GASを使った打刻アプリを作ってみた
はじめまして。某市の教育委員会でICTの基盤整備を担当しています。
GASを活用した事例ということで、打刻アプリを作りましたので紹介します。

この画像出した時点で、わかる人にはどこの自治体かわかってしまいますが、、、
そもそもの問題点
昨今、教育系のネットワークは、以前の学習系・校務系・校務外部接続系に分離していたネットワークを認証によるアクセス制御により統合し、名簿データの学習システムでの利用や学習データと校務データの紐付けといった活用を行おうとしています。
が、行政系とは独立したままです。

そして、本市の場合、教職員の服務管理、出退勤打刻は、行政系ネットワーク上に存在します。
しかも、学校現場の行政端末は数台かつメモリ4GByte、ストレージはHDDという低スペックマシンで、「起動して打刻するまで10分かかる」「時間休取って帰ろうと思って服務処理を始めたら定時になっていた」と言われる状態です。
解決方法の検討
おおむねこんな案があります。
教育系ネットワークから行政系ネットワークにアクセスして服務処理・出退勤打刻を行う。
服務管理・出退勤打刻を校務系ネットワークに持ってくる。
学習系ネットワークに出退勤のアプリを置いて、データだけを服務管理のシステムに連携する。
ちなみに私が教育委員会に異動してきた時は1の案を突き進もうとして大炎上、後始末が大変でした。
今回は3で対応しています。コストがかからず自分でなんとかできる範囲だったので。服務処理は行政系に残ったままですが。
個人的には、校務系の機微情報は全て行政系ネットワークに持って行って行政端末を学校に潤沢に配備して、学習系ネットワークの端末(chromeなりiPadなり)と併用すればいいのに、と思うのですが、校務と学習系ネットワークを統合して端末を1台にというのが、国の方針みたいです。
開発したアプリの構成
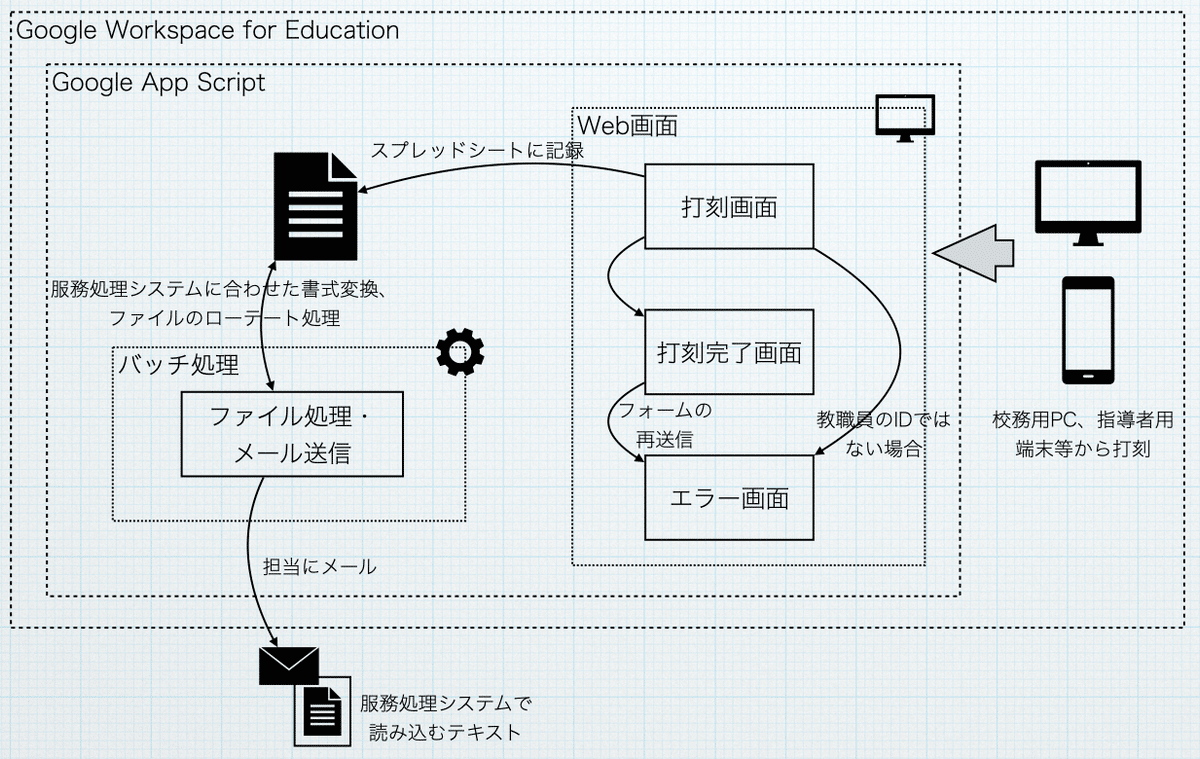
模式図にすると次のような感じです。

