
タスク管理表・営業管理表などをGoogle スプレッドシートで一瞬で作れる!挿入した「表」の列の追加、データ型の変更などの操作方法
この記事はGoogle Workspace 標準機能 Advent Calendar 2024の19日目の記事です。
こんにちは!ゆるふわクラウドおじさん こと、Teeda と申します。『Google アプリの教科書シリーズ』という本を毎年Amazon で販売していたり、YouTube チャンネルやUdemy で学習用動画を公開しています。
さて、このアドベントカレンダーも19日目になり、今までの記事をまとめてみようと思います。
記事をまとめるため、前の記事で紹介した「表」の機能を活用して管理表のテンプレートを使用して、テンプレートに変更を加えてコンテンツ管理がしやすい資料を作っていきます。
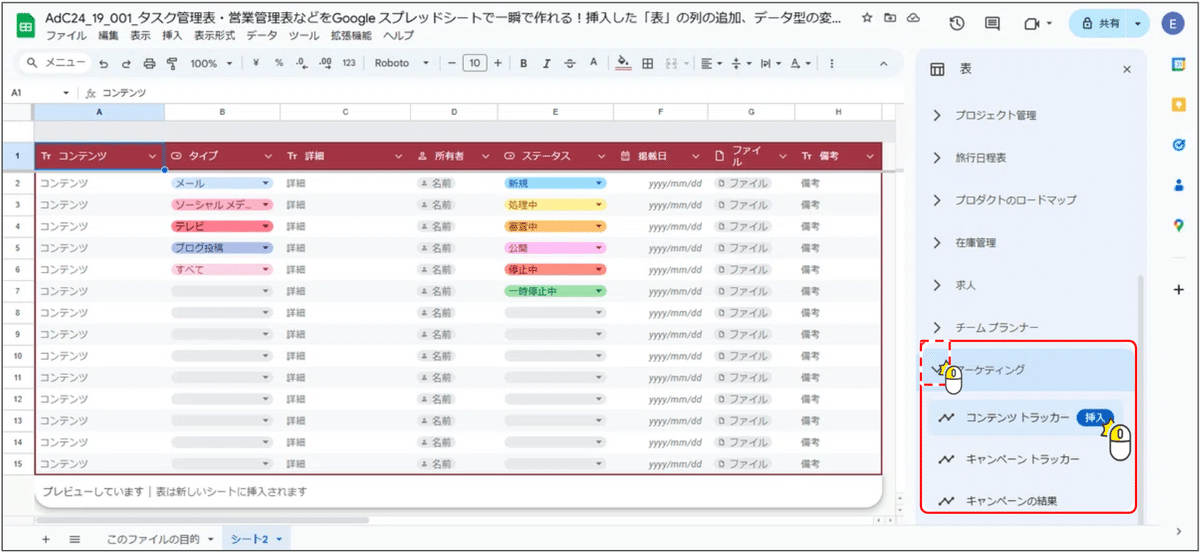
コンテンツトラッカーの「表」を挿入
このアドベントカレンダー用の記事はnote で書いて投稿している記事です。
ブログの記事やYouTube 動画、SNSの投稿などを総称して「コンテンツ」といえます。
コンテンツの進捗を把握する、トラッキングするための表として「コンテンツトラッカー」というテンプレートの表を挿入してみます。

マーケティング > コンテンツトラッカー を挿入
テーブル名を変更する / シート名を変更する
表を挿入したら、この表の名前を変更します。
挿入された表の左上端のところに表の名前が表示されています。
表の名前の右にある「⋁」([表]メニュー)ボタンをクリックして
「テーブル名を変更」をクリックして名前を変更します。

テーブル名を変更できる
テーブル名を変更したら、シート名も変更します。
テーブル名と同じシート名にすると、だんだん高度にファイルを管理していきたくなる時に便利かもしれません。

管理したい項目(列)を定義する
表を挿入し、表の名前やシートの名前を変更したら、
表で管理したい項目を定義しましょう。
このアドベントカレンダー管理表では、以下の項目(列)でデータを管理していきます。
※「:」以降はデータ型。
何日目か:テキスト
記事タイトル:テキスト
記事区分:プルダウン
ステータス:プルダウン
掲載日:日付
備考:テキスト
列名を変更
挿入した表にもともと作成されている「コンテンツ」列の見出し行のセルをダブルクリックして「何日目か」という列名に変更します。

