
UIコンポーネントの仕様どう決める?仕様検討の3ステップ
こんにちは、hacomonoプロダクトデザイナーのしんちゃんです。
2024年9月に入社してから早3ヶ月が経ちまして、現在は会計・決済ドメインのUIデザインとUIコンポーネントライブラリの構築・運用を担当しています。
はじめに
UIコンポーネントの仕様をどのように決めればよいか、迷ったことはありませんか?
hacomonoでは、UIデザインの品質向上と作業効率化を目的に、UIコンポーネントライブラリの構築を進めています。
本記事では、筆者がUIコンポーネントの仕様検討で行っている「現状調査→他社調査→分析」の3つのステップを具体的なアクションと共に解説します。
なお、これはあくまで筆者個人の進め方であり、hacomonoのデザインチームで公式に定義されたプロセスではありません。
「UIコンポーネントの仕様をどう決めるべきか」「他社の事例をどのように活用するべきか」といった課題を抱える方や、これからUIコンポーネントライブラリの構築を進めようと考えている方の参考になれば幸いです。
仕様検討の全体像:3つのステップで進めるプロセス
UIコンポーネントの仕様検討は、次の3つのステップに分けて進めます。
現状調査:自社プロダクトの使用状況を把握し、論点を洗い出す
他社調査:他社のデザインシステムから解決策のヒントを得る
分析:自社のユースケースに即した暫定的な仕様を導き出す
これらのステップを一つずつ解説していきます。
1. 現状調査:自社プロダクトの使用状況を把握し、論点を洗い出す
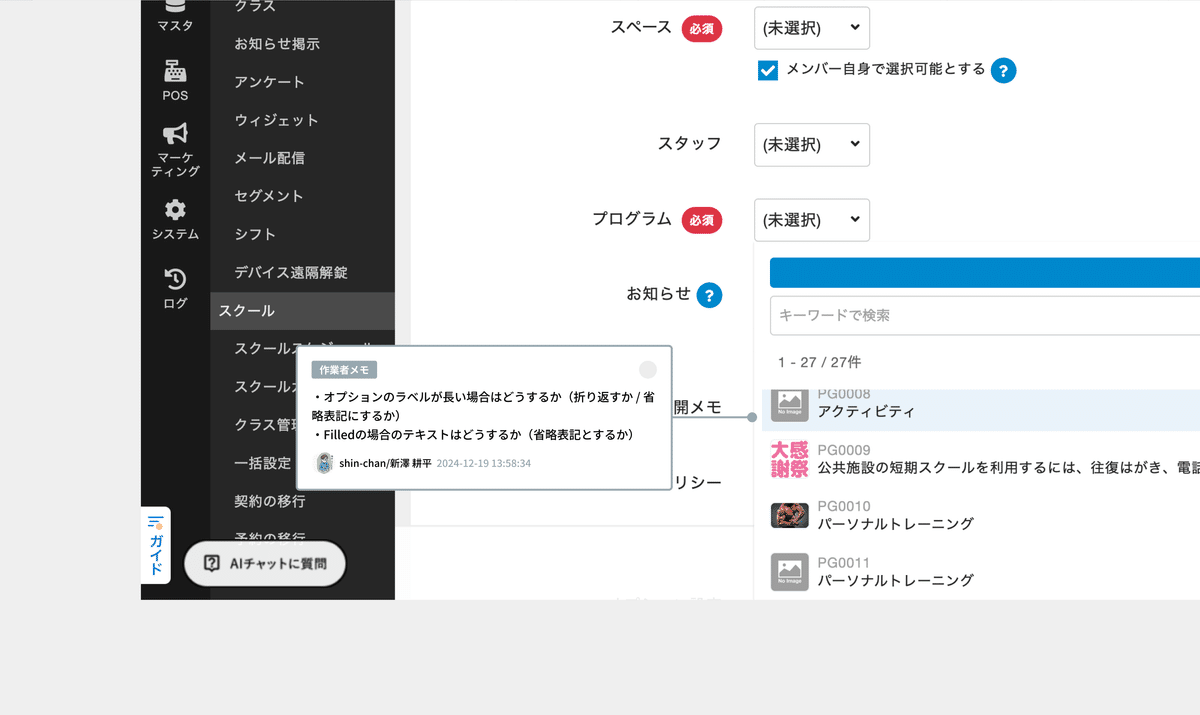
仕様検討の最初のステップは、現在のUIコンポーネントの使われ方を把握することです。
これにより、現在の使用パターンや、間違った使われ方、想定外の使われ方が明らかになります。
具体的な使用例を観察する中で、「このケースではこうしたほうがいいのでは?」という気づきが自然と生まれるプロセスでもあります。
ゴール
コンポーネントのバリエーションやユースケースを洗い出し、仕様検討のスコープを明確にする。
