
名刺サイトの練習雛形③
大前提
先日の記事で書かせて頂きましたが、
以下の準備は終わりましたでしょうか?
①NFCステッカーを購入:海外から買うのが安いですが、いきなりハードルが高いと思う方は すこし割高ですが練習と思ってAMAZONなど日本で購入してもらってもOKです
②Bubbleのアカウント作成:https://bubble.io/ でアカウント作成してアカウントのメールアドレスをメモしておいて下さい
③NFC書き込みアプリ:まず最近のスマホはNFC機能はあると思いますが、ご自身のスマホにNFC機能があるかをチェックして下さい。そしてANDROIDでもiOSでもある有名アプリをインストールして下さい(NFC TOOLS)
ここが正式なアプリのサイトです
雛形ほしいという方
・名刺サイトの雛形の無料でお渡ししますのでBUBBLEアカウントを作ったメールアドレスと
・その名刺サイトのアドレスの一部はカスタマイズ可能なので希望されるものを教えてください。TAROYAMADAみたいな名前そのもののようなものはすでに使われている可能性があるので使われているのでTAROYAMADA14245みたいな少し変形したものを教えてください(英数半角で)
このGOOGLE FORMから御記入下さい 準備でき次第、後日お送りします
実際に手を動かしていきましょう
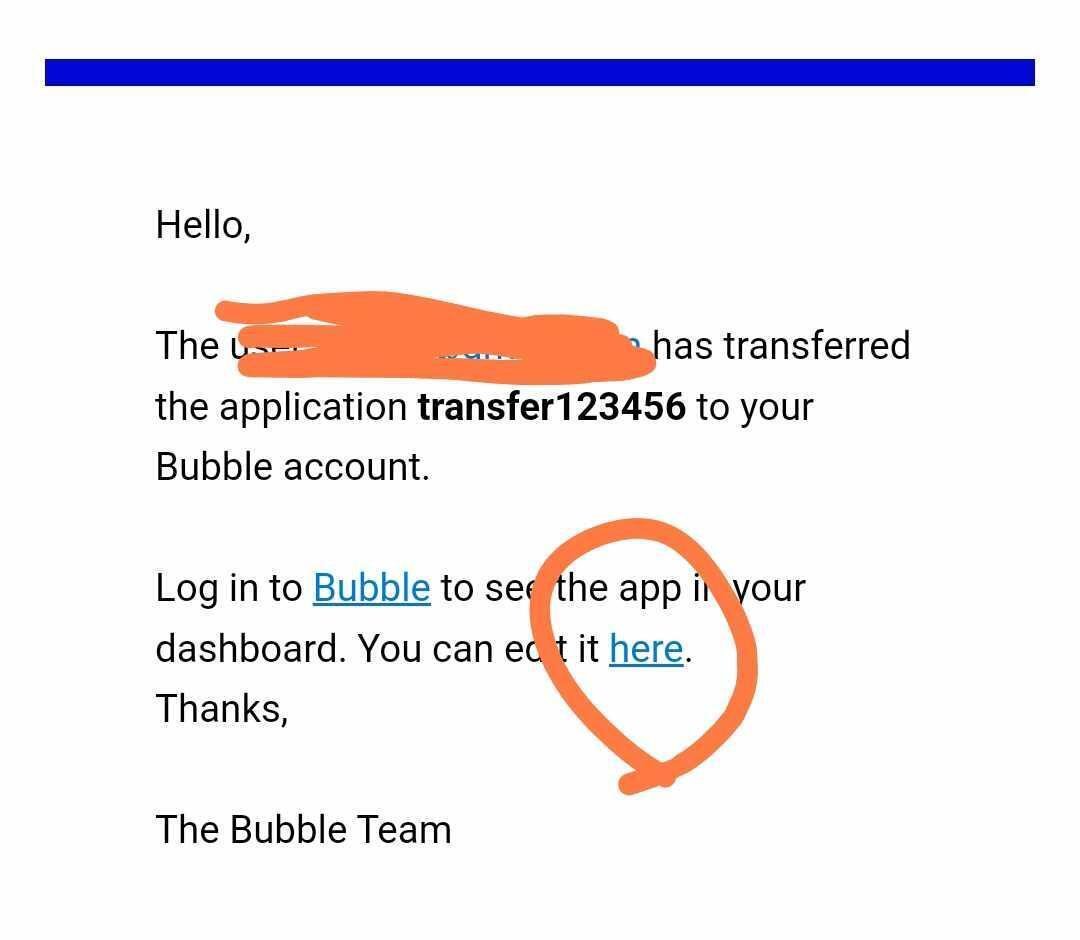
①メールが来ます

You Can Edit Hereの「Here」をCLICKして下さい。そうするとアプリが転送されているのがお分かりになると思います。
②Plan選択画面がでてくるのですが 注意してくだいさい
BUBBLEからメールが送られてきた際には【FREE PLAN】でできますのでStarter Planに誘導されないで下さいね。