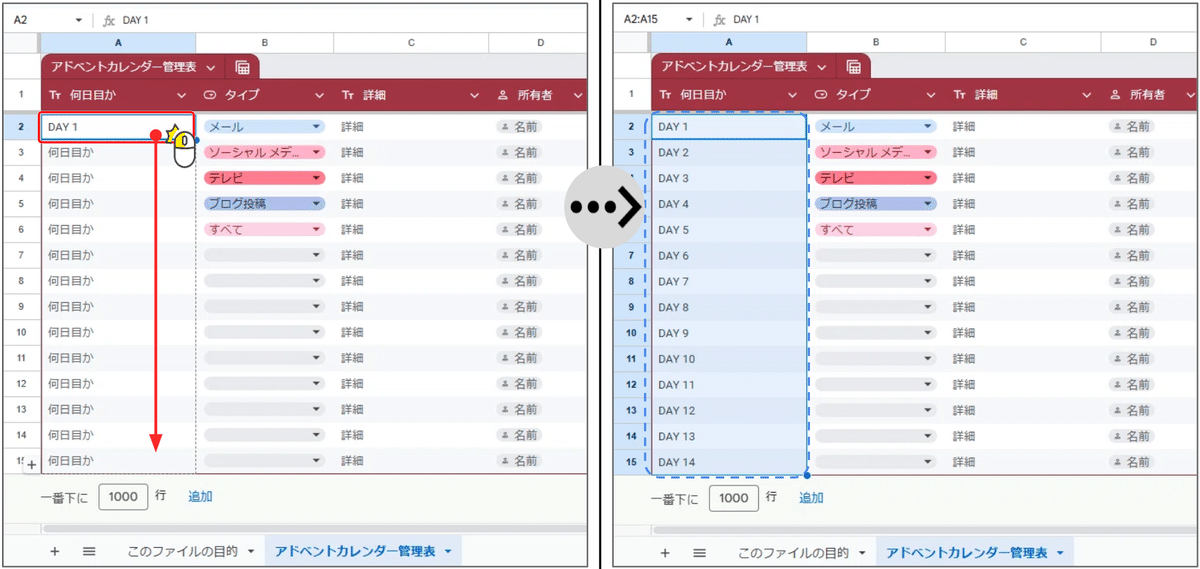
「何日目か」の列のそれぞれのセルには、アドベントカレンダーの25日分の記事を管理するため「DAY 1」から「DAY 25」までを入力します。
1日目を入力するセルに「DAY 1」とすべて半角で入力して、オートフィルで下の方向に入力内容を増やしていきます。

「DAY 14」までが入力される。
Google スプレッドシートでは文字列の最後が半角の数値の場合、1つのセルだけを指定してオートフィルすると、数値以前の文字列と末尾の数値に「1」を足した値の文字列を入力します。
※オートフィルについてご興味がわいた方は、ぜひ過去のアドベントカレンダーの記事を見てみてください。
25日分の記事を管理するために、行が足りないので、
一番下に11行を追加します。

