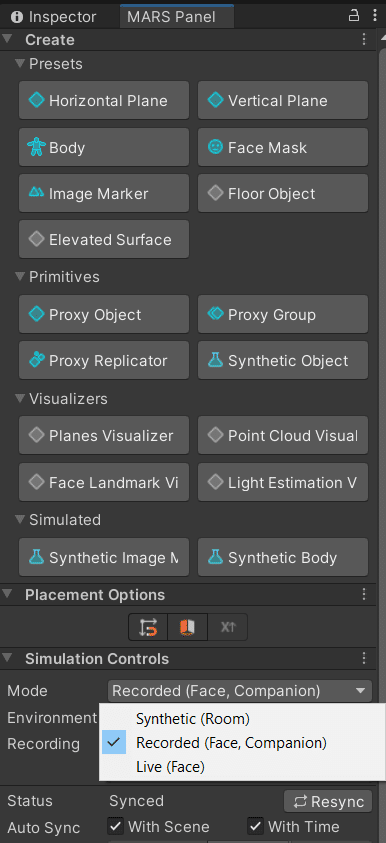
MARS Panelから、
Simulation Controls > Mode:Recorded (Face, Companion)にします。
これで、もともと用意されている顔のデータをシュミレーション内で使用し、フェイストラッキングの動きをUnity上で確認することができます。

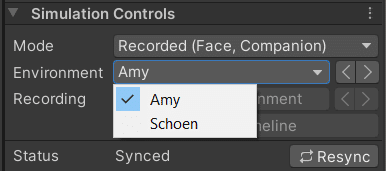
データは2つ用意されているのですが、
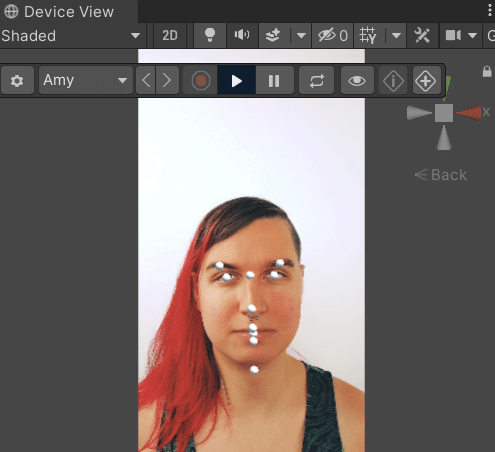
Simulation Controls の Environment から、Amy(女性)とSchoen(男性)のどちらかにいつでも変更できます。(Device View からも変更可能です。)

Device View の再生ボタンを押すと、Amy の顔の動きが再生されました!

■ Step3:顔の上にトラッキングさせたいオブジェクトを配置する
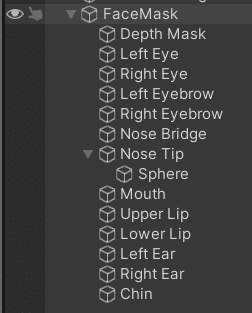
Hierarchy を確認すると、Facemask の中に顔の各パーツが分解されています。例えば、鼻の頭にオブジェクトを表示させたいときは、Nose Tip を選んで、その中に表示させたいオブジェクト (下の図ではSphere) を入れてあげます。

位置や大きさなどを Scene View で調整したら、Device View でシュミレーションが見れるようになります。

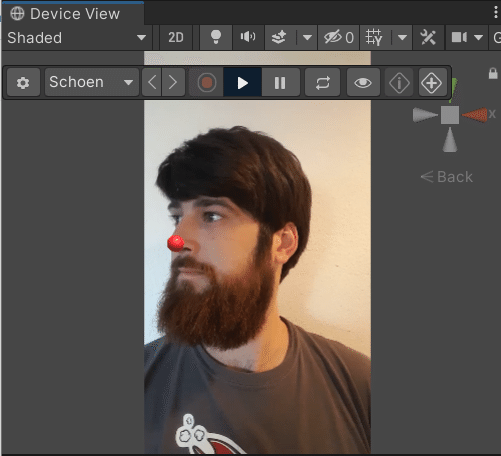
鼻にトラッキングされているのが確認できました。簡単ですね!