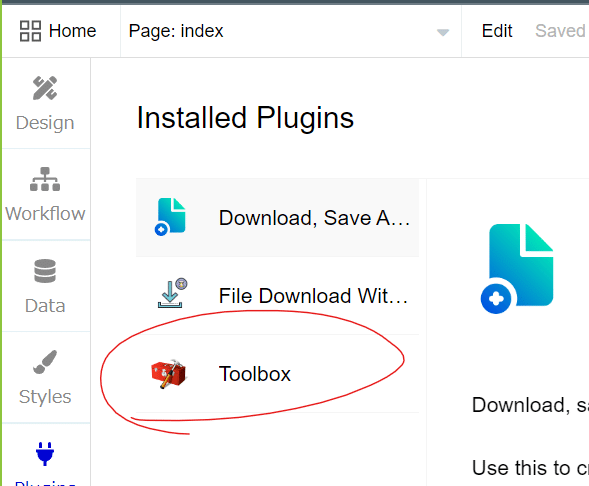
③Pluginの画面

編集ページの左側にある【PLUGINS】をクリック、

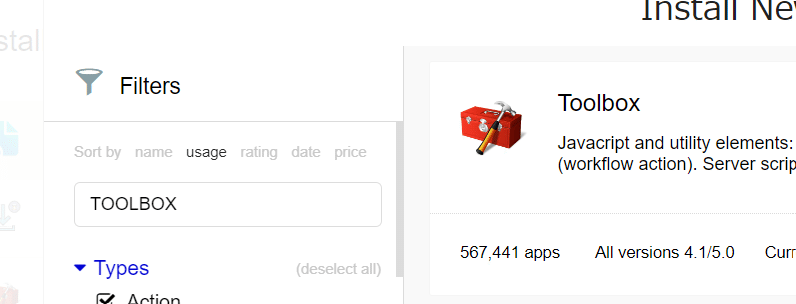
【Toolbox】がインストールされていることを確認。もしも、インストールされてないなら、右上の【+Add plugins】をクリックして

【Toolbox】をクリックしてインストール

④Bubbleの基本

基本は
・要素を追加
・要素をクリック
・Edit Workflow
これだけです
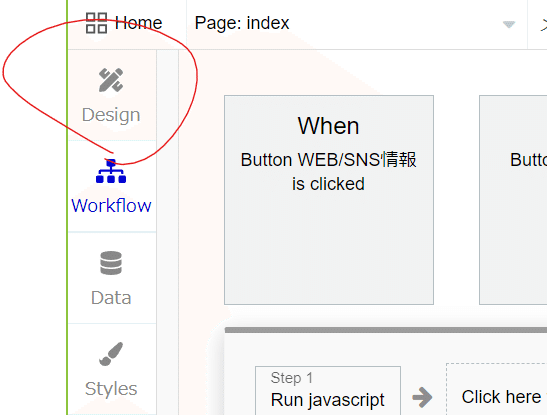
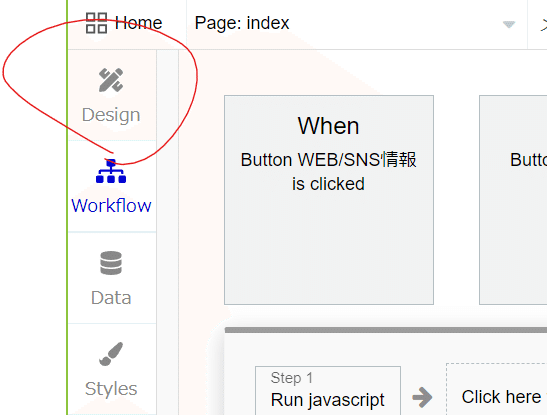
⑤編集のために【Design】に