指定した数の行が追加される
行が追加できたら「何日目か」の列内のセルを指定して下方向にオートフィルして「DAY 25」までの入力をします。

ちなみに「1日目」として入力すると、オートフィルしてもすべて「1日目」となってしまいます。

オートフィルしても「1日目」のまま入力される。
そのため「何日目か」列には半角の数値が入力されるように「DAY 1」としました。
列の型を編集する(プルダウン ⇒ テキスト)
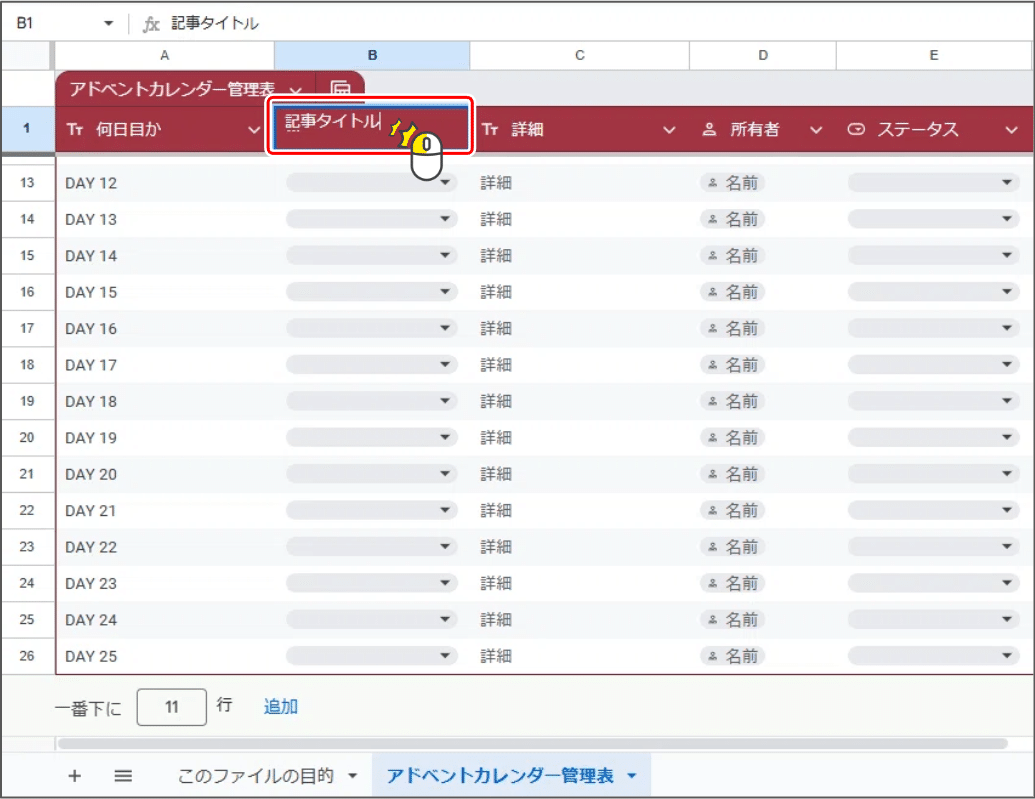
次に「記事タイトル」というテキスト型の列を作成します。
挿入した表にもともと作成されている「タイプ」列の見出し行のセルをダブルクリックして「記事タイトル」という列名に変更します。

列名を変更する
この列のもともとのデータ型が「プルダウン」となっているので、データ型を変更します。
列の名前の右にある「⋁」ボタンをクリックして
「列の型を編集する」▶「テキスト」をクリックします。

列の型が変更される
すると、列の入力形式が元々のプルダウンからテキスト入力にすぐに変更されます。
記事タイトルには、これまでに投稿した記事のタイトル、今後予定している記事のタイトルを入力してこのようにします。

列の型を編集する(テキスト ⇒ プルダウン)
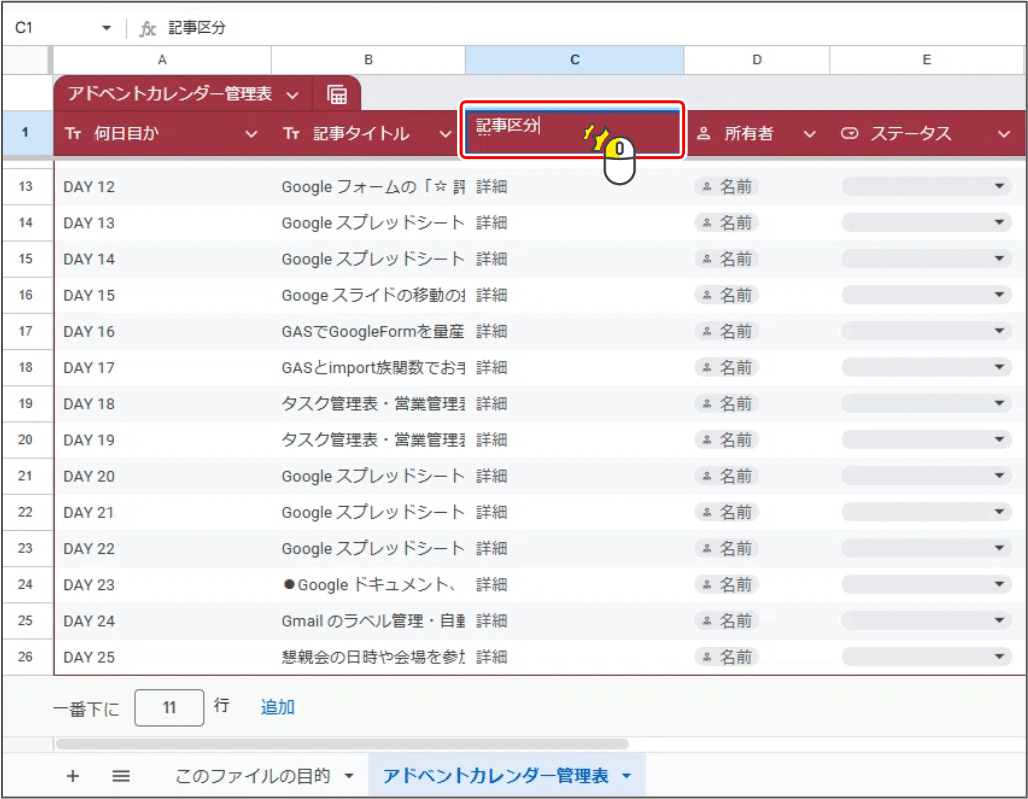
次に「記事区分」というプルダウン型の列を作成します。
挿入した表にもともと作成されている「詳細」列の見出し行のセルをダブルクリックして「記事区分」という列名に変更します。