💡Tips
Hierarchy にある Face Landmarks Visualizer を削除することで、デフォルトで各顔パーツの位置に表示されている白い球を消した状態でシミュレーションを確認できます。
今回は顔のパーツにオブジェクトを表示させるフェイストラッキングを作りましたが、口を開けたときに何かを表示させる、などといった表情のトリガーの設定もできるようです。
6.ボディトラッキング編
先程は顔のパーツに対してオブジェクトを追従させるフェイストラッキングを紹介しましたが、MARSではボディトラッキング機能も新しく加わりました。
この機能は服やアクセサリーのバーチャル試着のシミュレーションなどにも活用できるようです。ここでは、体にオブジェクトが追従するARをシュミレーション内で作ってみます。
■Step1:Body を追加する
それでは新規シーンで、
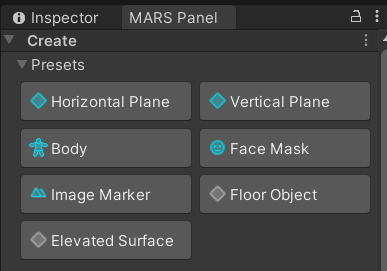
MARS Panel > Create > Presets から Body をクリックします!

Scene View にボディが追加されました!

■ Step2:Body tracking 用のシミュレーションの設定をする

シュミレーションは、
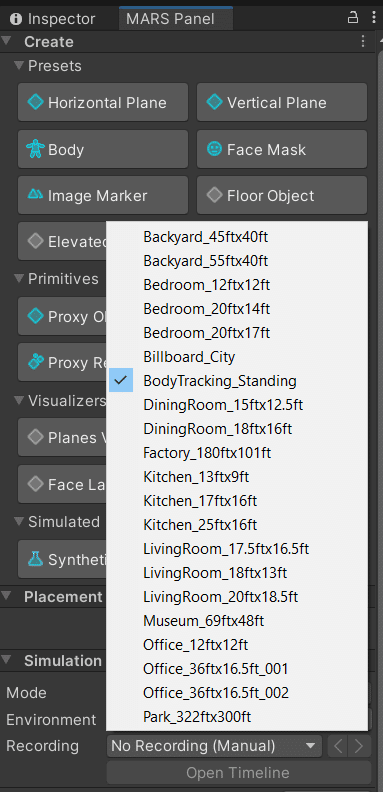
Mode : Synthetic (room) を選択した状態で Environment から、Body Tracking_Standing を選択します。部屋や公園のシミュレーションの中にひっそりと紛れています。選択すると、室内にモデルが立っているシュミレーションシーンが表示されました。

再生を押すと、いろいろなポーズをとってくれます!
■ Step3:体のパーツにトラッキングさせたいオブジェクトを配置する
それでは、体のパーツにオブジェクトを追従させるボディトラッキングを作ってみます。今回は肩にアヒルが乗るようにしたいと思います。
Body にも facemask のときのように、体の各パーツごとに分けられていて、
Hierarchy で Body が選択されている状態で、Project から3DオブジェクトをScene View の配置したいパーツまでドラック&ドロップします。

Right Shoulder の下にオブジェクトが自動的に配置されました!

位置などをお好みで調整して、
Simulation View で再生してみると、、アヒルが肩に乗っているボディトラッキングができました🐤

以上、Unity MARSの紹介でした!
各機能それぞれ出来ることはまだまだあるので、ぜひいろいろ触ってオリジナルのARを作ってみてくださいね🐤
あとがき
こんにちは!デザイニウム広報のマリコです。可愛い系のデザインが得意な @kosuによるARいかがでしたか?🐤🐤🐤個人的には、階段に突然現れる巨大ヒヨコや大量発生したヒヨコが可愛すぎてツボでした😍 Unity MARSの記事は今回で3回目となりますが、2021年3月にボディトラッキングなどの新機能も追加され、以前試したことのある方も参考になったかなと思います。またエラーの引っ掛かりポイントや作りたいものの雰囲気は様々なので、ぜひ過去記事を参考にして頂けたら嬉しいです😊
The Desinium
Website
Facebook
Twitter (フォローお待ちしてます✨)
