Iannix 私的マニュアル:2 ToolBars
■トリガーボタン
![]()
トリガーはカーソルによって起動されるイベントである。音楽の音符と非常によく似ているが、IanniXはスコアにリンクされたソフトウェアに応じた、あらゆる種類のイベントを発射することができる。
トリガーをダブルクリックすると、発射時に送信されるメッセージを変更する為のダイアログ(メッセージエディタ)が出現する。Escキーを押したり、Cancelボタンを押下する事によりエディットを停止し、OKボタンでエディットを確定する。
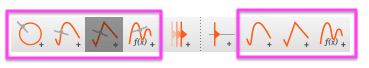
■カーブボタン

カーブは空間軌道を指し、カーソルの定義および、そのカーソルで読み取られる値(カーブとカーソルの交点)の変動を行うことができる。カーブは、円形、直線の断片、ベジェ曲線や数学方程式のアイコンによって描くことができ、左側がカーソルありで描画、右側がカーソルなしで描画となる。
カーブを作成したら、それを編集することができる:
- ダブルクリックでパス上にポイントを追加する。
(ただし、「円」以外)。
- escキーで描画から抜ける。
- カーブ上のポイントを削除するにはControl+ダブルクリックする (MacユーザはCommandキー)。XYグリッドへの吸着がONになっていると、クリック判定が当たらなくなってしまうので要注意。特にMacの場合は勝手にグリッド吸着がONになってしまう場合が多いので気をつけること。
- パスの調整は、イラレなどと同様ハンドル(選択時に表示される、青い棒。ドラッグすることにより伸縮する)を利用する。
- パスのハンドルを有効または無効にするには、アンカーポイントをダブルクリックする。
■カーソルボタン
![]()
カーソルは再生ヘッドである。カーブ上で接触したトリガを起動し、その位置や読み取ったカーブ値を、送信することができる。カーソルがカーブにリンクされていない場合は自動的に移動しないが、その場合、他のソフトウェアやハードウェア(センサーなど)からそれを制御することができる。
トリガー同様、ダブルクリックでメッセージエディタを表示することができる。
■タイムラインボタン
![]()
タイムラインは、水平直線のカーブで、右端4つのカーブボタン同様、カーソルが伴っている。
■オブジェクト選択(有効/無効)ボタン
![]()
これらのオプションを使用して、選択したオブジェクト種別(の全て)を有効または無効にします。左から順に、
- 1つ目のアイコンは、現在選択中のオブジェクトだけメッセージが出力されるようにする為に使用する(なにも選択されてない場合は全てのオブジェクトがメッセージを出力する)。CONFIG > MESSAGE LOG でメッセージを追いながら動作を確認するとわかりやすい。
- 2つ目のアイコンは、すべてのトリガーの有効/無効を切り替える。
- 3つ目のアイコンは、すべてのカーブの有効/無効を切り替える。
- 4つ目のアイコンは、すべてのカーソルの有効/無効を切り替える。
■オブジェクトロックボタン
![]()
スコアの表示範囲をずらす際に、スコアを(誤ってオブジェクトを移動させずに)安全にナビゲートする場合、このオプションを有効にする。
■ラベル表示/非表示ボタン
![]()
スコア上にあるラベルオブジェクト(インスペクタでラベルを設定した場合)を表示しない場合は、このオプションを無効にする。ラベルを表示すると、CPUに負荷がかかるので、それらを無効にするとビデオのフレームレートを増加させることができる。
■(XYグリッドへの)スナップボタン
![]()
Macの場合、キーを単体押ししただけで勝手にこのボタンがONになってしまうので注意が必要。このボタンがONになっていると、うまくオブジェクトを選択できなくなってしまう場合がある。
■フルスクリーン
![]()
Iannixをフルスクリーン表示する。ライブなどで使用する。
■パフォーマンスモード
![]()
パフォーマンスモード中は、マルチディスプレイ出力の利点を得ることができる。 例えば、メインディスプレイ(ノートパソコン)上でプレビューとあなたのスコアの制御を維持しながら、2つ目のビデオ出力上でスコアの映像投影を行うことができる。
■スクリプトエディタウィンドウ
![]()
スクリプトエディタウィンドウでは、あなたのスコアにコードを追加することができる。スクリプトは、JavaScript言語に基づいており、いくつかの特別なメソッドを使用すると、IanniXを制御することができる。
■タイマーウィンドウ
![]()
ステージ上でのパフォーマンスのために、大きなタイマーが必要な場合は、タイマーウィンドウが便利である。
■ヘルプウィンドウ
![]()
ヘルプウィンドウを表示する。が、全部英語。
■カラーテーマ
![]()
IanniXには、2つのカラーテーマが付属しており、このボタンで切り替える。
■サードパーティソフトウェアの例
![]()
IanniXと互換性のあるサードパーティ製のソフトウェアを使用するサンプルを開くには、このボタンをクリックする。すべての利用可能なインターフェイスを参照するには、[inspector]パネルの[configuration]タブから見ることができる。
ここから先は

この記事が気に入ったらチップで応援してみませんか?