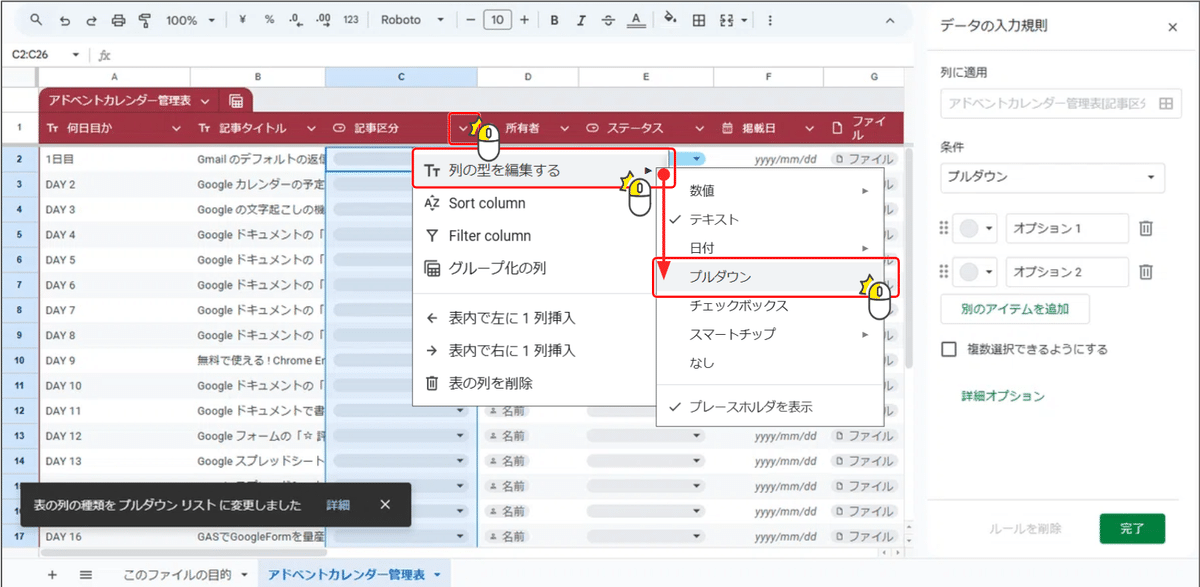
この列のもともとのデータ型が「テキスト」となっているので、データ型を変更します。
列の名前の右にある「⋁」ボタンをクリックして
「列の型を編集する」▶「プルダウン」をクリックします。

