
ノンデザイナー総合職がデザイン組織に入って学んだ3つの視点
はじめに
こんにちは!
2024年4月よりUIUXデザインチームに参加した冨田と申します。
私は元々新卒で東京ガスに入社し、主に一般家庭向け新規事業の企画・運営を5〜6年ほど担当していました。また、それら主担当業務とは別に、プライベートで好きだったものづくりの趣味を活かし、社内のPR動画やグラフィック等を制作する独学デザイン活動にも取り組んでいました。
そうした活動を続けているうちに「主業務としてデザインやプロダクト開発に挑戦してみたい!」という想いが強くなり、数年前に設立された当内製開発グループへの異動を希望。経験者採用社員とプロパー社員で構成されるUIUXデザインチームでデザイナーとして仕事をすることになりました。
本稿では、そんな「なんとなくデザインっぽいもの」を独学でやってきた自分が、長年自身の職業や主担当業務としてデザインに携わってきたデザイナーと共に働くことで学んだ「デザイナーがデザイン業務で日々実践している3つの視点」についてご紹介します。
「なるほどデザイナーはデザインとこう向き合っているのか!」と個人的に感動したことを、元ノンデザイナーの目線からあれこれお伝えできればと思います。
※注記
本稿で用いる「デザイナー」という言葉は弊社内における「UI/UXデザイナー」のことを指し、紹介する事例も担当する業務内の事例です。
1. 「場所」と「受け手」を想像する

独学デザイン活動をしていた時、私は実際に作るクリエイティブ自体にしか目が向いていませんでした。しかし、UIUXデザインチームで過ごして私が痛感したのは、デザイナーが仕事として手がける全てのデザインには必ず、そのデザインが置かれる「場所」とそれを見る「受け手」が存在するということです。
そのため、デザイン単体としては正解でも、置かれる場所や受け手を考慮すると不正解になり得るケースが多くあることに気づきました。
「場所」とは、そのデザインが実際に受け手に受け取られる形式や媒体のことです。例えばWebバナーであれば画面上のUI、チラシであれば印刷紙等。
バナー単体としてはバランスのよいデザインになっていても、UI上では表示領域が小さく文字が潰れてしまったり、付近の他要素と色が被り目を惹きづらかったり。チラシであれば、封書に入れるために3ツ折にしたら文字が半端なところで切れてしまい、広げないと内容が分からなかったり等。置かれる場所に置いてみて初めて気づく問題点があります。
そのような「場所」を意識できているデザイナーは、デザインレビューでは必ず、そのデザインが実際に受け手に受け取られる時の見え方を明示することを徹底していました。(例:バナーデザイン単体だけではなく、バナーをUI上にはめ込んだ画面全体も用意してレビューに出す)
「受け手」とは、そのデザインを実際に受け取るユーザーのことです。
例えば画面上に表示する注釈文を検討するとき。
「ユーザーがその画面に到達したときに持っている情報は何か?」
「逆に強く記憶に残っていないであろう情報は何か?」
それらをできる限り明確にし、ユーザー目線で、受け手の目的がスムーズに達成されるようなライティングが必要です。
「この画面を見る人ってどんな人だっけ?」
はデザインレビュー定例で毎回一度は出てくる言葉です。
置かれる場所と受け手の意識。当たり前の話ではありますが、これはまさにクリエイティブ単体でなくユーザー体験全体をデザインするUIUXデザイナーにとって、特に重要な視点であると感じました。
2. つくることに固執しない

