
テーマを変更してGoogle スプレッドシートのピボットテーブルの色やグラフの色を一括で変更
この記事はGoogle Workspace 標準機能 Advent Calendar 2024の24日目の記事です。
こんにちは!ゆるふわクラウドおじさん こと、Teeda と申します。『Google アプリの教科書シリーズ』という本を毎年Amazon で販売していたり、YouTube チャンネルやUdemy で学習用動画を公開しています。
Happy Holidays! 🎄🦌🛷🍰🍱👹🎍
今年もホリデーシーズンになりました。
街が華やかに彩られ、あちらこちらで飲み会やパーティーが催され、なんだかHappy な気分になりますね

お買い物をしたときの包装も、特別な華やかなデザインのものにしてもらえたりします。
華やかなデザインだと気分が盛り上がりますよね。
華やかなデザインで気分が盛り上がるのは、お買い物だけではありません。
そう!Google スプレッドシートだって、デザインが可愛かったらうっきうきになるのです。
というわけで、この記事ではGoogle スプレッドシートの「テーマ」の変更について解説していきます。
テーマの変更でできること「ピボットテーブルの見出しの色」「グラフの色合い」「文字のフォントの種類の変更」「文字の色」
Google スプレッドシートの「テーマ」。使ったことありますか?
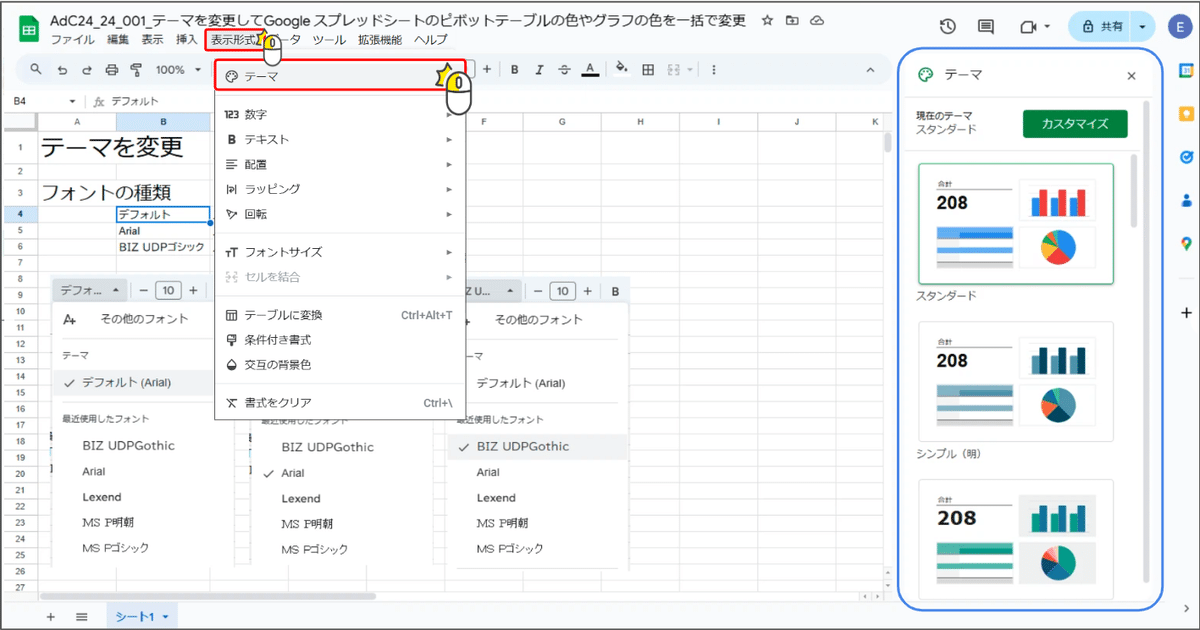
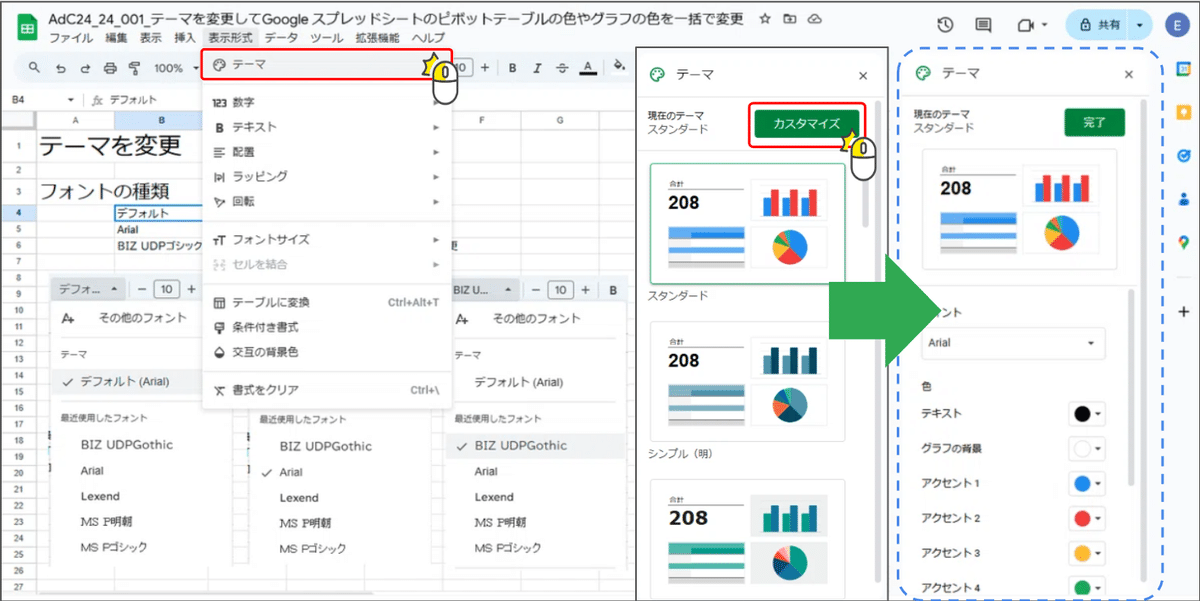
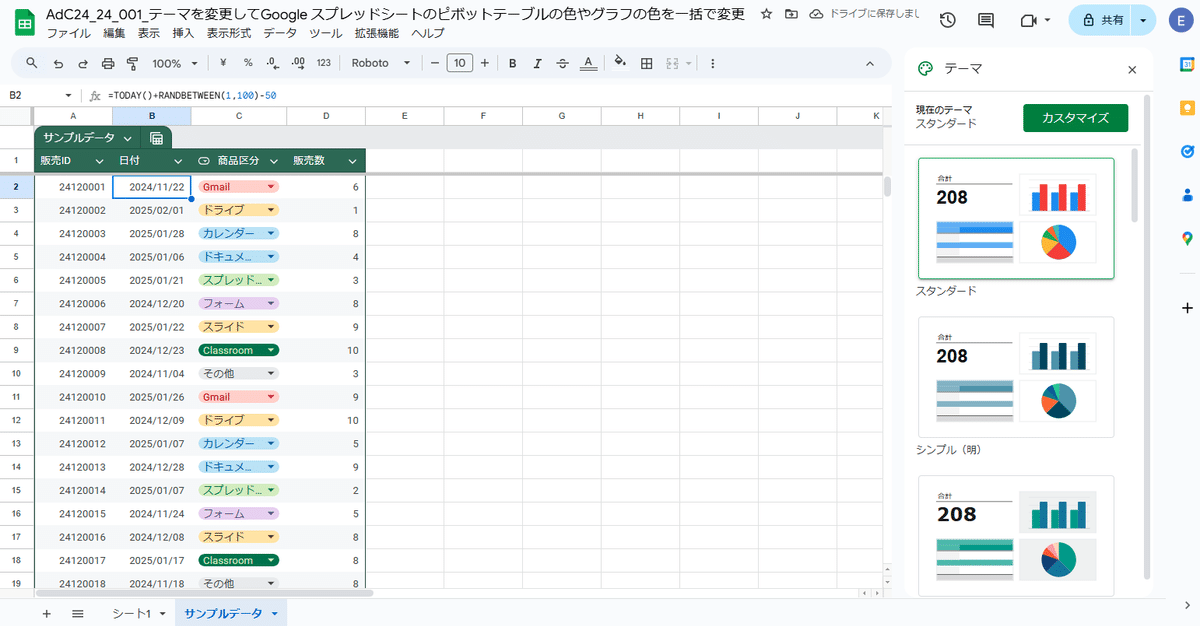
「表示形式」>「🎨 テーマ」をクリックすると機能を表示できます。

