
[Shopify]商品詳細のバリエーションを表型で表示させて一目で見やすくする(Dawn) 46/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
今日は商品ページのバリエーションの選択機能を表型にしてみました。デフォルト機能だと、丸ボタンかプルダウン型のバリエーションピッカーしかありません。
丸型とプルボタンの場合、金額や在庫切れなどが毎回選択しないと見れないのでユーザーフレンドリーではありませんよね。選択するまで分からないので、これだ!と思って選択したら「在庫切れかよ〜」とちょっとテンション下がっちゃいます。
せっかくオンラインのお店に来ていただいたお客様なのに、ストレスを感じていただきたくないなぁと思い、一覧で見れてかつ選択もできるようにしてみました♪
対象テーマ:Dawn
✔️今回のゴール
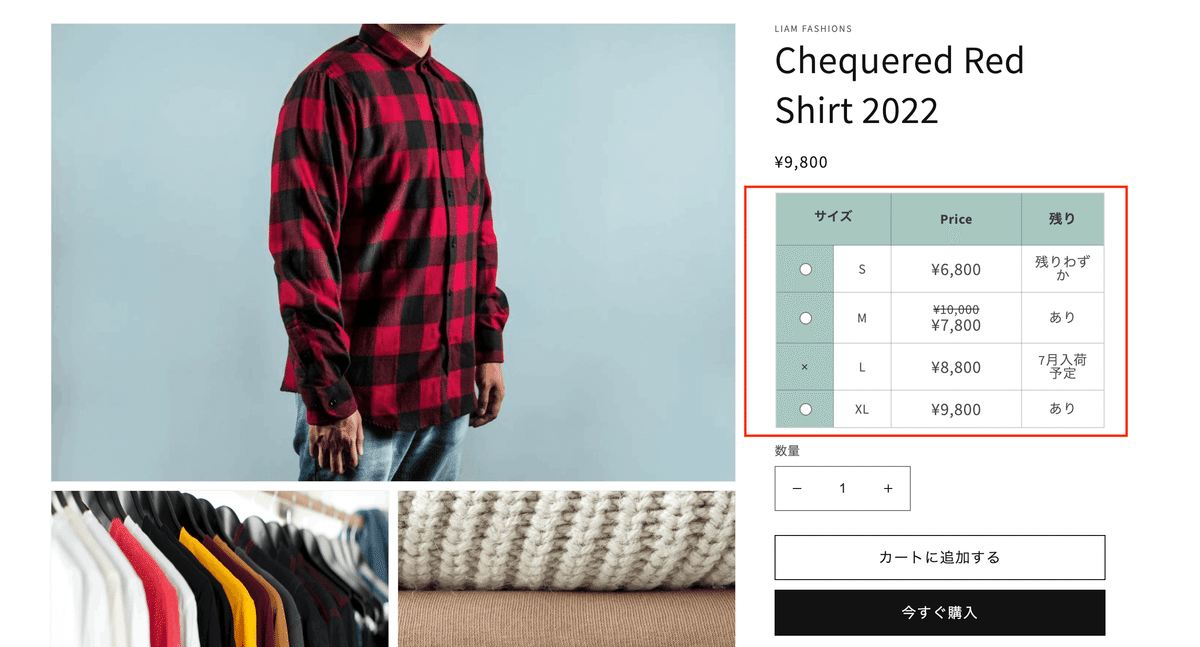
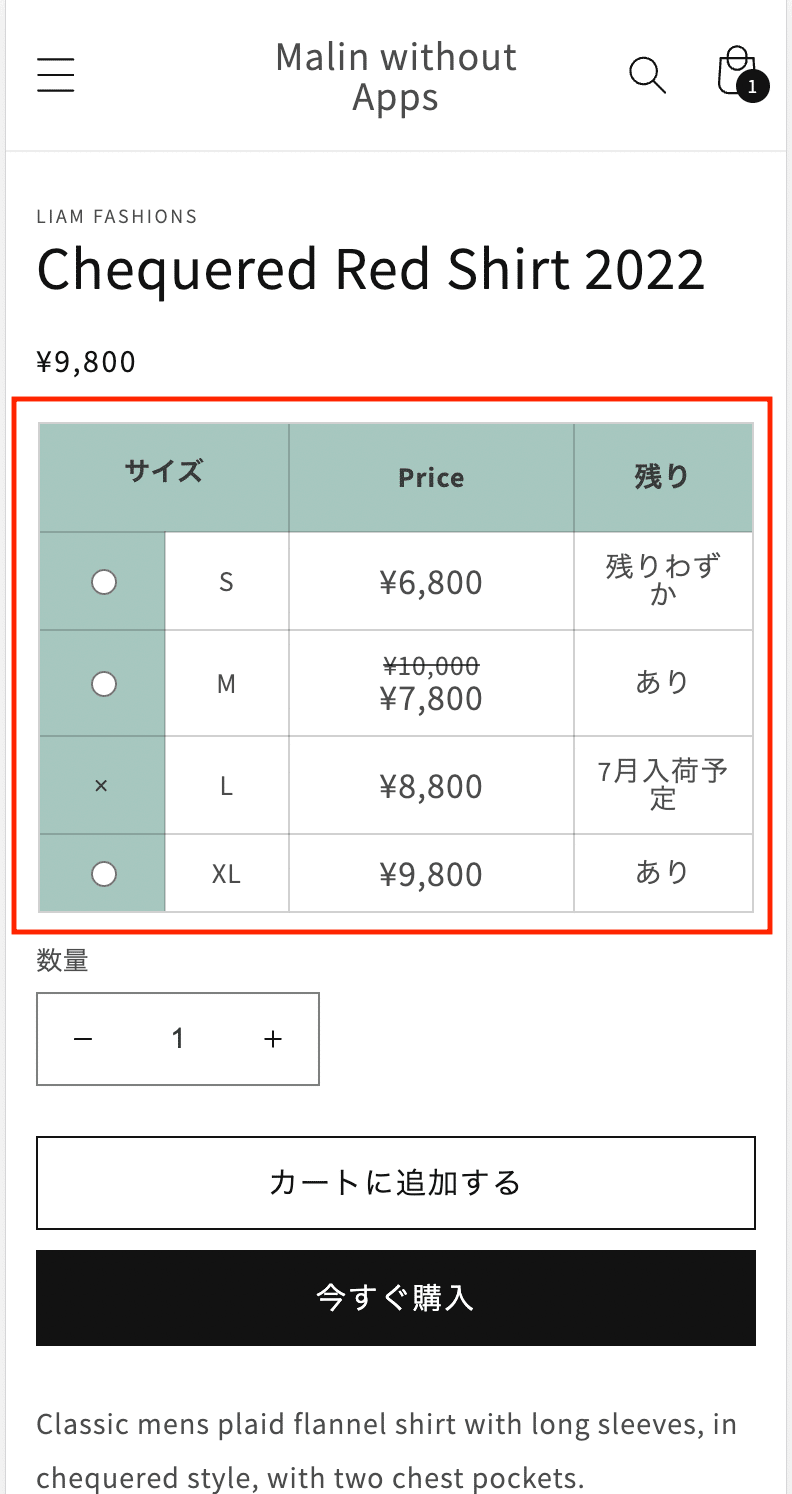
完成イメージはこちらです。
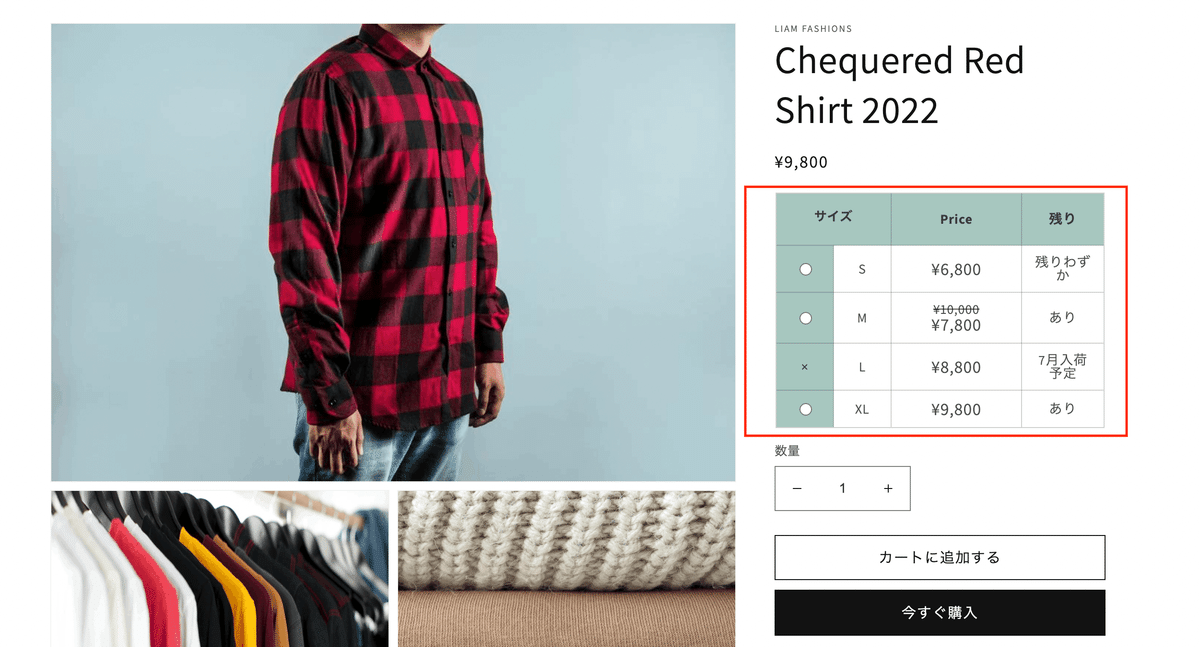
◆パソコン

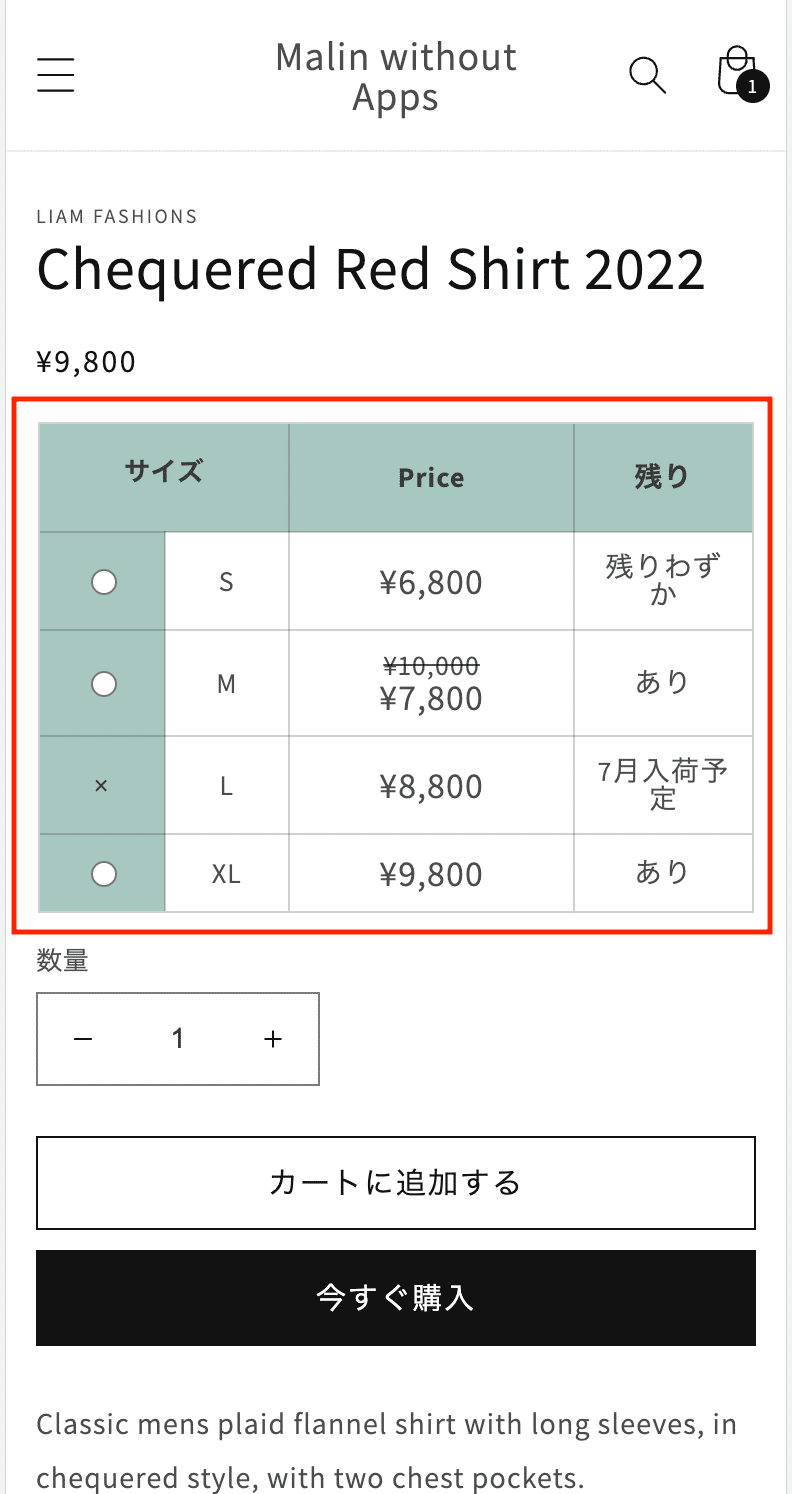
◆モバイル

↓バリエーションが1つの時に表が表示される仕様です↓