デザインT参画当初の私は「デザインの表現力で様々な課題を解決するぞ!」などと意気込んでいました。
しかし実際の現場では、デザイナーに降りてくる課題の全てをデザイン表現で解決している訳ではありません。デザインを作ったり直したりするだけで解決できるような課題は多くなく、システムロジックや業務フロー、リスクの解釈など、むしろつくること以外の要素が本質的な解決策となることもしばしばです。
そのため、例え「この画面のデザインを修正して!」という依頼であっても、まずフラットに課題を掘り下げ、真因を特定することに力を注ぐことが、デザイナーのあるべき姿のように思います。UIUXデザインチームでも、「本当にデザイン修正を行う必要がある課題か」を常に議論し、デザイン以外の部分にも本質的な解決策がないかを検討するようにしています。
(こちらのデザイン事例でも、依頼通りにただFAQを追加するのではなく、まず課題を掘り下げるところから始めています)
デザイナーの本質は「クリエイティブをつくること」ではなく「課題解決」であり、つくる行為に固執せず組織全体にとっての最適解をフラットに考えることが求められます。そのような謙虚で俯瞰的な視野を持つことが、優れたデザイナーになるために重要な視点だと感じています。
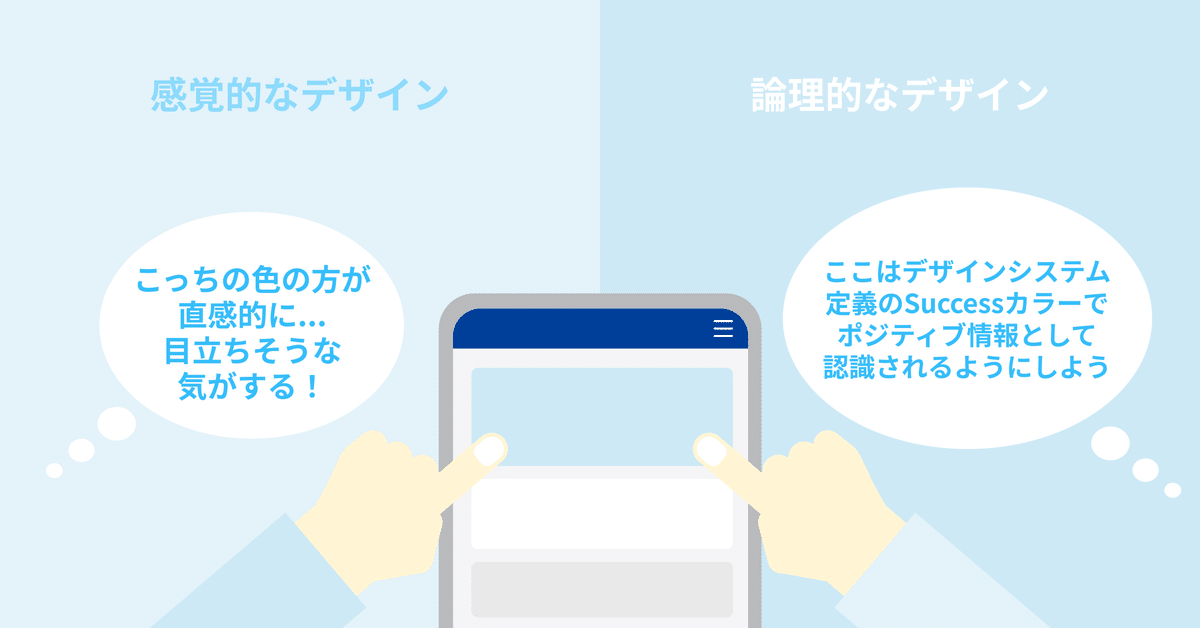
3. 論理的にデザインする

私のようなノンデザイナーは、デザインを「デザイナーがいけてるセンスでつくるもの」と感覚的に捉えてしまいがちです。
しかしデジタルプロダクト開発はチームで動く仕事です。エンジニア、ビジネス、マネジメント、各チームメンバーに納得感を持って動いてもらうために、デザイナーのつくるデザインには「論理的な必然性」が必要です。感覚的に見えがちなデザインの選択判断の根拠を明快に説明しなければなりません。
意図を伝えられるデザイナーは、デザインを論理的に言語化する力が優れているように思います。カラー、レイアウト、ライティング等、デザインを構成する要素全てに対して、「なぜこの選択をしたのか」明確な論理があります。そのため、施策目的や他社事例、デザインシステム、データ分析結果、デザイン心理学上の法則等、「センス」が介在しづらい客観的根拠を用いてデザイン意図を分かりやすく説明することができます。
ここから私が感じたのは、こうしたデザイナーは制作段階からデザインを論理的に捉えているのではないかということです。白いキャンバスに絵を描くのではなく、全てのパーツに意味がある家具を組み立てるようにデザインをしているイメージです。
例えば日頃から感覚的にデザインをしてしまっていると、
「ちょっと要素が詰まって見辛いので余白を広げました」
「少し寂しい印象だったので色を足しました」等、
自分の中にしか判断基準がない言葉で説明をしてしまいがちになります。
しかし、制作段階から論理的にデザインの選択ができていると、
「AとBを一つのまとまった要素として認識させないとユーザーに誤解を与えるので、BとCの余白を広げました」
「現状だとボタンがそばのアイコンと同色で視覚的に埋もれてしまい、施策目的であるボタンのクリック率向上が達成しづらいので、ボタンの色を変更しました」
等、客観的な判断基準のある説明をすることができます。
こうした説明はノンデザイナーのメンバーにもデザイン意図が腹落ちしやすく、デザイナーのアウトプット全般への信頼性向上にもつながります。
論理的にデザインし、デザイン意図を論理的に言語化できること。
これが重要だと感じるようになってからは、「自分のデザインのどこにツッコミを入れられても、論理的に理由を説明できるか?」を自問しながら作業を行うようにしています。
さいごに
これら3つの視点は、UIUXデザインチームのデザイナーが普段何気なく実践していることですが、いずれも私に欠けていたもので、「デザインにはこういう視点が重要なのか」ととても印象に残っています。
私がUIUXデザインTで業務し始めてから約10ヶ月、私が主体的にデザインに携わる案件も少しずつ増え、アウトプットしたデザインが実際のお客さまの目に触れる機会も出てきました。
画面の先にいらっしゃる何十万何百万というお客さまに対し、デザインを通して課題を解消し、事業に貢献できるUIUXデザインチームの仕事は本当にやりがいがあり、楽しいです。
私が自信を持ってデザイナーと名乗るには、まだ学ぶべきことは多くありますが、上述の3つの視点を大切にしつつ、尊敬できる素晴らしいチームメンバーの方々と共にこれからも学びを続けていきます。
最後までお読みいただき、ありがとうございました!