画面右側に「🎨 テーマ」の機能が表示される

フォントの色やグラフの色などをカスタマイズできる
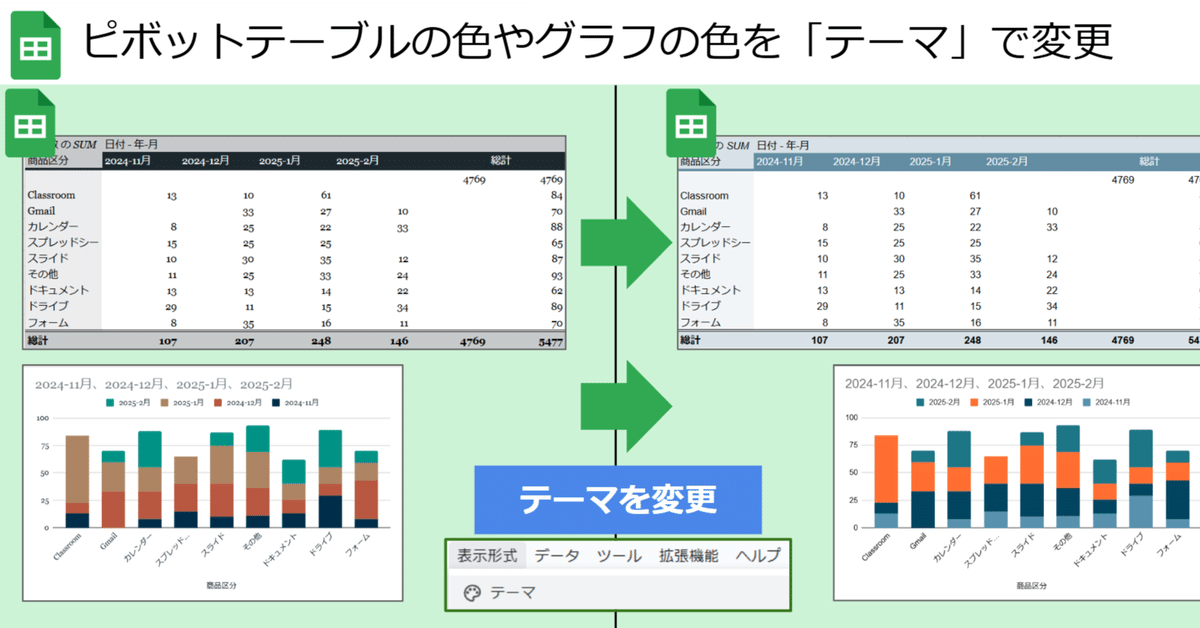
Google スプレッドシートの「テーマ」を変更すると
ピボットテーブルの見出し部分などの色が変更される
グラフに使用される色が変更される
カスタマイズによって文字の「デフォルト」のフォントの種類を「Arial」以外に変更できる
カスタマイズによってハイパーリンクを指定した文字の色を変更できる
といったことが実現できます。
テーマの変更の操作をすることで、編集中のGoogle スプレッドシートのファイル内でどのようなことが起こるかを説明していきます。
ピボットテーブルの色への影響
ピボットテーブルを作成するために、こんなサンプルデータを作りました。

弊社では毎年『Google アプリの教科書シリーズ』という本を販売しているのですが、このシリーズには8つのアプリの作品があります。
Gmail 、Google ドライブ、Google カレンダー、Google ドキュメント、Google スプレッドシート、Google フォーム、Google スライド、Google Classroom です。
この8作品が、毎日どのくらい販売されたかをまとめる表を図のようにあらわしました。「表」の機能の詳しい解説は、先日のアドベントカレンダーにまとめていますので、興味を持った方はぜひご覧くださいね。
日付と販売数は関数を使用して乱数を用いています。
販売ID:24120001 から1ずつ増えていく連番。オートフィルで作成。
日付:今日の日付の前後50日間のどれかの日付の乱数。
=TODAY()+RANDBETWEEN(1,100)-50商品区分:データ型を「プルダウン」にして選択リスト値を定義。8つの商品区分と「その他」を同じ頻度で入力。
販売数:1から10までの整数値の乱数。
=RANDBETWEEN(1,10)
乱数を発生させる関数を定義しているので、他の箇所への入力や編集の操作をするたびに、乱数が変化します。
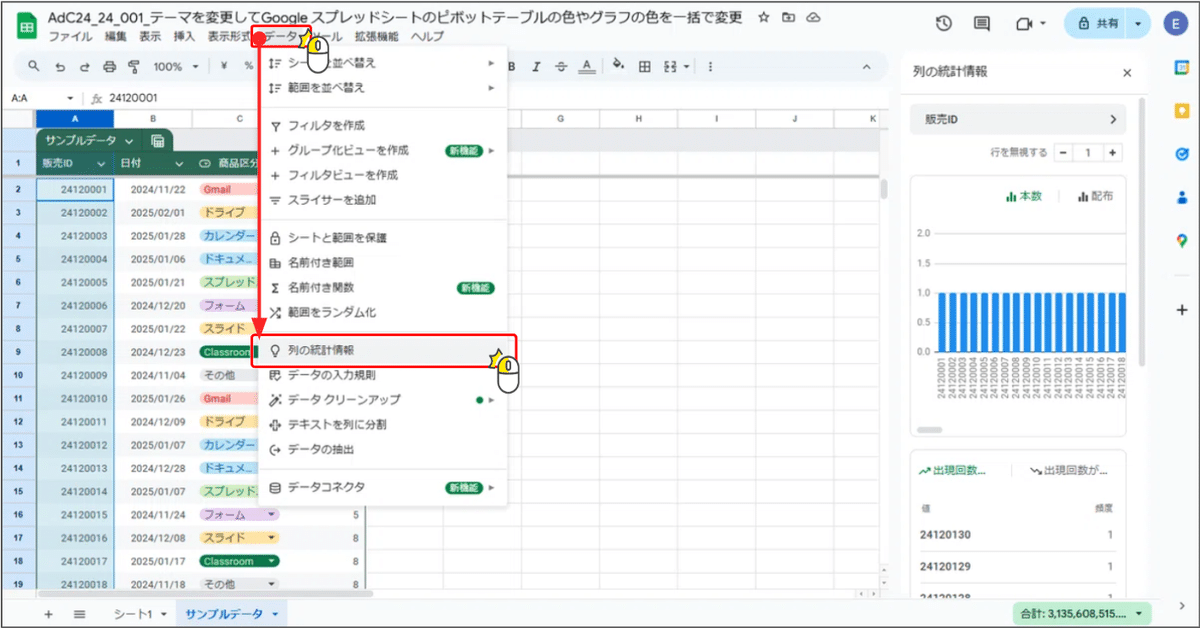
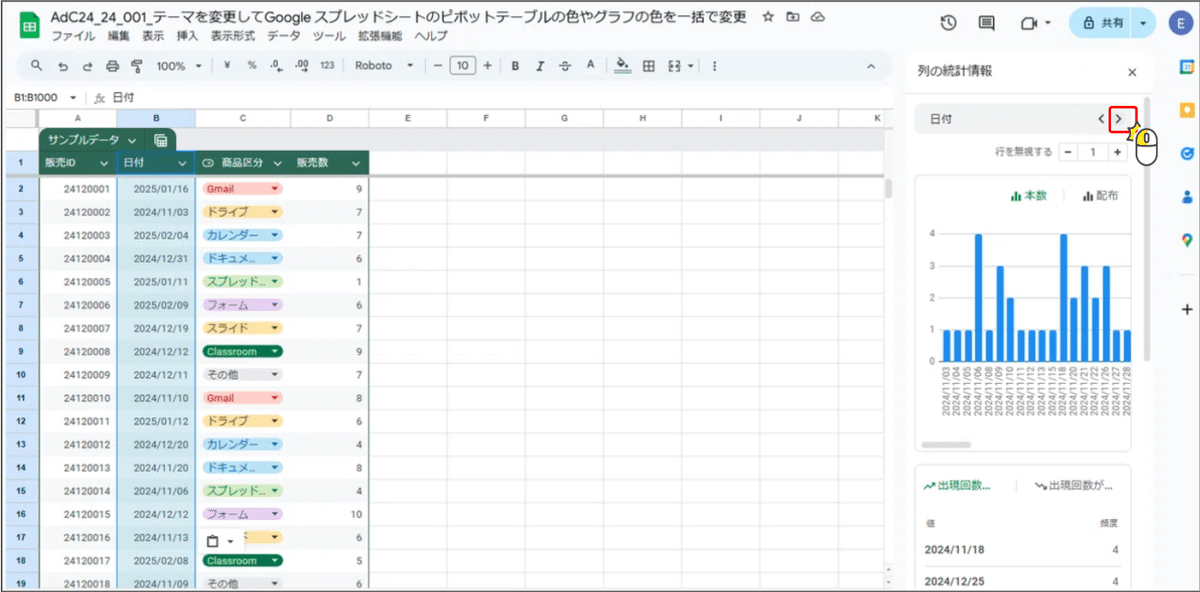
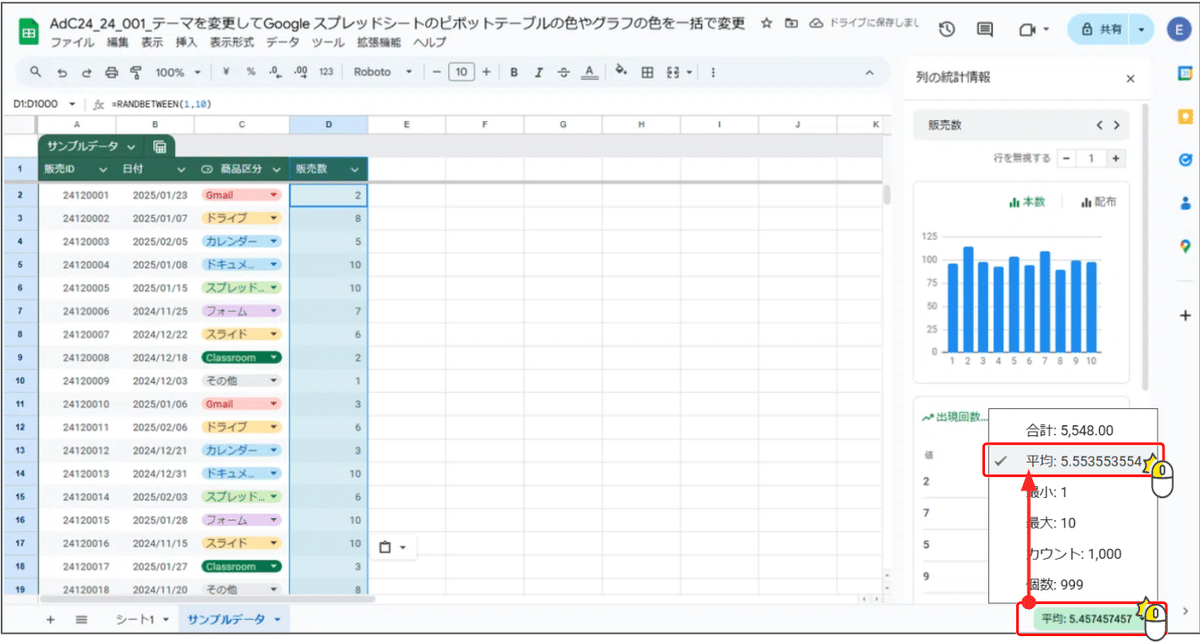
サンプルデータの列を指定して
「データ」>「列の統計情報」をクリックすると