プルダウンのデータ型の列に対して、入力する際の選択肢を定義します。
「データの入力規則」の箇所に、選択肢として指定したい値を定義します。
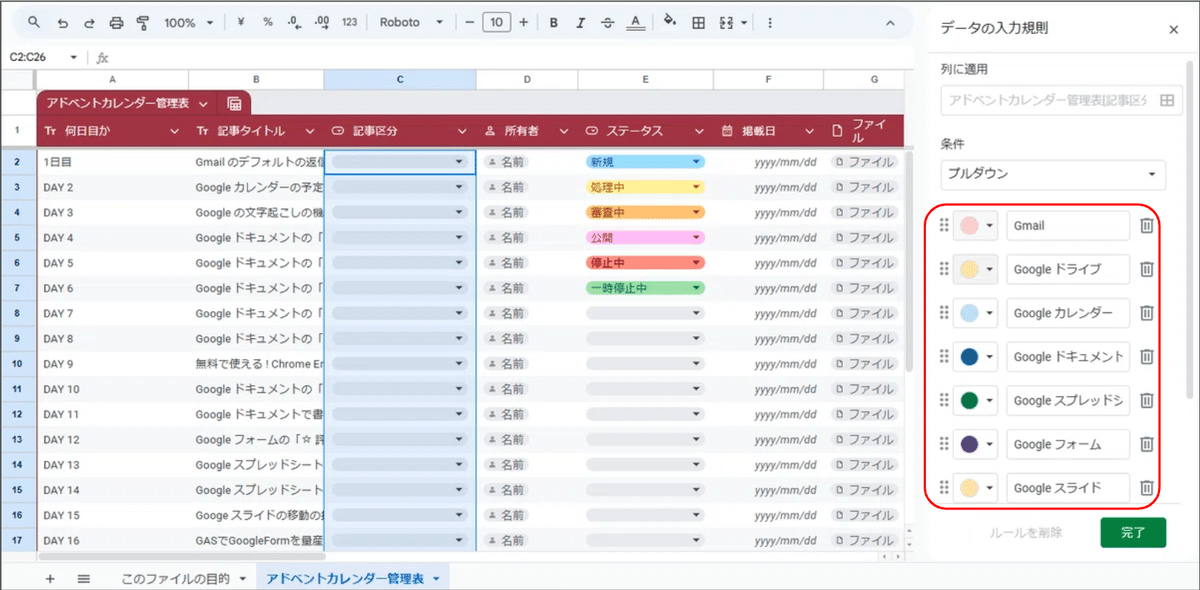
このアドベントカレンダーでは、Google Workspace の標準機能というテーマを設定しているので、Google の各種アプリの名前を選択肢として指定します。
このように定義します。

選択肢を定義できたら、記事の区分を入力します。

列を削除
挿入した表にもともと作成されている「所有者」列は、今回は不要なので削除します。列を右クリックして「列を削除」をクリックします。

指定した列が削除される
プルダウンの選択リストの変更
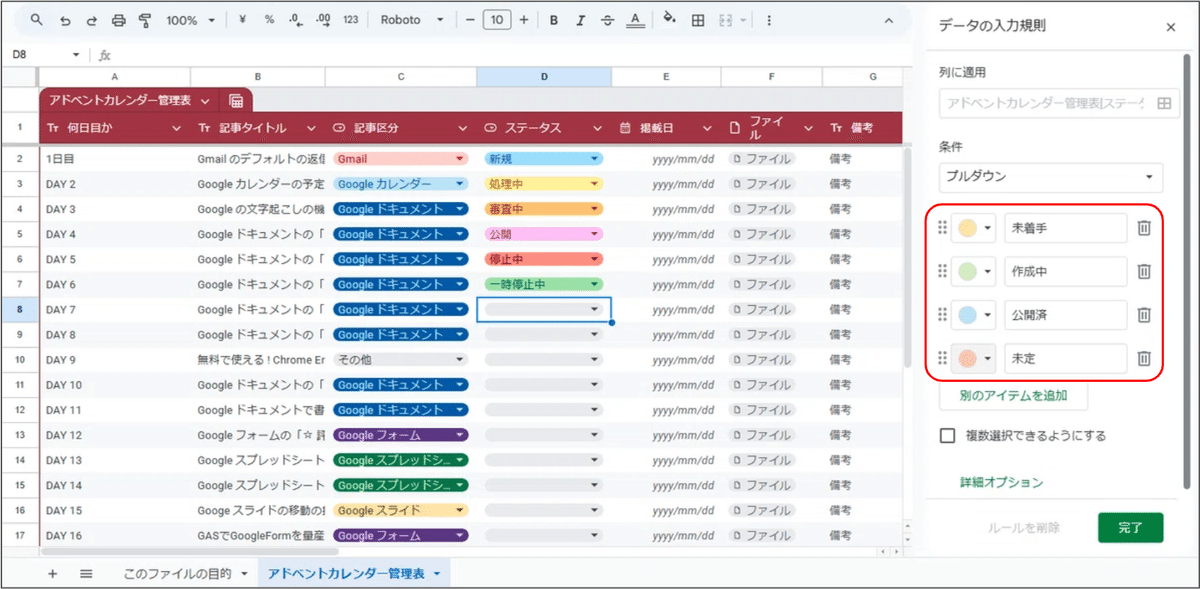
挿入した表にもともと作成されている「ステータス」列には、すでに選択リストの値が設定されています。選択リストの値を変更して活用します。
この列のセルをダブルクリックしてセルへの入力モードにして、
プルダウンの選択肢の一番下にある「🖊」(編集ボタン)をクリックします。
すると、もともと定義されていたプルダウンの選択リストが表示されます。
この選択リストの値を変更します。