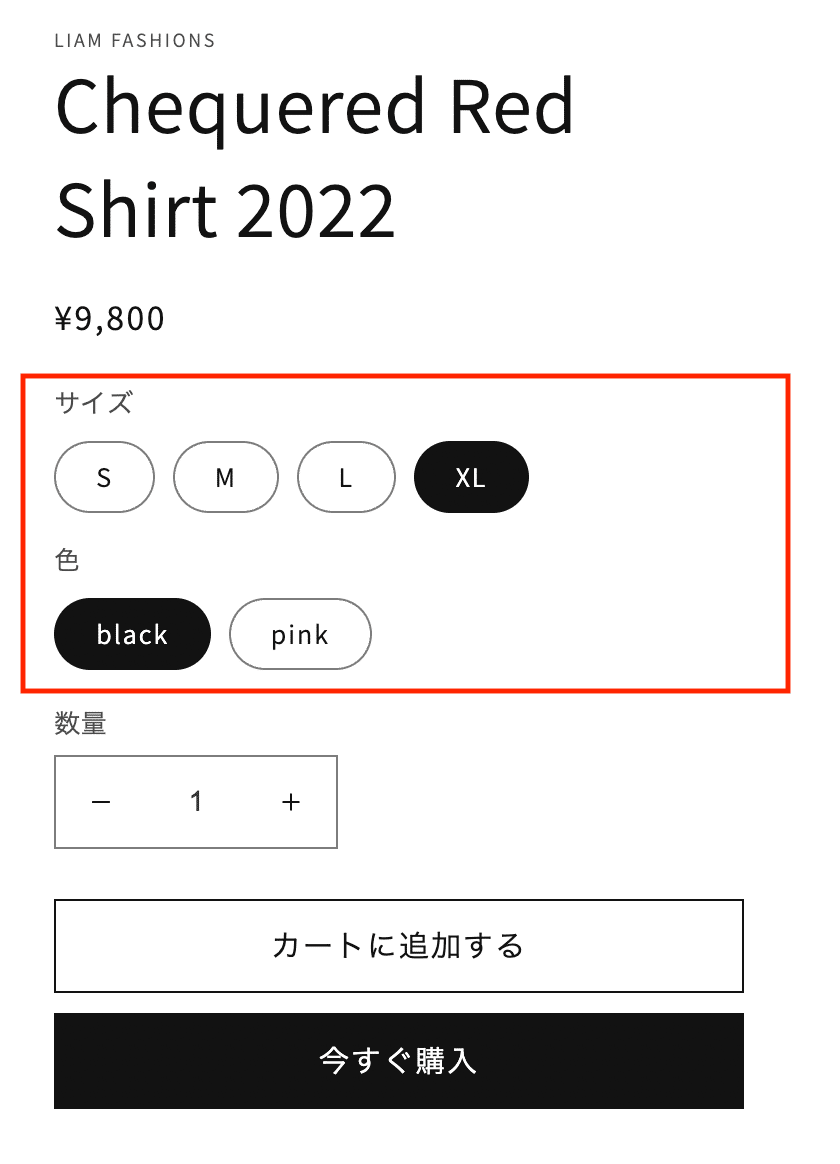
↓バリエーションが2個以上だと丸型になります↓

※2個以上には対応していなくて、1個だけの時に使えます。
各サイズの価格と在庫あり・なしが一目でわかります。さらに、ラジオボタンでサイズ選択して購入できますし、在庫がなければバツが表示されるようにしてます。
表のヘッダーは
・サイズ→管理画面で作成しているバリエーション名が表示
・価格と在庫→CMSで自由に文言変更可能
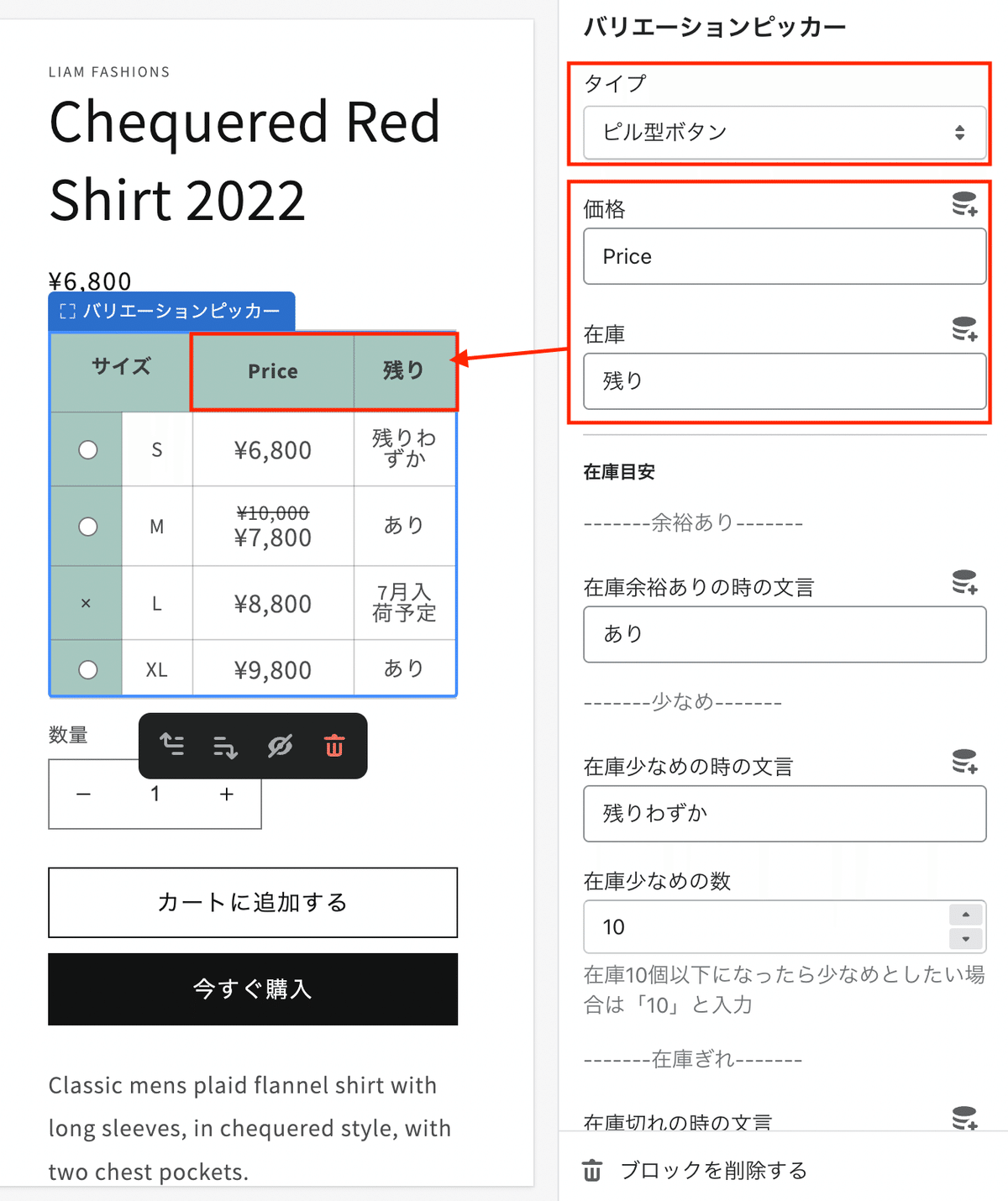
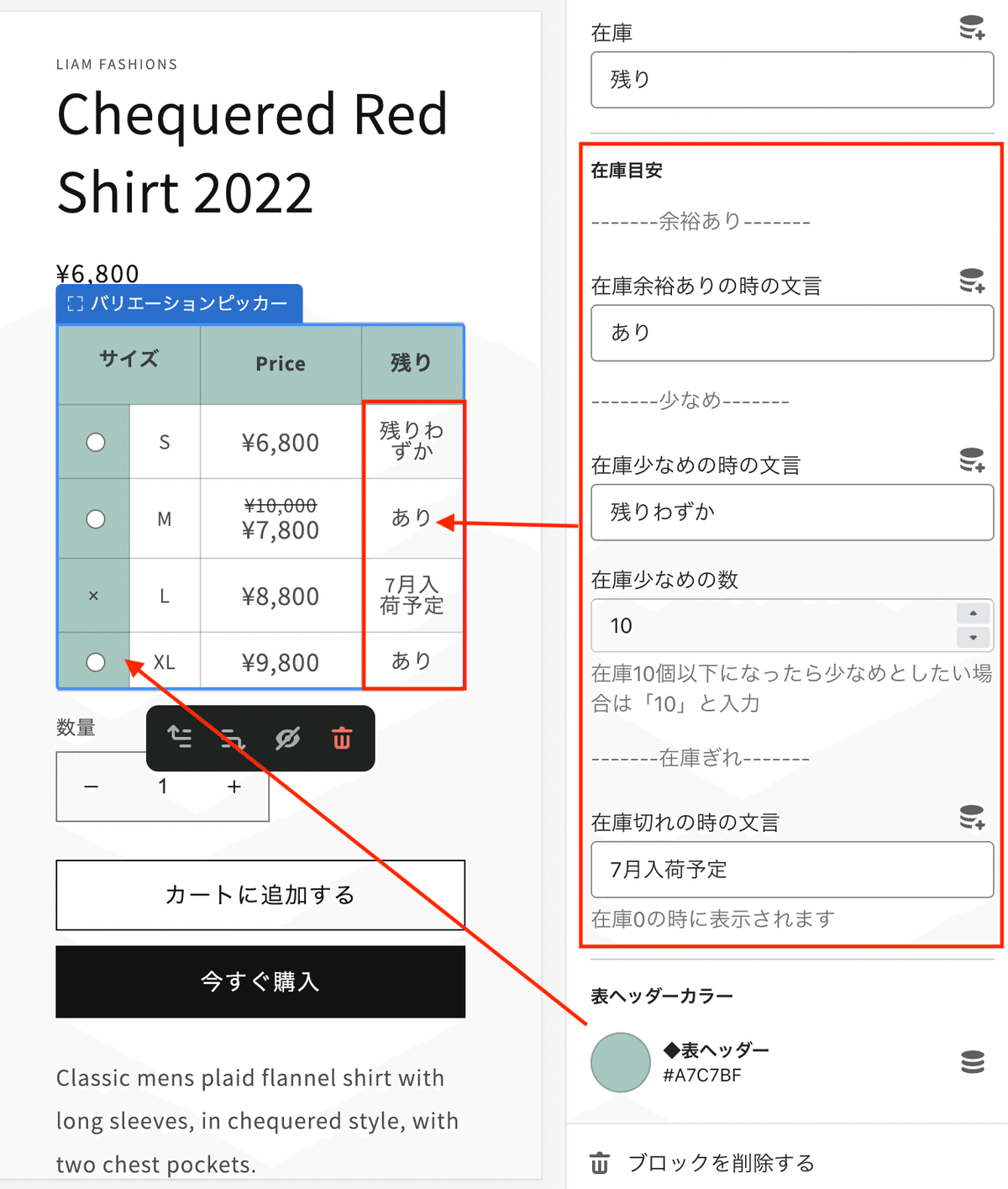
✔️CMSの特徴
バリエーションピッカーを選択



・タイプ:プル型を選択
・ヘッダー文言(価格&在庫)
→サイズは商品管理画面で作成したバリエーションのオプション名が表示されます
・在庫目安(3段階)
・多め
・少なめ
・在庫切れ
・表のヘッダーとラジオボタンの背景カラー
在庫が少なめの時の表記は、
その在庫数少なめ!にする基準の値を設定できます。
【在庫状況によって文言変更】
在庫切れの時の文言
→入荷待ちとか7月入荷予定とか色々工夫できます
表のヘッダーとラジオボタンの背景カラー
→サイトのイメージに合わせられます

