
Real Halftone 2 (iOS App) をリリースしました
久しぶりに写真加工系のiOSアプリをリリースしました。世の中の一般的な印刷物は、小さな網点の集合で擬似的に色や濃淡を表しているのですが、そんな網点印刷エフェクトがかけられるアプリです。
この記事では、アプリの内容の紹介と、開発の背景について書きたいと思います。
どんなアプリなのか?
写真に網点印刷のエフェクトをかけられるアプリです。そのエフェクトの設定方法は実際の印刷機の設定で行うことに近いものになっています。このような印刷物の構造については、木元省美堂さんのウェブサイトに簡潔にまとまっていましたので、こちらをご覧いただくと、このアプリでできることがわかりやすいと思います。
印刷機を使用して作られた印刷物は、細かい点の集合で絵柄を表現しています。この点のことを「網点(あみてん)」といいます。
写真やイラストなどは、濃淡(グラデーション)や様々な色彩を持っていますが、印刷ではC(シアン)・M(マゼンダ)・Y(イエロー)・K(ブラック)の4色の網点でそれを表現しなければいけません。
そのため印刷では、網点の大きさを変化させることで濃淡を表現し、CMYKそれぞれの網点を重ねることで色彩を表現します。
https://kimoto-sbd.co.jp/original/printstudy/structure/
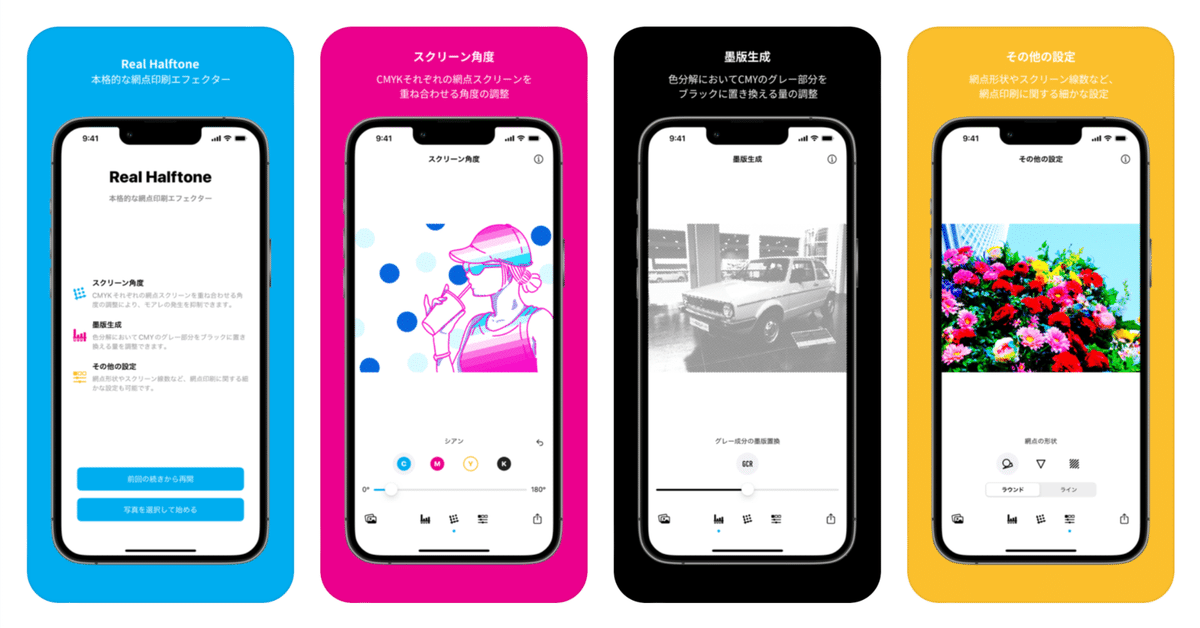
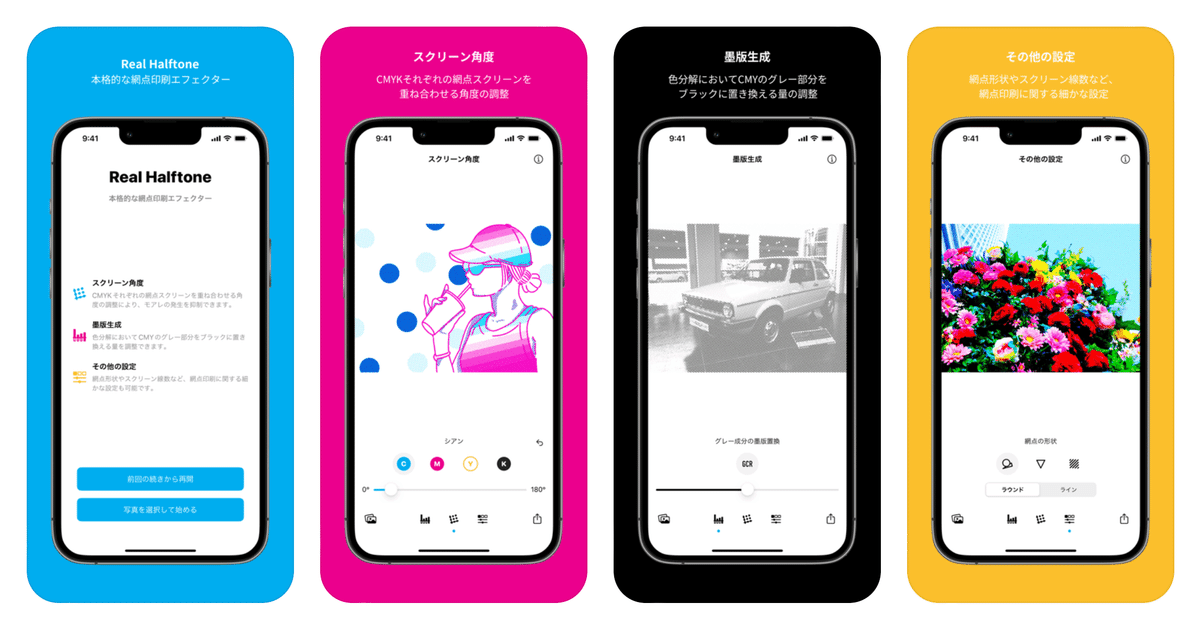
この説明の中で出てくる、スクリーン角度やスクリーン線数といった網点印刷のパラメータを変更し、リアルタイムにその結果を見ながら完成させることができます。リアルタイムであることで、スクリーン角度によるモアレの発生具合もわかりやすくなっています。

なぜ開発したのか?