「データの入力規則」が表示される

選択肢の定義を変更したことで、サンプルデータとしてもともと入力されていたセルにエラーメッセージが表示されるようになります。
選択肢の定義を変更したら、定義を満たすようにセルの内容を編集しましょう。


「日付」列への入力はカレンダー形式となる
ここまでの操作ができたら、不要な列を削除したり、未入力の列への入力を行います。
「ファイル」列は不要なので削除し
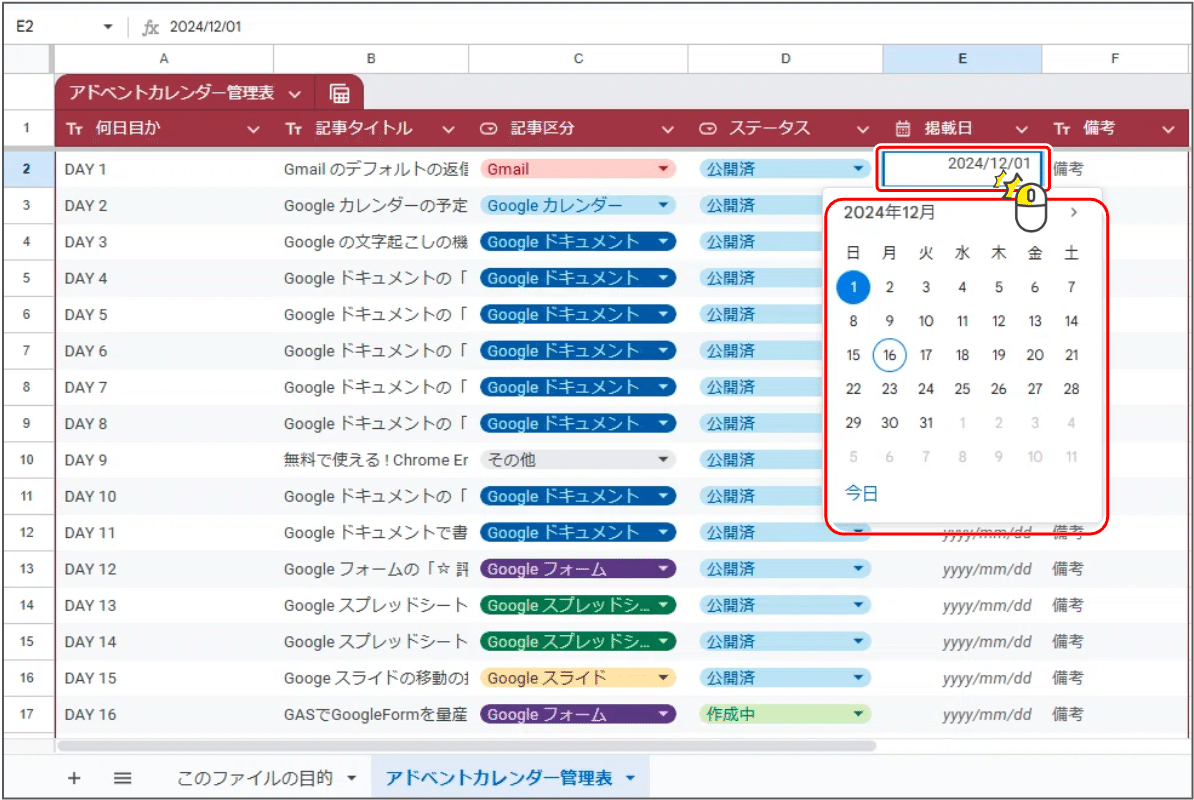
「掲載日」列に、公開できた記事に対して記事を公開した日(実質「何日目か」列の日付と同じはず)を入力します。
「DAY 1」の行の「掲載日」の列をダブルクリックすると、カレンダー形式の入力画面が表示されます。カレンダーをクリックすることで、クリックした日付が入力できます。