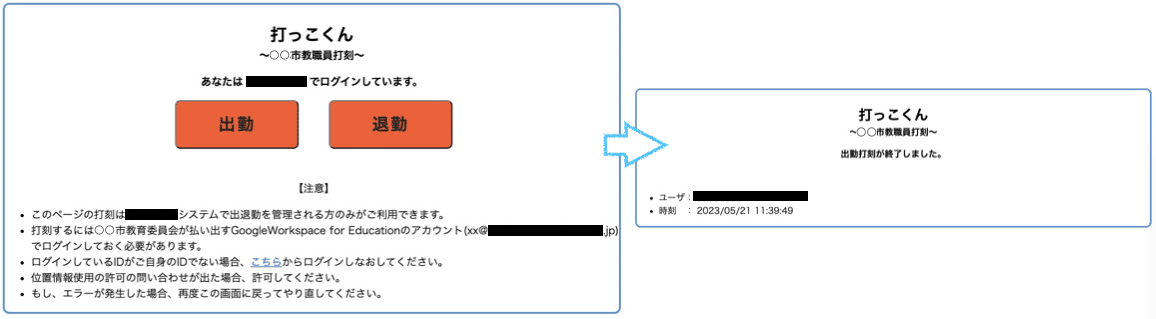
単純にHTMLのフォームをGASで作成して、打刻を行なったらスプレッドシートに記録、1日1回服務管理のシステムが読み込める書式で出力し、担当者にメールしてます。
服務管理担当者はそのファイルを行政系ネットワークの服務管理システムが読み込める場所に格納して決まった時間に取り込み実施。このファイルの格納部分は今の所、手動です。システム更新時に打刻機能含めなんとかならないかなとシステムの担当の方とは話しています。
リリース後は打刻がしやすくなったとおおむね好評でした。
ちなみに、これでどこでも打刻できるようになるんですが、変な物言い(出勤してないのに打刻するんじゃないか、とか)があった時のために、可能な範囲で打刻時の位置情報からGoogle MapのAPI(reverceGeoode)で住所変換して記録するようにしています。
リリースした後に修正した点
リリース後に発生した問題点は以下。
他の人でログインした状態で打刻
完了画面を開きっぱなしにしていてスマホ・タブレットでフォームの再送信が起こって想定外の時刻に打刻
1は正直、びっくりしました。一応、打刻の完了画面にGoogleアカウントのIDを表示するようにしてたんで、自分じゃなければ気づくと思っていたんですが、年度が変わって使う端末が変わった際に、前使っていた人のIDでログインしっぱなしだったとかで。
ログインしたまま端末を返却する方も、自分のIDでログインしない方も、正直理解不能でした。
とりあえず、打刻画面に大きめで、今、どのIDでログインしているのかを表示するようにしました。
2は、PCで開発していると気づかなかったんですが、スマホだと確認なしにフォームの再送信が発生するみたいです。
対策として、打刻の完了画面を一定期間表示したら打刻画面に遷移させようと思ったんですが、GASで作った画面は、利用者の操作なしのリダイレクトができないみたいでした。結局、打刻のボタンを押した時刻をフォームで記録して、サーバの時刻と比較して乖離が大きい場合、エラーとするようにしました。フォームの再送信の場合、打刻した時点の時刻が再送信されるので、これでなんとかなるのではないかと、、、本当はトークン使ったり、完了画面をリダイレクトで表示するなどするんでしょうが、GASの環境上だと実装難しそうだったんで、自分でできることで対処しました。
今後の予定
服務管理のシステムの更新のタイミングで、今回の打刻アプリと同等の機能を提供してもらうつもりです。でないと、私が移動してしまったときに誰もメンテできなくなってしまうので。
今回はあくまで緊急避難的な対応でした。
こういった機能をサーバレスで作れるところがありがたかったです。
この記事が気に入ったらサポートをしてみませんか?