「>」(次の列を調べる)をクリックしてデータを切り替える

このように、サンプルデータの概要を瞬時に把握することもできるっちゃあできます。
このサンプルデータを使用してピボットテーブルを2つ作成します。
2つ作成することで、
見出しの色や文字のフォントの種類などをデフォルトのままにしているもの、
見出しのセルの塗りつぶしの色をやフォントの種類を変更したもの、
に分けて検証できるようにしています。
ピボットテーブルの作成
サンプルデータを指定してピボットテーブルを作成します。
データが追加されてもピボットテーブルの範囲に含まれるように、集計したい列すべてを指定してピボットテーブルを作成します。
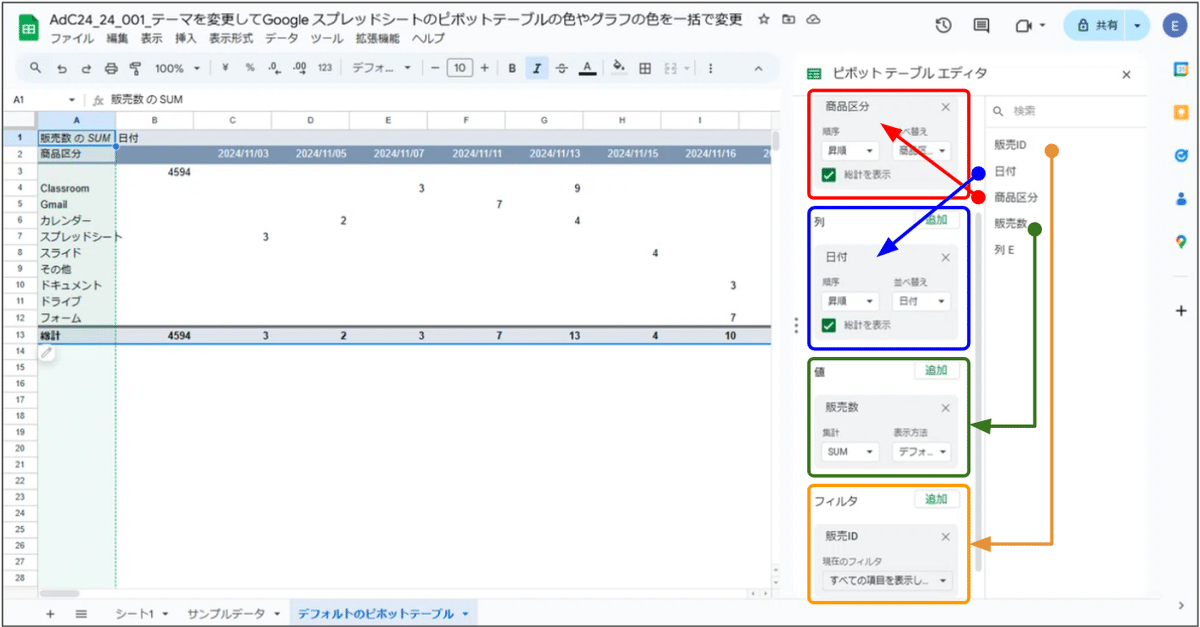
作成したピボットテーブルの
「行」「列」「値」「フィルタ」
にこのように指定します。

「行」「列」「値」「フィルタ」に列名を指定
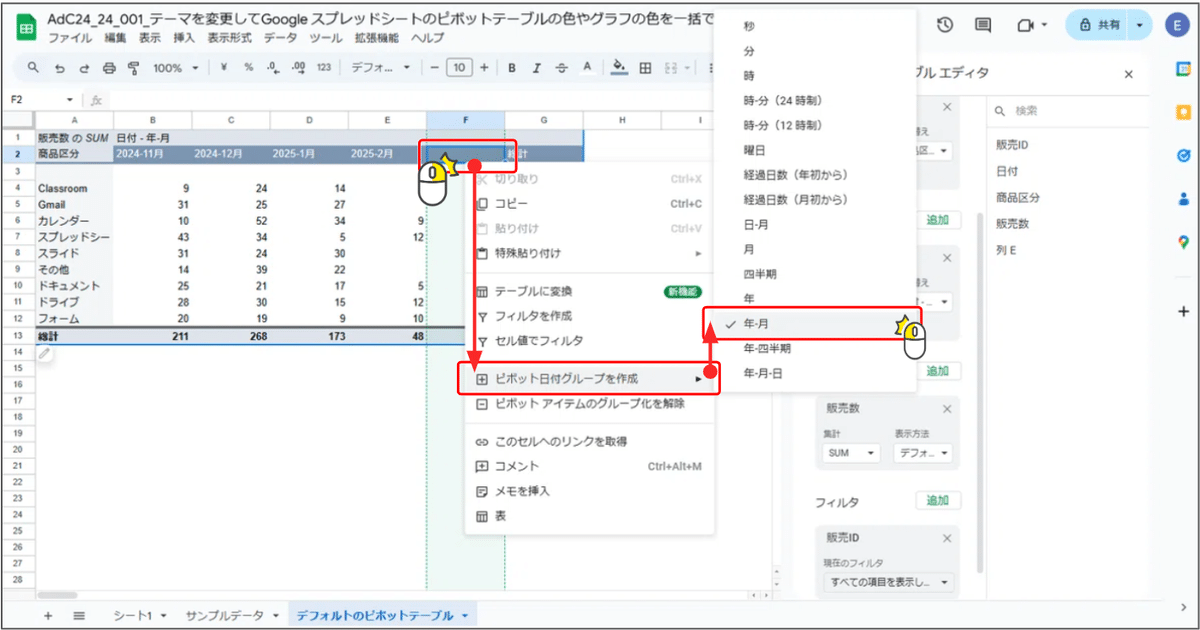
「日付」の値を「列」に指定したため、元データにたくさんの日付データがある場合は横にとてつもなく長くなります。
日付の見出し行を右クリックして
「ピボット日付グループを作成」▶「年-月」に指定します。