日付として入力したセル1つをクリックして指定し、オートフィルすると、1日前や1日後の日付を連続して入力できます。

全体の見た目の改善
ここまでの操作ができて、必要な列をすべて用意できたら、表のそれぞれの列の幅や、文字列の折り返し、水平方向や垂直方向の配置を変更するなどの見た目の改善をします。
列の幅
文字列の折り返し
表の色のカスタマイズ
などなど、表のデザインの改善の余地はたくさんあります。
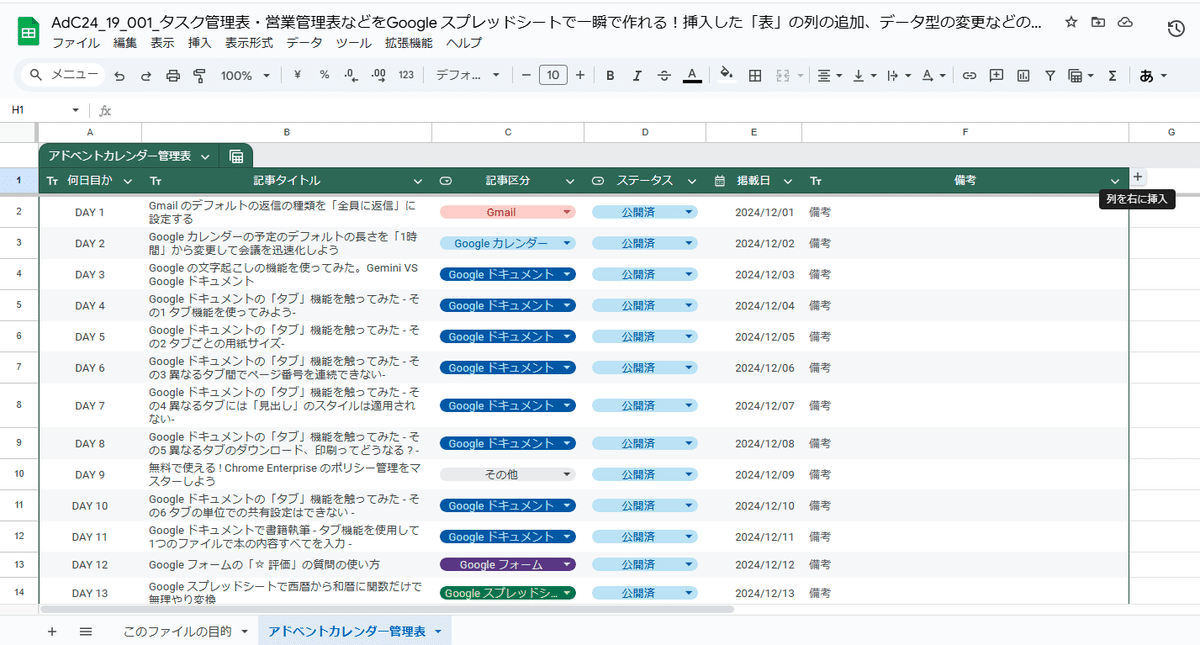
改善すると、このようになります。


表の作成を完了後に、列を追加したり削除したり、
運用していくうえでやっぱり別のデータ型がよかったな、という時には変更も気軽にできます。
まとめ:ゼロから自分で資料を作るのは「車輪の再発明」
Google Workspace 標準機能 Advent Calendar 2024の19日目の記事でした。
「表」の挿入によって、あらかじめ列が用意されているテーブルを挿入できます。作成しようとしているファイルが、どの「表」の項目(列)に似ているかをこの機能を知っていれば、管理表をゼロから自分で悩みながら作成する必要はなくなります。
「表」のテンプレートとして、もうとっくにたくさんの管理表が用意されているのに、その存在を知らなかったり探ってみることをしないことで、どれだけの作成時間をかけてしまうことでしょう。
車輪の再発明(しゃりんのさいはつめい、英: reinventing the wheel)とは、「広く受け入れられ確立されている技術や解決法を(知らずに、または意図的に無視して)再び一から作ること」を指すための慣用句。
すでに存在しているよいもの、すでに存在している標準機能の存在を知ってか知らずか、すでにあるものよりも劣るものを丹精込めて作成することを効率が良いとは私は思えません。
管理表を作ることで疲れ切ってしまったり時間を浪費してしまうと、管理表で管理したいこと・促進したい活動に向ける時間や力が失われてしまいかねません。
「表」機能だけでなく、便利な標準機能を使いこなして、スマートでハッピーな活動をしましょう!
Google Workspace 標準機能 Advent Calendar 2024のご参加者さん、お待ちしています。