重要なポイント
完璧を求めない:他社のデザインシステムは運用を通じて成熟したものであり、最初から完成形を目指す必要はありません。最小限の仕様を定義し、運用を通じて改善していくスタンスが重要です。
実務に役立つ仕様を検討:過去のトラブルや現在直面している課題を踏まえて仕様を検討します。実際のプロジェクトで役に立つ仕様を定義することが重要です。
具体的なアクション
ユースケースの可視化:コンポーネントの使用事例をスクリーンショットで収集し、FigmaやMiroのボードに貼り付けます。
気づきを言語化:スクリーンショットにメモを追加し、気づいたことや感じた疑問をその場で書き出します。あとでまとめて書こうとせず、思い浮かんだ瞬間にメモしておくのがポイントです。
論点を明確化:気づきや疑問から仕様として検討が必要であり、次の「他社調査」で確認すべきポイントをリストアップしておきます。

2. 他社調査:他社のデザインシステムから解決策のヒントを得る
次に、他社のデザインシステムや事例を調査し、自社の論点に対する回答のヒントを収集します。
他社が採用している仕様は、そのまま自社に導入できるとは限りませんが、各社のベストプラクティスは解決策を考える上でのヒントになります。
ゴール
自分では気づけなかった新しい視点を獲得し、仕様検討の参考材料を集める。
重要なポイント
ゼロから考えない:論点に対してゼロから解答を導き出そうとしない。他社のベストプラクティスを参考に、解決の糸口を見つけるのが効率的です。
論点を意識した調査:あらかじめ確認すべきポイントをリストアップし、それらに基づいて情報を集めます。その場で情報を取捨選択しようとせず、まずは幅広く集めるのがコツです。
具体的なアクション
調査対象のピックアップ:参考にするプロダクト・デザインシステムなどを事前にピックアップしておきます。
論点を踏まえた情報収集:他社の事例・ドキュメントのスクリーンショットを撮影し、FigmaやMiroのボードに貼り付けます。