あと、セールの時は、通常価格とセール価格が表示されます。
(例)通常価格1万でセール価格が7,800円の時
▼通常価格は取り消し線で表示されます▼
10000円
7800円
✔️設置手順
Step1 Section>main-product.liquidを開く
既存ファイルを使います。もしテンプレート分けたい場合は新規ファイル作成してください。

Step2 {% schema %}に追記
下記をCtrl +Fで検索
"type": "variant_picker",picker_typeの続きに下記をコピペ
{
"type": "text",
"id": "item_kakaku",
"label": "価格",
"default": "価格"
},
{
"type": "text",
"id": "item_zaiko",
"label": "在庫",
"default": "在庫"
},
{
"type": "header",
"content": "在庫目安"
},
{
"type": "paragraph",
"content": "-------余裕あり-------"
},
{
"type": "text",
"id": "zaiko_available",
"label": "在庫余裕ありの時の文言",
"default": "◎"
},
{
"type": "paragraph",
"content": "-------少なめ-------"
},
{
"type": "text",
"id": "zaiko_less",
"label": "在庫少なめの時の文言",
"default": "△"
},
{
"type": "number",
"id": "num_less",
"label": "在庫少なめの数",
"default": 10,
"info": "在庫10個以下になったら少なめとしたい場合は「10」と入力"
},
{
"type": "paragraph",
"content": "-------在庫ぎれ-------"
},
{
"type": "text",
"id": "zaiko_zero",
"label": "在庫切れの時の文言",
"default": "X",
"info": "在庫0の時に表示されます"
},
{
"type": "header",
"content": "表ヘッダーカラー"
},
{
"type": "color",
"id": "color_bk",
"label": "◆表ヘッダー",
"default": "#dcdcdc"
}Step3 variant_pickerに追記
下記を探す
