
【JavaScript】TinyURLでiPhoneのブクマを共有
はじめに
iPhoneのブックマークフォルダに保存しているURLをパソコンに送るJavaScriptです。
メールを使うのが面倒なので、短縮URL“TinyURL”を利用しました。
《 もくじ 》
■ ツールのサンプル
■ 使い方
■ URLの例で見る全体の流れ
■ TinyURLの例
■ JavaScriptコード
■ HTMLコード
■ ツールのサンプル
【JavaScript】TinyURLでブクマを共有 - text
https://text.sakura.ne.jp/memo/8550010/
■ 使い方
《 iPhone側 》
① iPhoneのWEBブラウザ『Safari』を開く
② このツールが設置されたサイトにアクセス
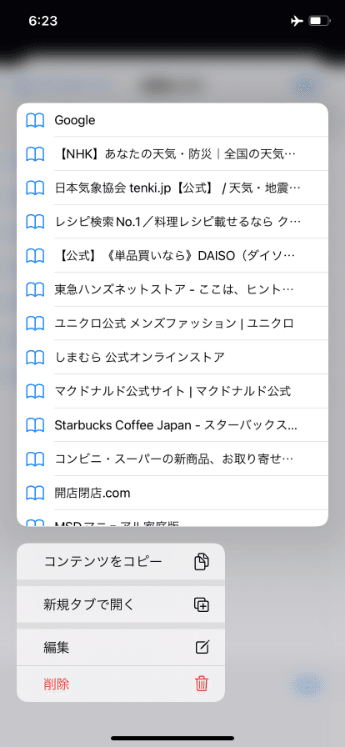
③『Safari』のブックマーク画面を開く
④ コピーしたい“ブックマークフォルダ”のアイコンを長押し
⑤ 「コンテンツをコピー」という項目を押す

⑥ クリップボードにコピーされたURLリストを、ツールのサイトURLの「?tinyurl=◆◆◆」の部分にペースト
⑦ TinyURL作成用のリンクが表示される
⑧ TinyURL作成用のリンクを押してTinyURLを作成
《 パソコン側 》
⑨ 上記⑧で作成されたTinyURLにアクセス
⑩ 上記⑤でコピーしたブックマークのURLリストが表示される
■ URLの例で見る全体の流れ
「iPhone」から「パソコン」に送る“ブックマークのURLリスト”を◆◆◆に入力&アクセス
https[:]//(ツールのサイト)/?tinyurl=◆◆◆
↓
TinyURL作成用のリンクが表示される&アクセス
https[:]//tinyurl.com/api-create.php?alias=&url=https://(ツールのサイト)/?opentxt=◆◆◆
↓
TinyURLが作成される&アクセス
https[:]//tinyurl.com/★★★
↓
ツールのサイトに“ブックマークのURLリスト”が表示される
https[:]//(ツールのサイト)/?opentxt=◆◆◆
■ TinyURLの例
https://tinyurl.com/2fwgvblg
このTinyURLにアクセスすると、iPhoneのブックマークフォルダに保存している20サイトのURLが表示される。
《 プレビュー版(リンク先のURLを表示) 》
https://preview.tinyurl.com/2fwgvblg
■ JavaScriptコード
window.onload = function() {
// ** [表示] <div id="tinyurl"></div>に「TinyURL作成リンク」を表示
// ** [表示] <textarea id="opentxt"></textarea>に「TinyURLに投稿した“ブックマークのURLリスト”」を表示
let tinyurl = document.getElementById("tinyurl");
let opentxt = document.getElementById("opentxt");
// ** [条件] URLパラメータがある場合
if (window.location.search){
// ** [取得] URLパラメータの文字を取得
// ** [取得] tinyurl=●●
let query = window.location.search.split(/^\?[^=]*\=/)[1];
// ** [条件] URLパラメータに文字がある場合 (?tinyurl=***)
if (window.location.search.match(/^\?tinyurl\=/) && query.match(/^.+$/)){
// ** [置換] 【<】【>】【"】【'】をエスケープ処理
query = query.replace(/\</gim, "<").replace(/\>/gim, ">").replace(/\"/gim, """).replace(/\'/gim, "'");
// ** [表示] <div id="tinyurl"></div>に「TinyURL作成リンク」を表示
tinyurl.innerHTML = `<p>TinyURLのリンクを作成します。よろしければクリックしてください。</p><p><a href="https://tinyurl.com/api-create.php?alias=&url=${location.protocol}//${location.host}${location.pathname}?opentxt=${query}">https://tinyurl.com/api-create.php?alias=&url=${location.protocol}//${location.host}${location.pathname}?opentxt=${query}</a></p>`;
// ** [条件] URLパラメータに文字がある場合 (?opentxt=***)
} else if (window.location.search.match(/^\?opentxt\=/) && query.match(/^.+$/)){
// ** [置換] 【<】【>】【"】【'】をエスケープ処理
// ** [置換] 改行を反映させる
query = query.replace(/\</gim, "<").replace(/\>/gim, ">").replace(/\"/gim, """).replace(/\'/gim, "'");
query = query.replace(/\\n/gim, "\n").replace(/\%20http\:/gim, "\nhttp:").replace(/\%20https\:/gim, "\nhttps:");
// ** [作成] <textarea>タグを作成、タグに属性を設定、タグの設置場所を設定(<div id="tinyurl"></div>の中)
// ** [表示] <textarea id="opentxt"></textarea>に「TinyURLに投稿した内容」を表示
let makeTag = document.createElement("textarea");
makeTag.id = "opentxt";makeTag.rows = "50";makeTag.cols = "50";
document.getElementById("tinyurl").appendChild(makeTag);
document.getElementById("opentxt").innerHTML = query;
// ** [条件] URLパラメータに文字がない場合、名前が間違っている場合 (?tinyurl=)(?aaaaaaa=***)
} else {
// ** [表示] <div id="tinyurl"></div>に「エラーメッセージ」を表示
tinyurl.innerHTML = `<p><b>【ツールの使い方 (TinyURLを作る方法)】</b></p><p>${location.protocol}//${location.host}${location.pathname}?tinyurl=ここにブックマークのURLリストを入力([例]https://***/ https://***/ https://***/)</p>`;
}
// ** [条件] URLパラメータがない場合
} else {
// ** [表示] 説明を表示
tinyurl.innerHTML = `<p><b>【ツールの使い方 (TinyURLを作る方法)】</b></p><p>${location.protocol}//${location.host}${location.pathname}?tinyurl=ここにブックマークのURLリストを入力([例]https://***/ https://***/ https://***/)</p>`;
}
};■ HTMLコード
<div id="tinyurl"></div>(text)
◇ ◇ ◇
《 過去に作成したnoteの記事リスト 》
https://note.com/text_sakura/n/na2cd73291236
《 記事についてのお問い合わせ先 》
text.sakura.note@gmail.com
※ 添付ファイルが含まれるメールは受け取ることができません。
※ テキストのみでお願いいたします。