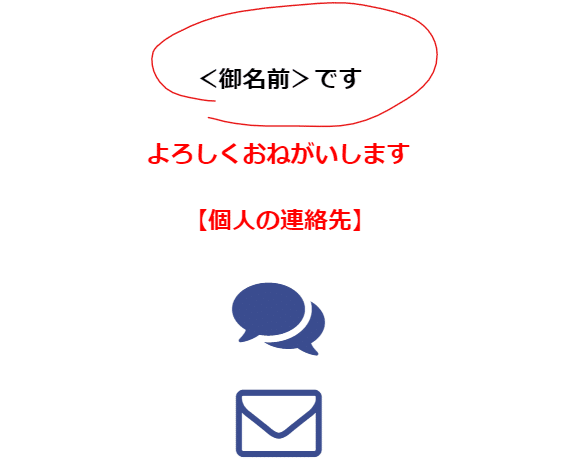
⑥御名前を
個々はご自身の名前が表示されるように

<御名前>の部分をダブルクリック

Rich text editorをクリック

<御名前>の部分をご自身の御名前に、そして<Save>

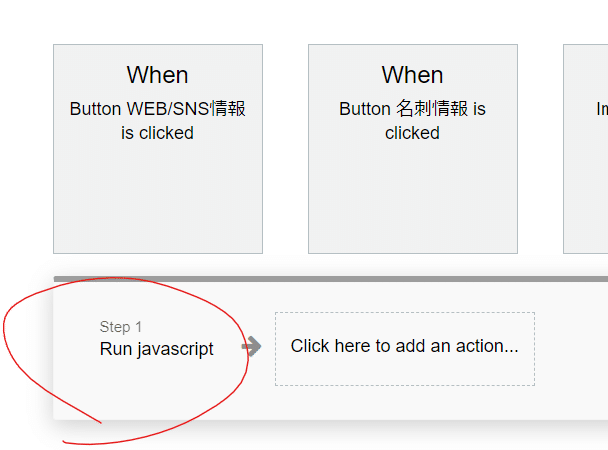
⑦Messenger

・メッセンジャーのアイコンをダブルクリック

・Edit Workflowをクリック

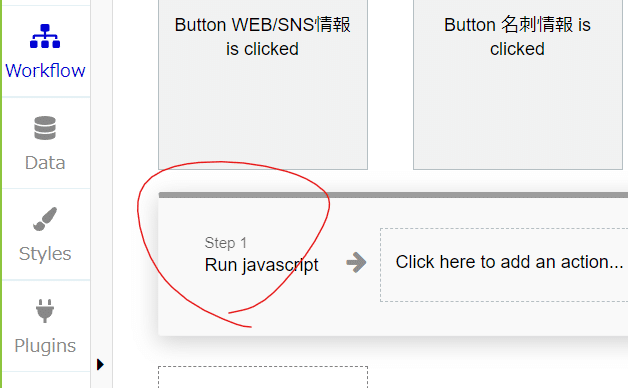
・Run javascriptをクリック

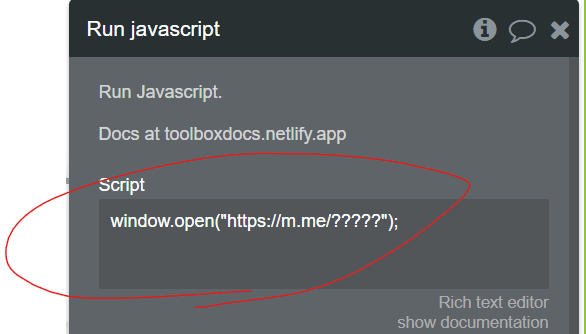
・????の部分に
の記事を参考に
例)
私の場合は、
https://www.facebook.com/yasunori.tahara/
が自分のFacebookのホームなので、
この場合は【yasunori.tahara】の部分をコピーして、
上記の●●●●のところに貼り付けます。
つまり、
が私のFacebookメッセンジャーのURLということになります。
改めてお伝えしておきます。
こちらがFacebookメッセンジャーのURL(フォーマット)になります!
↓↓↓↓↓↓↓↓↓↓
これを参考に????を入力し直して下さい

・Designに戻って下さい

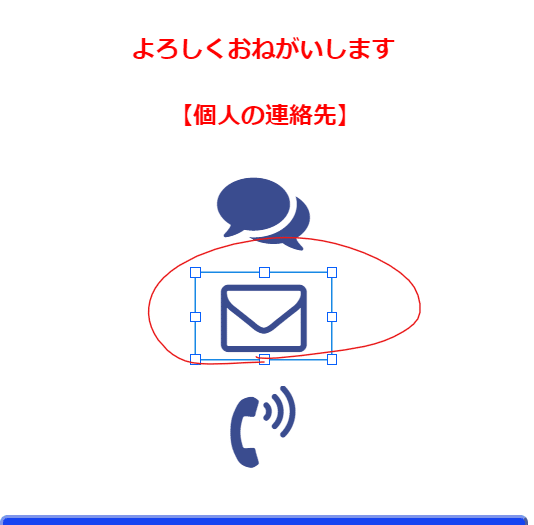
・メールのアイコンをダブルクリック

・Edit Workflowをダブルクリック

・Run javascriptをクリック

・????の部分にご自身のメルアドレスを

・Designをクリック

・電話マークをダブルクリック

・Edit Workflowをクリック

・Run javascriptをクリック

・???の部分に電話番号を

・Designをクリック
今日はここまで
今日は眠たくなったのでここまで
活動リンク
KINDLE出版
よろしければサポートお願いします。 NYAUWの活動は現在マネタイズを考えずに意義のみを追求するフェーズです。 ニッチな分野のやせ我慢プロジェクトですので お気持ちだけでも嬉しいです。