{%- when 'variant_picker' -%}{%- for option in product.options_with_values -%}xxx{%- endfor -%}の間に下記を入れ替え。
{% if product.options_with_values.size == 1 %}
<fieldset class="js with_zaiko">
<table border="1">
<tr style="background-color:{{ block.settings.color_bk }}">
<th colspan="2" class="with_zaiko_title"><legend class="form__label">{{ option.name }}</legend></th>
<th class="with_zaiko_kakaku">{{ block.settings.item_kakaku }}</th>
<th>{{ block.settings.item_zaiko }}</th>
</tr>
{%- for value in product.variants -%}
<tr>
<td style="background-color:{{ block.settings.color_bk }}; width:3rem;">
{% if value.inventory_quantity == 0 %}
×
{% else %}
<input type="radio" id="{{ section.id }}-{{ option.position }}-{{ forloop.index0 }}"
name="{{ option.name }}"
value="{{ value.title | escape }}"
form="{{ product_form_id }}"
{% if option.selected_value == value %}checked{% endif %}
>
{% endif %}
</td>
<td>
<label for="{{ section.id }}-{{ option.position }}-{{ forloop.index0 }}">
{{ value.title }}
</label>
</td>
<td>
{% if value.compare_at_price %}
<s>{{ value.compare_at_price | money_with_currency }}</s><br>
{% endif %}
<span>{{ value.price | money_with_currency }}</span>
</td>
<td>
{% liquid