「ピボット日付グループを作成」▶「年 - 月」をクリック
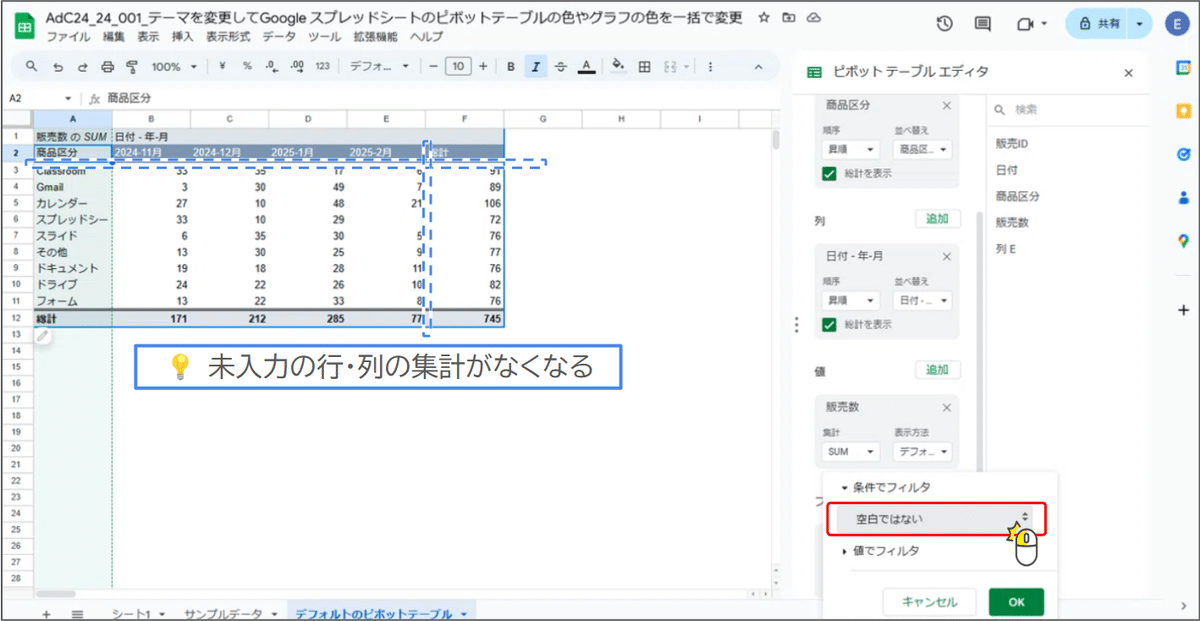
空白の行を含め、集計したい列すべての範囲をピボットテーブルの範囲として指定したので、行・列ともに空白となる箇所があります。
「フィルタ」を編集して「販売ID」が「空白ではない」データだけを抽出できるようにします。

「条件でフィルタ」▼「空白ではない」をクリック
すると、このように、行列ともに空白のデータが集計対象ではなくなります。
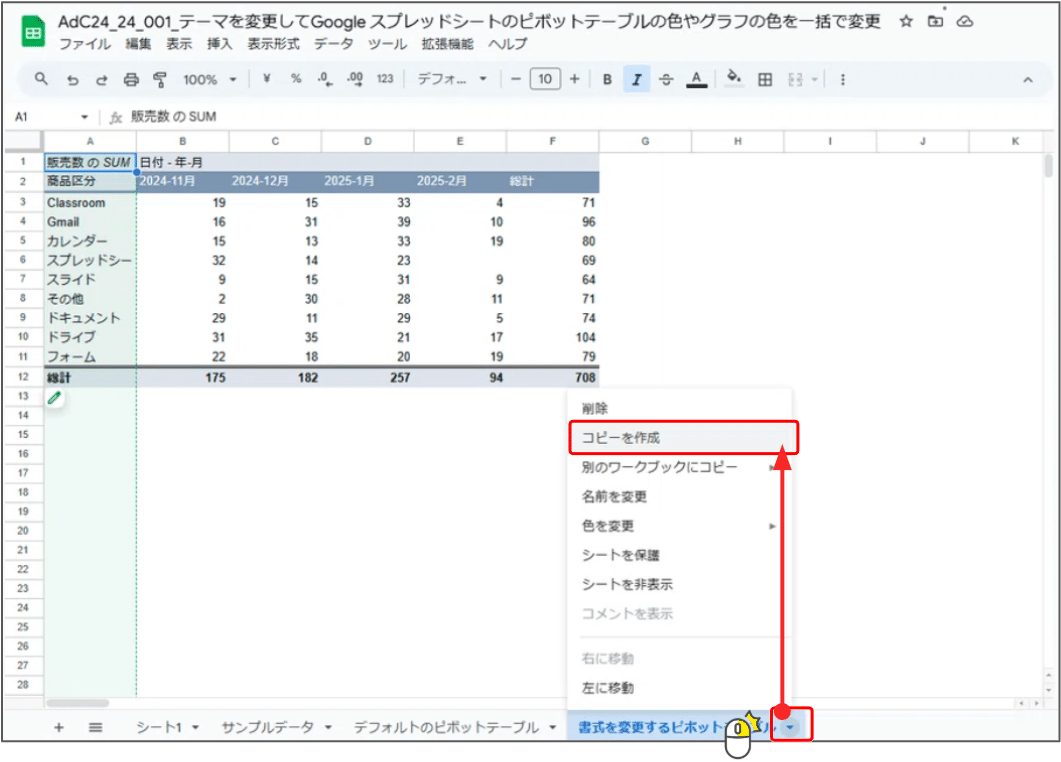
ここまでできたら、このシートをコピーして「書式を変更するピボットテーブル」という名前のシートを作成します。

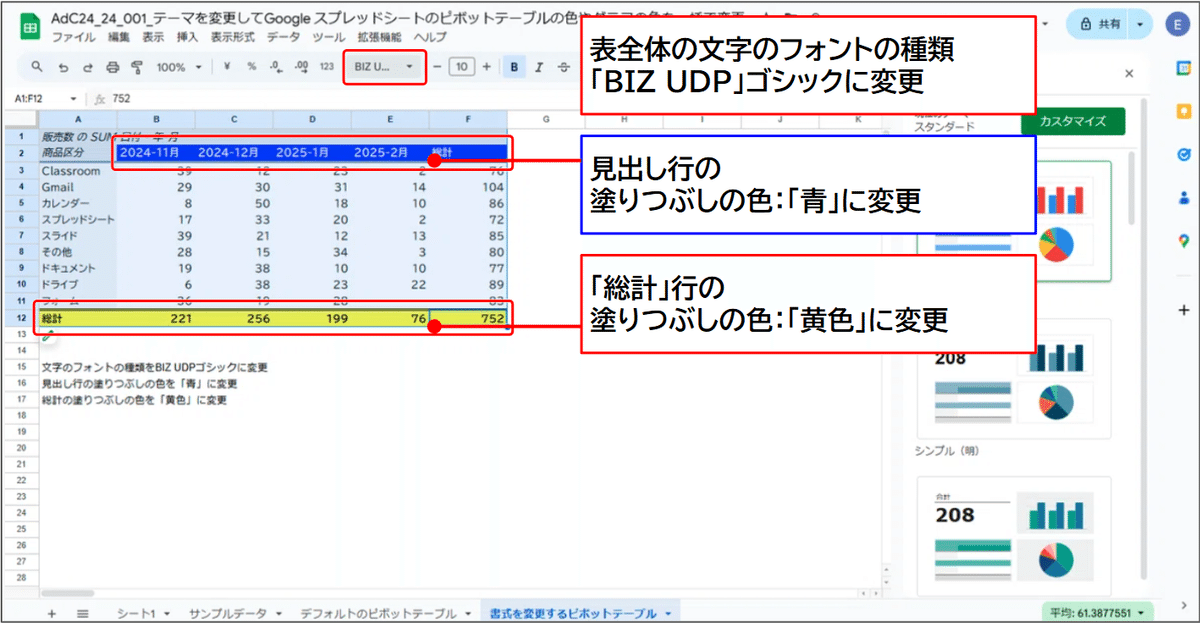
ピボットテーブルのデザインを手動で変更
操作して比較するピボットテーブルができたところで、ピボットテーブルのデザインを手動で変更します。