調査結果をグルーピング:論点ごとにスクリーンショットをグルーピングし、次の「分析」工程で参照できるようにします。

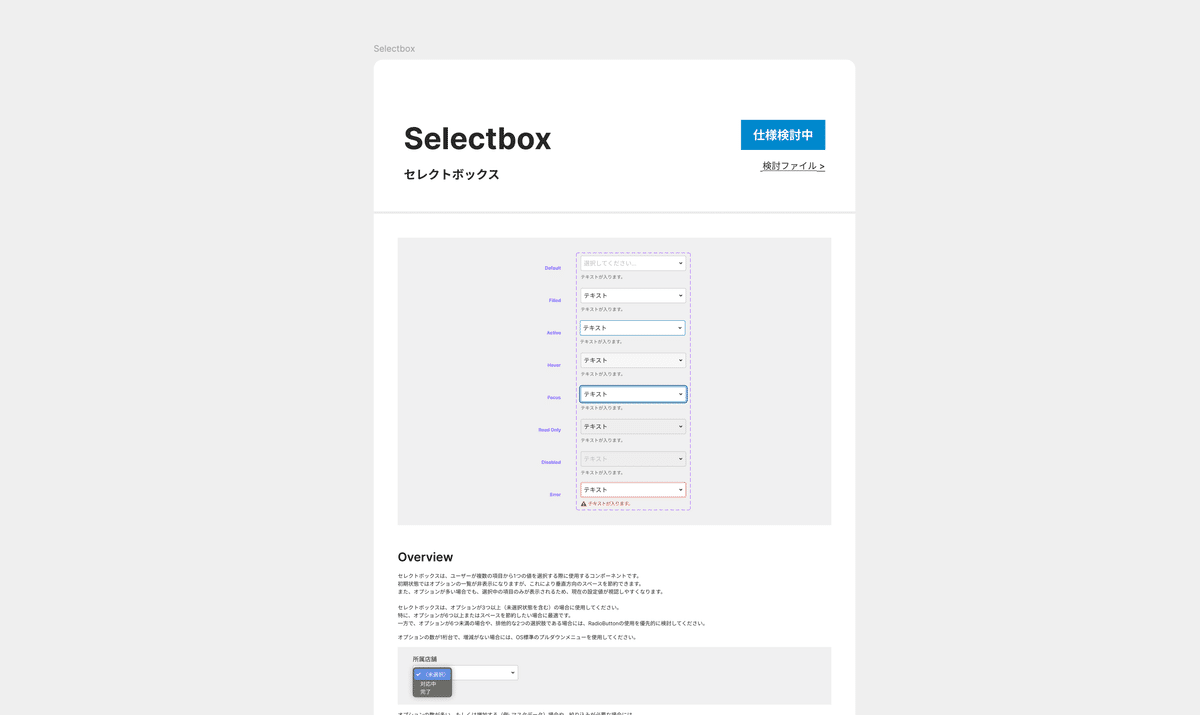
3. 分析:自社のユースケースに即した暫定的な仕様を導き出す
最後に、これまでの調査から得られた情報をもとに、UIコンポーネントの仕様を暫定的に定義します。
ここで定義する仕様は、あくまで「たたき台」であり、後のレビュー工程で修正が入ることを前提としています。
ゴール
自社のユースケースを踏まえて暫定仕様をまとめ、次のレビュー工程につなげる。
重要なポイント
あくまで暫定解:この時点での仕様は確定ではなく、あくまで"ベストな仮説"です。他のデザイナーやエンジニアによるレビューを通じてブラッシュアップすることを前提とします。
自社のユースケースを重視:他社の事例が必ずしも正解ではありません。最終的な判断は自社のユースケースに即して暫定仕様をまとめます。
具体的なアクション
各論点に回答を作成:他社の調査結果を踏まえつつ、自社のケースに最適な回答を言語化します。
ドキュメント化:FigmaやNotionなどのツールに、暫定仕様をテキスト化します。わかりやすさや読みやすさを担保する上では、ChatGPTなどの力も活用してください。
レビューを依頼:他のデザイナーやエンジニアにレビューを依頼し、意見を集めます。これにより、仕様の精度が高まります。

まとめ
UIコンポーネントの仕様検討は「現状調査」「他社調査」「分析」の3ステップを踏むことで、効率的かつ実務に即した仕様を定義できます。
当初は完成度を求めすぎて時間をかけていましたが、「運用しながら育てる」前提と「いま役に立つ仕様を定義する」スコープを意識することで、効率的に仕様を決められるようになりました。
仕様が固まれば、UIコンポーネントの実装やガイドラインの作成にもつながります。

さいごに
もしデザインシステムの構築や運用に興味がある方は、カジュアル面談でお話ししてみませんか?
私たちは、デザインシステムの改善やUIコンポーネントの仕様検討を共に進めていける仲間を募集中です。
