
UIは閲覧画面からつくろう。
ユーザー体験的なものをストーリーで整理し次にUIを作成するとき、閲覧・参照系より先に新規作成のUIから考える、というケースをときどき見かけます。
これ、すごい違和感あります。
ストーリーにおいてユーザーはまず新規作成するので、そのまま新規作成から着手してしまう、といったところでしょうか。
その場合、新規作成の目当てたるオブジェクトの姿が曖昧になりがちです。
そうすると、新規作成画面にしか存在しない特殊なレイアウトやコンポーネントや、特に意図がない冗長なモーダルができあがることが多いと感じています。
目当てが定まっていないうちから、それをどう作るか、どう編集するかを考えるのって難しくないですか?
考える順番
閲覧・参照系のUIを先に作ることで、それが新規作成や編集の目当てとなり、効率よく良いデザインしやすいと感じています。
例えば、私の場合、以下のように考えを進めることが多いです。
まずは「Read(閲覧/参照系)」から考える。
Update(更新)のビューを考える。
ReadからUpdateの状態遷移を考える。
Create(新規作成)のビューを考える。
ReadからCreateの状態遷移を考える。
Delete(削除)を考える。
これでCRUDのビューと一通りの状態遷移が揃う!
まずは「Read(閲覧/参照系)」がいい感じになるように作る。
まずはモノの見え方をキレイに整理します。
出来上がったものが、Create・Update・Deleteといった操作の対象物になります。

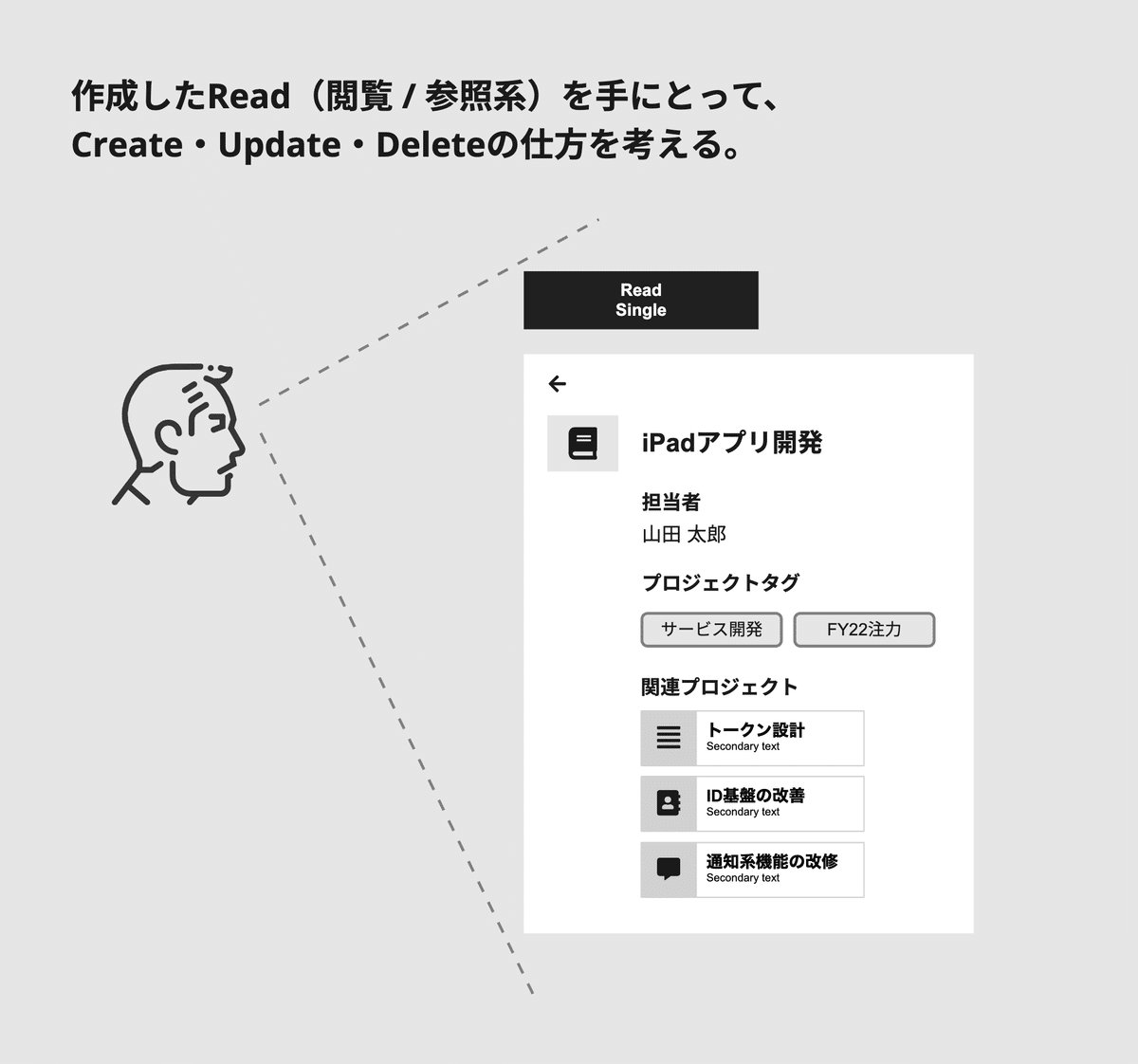
作成したReadを手にとって、Create・Update・Deleteを考える。

Updateのビューを考える
(いい感じであるはずの)この見た目のまま編集できないか考えてみます。

ReadからUpdateの状態遷移を考える。
モードレスに編集できるか?モーダルにせざるを得ないか?部分的に編集できた方が良いか?といったことを検討します。

Createのビューを考える。
シンプルなオブジェクトなら、UpdateビューのEmpty状態が流用できるかもしれません。

ReadからCreateの状態遷移を考える。
今回はモーダルを前提としています。
ReadからUpdateへの状態遷移と同様にモードレスに行うパターンも検討できます。

Deleteを考える。
今回はモーダルを前提としています。
ReadからUpdateへの状態遷移と同様にモードレスに行うパターンも検討できます。

CRUDのビューと状態遷移が一通り揃った!
これで一通りのビューとその状態遷移が揃いました。
先にReadを考えることで、同じレイアウトやコンポーネントを再利用しやすくなりました。
もちろん、もっと複雑な情報を扱う場合にはここまでシンプルな整理はできないと思います。
それでもRead(閲覧/参照系)から考え始めることで、新規作成や編集のUIが考えやすくなると思うので、ぜひ実践してみてください。

この記事が気に入ったらサポートをしてみませんか?