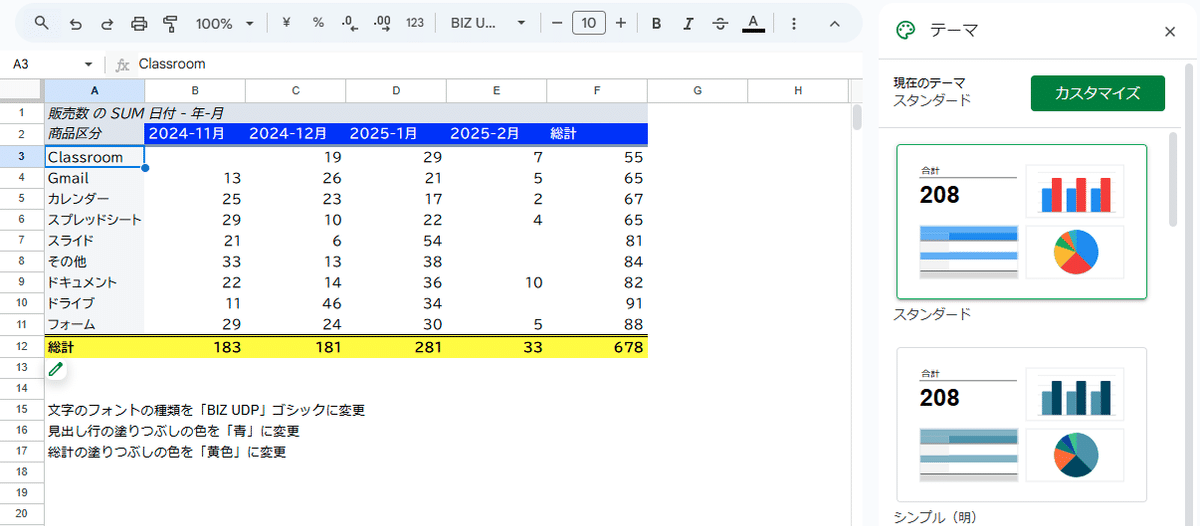
見出し行の塗りつぶしの色を「青」に変更
「総計」行の塗りつぶしの色を「黄色」に変更
このように変更したら、
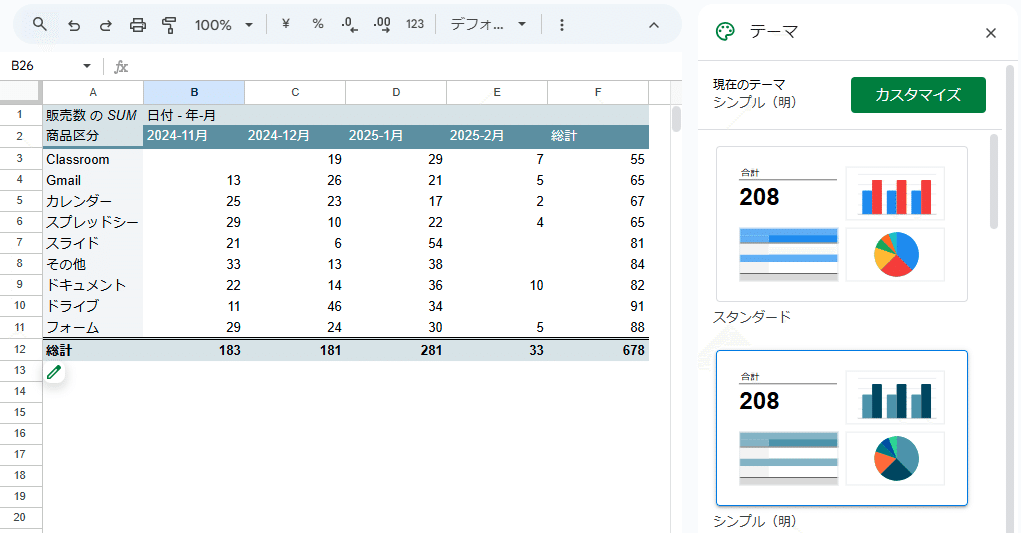
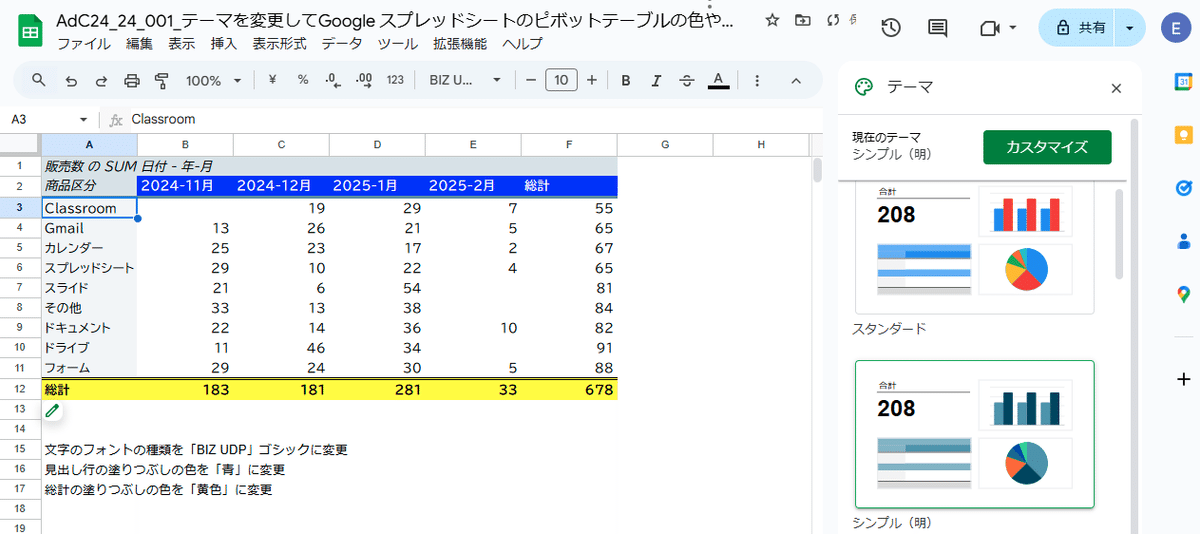
「デフォルトのピボットテーブル」シートを表示して、
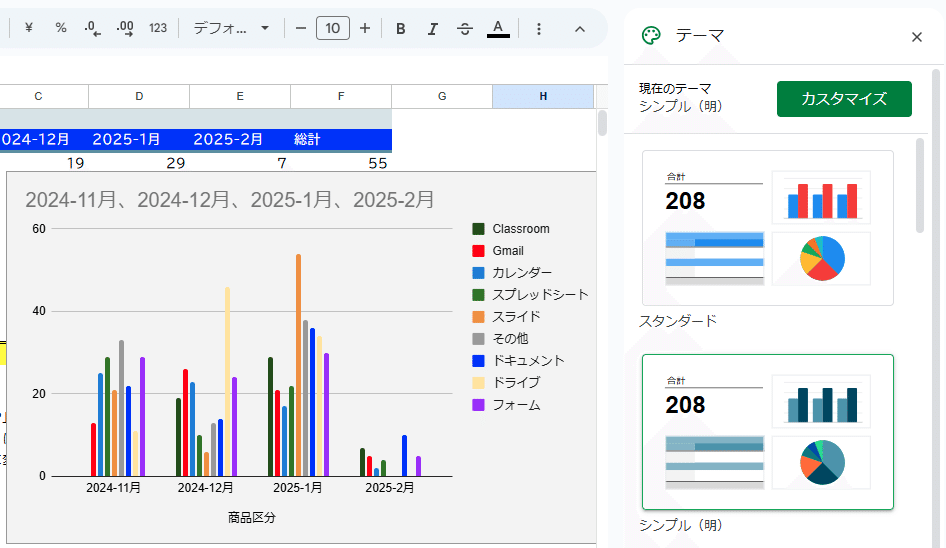
テーマを変更してみます。
「スタンダード」からいろんなものにしてみます。


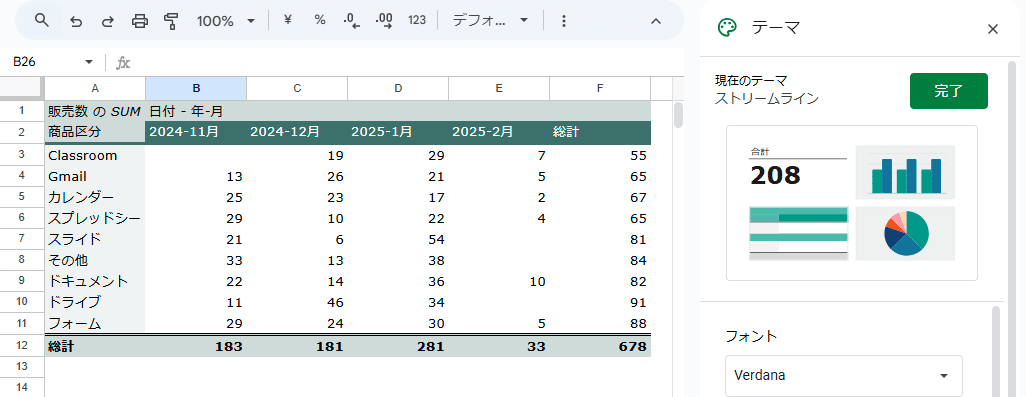
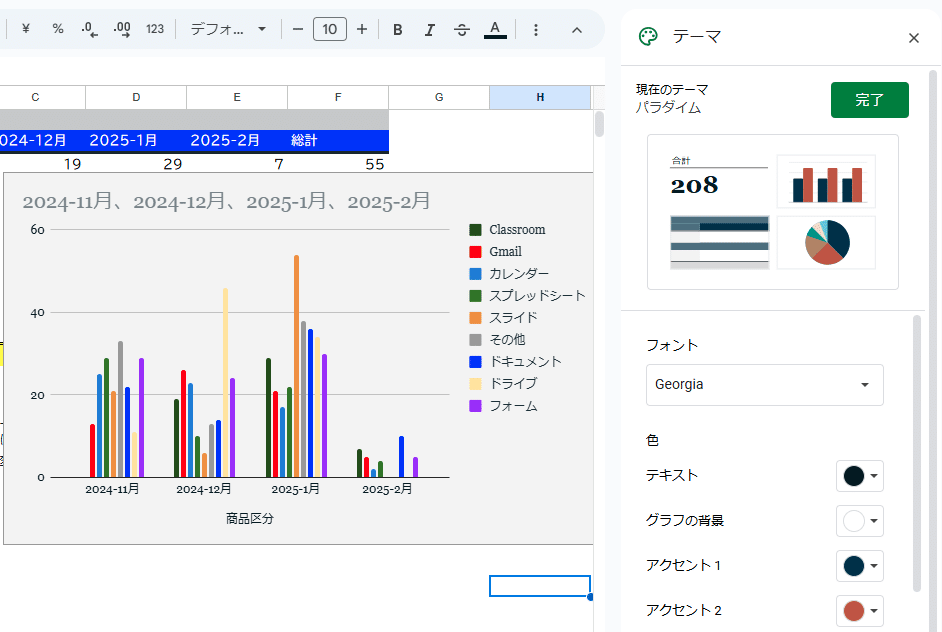
デフォルトのフォントの種類が「Verdana」になった

