
UIデザイナーが欧文フォントの情報を得るために見ているサイト
谷です。家電メーカーでUIデザイナーをしてます。
欧文書体の情報収集に便利なサイトを紹介します!
✏️

✅ Typecache
国内外のフォントファンダリがまとまっています。Newsに新しくリリースされたフォントが載っており、新書体の情報をいち早くキャッチできます。
とくにオススメなのが「Altanatives」のページ。あの有名フォントに似た系統の書体が紹介されています。たとえば、「Futura使いたいけど人とかぶ流のが嫌だ!」というときに役立ちます。

✅ Typographica
フォントや書籍のレビューが載っています。毎年“Our Favorite Typeface”と称し、その年のよかった書体を、販売数ではないエディターの主観でまとめてくれています。

✏️

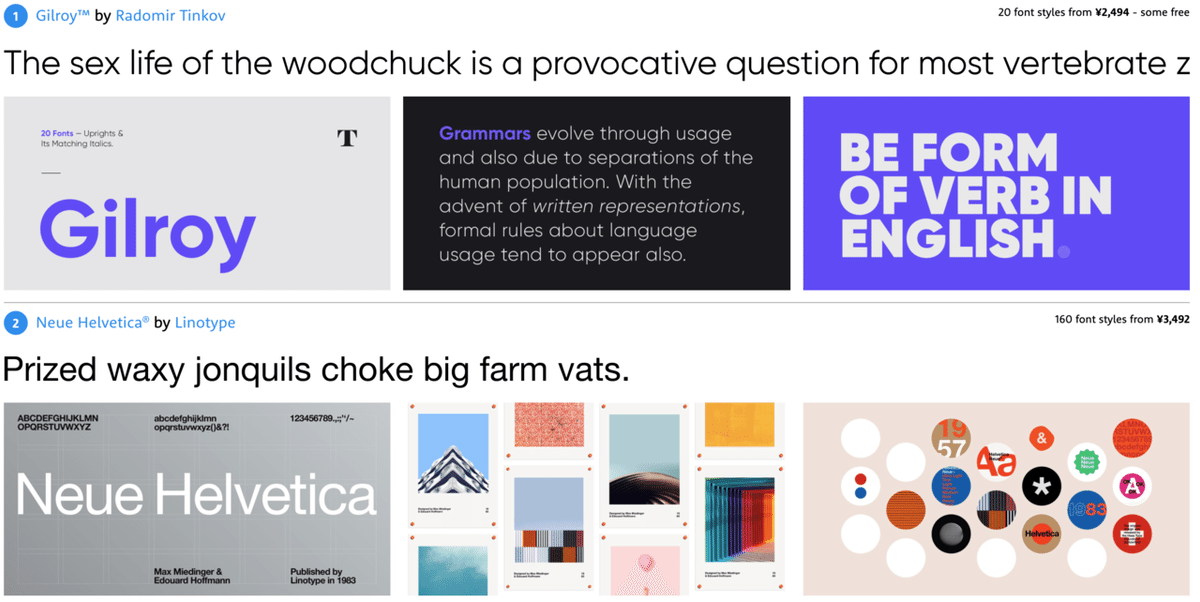
✅ Myfonts
規模も知名度ともに最大級の書体販売サイト。
“Hot new font”では新しくリリースされた人気書体が見られるのがよいです。海外の販売サイトなので、世界でどういった書体が人気なのかトレンドを掴めるのもポイントです。「Best sellers」ランキング上位に入る書体は使用例のイメージ画像も質が高いため、グラフィックの参考にもなります。

✅ FutureFont
タイプデザイナーから製作途中のフォントが購入できるサイト。
その特性からか、尖った書体、新しい試みをした書体が多く、刺激になります。詳しくはこちらの記事で解説しています。

✏️

✅ Fonts in use
主に紙媒体の書体使用例をまとめているサイトです。
書体別に用例を見られるので、例えばHelveticaひとつとっても「こういう使い方があるのか!」と参考になります。

✅ Typewolf
クールなタイポグラフィを扱ったWebサイトを“Site of the Day”で毎日紹介しています。特にwebデザイナーの方によさそうです。ジャンル別のおすすめの書体リストもあり、インスピレーションの源になります。ニュースレターに登録すると定期的にフレッシュな書体情報が入るので便利。

---------
自分はこういったサイトを頻繁にチェックしているわけではなくて、作業の気分転換としてたまに見るくらいの付き合い方をしています。
年末休み、ふと思い出したら、ちらーっと巡回してみるといいかもと思います!
いいなと思ったら応援しよう!