if value.inventory_quantity == 0
assign zaiko_count = block.settings.zaiko_zero
elsif value.inventory_quantity <= block.settings.num_less
assign zaiko_count = block.settings.zaiko_less
else
assign zaiko_count = block.settings.zaiko_available
endif
%}
{{ zaiko_count }}
</td>
</tr>
{%- endfor -%}
</table>
</fieldset>
{% else %}
<fieldset class="js product-form__input">
<legend class="form__label">{{ option.name }}</legend>
{%- for value in option.values -%}
<input type="radio" id="{{ section.id }}-{{ option.position }}-{{ forloop.index0 }}"
name="{{ option.name }}"
value="{{ value | escape }}"
form="{{ product_form_id }}"
{% if option.selected_value == value %}checked{% endif %}
>
<label for="{{ section.id }}-{{ option.position }}-{{ forloop.index0 }}">
{{ value }}
</label>
{%- endfor -%}
</fieldset>
{% endif %}以上で完了です♪
CSSはお好みで調整してください♪
✔️フルバージョンのコード
こちらのレイアウトでよければ、CSSを含めたフルコードをご使用ください。


【ご注意】
※返金&サポートはしておりません。
※Dawnテーマ対象です。
別テーマでも使用できるかもしれませんが検証してません。
※コードのみのご紹介で解説などはしておりません。
※2022.6.3時点のコードです。メンテナンスは今後する予定はありません。
※既存のプロダクトファイルを差し替える場合は先に複製しておいてバックアップをとっておくことをオススメします。
※既にカスタマイズしている場合はそのままコピペで差し替えると上書きされてしまいますのでご注意ください。
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