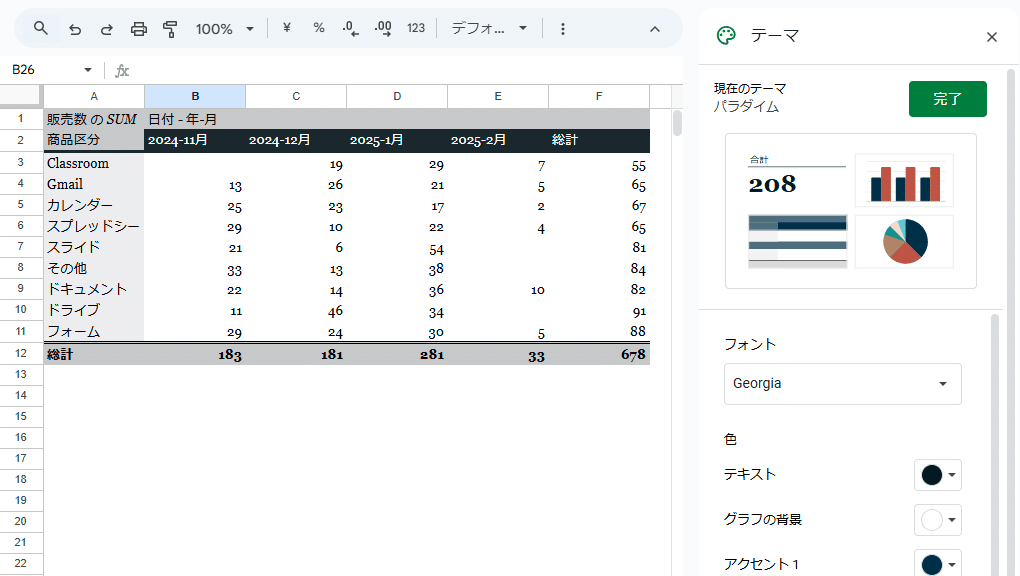
デフォルトのフォントの種類が「Gerogia」になった
ピボットテーブルのデザインを手動で変更していなくて、デフォルトの状態だった場合は、テーマの変更によって見出し行、見出し列などの塗りつぶしの色やテーブル内のフォントの種類が変更されます。
では、手動でデザインを変更したピボットテーブルはというと、


塗りつぶしの色 を変更していない箇所の色が、
テーマの色と連動した。
手動で変更した表内のフォントの種類はそのまま
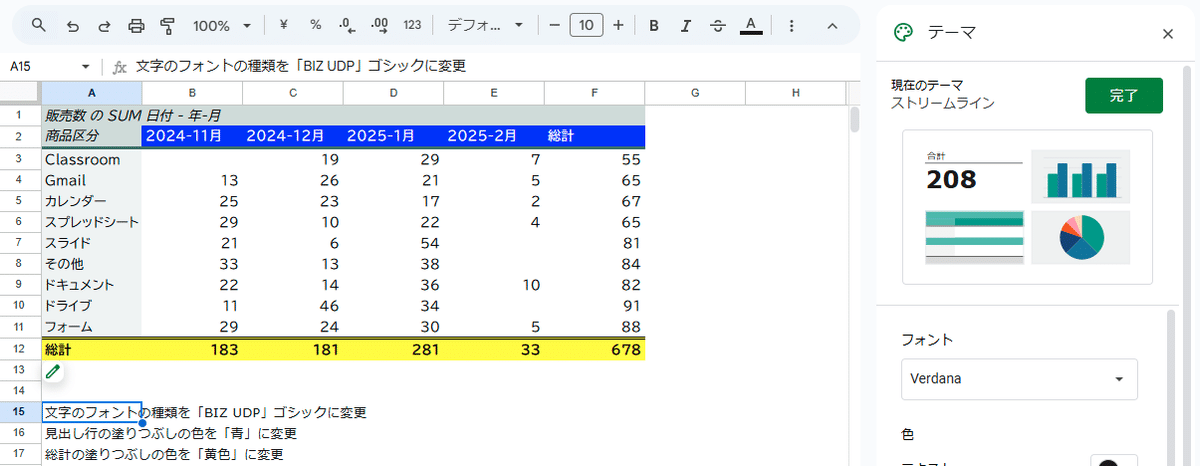
文字のフォントの種類が「デフォルト」の箇所はテーマと連動したフォントの種類を表示しました。
ここでは、ピボットテーブルの表の中ではなく、
下の方に入力した、手動での編集の操作メモが「デフォルト」のフォントの種類だったので、この箇所の表示が変更されていました。