名前に 2 とナンバリングされているのは、2011年8月にリリースした初期バージョンが存在するためです。印刷会社で働いていた妻から、印刷に関する話を聞いているうちに興味がわいてきたので、網点技術の専門書で勉強しながら初期バージョンを作りあげました。
すでにApp Storeでの公開は停止していますが、以下にプロモーション動画や、記録サイトで残っている情報のリンクを掲載しておきます。
この初期バージョンでは、網点生成のパラメータを変更するたびに、画像生成に3秒程度の時間がかかってしまうのが技術的な課題だったのですが、それを解決してリアルタイムに結果を確認できるようにしたのが、今回のバージョン2です。
どんな技術で作ったのか?
初期バージョンでは、AppleのCore Graphicsフレームワークを駆使して網点を描画していました。しかしながらCore GraphicsはCPUで処理するため、描画に多くの時間がかかってしまっていました。
初期バージョンのリリースからしばらく経ってから、網点生成の画像処理をGPUで行ってみようと思い立ちました。AppleにはGPUで画像処理を行うための Core Imageというフレームワークがあり、それがiOSでも利用できるようになっていたのです(初期バージョンをリリースした直後くらいのiOS 5から利用できるようになっていたのですが、単純にやる気の問題で後回しになっていたのです)。
Core Imageを使ったReal Halftoneアプリのプロトタイプ開発には、以前のXcodeに同梱されていたQuartz ComposerというmacOSアプリケーションを使用しました。これはビジュアルプログラミングにより、高度なアニメーションを作成できるツール(macOSのスクリーンセーバーもこれで開発されていたとのこと)で、Core Imageのフィルターも使うこともできたのです。このことは過去に自分が主催していた勉強会でも発表したことがあります。
網点生成をリアルタイムに行うコアな部分は、ビルトインのCore Imageのフィルタと、OpenGLシェーダー(GLSL)で自作するカスタムフィルタを組み合わせること実現できました。Quartz Composerをうまく使って効率的にプロトタイピングを行うことで、かなり速く完成までもっていけたと思います。しかし、そのUI開発が(モチベーションの問題で)うまく進みませんでした。これが2018年のことです。
そこからさらに4年が経過したいま、Appleのプラットフォームでは新しいUI開発の武器が成熟しつつありました。そう、SwiftUIです。SwiftUIという新しい技術で開発するというモチベーションが、このアプリのUI開発を加速させました。
SwiftUIだけでImageViewer作ってみてる。楽しい。 pic.twitter.com/XFmDk1KjYC
— Tomoki Kobayashi (@temoki) June 8, 2022
昔つくってた網点アプリを作り直してる。網点にする画像はCoreImageでりリアルタイムに処理。カスタムフィルターのカーネルはMetalで書き直した。プロトタイプだけど、UIはSwiftUIで。 pic.twitter.com/6GfpfCDI5n
— Tomoki Kobayashi (@temoki) June 10, 2022
途中、GLSLで書いていたCore Imageのカスタムフィルタを、Metalのシェーダーで作り直す必要があったり、SwiftUIでは利用できない機能をUIKitと連携させたりと苦労した部分もありましたが、2022年6月初に最初のコミットをしてから、だいたい1ヶ月半くらいでの完成です。
ということで初期バージョンリリースから11年も経ってからの、バージョン2のリリースとなりました。
アプリのアイコンについて
アプリのアイコンはフリーランスのイラストレーター Daiki Straight さんに依頼して作っていただきました。アプリアイコンの制約条件と僕のイメージをもとに、早期に3案を出してくれて、そこから1案選んでブラッシュアップしていく形で完成させてくれました!
メインのアイコンは暖色ベースのものになっていますが、アプリの中で寒色ベースのクールなものに切り替えることもできるので、ぜひお試しください。