塗りつぶしの色 を変更していない箇所の色が、テーマの色と連動した。
手動で変更した表内のフォントの種類はそのまま
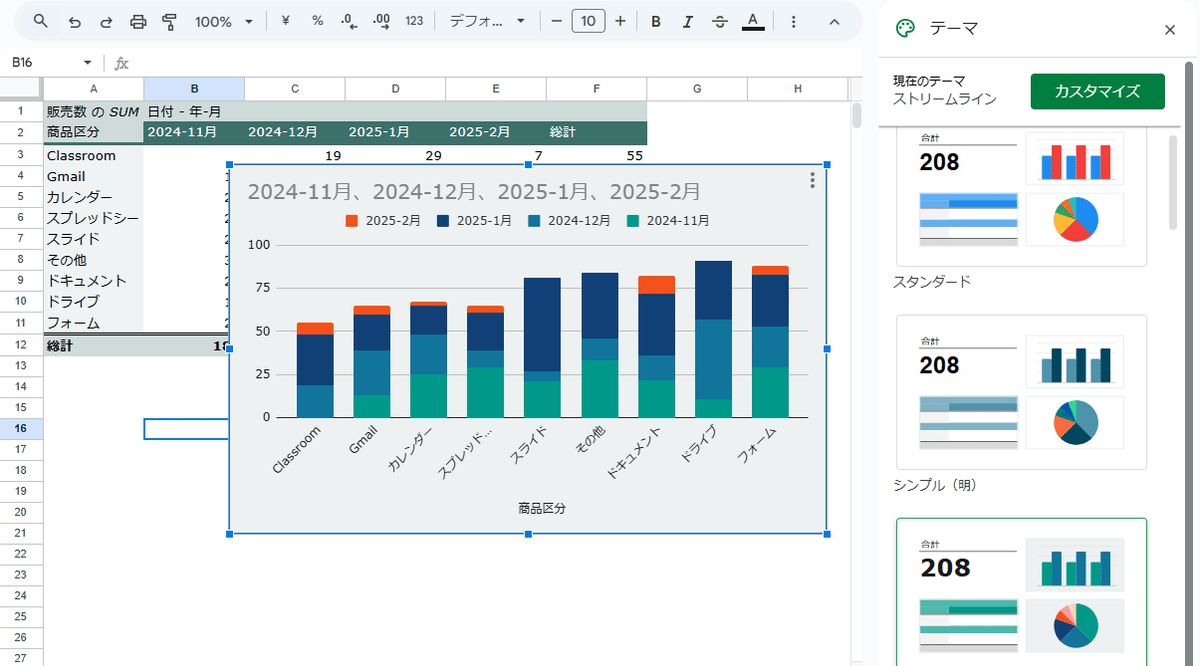
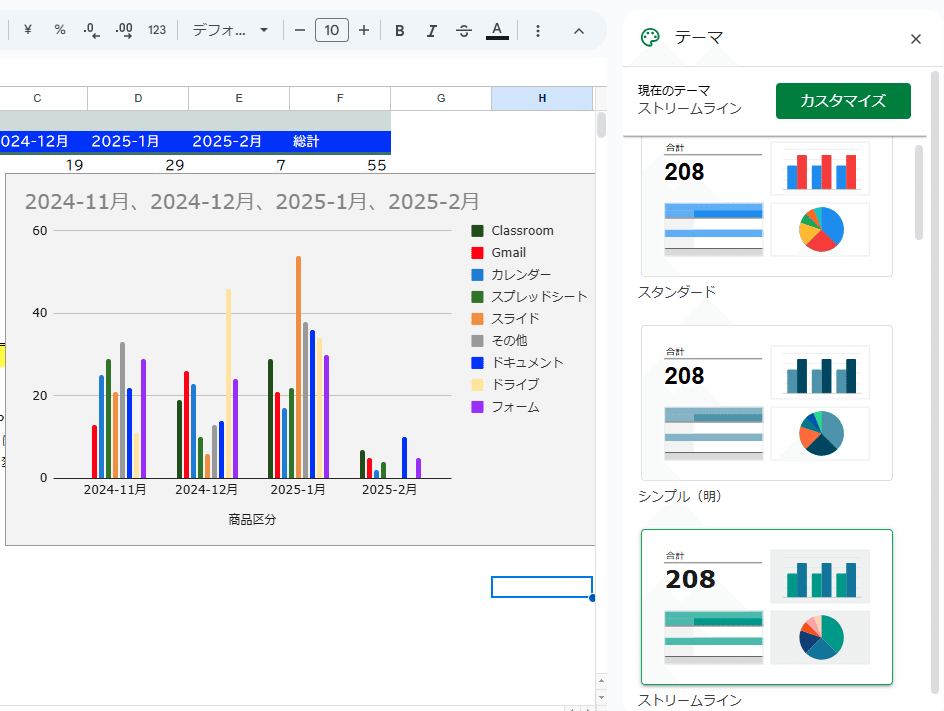
「ストリームライン」のテーマに変更しても、手動で指定した書式の箇所は変更されず、デフォルトの書式設定の箇所にはテーマの内容が反映されました。
Google スプレッドシートのピボットテーブルの塗りつぶしの色は、私の主観ではかわいくはないので、塗りつぶしの色や文字の色を手動で変更してしまいたくなりますが、そうしてしまうとファイル全体にたくさんのピボットテーブルが存在しているときに、全体を統一することができなくなってしまいます。
ファイル全体で統一する必要があるときには「テーマ」をまずは変更しましょう。
グラフへの「テーマ」の反映
ピボットテーブルにテーマが反映されたように、グラフにもテーマが反映されます。
そのため、ピボットテーブルの色合いがかわいくない、というだけでテーマを変更してしまうと、グラフの色合いも変わってしまうという思いがけない影響があります。
グラフの色の変更についても検証してみます。
これまでに作成したピボットテーブル2つを使います。
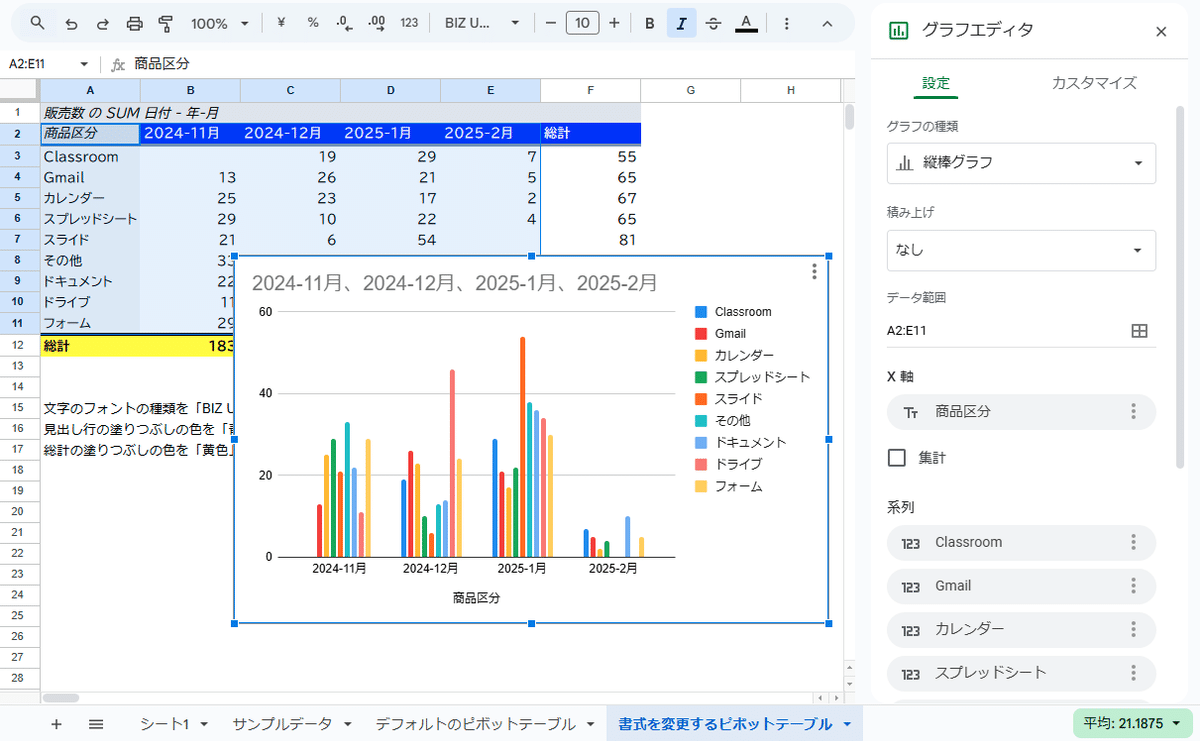
グラフを挿入してデフォルトのグラフの色から変更しない
グラフを挿入して、グラフの色を手動で変更する
という操作をして比較してみます。



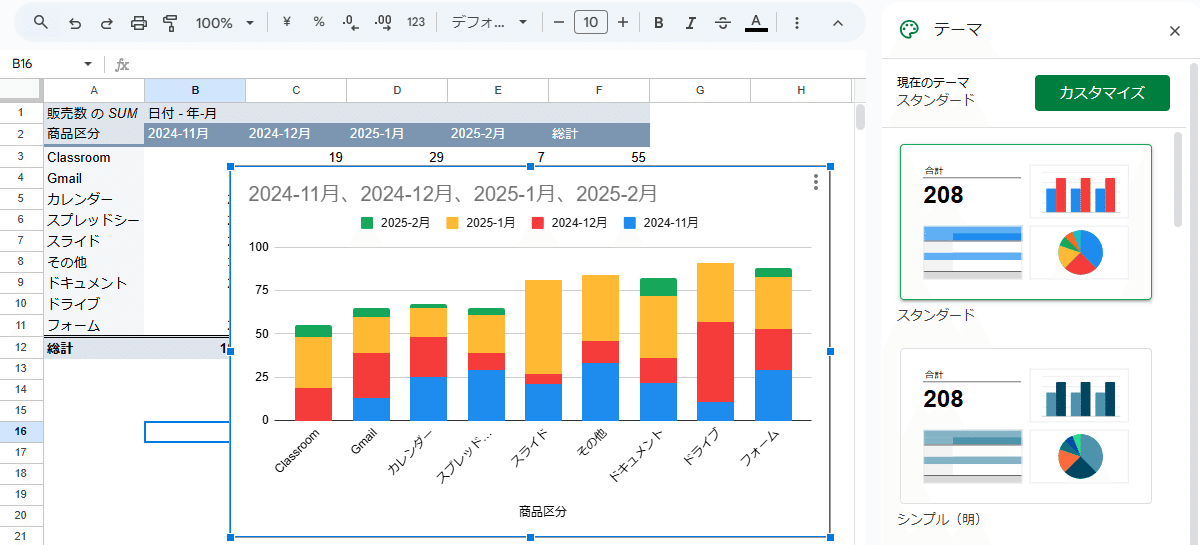
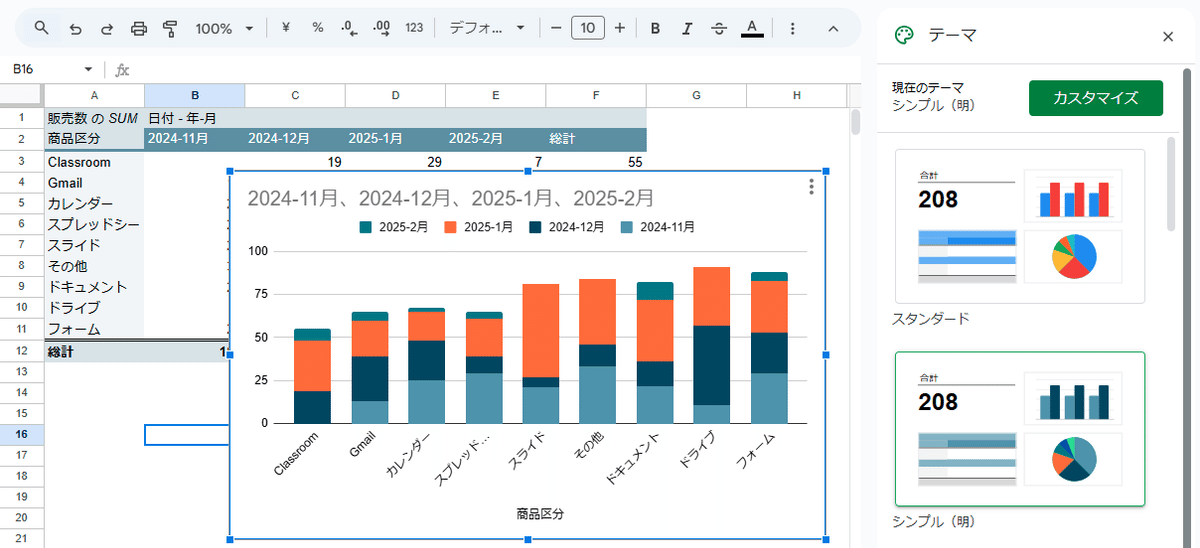
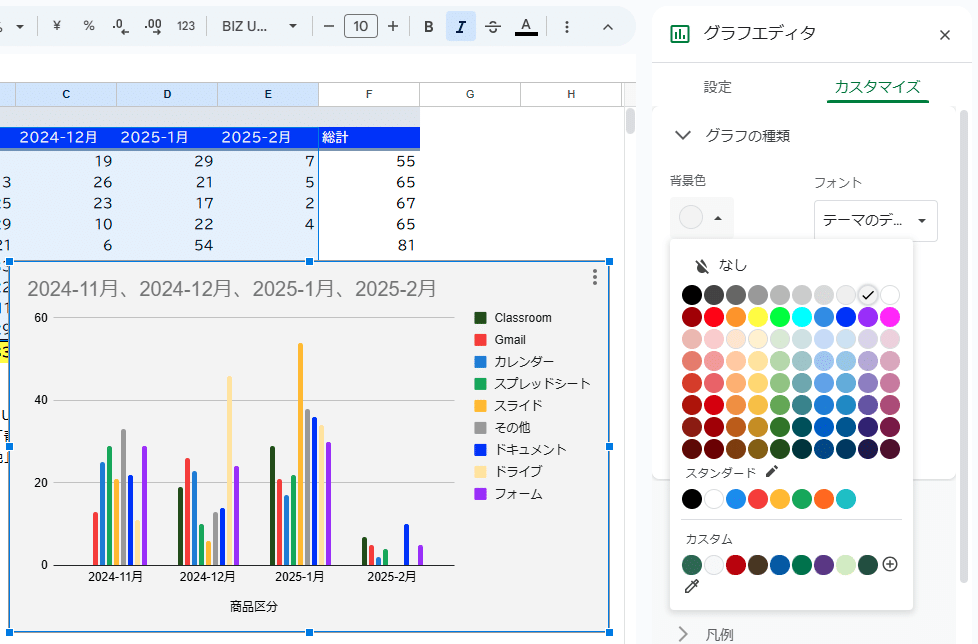
グラフの背景色が変更される
このように、ピボットテーブルの見出しを可愛くしたい、という観点でテーマを変更すると、グラフの色合いが可愛くなくなってしまう、ということが起こりかねません。
どんな色合いが可愛いかは、私にはわかりません。
次に、色をカスタマイズしたグラフのテーマの変更について検証します。

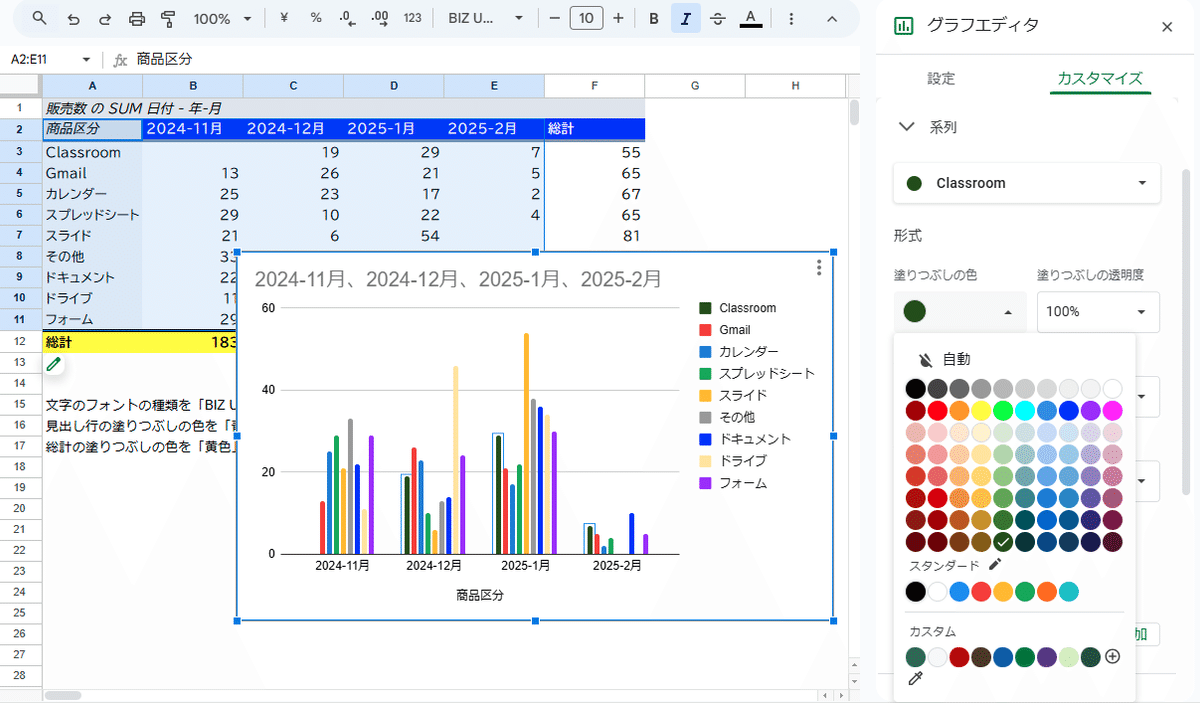
グラフの系列の色を、Gmail なら赤、カレンダーは青、スライドは黄色っぽいの、ドライブは薄い黄色っぽいの、など、それぞれのアプリケーションのアイコンをイメージできる色に変更します。


他にも、グラフのタイトルや軸のフォントの種類などを変更できそうですが、ここではグラフの色の変更だけにしておきます。
テーマを変更すると、

「自動」から色を変更したグラフの色はそのまま

「自動」から色を変更したグラフの色はそのまま
グラフ内のフォントの種類は「自動」のため変更される

「自動」から色を変更したグラフの色はそのまま
グラフ内のフォントの種類は「自動」のため変更される
「テーマ」の変更がグラフに与える影響については「自動」で描画された色がテーマの色と連動して変更される、というのが主なポイントだということがわかります。
Google スプレッドシートのファイル内にたくさんのグラフが存在している時には、1つ1つのグラフ内で色を変更する操作をしているなら、テーマの変更の影響はあまり受けません。
しかし「スタンダード」のテーマの色合いが望ましいと思ってグラフを作成していたのに、ある日突然共同編集者や自分の操作によって「テーマ」が変更されたために、色合いが可愛くなくなってしまうということが起こりえます。
このような機能について十分に理解したうえで「テーマ」を活用しましょう。
まとめ:全体のデザインは初手で!後からだと取り返しがつかなくなるかも
Google Workspace 標準機能 Advent Calendar 2024の24日目の記事でした。
Google スプレッドシートのピボットテーブルやグラフの色を変更することは、視覚的に訴求力のあるレポートを作成するためにとても効果的です。
「テーマ」を変更することで、Google スプレッドシートのファイル内のすべてのグラフやピボットテーブルのデザインを一括で変更できます。
しかし「テーマ」の変更によって、逆にこれまでに作り込んできたデザインが改悪されてしまうということがあります。
たくさんのグラフやピボットテーブルを挿入・編集してから「やっぱりテーマを変えよう」とするのではなく、ファイルを作成してから早いうちに「テーマ」の変更の考察をしましょう。
これは、Google スライドでたくさんのスライドを作成してから「テーマ」を変更することと似ています。また、Google ドキュメントで数十ページ分の入力をしてから用紙サイズなどのページ設定を変更することにも似ています。
どのツールを使うとしても、作成するファイルが最終的に何を実現できれば成功なのか、誰に対して何を伝えたいのか、ということをはじめから認識しておき、目的を達成しやすいデザインや運用方法を最初から定義しましょう!
Google Workspace 標準機能 Advent Calendar 2024のご参加者さん、お待ちしていましたが、次回で最終日です。
最後の日の記事もぜひお楽しみください。
